Choosing Coveo Atomic or Headless
Which option is the best for your situation? How to decide on Coveo Atomic or Headless and what’s good about each option
Start typing to search...
Atomic and Headless are both front-end user interface frameworks. Atomic provides you with a whole set of components to quickly make search pages, content recommendations, and search boxes in your navigation and other areas of your site. Coveo’s done a lot of work putting together a great set of interactions that are very intuitive for end users, very clean and visually, and straightforward.
Headless is more of a code library, that makes it simple to create your own custom components that you then assemble into those search pages, recommendation blocks, and so on. Atomic is in fact built on Headless in the same way that you would build your own components. Headless gives you limitless control over your user interactions, the appearance of your search pages, and the integration of anything you might want.
The back-end of the Coveo platform is the same for both; you set up your data processing and indexing exactly the same, no matter which you choose, so that is not covered in this article.
The first question is where are you coming from? Are you doing a green-field project, using the latest technology and you really want to use composable technology? Maybe you have an existing site and you just need to update your search for future proofing. Or you’ve got support requirements and your existing search is nearing the end of its life-cycle. Could be you’re on Sitecore and want to switch to their XM Cloud offering. It could even be that you’re switching from older keyword style search to machine-learning relevancy style search.
For fancy new technology with a long lead time, Headless is very good. You can customize it endlessly. For quick drop-ins with existing sites, or proof of concepts that you need fast, Atomic has very short setup time and you can quickly apply your branding to it.
Both Atomic and Headless support Angular, Vue, and React. If you are already using one of these three, or planning to, there’s no real tiebreaker for Headless or Atomic. This also means using either on Netlify or Vercel is well supported and easy to set up.
Say, though, that your tech stack is nice and stable and you don’t have one of those three and aren’t planning to switch any time soon? Then including Atomic on a page using in a completely agnostic manner is as simple as one script tag and some Javascript setup code. This is especially handy if your CMS is strongly locked down, and works well with static site generation.
Hands down, Atomic has the shortest setup time. Need a proof of concept by Friday? Atomic is the way to go. Coveo provides a tutorial here that you can work through in an hour and have one search page ready to show. It will be using their test data and look, but that’s still incredibly fast.
Headless takes a lot longer to setup. This isn’t to say that setup is bad! You just have so much more control, that a lot of the setup is straight up doing design, building out your design, deciding which components you need, and that takes time.
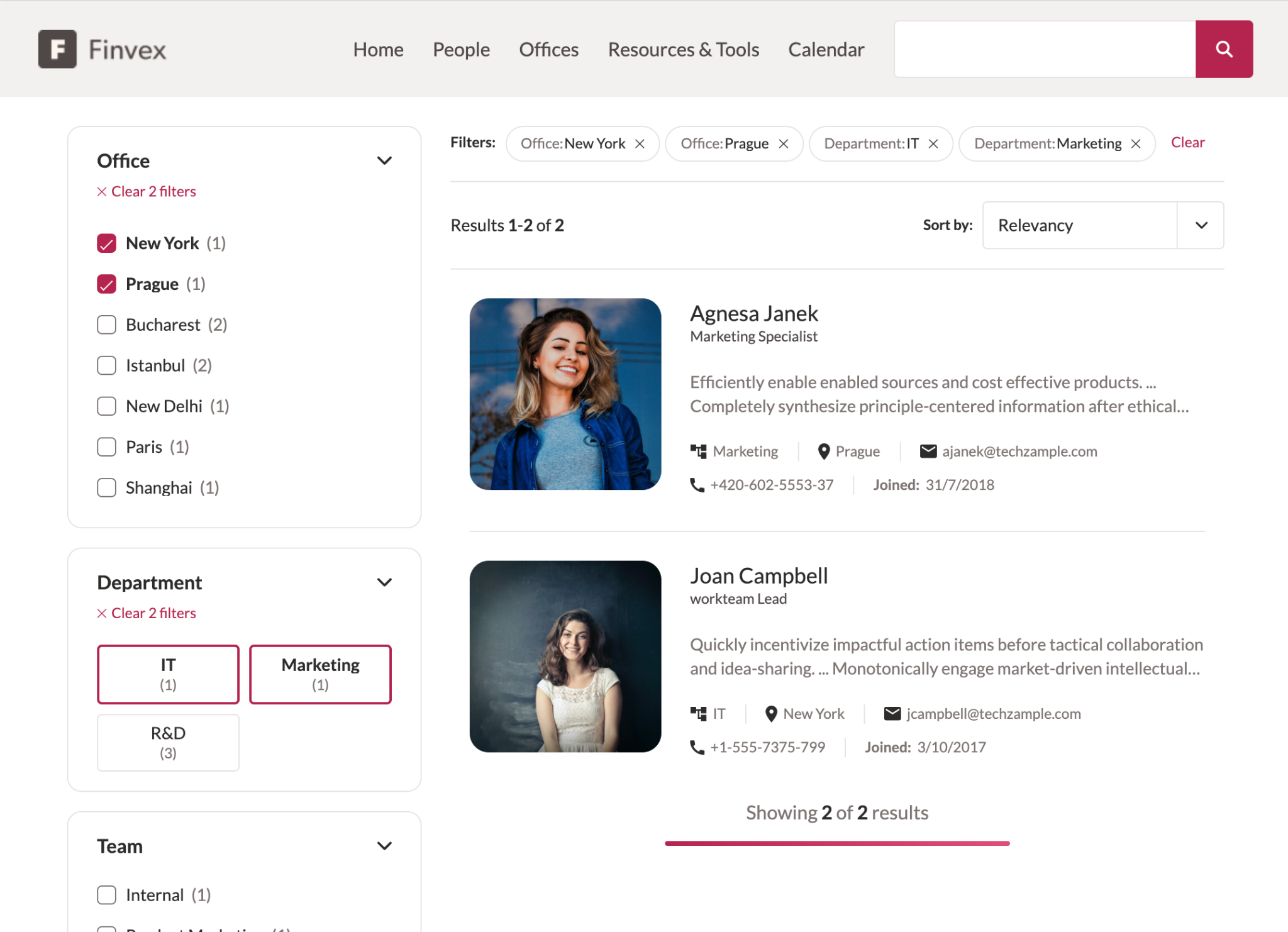
Take a look at this example Atomic image, courtesy of Coveo themselves:

You can see several different kinds of facets, the breadcrumb across the top, the result summary and the sort dropdowns. The top menu search box is directly integrated with the search interface, even. It doesn’t have to be, but it is easy to do. Handy for your main search page, and it is still simple to have specific search pages, like News or Articles with their own search boxes.
If you want your search pages to look anywhere close to this, and the design language is very good, then Atomic is great. The result templates shown are fully customizable in just about any way, but the rest of the UI sacrifices some of that customizability for ease of setup.
There are many components to include beyond what this image shows, like facets that let you sort on number ranges, great for product prices, and result templates that can fold similar things together. You can cover all sorts of specialized search pages with the existing component set.
Coveo has an excellent how to article, but to summarize, changing colors to match your brand is the work of moments. Changing the grid proportions is very fast too. Many of the individual parts and components are accessible to your own CSS for styling purpose. However Atomic makes heavy use of the Shadow DOM to encapsulate their components and make it simpler to work with, so you may find some customizations simply aren’t doable, or are very difficult.
Atomic does allow accessing the Headless layer underneath, if you need just a couple custom components or want to add some simple behavior.
Headless though, really shines here. You’ve got the translation layer between your presentation and Coveo’s API, so you don’t have to worry about getting your data to Coveo and back, and starting from scratch. You can concentrate just on your components, how they look, how they interact, what they show to the user. Headless will maintain the state of the UI on its own (and you can customize that if you need to), register the user interactions, pass data to Coveo’s analytics, and so on. It’s a very good middle layer between the UI and the data usage.
Everything is so customizable in Headless that’s it’s hard to narrow it down. You can do literally anything you can think of. If you have a very strong brand identity and things have to be made just right? Headless is the way to do that. Your users are used to what you’ve been giving them already and are happy with what it is, but you need to switch out the underlying technology? Headless is the way to do that too.
Coveo has went to great lengths to make Atomic accessible. It follows both ARIA standards and WCAG guidelines. Various screen readers are tested and supported, too. There’s also good advice about making your search interfaces and pages even more accessible on their page describing the whole thing. For a lot of scenarios, this is a big plus.
You don’t need to do accessibility from scratch, and this really helps on the development budget side. Enhancing Atomic’s accessibility is fairly easy, too, if it’s close to what you need but not quite there.
However, if you have extremely stringent requirements, or are required to do your own accessibility, or just have a very specific audience in mind, then Headless’s endless customizability makes a big splash here. If you need very specific keyboard interactions, or need to control page flow differently than Atomic’s normal setup, Headless is the way to go.
If you want a completely transparent, pixel for pixel drop-in project with an existing site? Headless is the only way to go. I can’t emphasize this enough. Your project is a grand, award-winning vision? Headless is still the way to go. Need something ready fast but still very good? Choose Coveo Atomic. You’re upgrading from an earlier version of Coveo and are happy to have some changes and new freshness in your UI? Choose Atomic, it’s close enough to be familiar but new enough to really pop.
My colleague David has also written an excellent article on choosing Headless or Atomic, with code examples and a focus on initial setup. It’s well worth reading.
Coveo themselves have articles on when to pick Headless or Atomic.