How to Control the Content in Coveo's Excerpt Field
Mastering customization for better search results
Mastering customization for better search results
Start typing to search...
We were building a search interface for a client, who commented that they saw the title in the search results summaries.

This was happening because we were using Coveo’s excerpt field, which changes based on search terms used. If no search terms are used, the excerpt field will show the beginning of the page’s content. However, when the search contained key words, the summary would change to highlight the terms used in the content.

The client asked about using a predefined Sitecore field instead. We explained this can be done, but the functionality provided by the excerpt field would be lost.
There are pros and cons to Coveo’s excerpt field, and the decision to use it or pull text from a predefined field comes down to how much control the client wants.
If content authors value the ability to control the summary more than having the summary react to search queries, then using a static field over Coveo’s excerpt field is probably a better choice. However, if a client is comfortable with a more organic search interface, or doesn’t want to manage a summary field, Coveo’s excerpt field will provide both of those requirements.
If you’re planning on using the excerpt field, you’ll need to set up your Coveo source correctly. Otherwise you might see menu and footer content in your result summaries! Read on to learn how to implement the excerpt field, and omit unrelated content from showing up in the result summary.
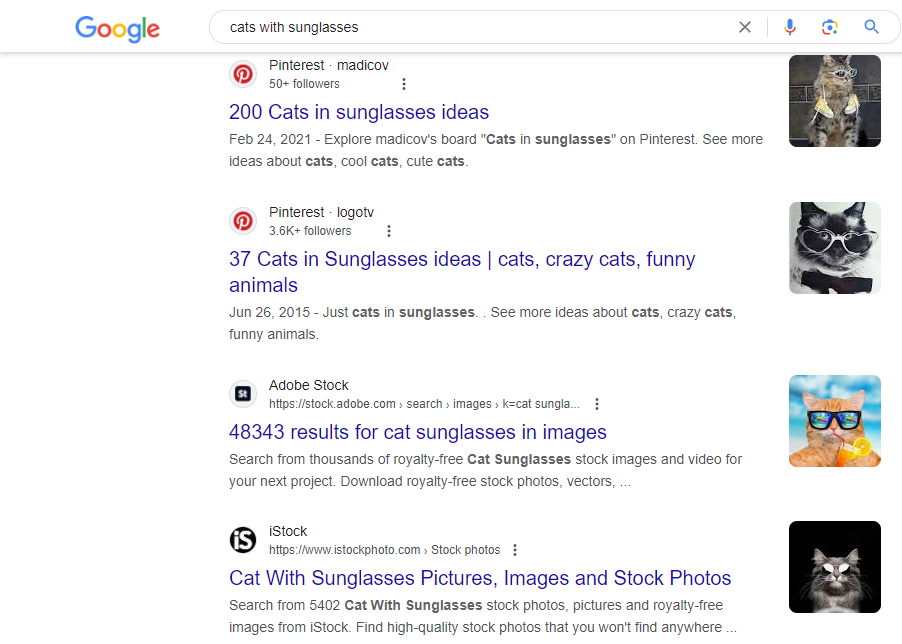
When we use a search engine, we typically see our search terms highlighted in the summary text.

Coveo supports this functionality with it’s excerpt field. This isn’t a field you need to map, and it is available for every source. You won’t see this field in the content editor for an item because it is generated at query time.
The excerpt field is also preferrable over a plain text field (like a static summary or clarity copy field) because it doesn’t require a content author to manage it. It’s available once a query is executed.
The excerpt field can be used like any other field: by adding field="excerpt" as an attribute to the atomic element.
Atomic React Wrapper example:
<AtomicResultText field="excerpt" />
Atomic HTML example:
<atomic-result-text field="excerpt" />
When you try it out in a browser, you’ll get something like the image below.

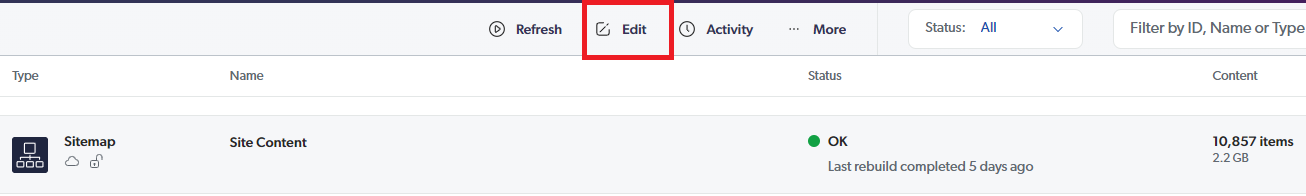
Without proper configuration of a source, the excerpt field could show undesired content, such as words from the menu, header and footer. To stop this from happening, select the Web or Sitemap source in Coveo, and click Edit.

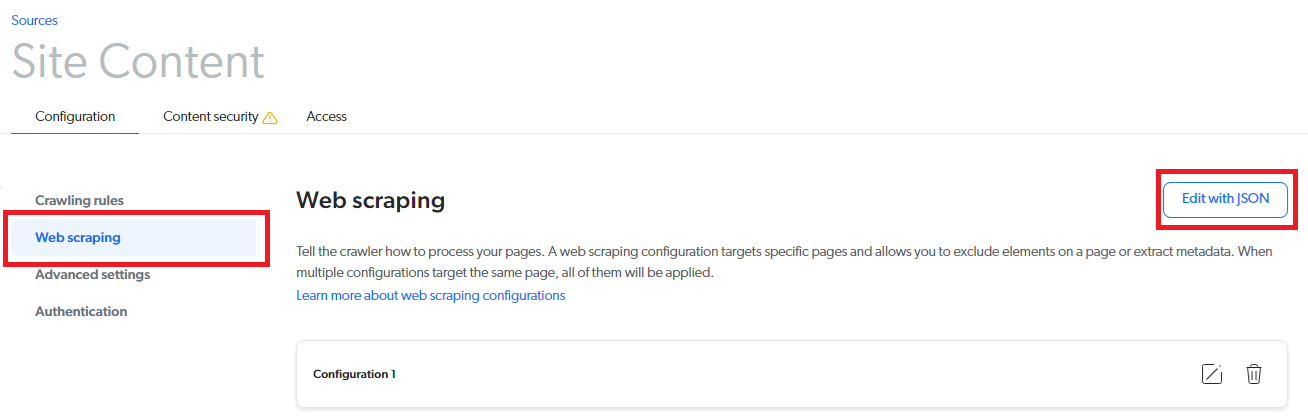
In the Edit page, click Web scraping and then click Edit with JSON

👆 Note: you’ll also see an Add configuration button on the screen, we’ll come back to that later.
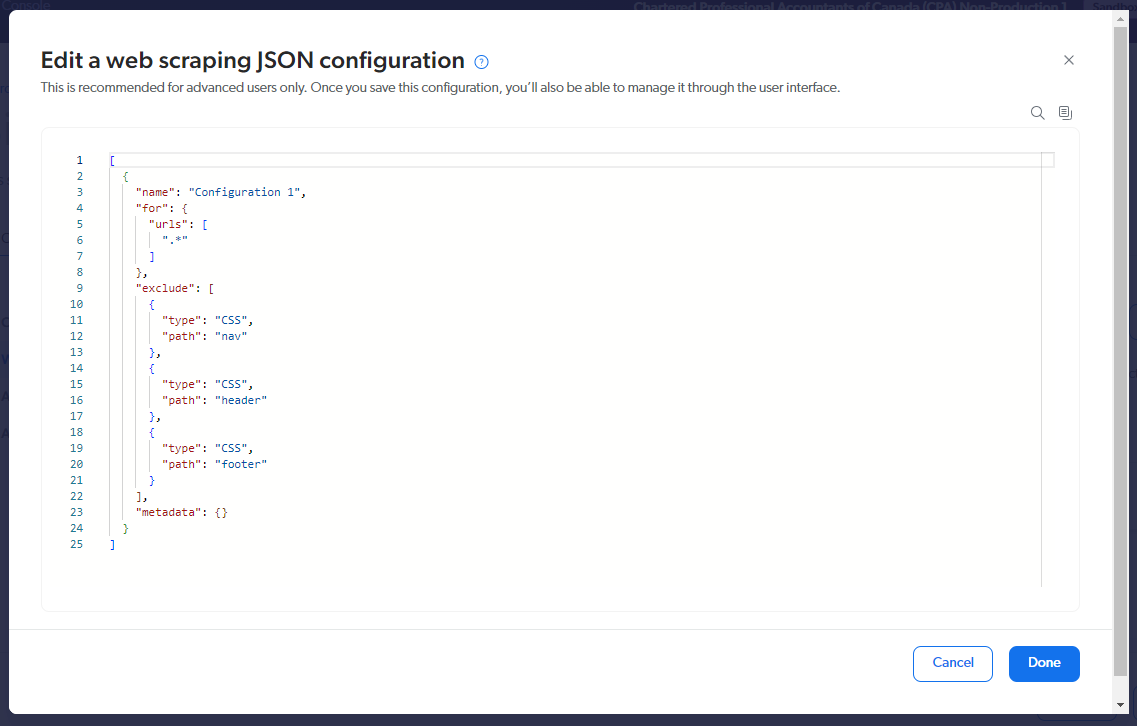
A configuration window will appear. From here, you can “exclude” certain elements from the indexed content. These elements can be referenced by CSS or XPATH (I recommend CSS because it’s easier to understand and manage).

Make sure your path and type match what’s on your website. In this example, type CSS and path header matches <header>…</header> on a website. However if you have HTML markup like <div class="header">...</div> instead, you would change the configuration to be:
{
"type": "CSS",
"path": ".header"
}
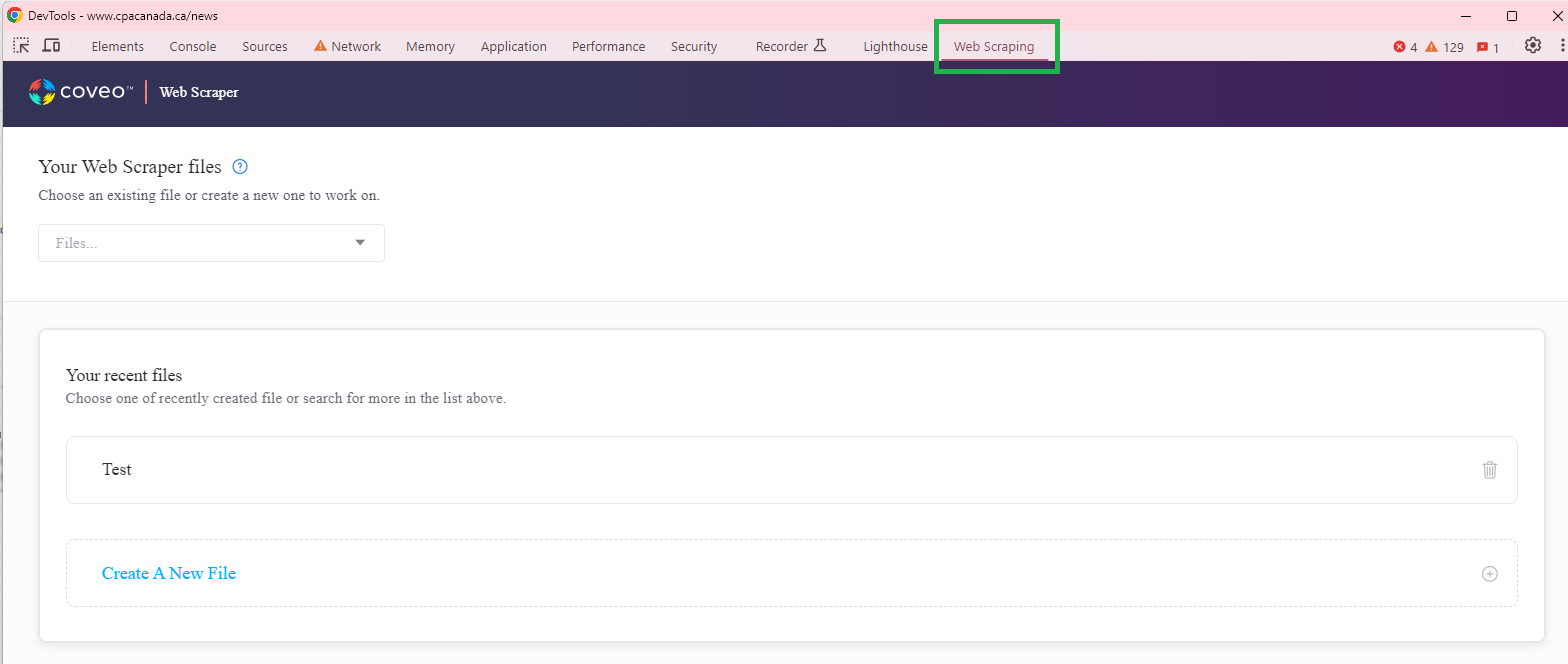
I recommend using the Web Scraper Helper for Coveo Web Sources Extension to help you correctly find the paths you need. To get it working, I had to install the extension, restart Chrome, load a age to test against, then open up the developer tools. To the far right, the Web Scraper tab should appear.

Once you’re done entering your excluded content, click Done and Save and Rebuild.
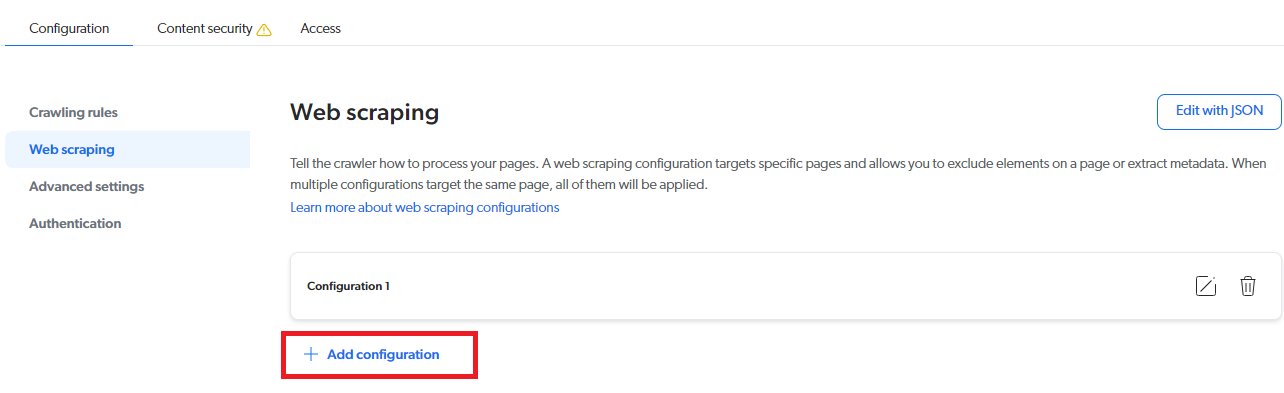
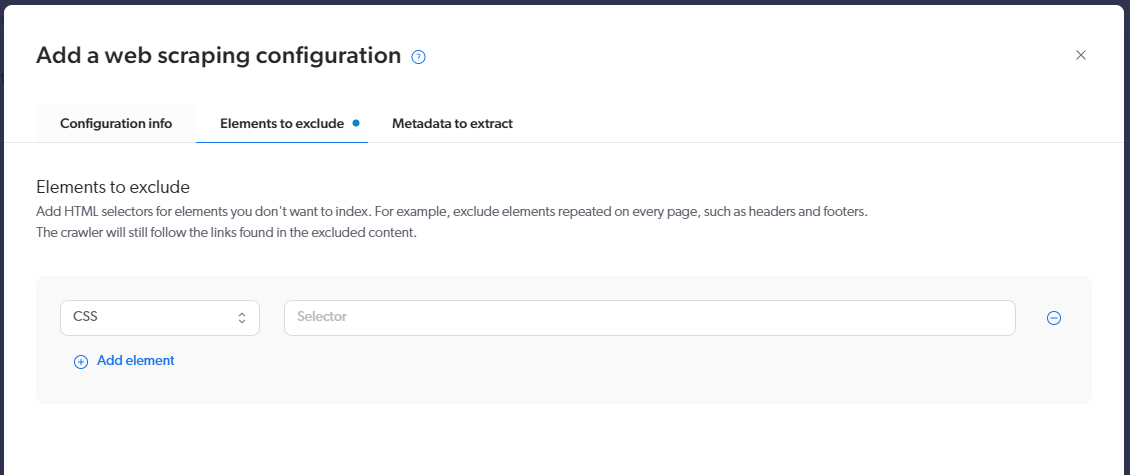
If you don’t want to edit the configuration file directly, go back to the web scraping page and click Add configuration.

A new window will appear. Click the Elements to exclude tab and you’ll see options to add the CSS or XPATH selectors in a form. This is a more user-friendly way to enter the excluded elements to the JSON configuration. Be sure to still check your paths/selectors! A rebuild will also be required for these changes to be applied to the indexed content.

For more information on CSS vs XPATH and Coveo’s web scraping configurations, check out their deep-dive article.