Are you a Sitecore developer working with Sitecore JSS and Next.js, leveraging the power of TypeScript? If so, you know the importance of accurately defining TypeScript types for your Sitecore JSS templates. But what if there was a tool that could automate this process for you, saving you time and effort? Introducing the Sitecore JSS Next.js TypeScript Type Generator – a powerful tool designed to streamline the generation of TypeScript types for Sitecore JSS templates. Developed with Sitecore, XM Cloud, JSS, TypeScript, and auto-generation in mind, this tool simplifies the process of defining TypeScript types for your Sitecore template props.
Benefits for Sitecore Developers
- Time-Saving Automation: Say goodbye to manually defining TypeScript types for your Sitecore JSS templates. With the Sitecore JSS Next.js TypeScript Type Generator, you can automate the generation process, freeing up valuable time for more important tasks.
- Accuracy and Consistency: Ensure accuracy and consistency in your TypeScript type definitions. The tool generates precise type definitions based on Sitecore JSS types, reducing the risk of errors and inconsistencies in your codebase.
- Enhanced Developer Experience: Provide clear and comprehensive TypeScript type definitions for Sitecore template props to improve the developer experience. This will help developers easily understand the structure of template props and leverage IntelliSense for efficient coding.
How it Works
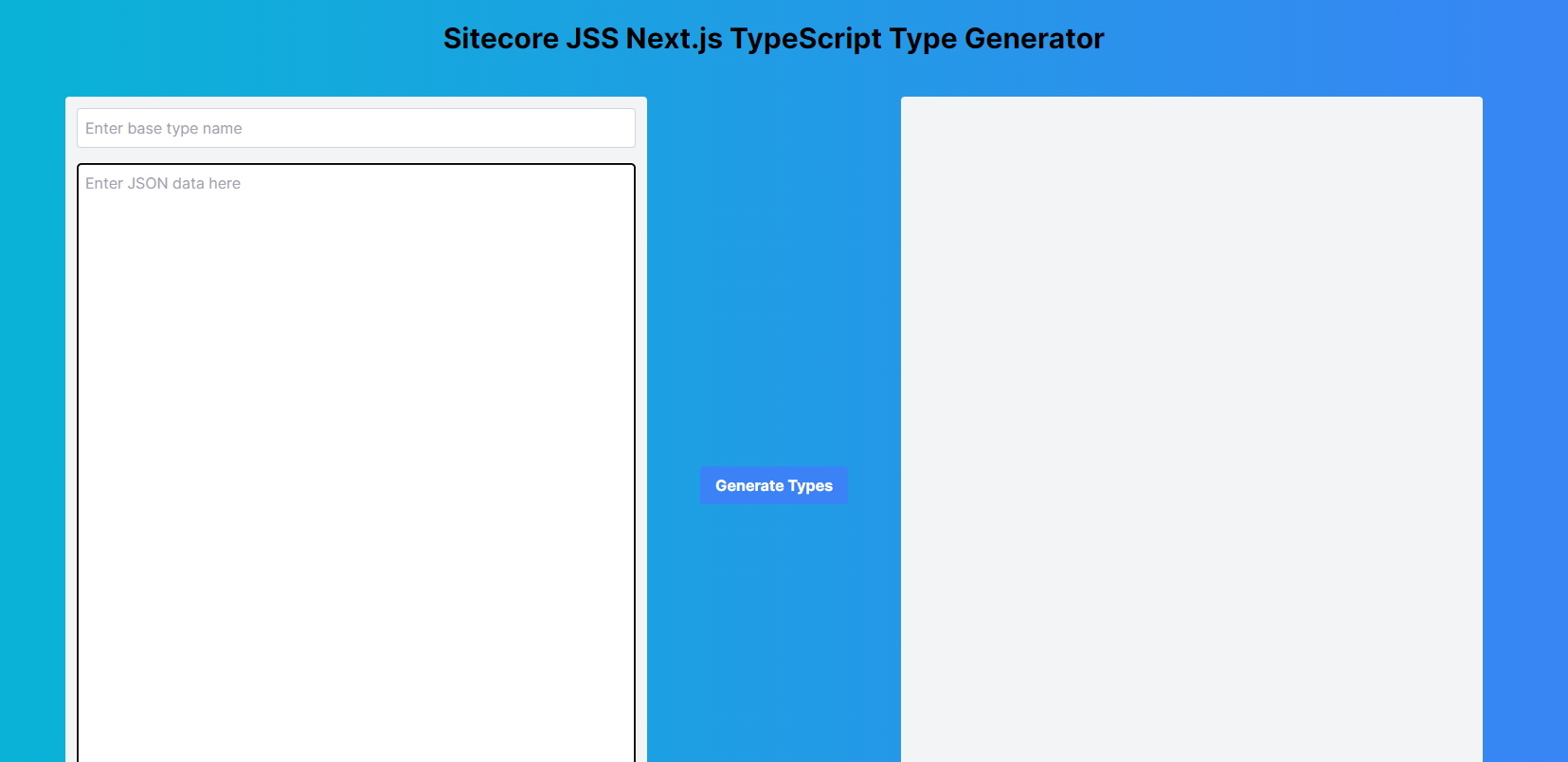
Access the Tool
Visit Sitecore Types Generator to access the TypeScript type generator tool.

Input Component Props
Developers can fetch component props by using the console log on component code.
const SampleComponent = (props: any) => {
console.log(props);
return (
<div data-component="sample-component" >
Sample Componenet
</div>
);
};
export default SampleComponent;
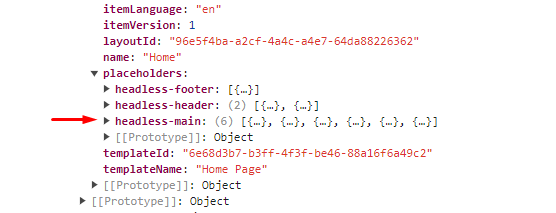
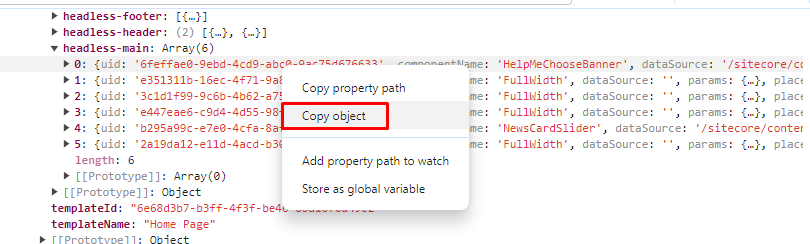
A common method to fetch component props is by executing the following command in the browser console:
JSON.parse(document.getElementById("__NEXT_DATA__").textContent).pageProps.layoutData.sitecore.route.placeholders["headless-main"]
This command retrieves the component props from the specified path.
props.pageProps.layoutData.sitecore.route.placeholders


Generate TypeScript Types
- Enter the fetched component props into the tool.
- Click the "Generate Types" button to trigger the type generation process.

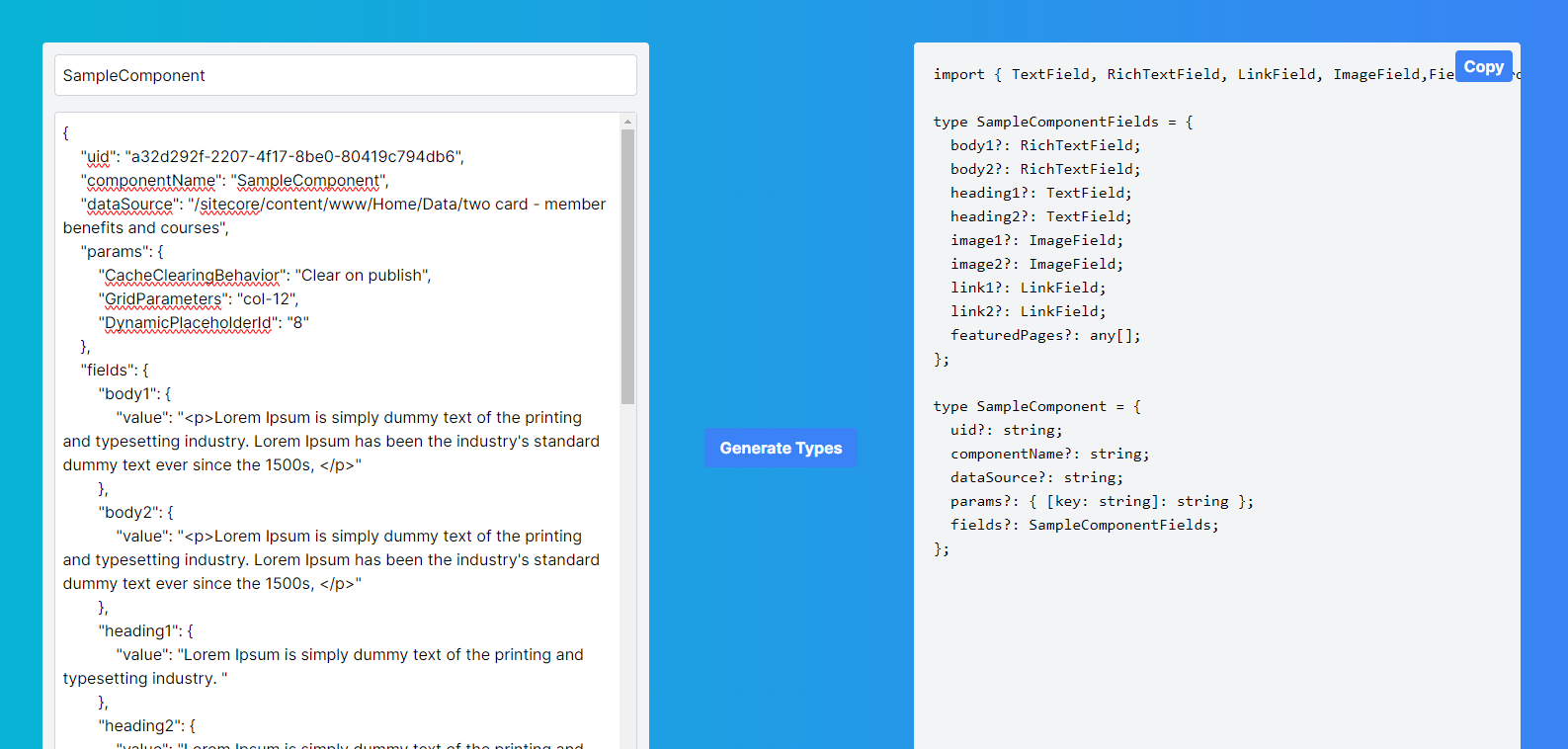
View Generated Types
- The tool will automatically generate TypeScript types based on the provided Sitecore JSS component props.
- Developers can view and copy the generated types for use in their projects.
import {TextField,RichTextField,LinkField,ImageField,Field,Text,} from '@sitecore-jss/sitecore-jss-nextjs';
type SampleComponentFields = {
body1?: RichTextField;
body2?: RichTextField;
heading1?: TextField;
heading2?: TextField;
image1?: ImageField;
image2?: ImageField;
link1?: LinkField;
link2?: LinkField;
};
type SampleComponent = {
uid?: string;
componentName?: string;
dataSource?: string;
params?: { [key: string]: string };
fields?: SampleComponentFields;
};
const SampleComponent = (props: SampleComponent) => {
console.log(props);
return <div data-component="sample-component">
<Text field={props?.fields?.heading1} />
</div>;
};
export default SampleComponent;
Final Word on Automated TypeScript Type Generation for Sitecore JSS Templates
With this tool, Sitecore developers can streamline their workflow and focus more on building innovative experiences with Sitecore JSS, powered by TypeScript's strong type system. By automating the generation of TypeScript types for Sitecore JSS templates, developers can save time and ensure code consistency across their projects.
Embrace automation and elevate your Sitecore development experience with our TypeScript type generator tool! Visit our GitHub repository to explore the codebase, contribute, and provide feedback. Your comments and pull requests are always welcome as we continue to improve and expand the capabilities of this tool.
GitHub Repository: sitecore-types-generator-app
Explore the tool: Sitecore JSS Next.js TypeScript TypeGenerator




