Fix Your Sitecore Dictionary Issues Fast: Discover 3 Hacks for Your Headless Site
3 troubleshooting tips to get your dictionary phrases working again in your Sitecore headless site
Start typing to search...
Every Sitecore developer would come across this issue where the dictionary item phrases stops loading from the site. This gets even more annoying when you’re on a headless or headless + SXA solution. Below are some ways you can troubleshoot and resolve the issue.
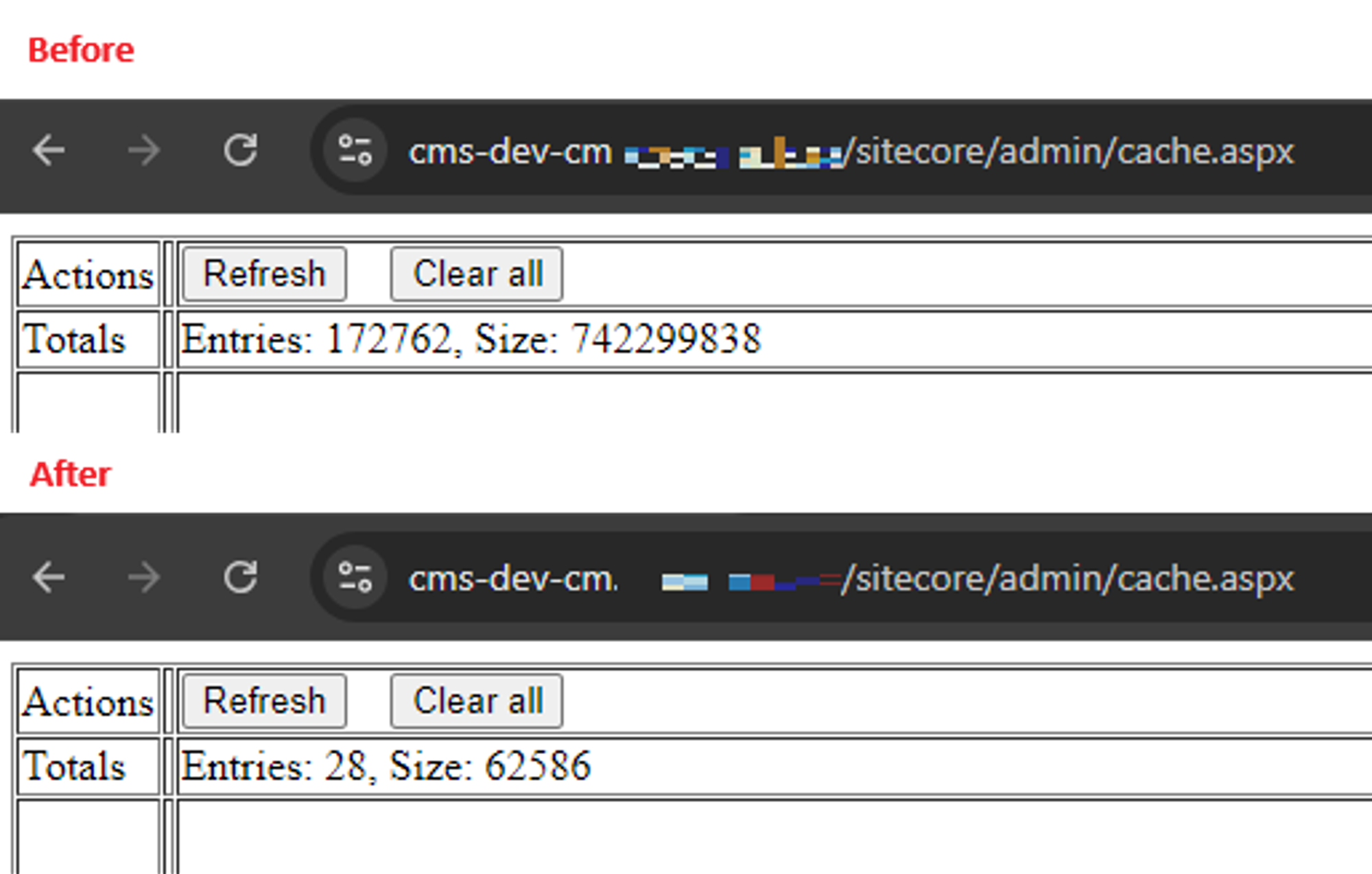
Many times it can be a simple caching issue where the phrases are cached and you keep on getting the cached values. In order to clear the cache, we’ll do a Sitecore Cache Clear and then the dictionary cache clear.
To do this,
https://<your-sitecore-domain>/sitecore/admin/cache.aspxRefresh and then Clear all
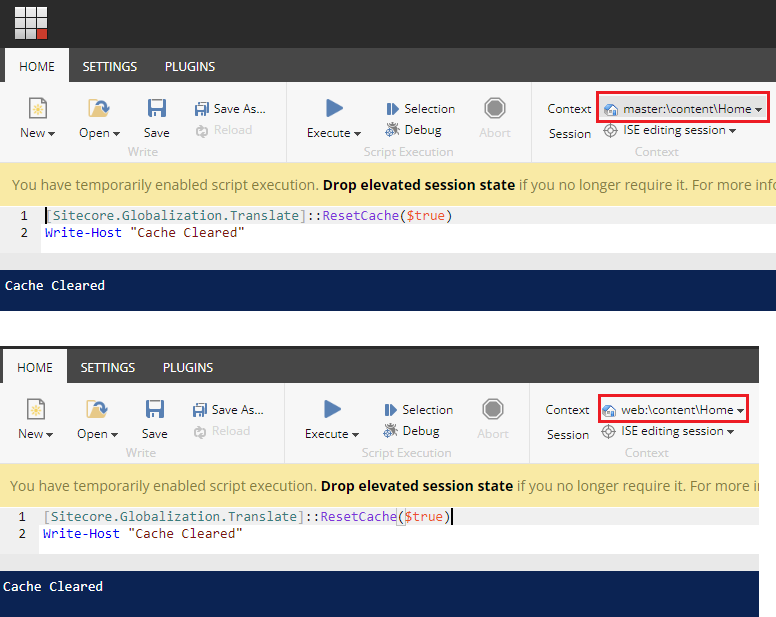
You’ll need to have PowerShell module installed in order to achieve this or else you’ll need to write some custom code to execute this. Open PowerShell ISE from launchpad and run the following,
[Sitecore.Globalization.Translate]::ResetCache($true)
Write-Host "Cache Cleared"
Make sure to run the above for both context, master and web.

We use SCS (Sitecore Content Serialization) to serialize the dictionary items. If any of the dictionary items are modified manually, then Sitecore would skip them when the .dat files are loaded during the boot and so the updates done to them won’t be reflected. In order to re-serialize them, you’ll need to delete the item and let it load from the resource file (IAR or .dat file).
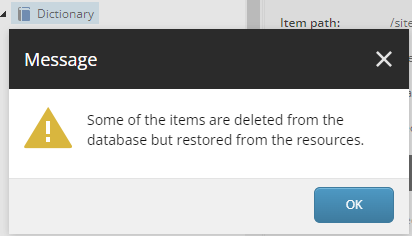
Before you do this, make a package of your dictionary folder. Once you’ve the backup, simply right click and delete the whole folder. If any of the items were actually modified, then it would give a pop up like below.

Make sure to run the above for both, master and web databases.
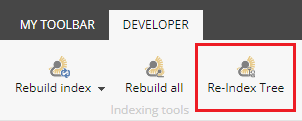
If none of the above steps have worked, then chances are the index doesn’t contain your dictionary items. You can either run the rebuild of indexes for only the dictionary folder OR do a full rebuild. To do just the dictionary folder, click the dictionary folder, then open Developer tab and click Re-Index Tree.
Note: If you don’t see developer tab, then right click on the white area and select the Developer to have the developer tab visible

However, we recommend that you run the full rebuild. In order to do so,
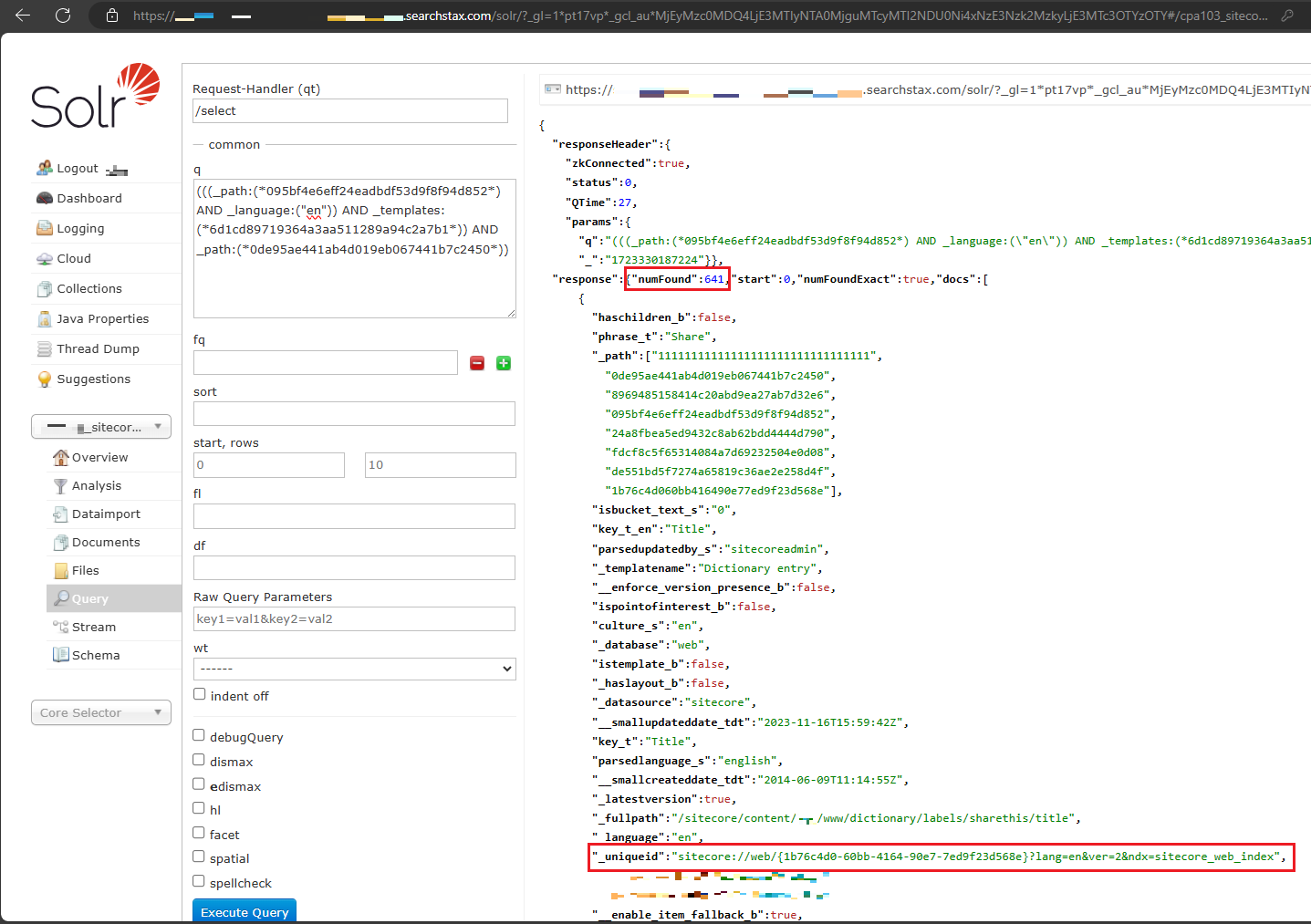
After you’ve finished the rebuilding, check if the indexes actually contains the dictionary values. Open your Solr environment,
sitecore_web_index and/or sitecore_sxa_web_index (if you’re on SXA then check both)(((_path:(*095bf4e6eff24eadbdf53d9f8f94d852*) AND _language:("en")) AND _templates:(*6d1cd89719364a3aa511289a94c2a7b1*)) AND _path:(*0de95ae441ab4d019eb067441b7c2450*))

If the above says 0 results, then the problem is with your indexing and you’ll need to check and resolve it accordingly.
However, if you’re still facing problems and your headless site is not able to see the dictionary values, then that would mean the headless site’s configuration is having an issue. A simple way to check is to run the following in Postman or your favorite API tester tool. This is the exact call made by your headless site when fetching the dictionary items. Keep in mind this is a GraphQL call so it assumes that you use FETCH_WITH=GraphQL in your env variables. Also, add the DEBUG=sitecore-jss:dictionary to your env variables so you will have logging for the dictionary calls.
https://<YOUR_HEADLESS_SITE OR SITECORE_API_HOST>/sitecore/api/graph/edge?sc_apikey=<YOUR_API_KEY>&query=query {search(where: {AND: [{ name: "_path", value: "095BF4E6EFF24EADBDF53D9F8F94D852", operator: CONTAINS } { name: "_language", value: "en" } { name: "_templates", value: "6d1cd89719364a3aa511289a94c2a7b1", operator: CONTAINS }]} first: 10 after: "") {total pageInfo {endCursor hasNext} results {key: field(name: "Key") {value} phrase: field(name:"Phrase"){value}}}}
That’s it folks! If the above gives you error, then check you can our blog on troubleshooting headless site errors as it is no longer a dictionary issue and more related how headless is setup. However, if the issue is indeed related to only dictionary items, then the above 3 ways will help you resolve the issue.