Each and every new release of Coveo Atomic just keeps getting better and the features they are adding are really pushing what makes for a great search experience. The addition of the "Smart Snippet" is just that.
What Is A Smart Snippet?
The Smart Snippet, referenced by atomic-smart-snippet is a component that will display the excerpt of a document that would be the most likely answer to a particular query. You know how when you do searches in Google and sometimes the answer is right there in the search result. You don't have to actually go to the page in question? That's a smart snippet.
Important to note: Your organization needs to have an Enterprise license to take advantage of the Smart Snippet.
When used on a search page it looks like the following:
<atomic-smart-snippet></atomic-smart-snippet>It's identical to the CoveoSmartSnippet available for the JSUI.
There is also the Smart Snippet Suggestions component which uses this component to provide alternatives to the question you asked. It looks like the following:
<atomic-smart-snippet-suggestions></atomic-smart-snippet-suggestions>How To Style A Smart Snippet?
If you're used to styling an Atomic result then you're already more than halfway there as it's virtually identical. You simply insert a <template> and then inside that a <style> and style away.
<atomic-smart-snippet>
<template>
<style>
a {
color: red;
}
</style>
</template>
</atomic-smart-snippet>What Does A Smart Snippet Look Like?
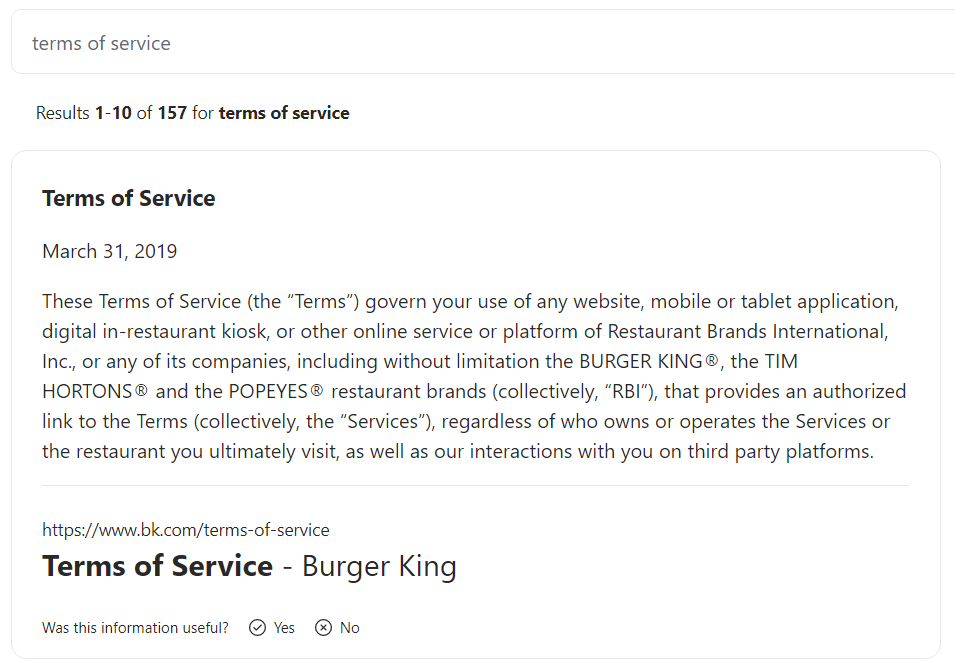
To demonstrate what the atomic-smart-snippet looks like, I created a Source, a Query Pipeline, a Smart Snippet ML Model and put it all together and used the Burger King site as a source. You can see below, that without much effort, you can get a decent result.

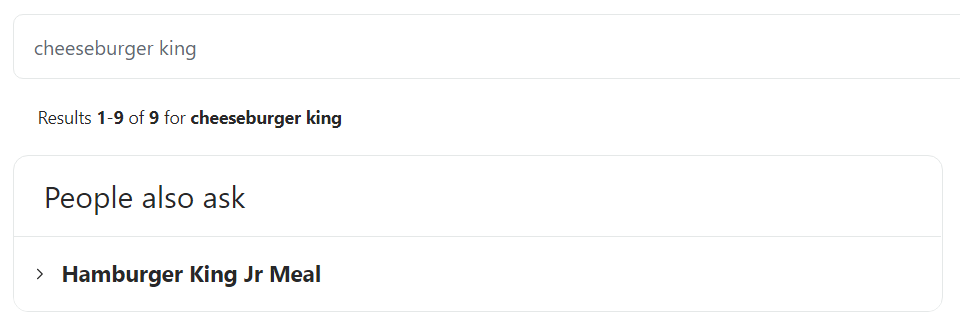
Likewise for atomic-smart-snippet-suggestions.

Both are extremely powerful and useful components and if you have the Enterprise license, I strongly encourage you to take advantage.