Configuring Coveo Atomic’s Facet Search
If you have more than one language in your Coveo index, you might have noticed that the Atomic facet search results show multiple languages. You might not want this behavour. Luckily the solution is simple and involves knowing what data object the facet search is looking at, and using Coveo’s handy preprocessRequest method.
The Problem: Multiple Languages in Coveo Atomic Facet Results
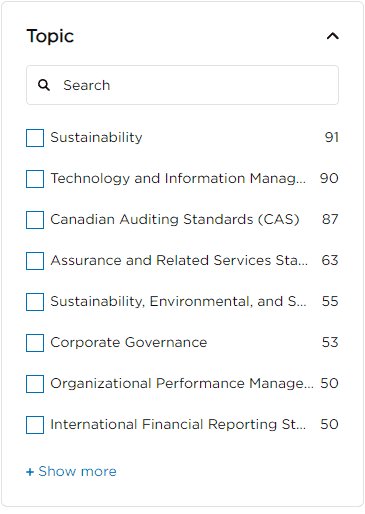
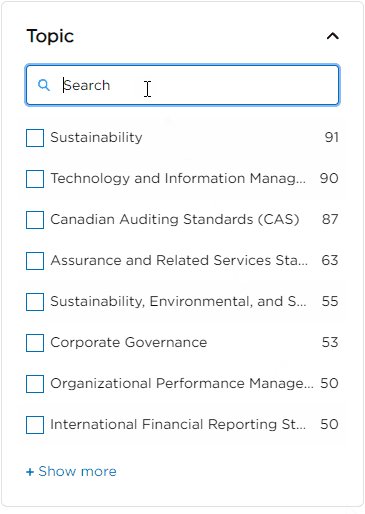
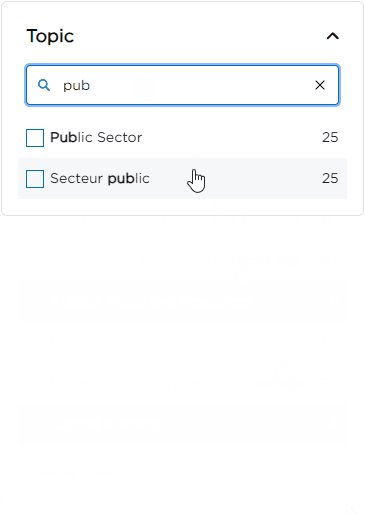
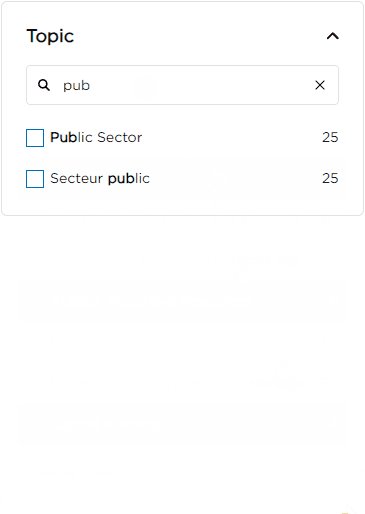
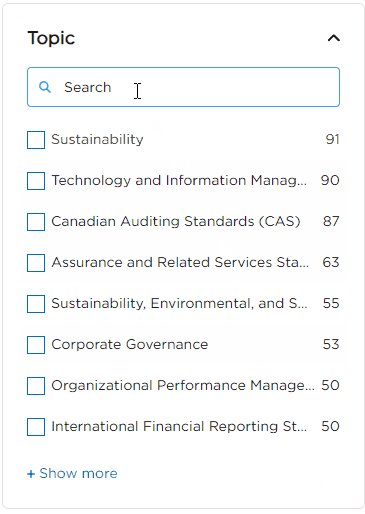
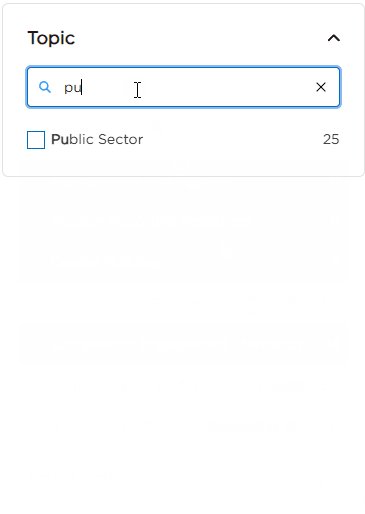
In this example, we are viewing an English version of a search page’s facet. The facet initializes with English options. However as we type a value in the Atomic Facet’s search box, both English and French options appear.

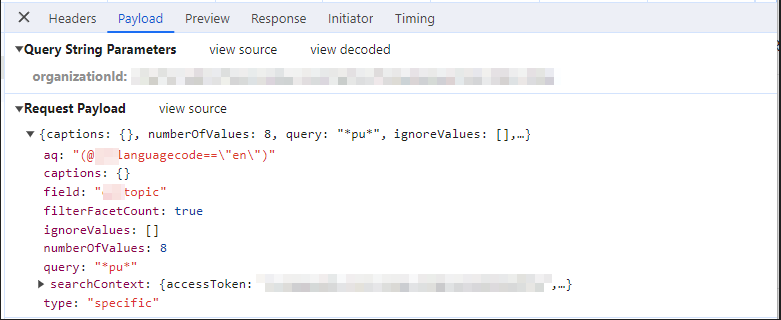
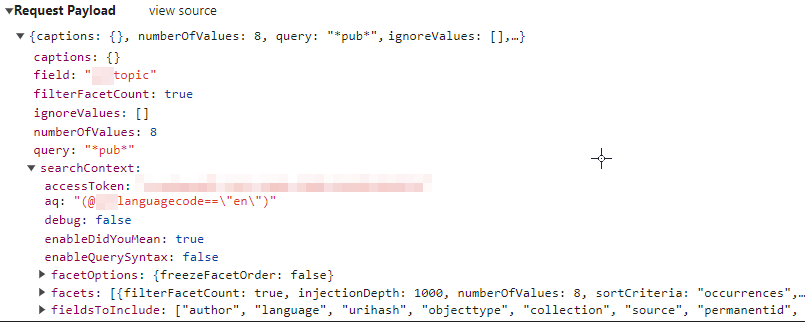
In our example, we are setting the language in our request body’s aq property. But there’s also a searchContext object.

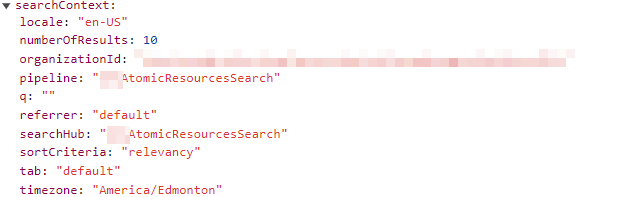
If we take a closer look, searchContext has some of the required fields used to execute a Coveo search, but it doesn’t contain our language query.

The Fix: Set the Language in the SearchContext Object
We can set our language query on the searchContext object by using the engine’s preprocessRequest method. We want to set this only for facet searches, so our code looks like the following:
preprocessRequest: (request, clientOrigin, metadata) => {
if (clientOrigin === 'searchApiFetch') {
const body = JSON.parse(request.body.toString()) as any;
var qloc = body;
if (request.url.includes('/facet')) {
qloc = body.searchContext;
}
qloc.aq = '(@languagecode=="' + props.language + '")';
if (request.url.includes('/facet')) {
request.body = JSON.stringify(body);
return request;
}
request.body = JSON.stringify(qloc);
}
return request;
},
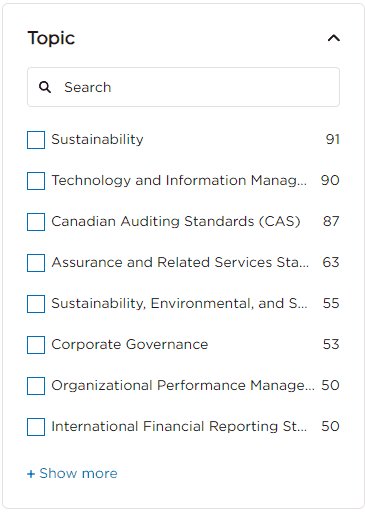
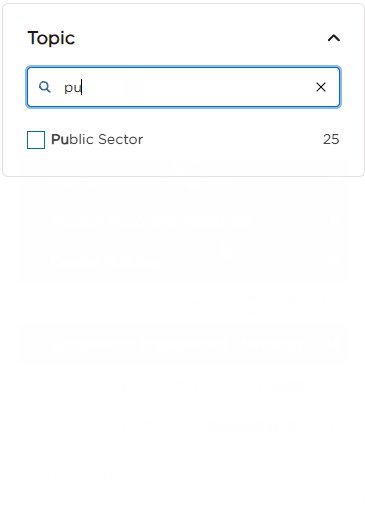
Now if we try again, our facet search is now only returning results in the selected language:

Looking at our request payload in a browser’s dev tools shows that the searchContext object now knows which language to fetch results in.

Coveo’s preprocessRequest is a very powerful method that gives so many options from modifying default beahaviour, debugging, to creating new fields on the fly.