Implementing a New Website on Sitecore XM Cloud
Learn how to leverage an agile approach to implement a new website on Sitecore XM Cloud.
Start typing to search...
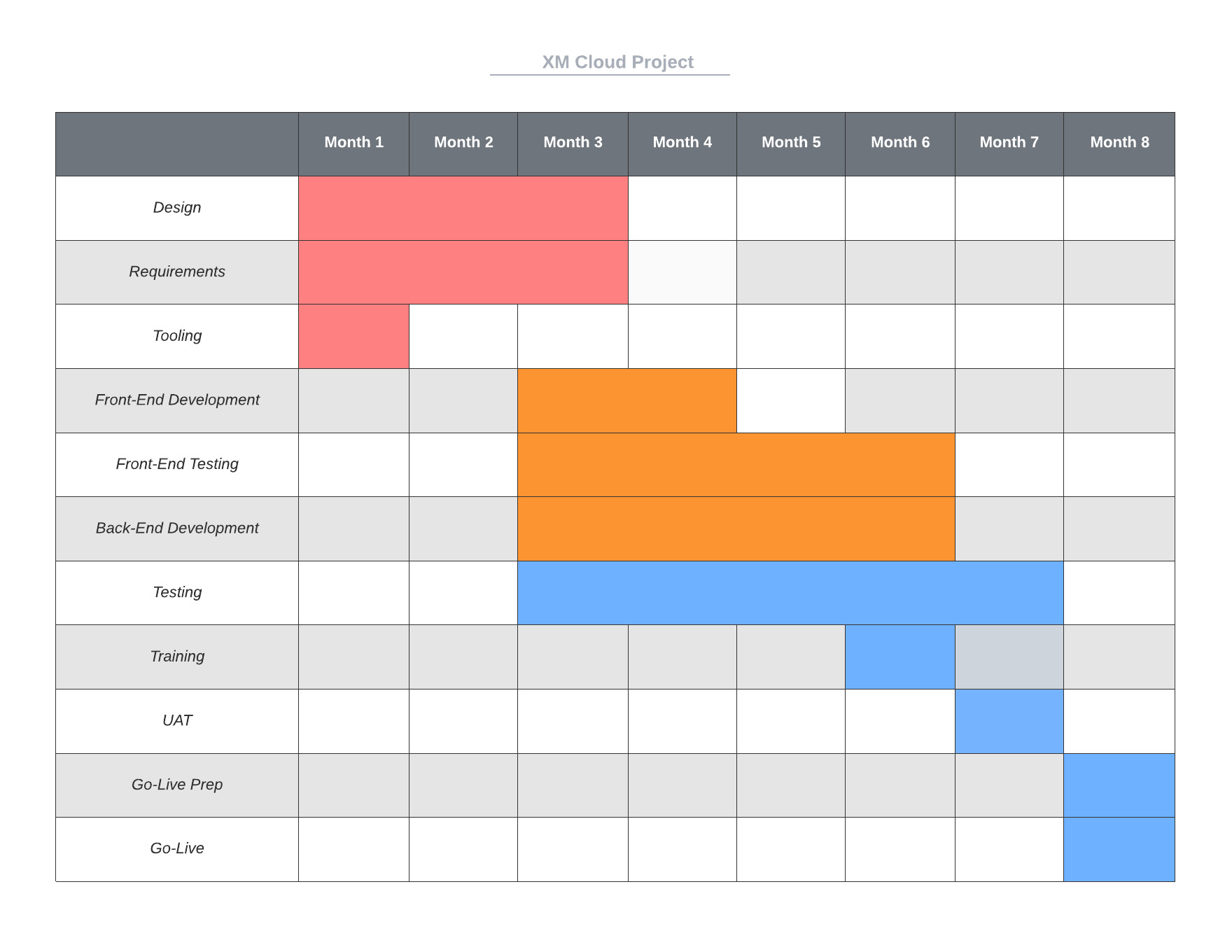
Sample XM Cloud Project Timeline
There are lots of approaches, methodologies, and different ways of implementing a website. It is never one size fits all. Our preferred approach would be an agile approach utilizing the steps/milestones listed below. Each step is not meant to be instructional (but will link to relevant instructional posts where applicable). It’s more meant to give you an idea of the various steps and milestones to deliver.
Agile vs Waterfall - Ah, don’t we love this conversation? I’m not going to get into the differences I think we all know that by now. We have done and will continue to use both based on the clients' requirements but our preferred approach would be agile. It just allows us to be more flexible during each milestone of the project.
Related Reading: Project Management Methodologies
Please refer to the table of contents that can be used to navigate to a specific step that interests you at the beginning of this post. Also note these steps are not linear, the majority of them occur in parallel. Please see the sample project Gantt chart below to see an example of this.
This step is optional in terms of designing a new website to be implemented on XM Cloud or if migration of an existing site is what is occurring. This is a great time, though, to spruce things up as the site, even if migrating from another platform, will essentially be rebuilt, so think about it. We use Figma by the way to design websites.
Related Reading: 5 Essential UI Design Principles
Gathering functional requirements for a website can be challenging. It’s not a business process; it can be more subjective than that. If we are migrating a website, we will want to fully understand how the existing site work in terms of front-end UX. This will become a functional requirement. If we are designing and building a site, we certainly want to have a series of discovery sessions to understand what we are looking to achieve. The design will then be one of the outputs of this. The majority of the functional requirements come from the design itself, along with anything additional that isn’t explicitly apparent in the design.
Non-functional requirements are just as important as functional ones. Examples of non-functional requirements are setup and configuration of the non-technical pieces of the tech stack, quality attributes such as performance and accessibility, and other items such as back ups, integrations and anything else not specific to the function of the website or back-end experience of content management or website administration.
Some of the tools listed below are our chosen option. It’s not that XM Cloud will only work with Vercel, or you have to use Storybook. It is just the best tech stack we have used to date for implementations.
Storybook is a front-end workshop for building components and pages. It allows the creation of these items in an isolated environment. Once built, they can be tested in Storybook as well before moving them into the CMS. It really takes the prototyping to the next level.
Related Reading: 5 Reasons Why You Should Consider Storybook for Your Development
Tailwind CSS is a utility-first CSS framework designed to enable users to create websites faster and easier. You can use utility classes to control the layout, colour, spacing, typography, shadows, and more to create a completely custom component design — without leaving your HTML or writing a single line of custom CSS. It allows you to manage the styling in one centralized place versus utilizing multiple CSS files.
Optimizing Styling Using Tailwind CSS And Its Configuration File
Docker is a set of platform-as-a-service products that use OS-level virtualization to deliver software in packages called containers. It allows us to have snapshots of a complete development environment and keep multiple development environments in sync. It both speeds up the ability to bring in another member of the development team and ensures each other's work is in sync. Previous to Docker, you would set up a local development environment with a virtual machine. This is time-consuming, expensive and difficult to keep in sync with others.
Related Reading: An Introduction to Docker
XM Cloud is a SaaS, Headless CMS from Sitecore as part of their composable DXP stack.
What Is Sitecore XM Cloud: What We Know (Updated)
GitHub is an Internet hosting service for software development and version control using Git. It provides the distributed version control of Git plus access control, bug tracking, software feature requests, task management, continuous integration, and wikis for every project.
Azure DevOps is a Microsoft product that provides version control, reporting, requirements management, project management, automated builds, testing and release management capabilities. It covers the entire application lifecycle and enables DevOps capabilities. It really allows the management of the projects alongside deployments, test cases and more.
Related Reading: What Is Azure DevOps?
Vercel is a cloud platform as a service company. The company maintains the Next.js web development framework. Vercel's architecture is built around Jamstack, and deployments are handled through Git repositories. Vercel allows us to render the websites from the CMS to the internet. Think of it as the head part of the equation for a headless CMS.
Related Reading: Deploying Your Sitecore NextJs App To Vercel
The number of environments to set up would vary, but typically there is a local development environment, a non-production and a production environment.
Docker needs to be set up to successfully pull down images to other environments or push up updated code to the docker image. This is important early on as it will ensure everything is in sync.
Set up initial Vercel projects for environments required and test to ensure we can successfully deploy.
💡 Note: You would now pause to ensure front-end development is set up and integrated with the source code repo and deployment pipelines. Once complete, you can continue with the remaining back-end development tasks.
Initial configuration of non-production and production XM cloud environments as well as foundational deployment processes prior to bringing in elements built out in Storybook. This would include but not be limited to:
Once design elements are tested in Storybook, they can be moved into XM Cloud.
Once the foundational aspects of XM Cloud are complete, integration plumbing can be worked on, usually in parallel with front-end and back-end development.
Setting up styling in Tailwind will be a critical first step in setting the foundation of the design system for future work to come.
Storybook is a logical next step in making the designs come to life. You can develop the components, assemble the pages and really prototype the website in code prior to moving to the CMS. Providing this isolated environment allows us to get it right before moving it to its permanent home. Depending on the design tool being used, Storybook has plugins for Figma, Adobe XD etc., to bring the designs into Storybook to start working from there.
Related Reading: Setting Up a Storybook Instance for Your XM Cloud Environment in Vercel
Storybook allows you to test the functionality of the components as well. Whereas a design prototype can function, it’s not built to function as a website. It’s “faking” the functionality. Whereas Storybook is actual code functioning and would be an exact replica of how the production site would function.
Once the foundational aspects of the site (both the back-end and front-end) are complete, content can begin to be migrated or authored. This can be done at the end of the project once all the components, pages and other features are complete or can be done iteratively as pertinent elements are complete.
Testing occurs throughout the entire development life cycle. A test plan with test cases, usually within DevOps, is used to confirm the elements, features, integrations, security etc., both meet requirements and design.
Related Reading: The Necessity of Software Testing for Quality Assurance
Training web administrators, content authors and anyone else, depending on their specific role, is critical prior to UAT. They need to know how to use it before they test it. Training deliverables can include videos, documentation and even stand-alone training sites.
User acceptance testing can occur throughout, at the end of development or both. It involves business users such as content authors and web administrators to validate that what was built meets their requirements. UAT is typically a 3-week period where functionality is tested using test cases and scenarios, bugs or enhancements are logged, and agreed items logged are approved and completed before Go-Live.
Go-Live prep can be very simple or complex, but either way, the proper prep is important. It usually consists of a checklist with the steps to take and who is responsible.
Go-Live consists of pointing the existing DNS entry to the new website. This usually requires some coordination on both parts of a call to ensure no hiccups.