Troubleshooting Sitecore Headless SXA & Next.js
There is a song by Warren G called “What’s Next” where he raps “… what’s next what’s next what’s N-X-E-T”. That’s was first exposure to “next” errors but after getting Headless Sitecore SXA with Next.js running on my local dev for XM Cloud, it was definitely not my last. 😢
In the guide I wrote, if followed step-by-step, I don’t believe you should encounter and of these errors. But - who knows. No one is perfect. Not even Warren G.
Table of Contents
- Tip: Enable Debugging In Next.js
- Tip: Confirm Headless Services Are Working
- Error: Could not connect to remote host
- Error: Connection to your rendering host failed with an Unauthorized error
- Error: Connection to your rendering host failed with an Internal Server Error
- Error: Valid value for rootItemId not provided
- Error: (Sitemap Component) rootItemId Not Found
- Error: 404 / Page Not Found For All Pages On Next.js
- Error: FetchError Self-Signed Certificate
- Error: Fetch Failed
Tip: Enable Debugging In Next.js
Your Next.js app will have .env file in its root. Add this line in it show all debug information.
DEBUG=sitecore-jss:*
Tip: Confirm Headless Services Are Working
You can access the Layout Service directly with GET request in your browser:
[https://s103demo1cm.dev.local/sitecore/api/layout/render/jss](https://s103demo1cm.dev.local/sitecore/api/layout/render/jss)?item={C81EAB15-5486-4604-AD74-000000000000}&sc_apikey=32DC90FC-7E18-4303-BA5E-000000000000&sc_mode=normal
The item property should have the Item ID of the item you’re wanting to rendering. Not the curly
brackets.
The sc_apikey is the Item ID of the API Key Item in Sitecore underneath
/sitecore/system/Settings/Services/API Keys. Note the curly brackets have been stripped.
Error: Could not connect to remote host
When we see this error in Sitecore, it means that it could not make a connection to your front-end Next.js server.
Could not connect to remote host
Verify Your Rendering Host Setup In Sitecore
Check the your rendering host configuration item at
/sitecore/system/Settings/Services/Rendering Hosts/Default and ensure that it has the correct values
set. They should value like:
- Rendering Engine Endpoint URL:
http://localhost:3000/api/editing/render - Rendering Engine Application URL:
http://localhost:3000 - Application Name:
fishtank-nextjs-app
Verify Your Site Is Using The Right Rendering Host
If you have multiple rendering host items, makes sure you’ve selected the right one.
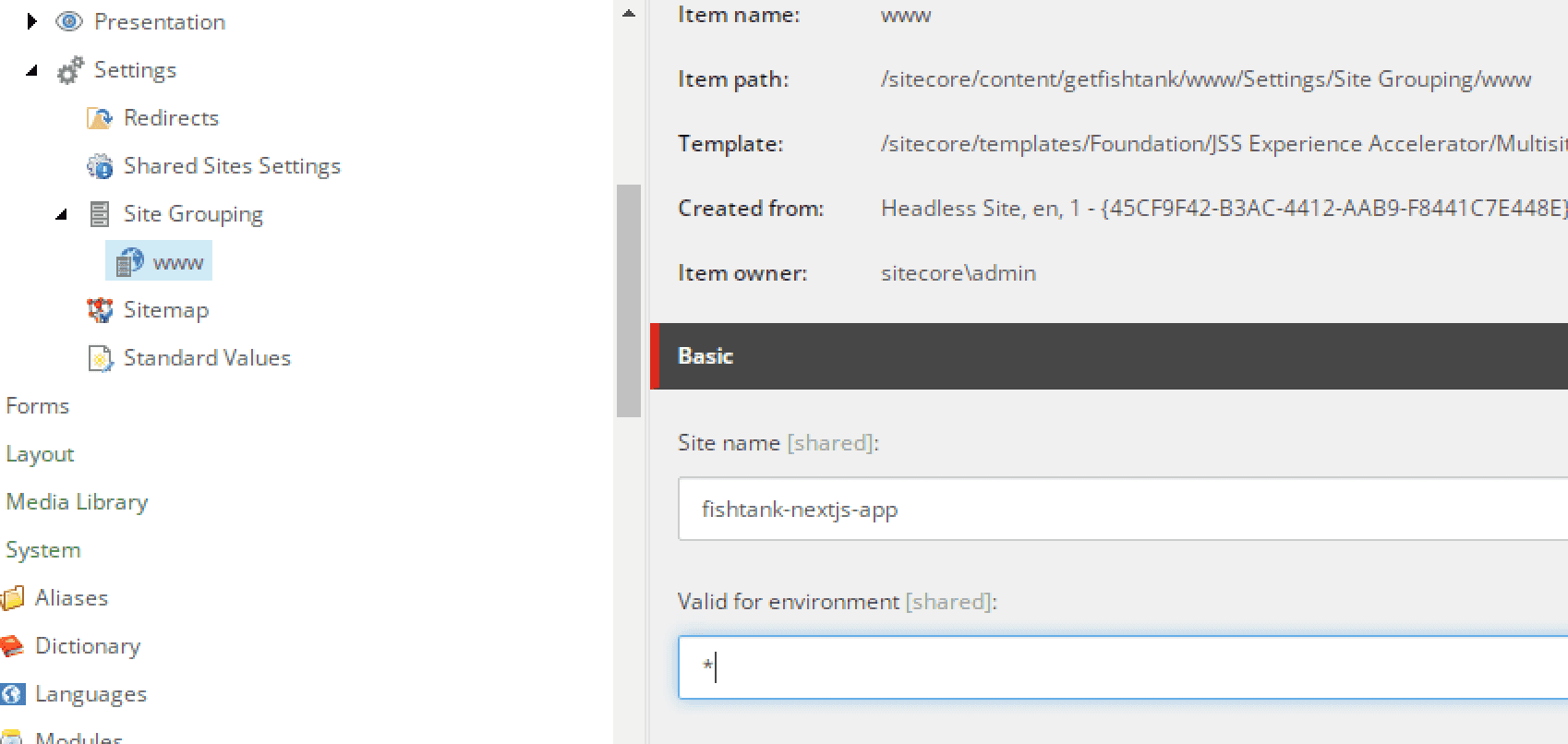
You can see which rendering host you’ve selected at
/sitecore/content/getfishtank/www/Settings/Site Grouping/www
under the Settings section and the Predefined application rendering host
field.
Error: Connection to your rendering host failed with an Unauthorized error
Connection to your rendering host failed with an Unauthorized error. Ensure the JSS Editing Secret is configured.
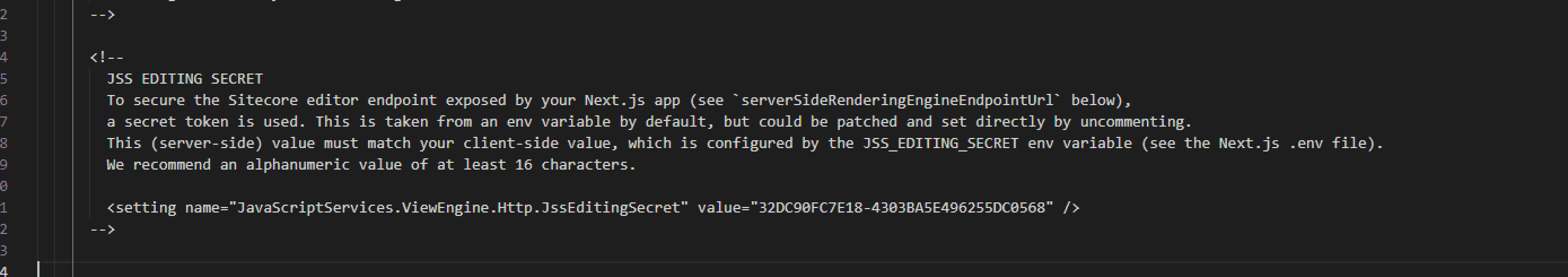
If you see this error, run your /sitecore/admin/ShowConfig.aspx and ensure that the
JssEditingSecret property exists with a properly formatted value.
<setting
name="JavaScriptServices.ViewEngine.Http.JssEditingSecret"
value="00DC00FC0E000000BA0E000000DC0000"
/>
It should in /App_Config/Include/zzz/(your-app-name).config. If you see the file but its not in your
config do an IIS reset. Myself and other people at Fishtank have had to do this on initial setup.

Also please make sure this has section has been uncommented in your config file because when did this (late 2022) it was commented out be default.
Error: Connection to your rendering host failed with an Internal Server Error
Connection to your rendering host failed with a Internal Server Error error. Ensure the POST endpoint at URL **http://localhost:3000/api/editing/render** has been enabled.
This error will occur when the JSS Editing Secret is not set within the Next.js app. Ensure the value of
JSS_EDITING_SECRET= in your .env file matches the value in your
JssEditingSecret property in your /App_Config/Include/zzz/(your-app-name).config.
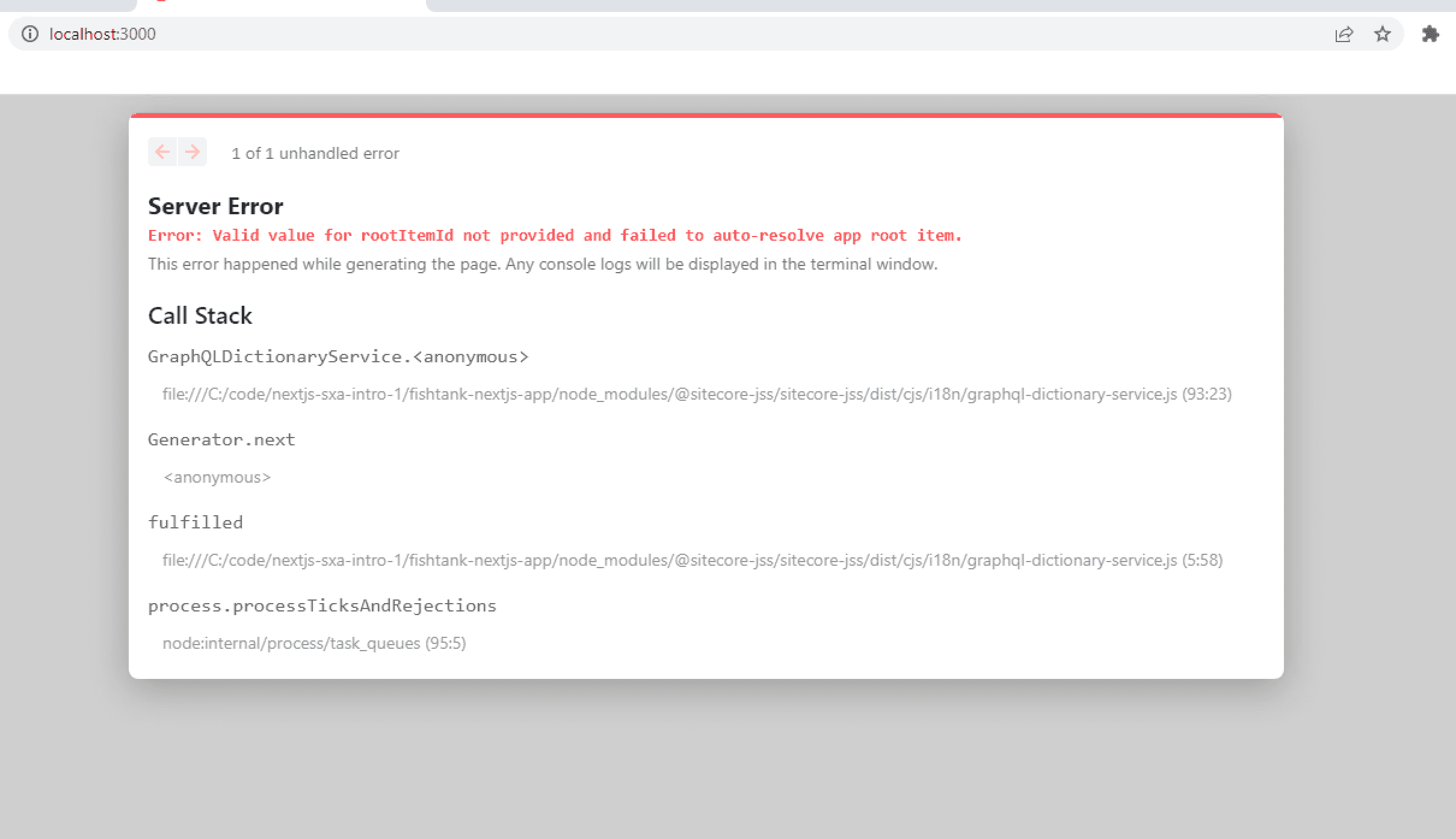
Error: Valid value for rootItemId not provided
When viewing the front-end server.

Error: Valid value for rootItemId not provided and failed to auto-resolve app root item
Your rootItemId item is the default home item created as part of your SXA site. For
instance, mine is located at site/sitecore/content/getfishtank/www/home. Take the ID from that item.
Grab the item ID from there.
In your code editor, open/src/lib/dictionary-service.ts and add
rootItemId : "{your-home-item-id}" to the function around line 16.
// starts at line 9
export class DictionaryServiceFactory {
create(): DictionaryService {
return process.env.FETCH_WITH === constants.FETCH_WITH.GRAPHQL
? new GraphQLDictionaryService({
endpoint: config.graphQLEndpoint,
apiKey: config.sitecoreApiKey,
siteName: config.jssAppName,
rootItemId: config.rootItemId
Error: (Sitemap Component) rootItemId Not Found
When using the Sitemap, you’ll encounter a similar error to the above. Open
\src\lib\sitemap-fetcher\plugins\graphql-sitemap-service.ts and add your rootItemId
property into that file as well.
Error: 404 / Page Not Found For All Pages On Next.js
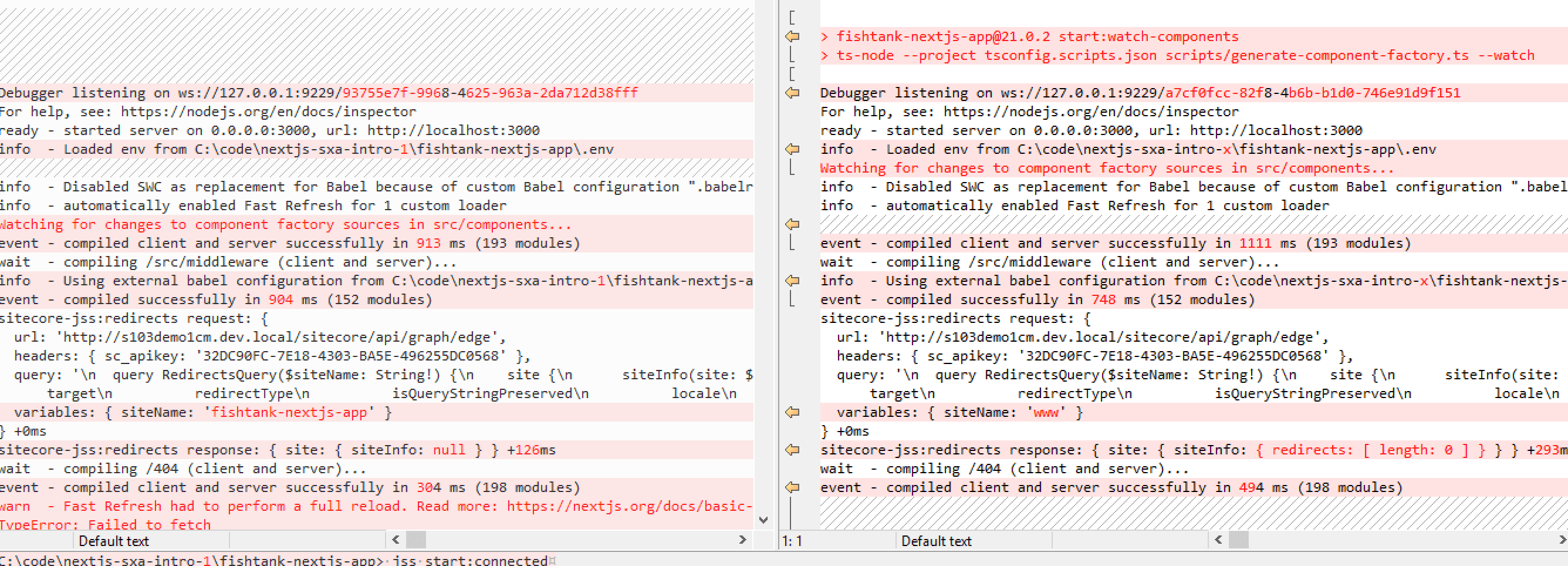
My calls from Sitecore to the Rendering Host were working when I used Experience Editor / Sitecore Pages but when I'd try to load content from the rendering host, everything was returning a Page Not Found.
Looking at the logs from Next.js, the app name was being passed in as the site name. This
is is the problem.

I expected them to be distinct, app would have some cool name like with a pun and the website would some boring name like “www” another.
But to fix this my site name in the SXA must match my Next.js App's name.
Under /sitecore/content/getfishtank/www/Settings/Site Grouping/www I updated the Site
name field to fishtank-nextjs-app.

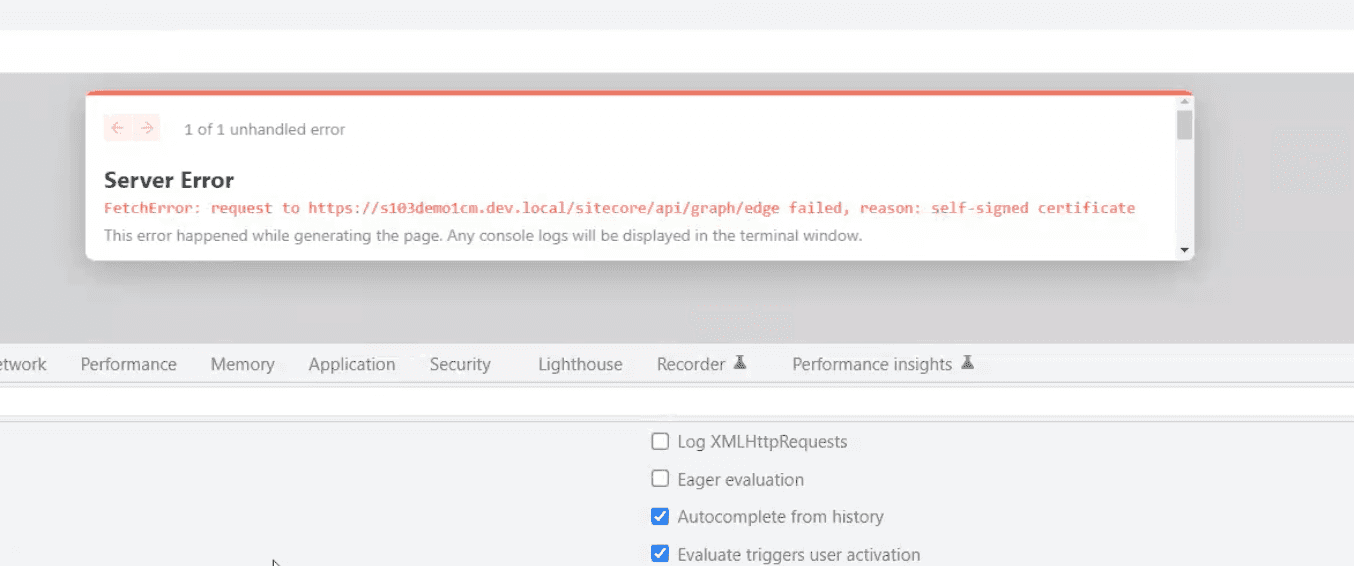
Error: FetchError Self-Signed Certificate
Everyone’s favorite issue, certificates.
FetchError: request to https://s103demo1cm.dev.local/sitecore/api/graph/edge failed, reason: self-signed certificate
This is a Next.js issue. My certificate was trusted (added as a local certificate authority) but because it was self-signed Next.js would not connect to it.

Here I took the easy way out. I created an HTTP binding in IIS for the Sitecore site, then did a find & replace in the Next.js project for HTTPS to HTTP. And the problem was solved.
Perhaps something a little more sophisticated. If you go to the bottom of your package.json file, you
can modify the next:dev and next:start commands so that they’ll ignore odd certificates by
adding NODE_TLS_REJECT_UNAUTHORIZED=0 to start-up commands.
"next:build": "NODE_TLS_REJECT_UNAUTHORIZED=0 next build",
"next:dev": "cross-env NODE_OPTIONS='--inspect' NODE_TLS_REJECT_UNAUTHORIZED=0 next dev",
There is also a completely bonkers thread here on people doing workarounds to make Next.js support SSL locally. I’m sure there a few solutions for this depending how much free time you have. 🙃
Error: Fetch Failed
Server Error
TypeError: fetch failed
Similar to the above issue, this happened because the URL in SITECORE_API_HOST in my .env
file was using an HTTPS connection. When I added an HTTP binding to my site and changed the URL to
HTTP it worked.
Problem Solved?
I hope you found this to be useful. Its not typical to compile so many things into one post, but as we’re debugging our setups for Sitecore 10.3+ or XM Cloud, well can hit quite a few things sequentially so why not pull them all together? Thanks for reading.