I don’t think it’s a stretch to suggest that everyone building a website for a client, or themselves, has developed or will develop a go-live checklist in preparation for the big day. Right? They’re obviously a vital aspect of any successful launch. So it’s odd how many times I’ve encountered, including myself, the following items missing from the go-live checklist.
Missing any one of these can feel like you’ve been caught with your pants down. So, let’s fix that right now.
1. Sitemap
Hopefully, you have a sitemap at the bare minimum, but you can likely remember a build where you forgot to ensure you have one or even ensure it’s producing the URLs that it should.
When it comes to XM Cloud, while using Sitecore’s template, they’ve nicely covered even the most basic needs by tying the call for /sitemap.xml directly into the Experience Edge API and thus pulling a properly formatted copy down. Obviously, you can customize this or even roll your own if you’re so brave. But did you take a second look at the URL? Is it correct?
If you’re hosted on Vercel, for example, you’ll want to ensure that your PUBLIC_URL is the proper domain, but you’ll also want to ensure that the Target Hostname inside your Site Grouping is also correct. If, by chance, you’ve changed both of those, published, and are still not seeing what you want, I recommend the following.
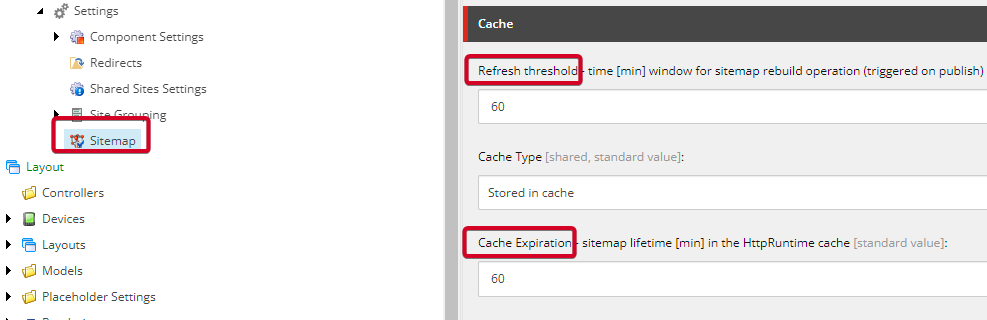
Navigate to the Sitemap item inside your /Settings folder inside your site. Scroll down to the Cache section. You will likely see something similar to this.

If you’re still not seeing the proper URL, I might recommend updating both the Refresh threshold and the Cache Expiration to 1, publish, wait til you see the change show, and then change back to 60, save, and publish again. Otherwise, you can find yourself waiting up to a solid hour unnecessarily.
2. Robot.txt
A properly set up robots.txt file is also something that tends to be left in the dust too many times during a go-live. With XM Cloud, it’s also even less obvious. That’s because, by default, you’re set to User-agent: * Disallow: /.
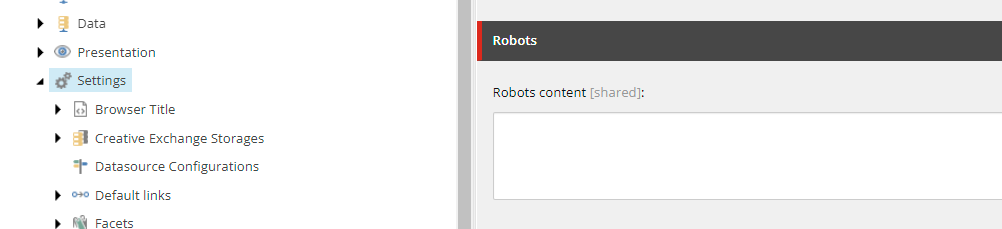
Nestled down inside the /Settings item inside your site exists a Robots section. There sits an innocent Robots content field, empty.

So when your client comes back a few days or weeks later saying, we’re still not seeing anything in Google. This is likely why. You’ll want to fill in the appropriate values, for example: User-agent: * Allow: /. Or even something more restrictive if you require that. Format it the way you want as well.
3. Target Hostname
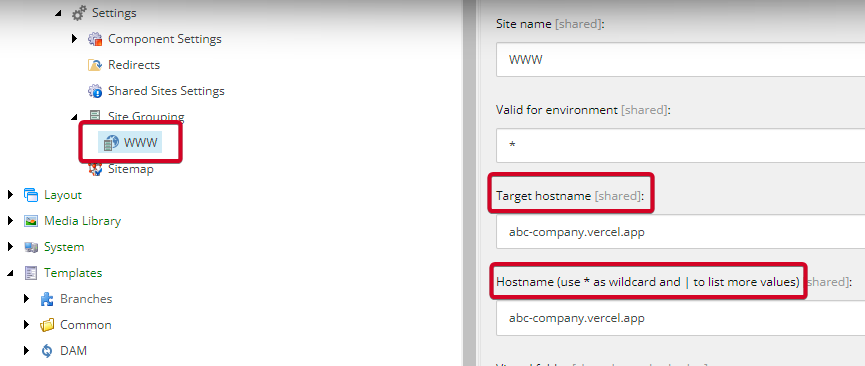
It goes without saying that 99.99% of the time, you need to update your Target hostname and Hostname fields prior to or immediately prior to going live. Thanks to services like Vercel, this oddly is getting forgotten more often than it should.

Your Target hostname should match that of the domain used by your front-end service, and you should also add it to the list in the Hostname field. I always recommend leaving the Vercel / Netlify link in the Hostname field as, more often than not, testers have kept the link handy.
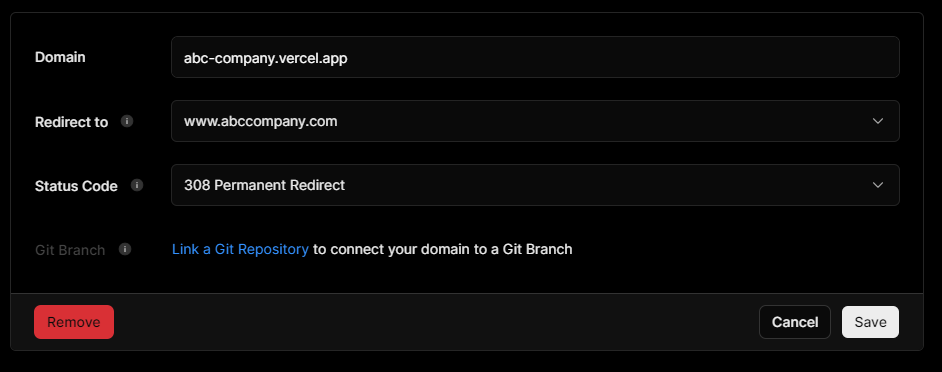
But did you know you can force a redirect in Vercel to use the domain? This is a valuable extra step to take to ensure folks are using the proper domain.

4. Stuck In Draft
This one isn’t so much XM Cloud given in order to see your content; you actually do need to publish said content to Experience Edge in order to see it in your application, but you’d be surprised how many people when looking in Content Editor, just assume the content is published.
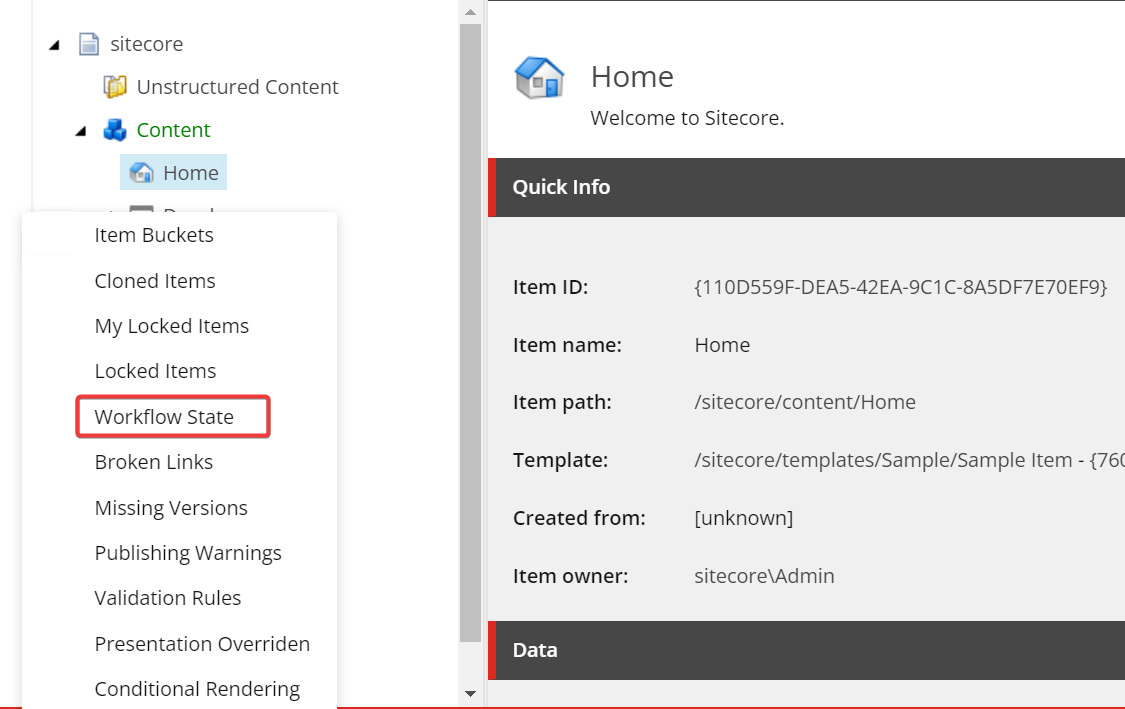
Clicking in the gutter area on the left side of your Content Editor reveals a list of options, one of which includes the workflow state. This will allow you to quickly review your site and see what is still in draft or waiting for approval.

5. Re-deploy & Re-index
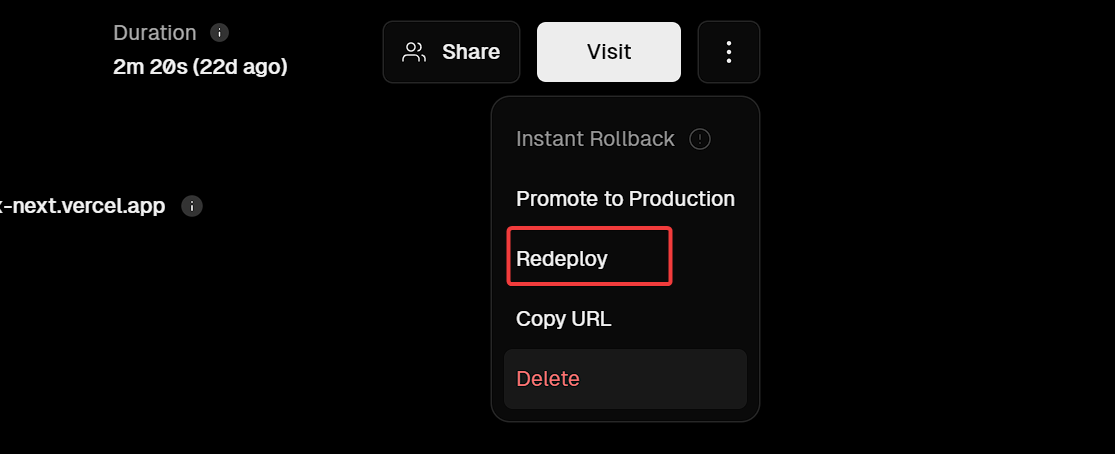
If you’re using Edge and depending on how you are generating links, include that in the sitemap. I highly recommend performing a fresh publish as well as a redeploy of the front-end (in Vercel or Netlify) such that any changes to your Environment Variables or your hostnames properly take effect. If you don’t, you could inadvertently be exposing URLs you didn’t intend on.

Bonus: Google Analytics GA4 codes
If you’ve had your Google Analytics setup for some time, you also need to ensure you’ve added your production domain property; otherwise, when you switch over, you will all of a sudden see no results showing up because it’s likely still looking for your staging or development environment you were using.
You may also need to check and change the actual code you’re using inside your application.
Summary
Hopefully, this list has saved you a bit of stress or reminded you ahead of time of something you’ve missed from your checklist.




