How to Add Code Snippets in Sitecore XM Cloud’s Rich Text Editor
Learn how to create custom snippets for authors to create complex HTML in the Rich Text Editor
Learn how to create custom snippets for authors to create complex HTML in the Rich Text Editor
The Rich Text Editor or the WYSIWYG is a powerful tool that allows authors to create flexible stylized copy without the need of any developer’s help. The basic required knowledge of HTML can be from basic CSS classes to just knowing how a Rich Text Editor works with the different buttons available, basically like working on a Word Document.
There are limitations to how much the styling can be setup by a developer. This can be based on the basic buttons we
get like styling text by their tags like <p>, <h1>, <h2> to
things like <ol>, <ul> and <li>. Sometimes there are
certain requirements that exceed this or may present two different stylings for authors to use. The Sitecore Rich
Text Editor has a tool which can solve this problem. We can simply add a list of code snippets authors can use to
get a head start of these variations without the need to know the HTML code behind them.
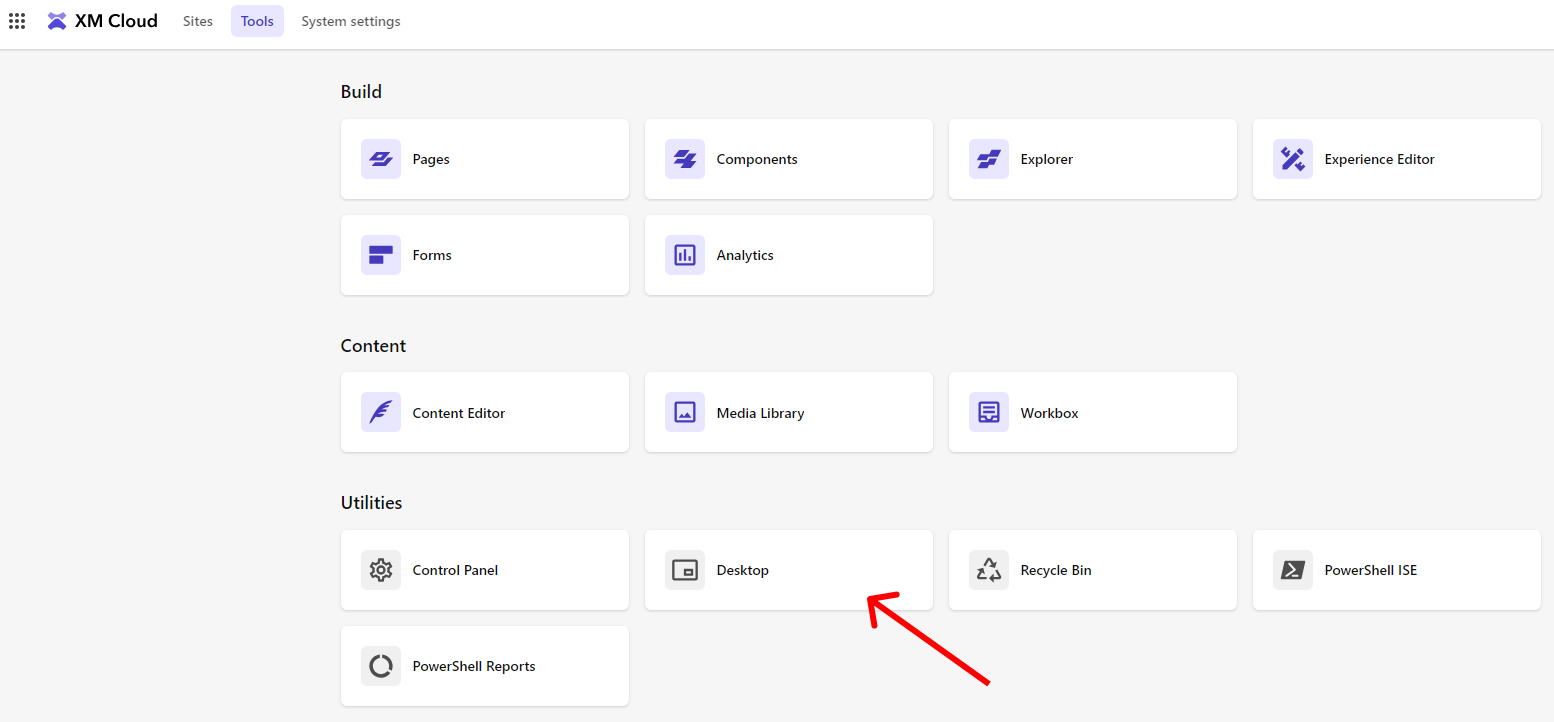
Navigate to the Desktop of your XM Cloud project

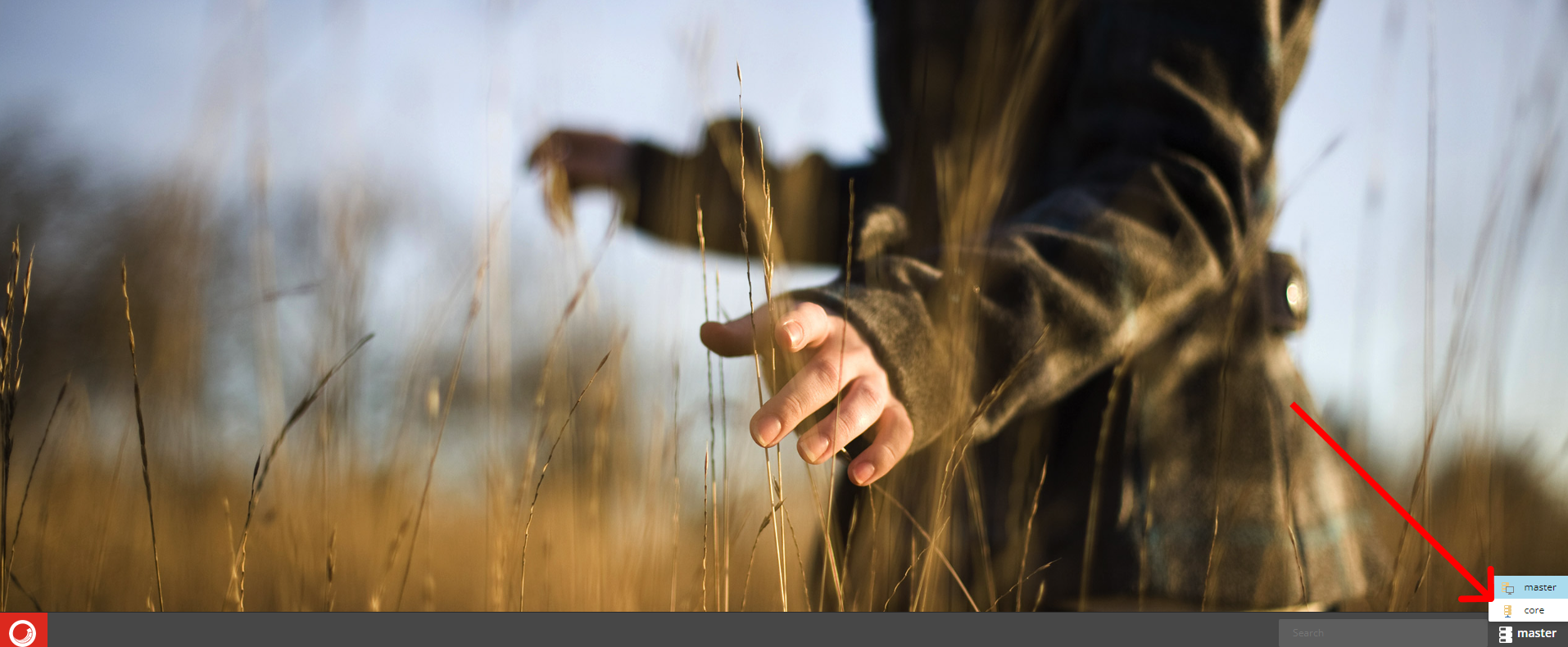
Make sure you are in core and not in master, switch to code otherwise

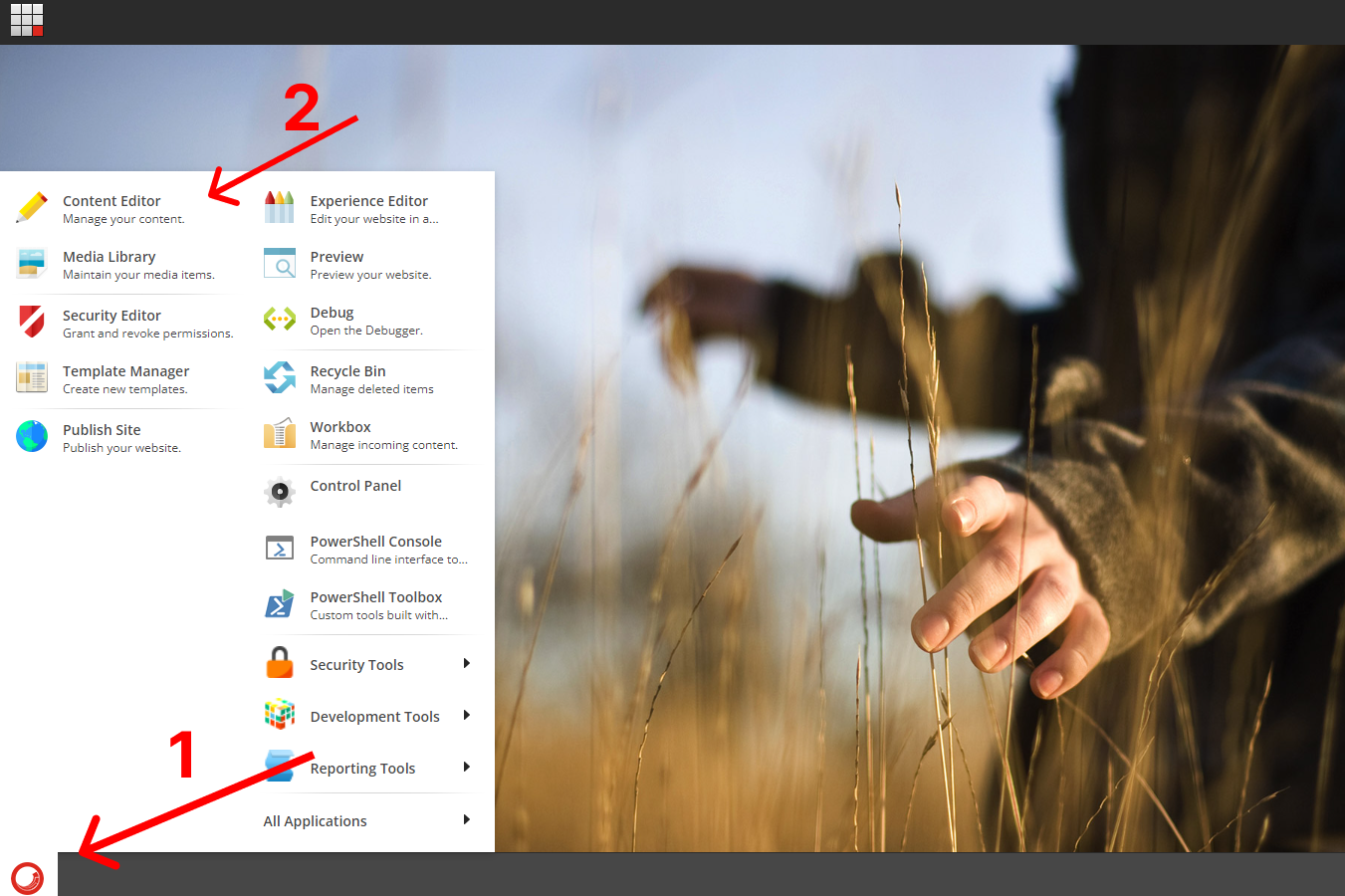
Open the Content Editor, in Desktop mode, you can click on the bottom left icon to see a list of options. You can reach the Content Editor this way as well.

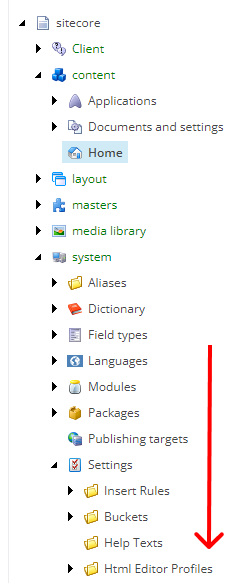
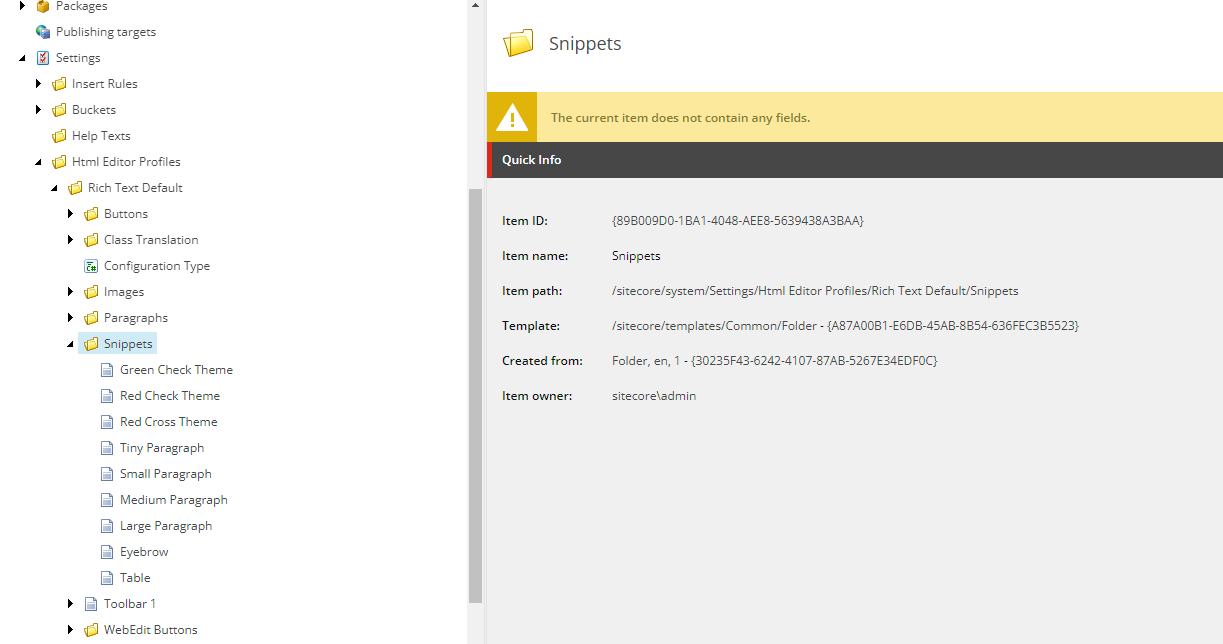
Navigate to /sitecore/system/Settings/Html Editor Profiles

Depending on what profile you want to set this up, in our case we want it inside Rich Text Default, open that folder and you will see a Snippets folder

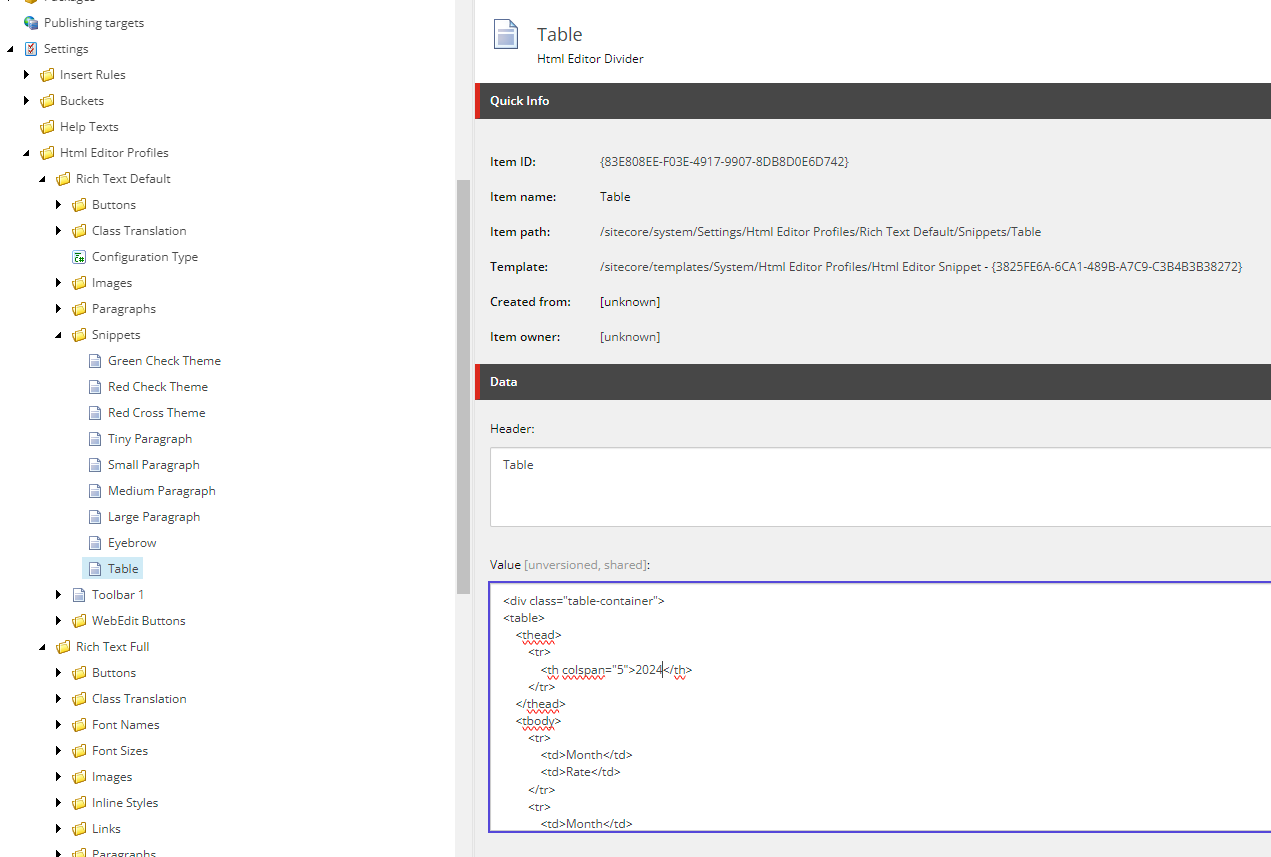
/sitecore/templates/System/Html Editor Profiles/Html Editor Snippet

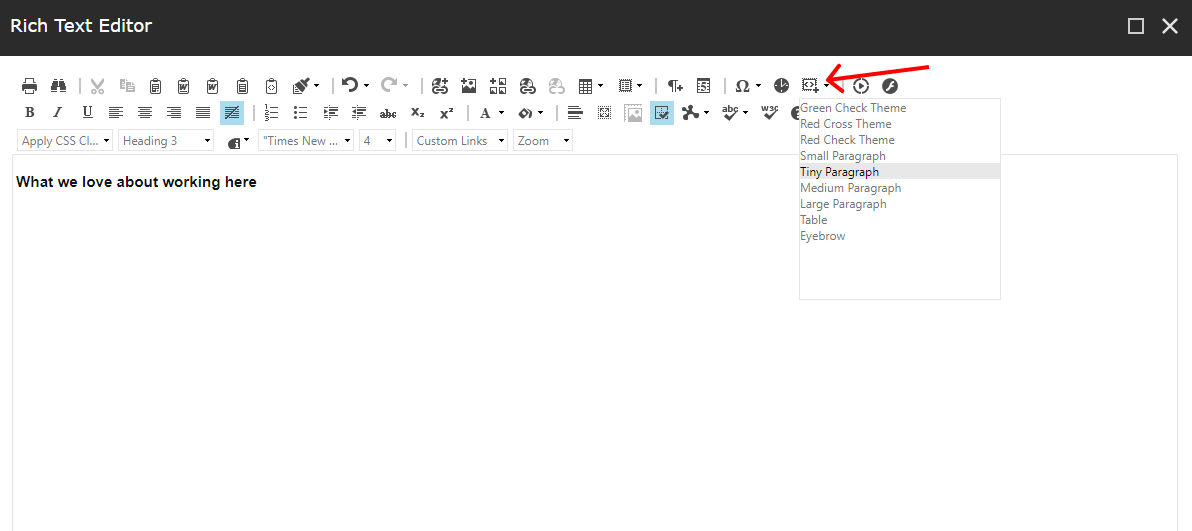
Open the Snippet dropdown and select the snippet we have just create, you will see it added directly into our Rich Text Editor.

Creating our code snippets can be simple but allowing it to be fully usable for our authors is a different thing. We’ll have to take into account that the code snippet may need to be tweaked to allow the authors to continue editing smoothly.
<ul> or
<ol> and no <li> tags will probably not make your code snippet as editable
as you hoped it to be.Now that we’ve learned how to add code snippets into our Rich Text Editor we allow our authors to add in pre-styled content where they will only have to update certain copy. Just by reading and learning about it even now I can think of different ideas where I create new snippets which can help authors add in content way faster. Think about the possibilities and you’ll be able to help them out yourself too.
Start typing to search...