Resolve Redirect Map 404 Errors by Upgrading Your JSS From 21.3.1 to 21.5.X
Guide to upgrade your JSS version and fix your issue
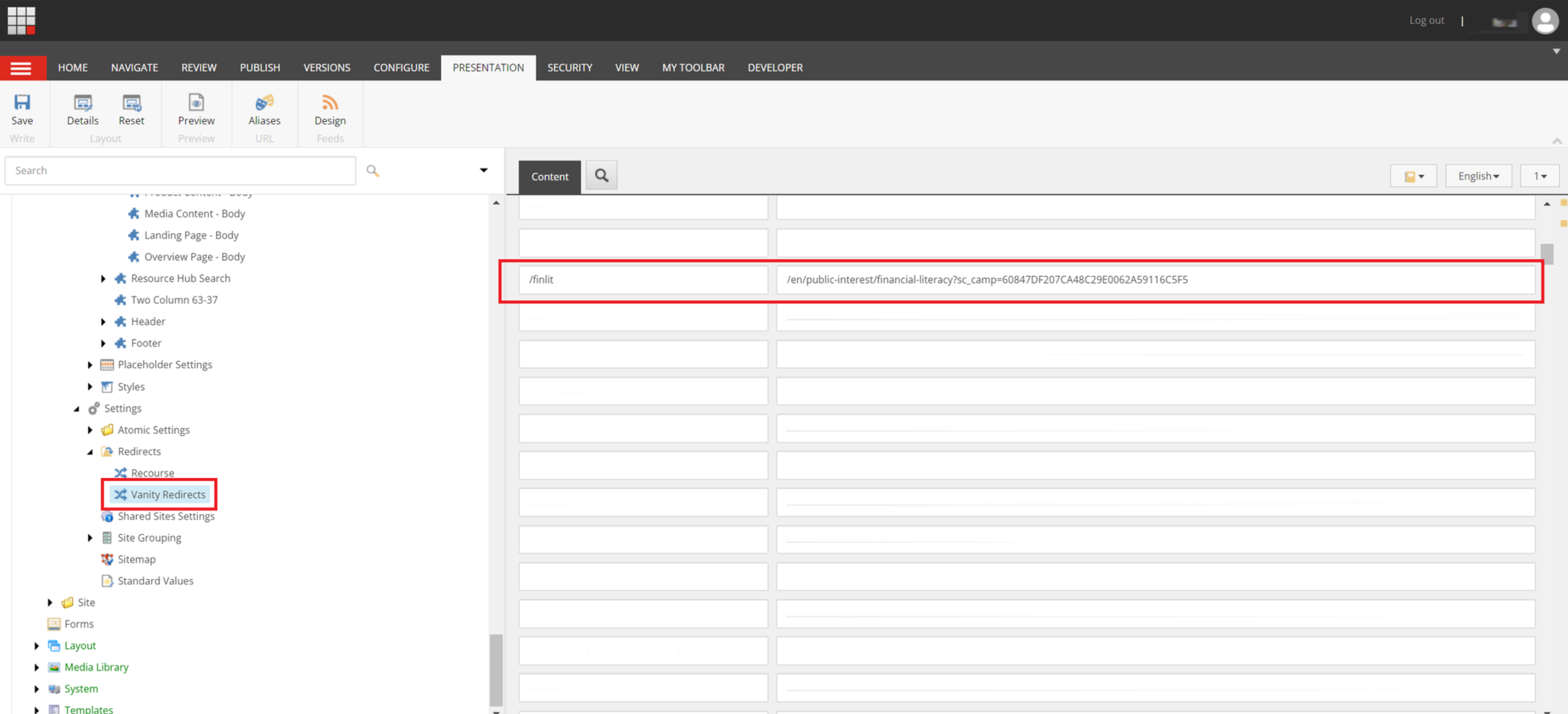
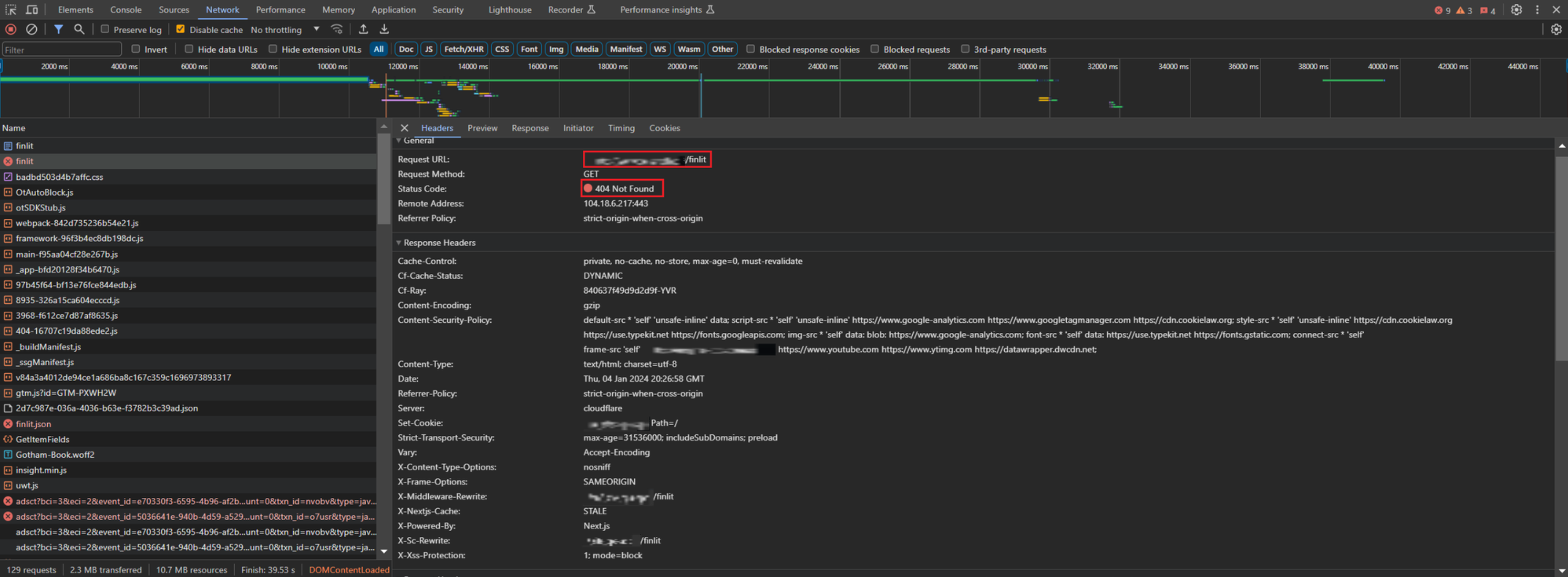
One of our clients recently upgraded their solution and decided to go from a non-headless solution to a headless solution along with SXA 10.3 on Sitecore XM 10.3.1. At the time of development the sitecore-jss-nextjs version we used was 21.3.1 and later down the line when we went upstream we started noticing that our redirects made via the Redirect Mapping were inconsistent. They would work for initial 3-4 requests but as soon as the ISR kicks in and revalidates, the redirect will start to 404. After multiple hours of troubleshooting and head scratching we just couldn’t figure out why this issue was happening and so our team decided to log a ticket to Sitecore. Sitecore support, after a bit of back and forth, suggested to upgrade our version to 21.5.3 and so we did which resolved our issue. In this blog, we’ll go over on how to upgrade it.


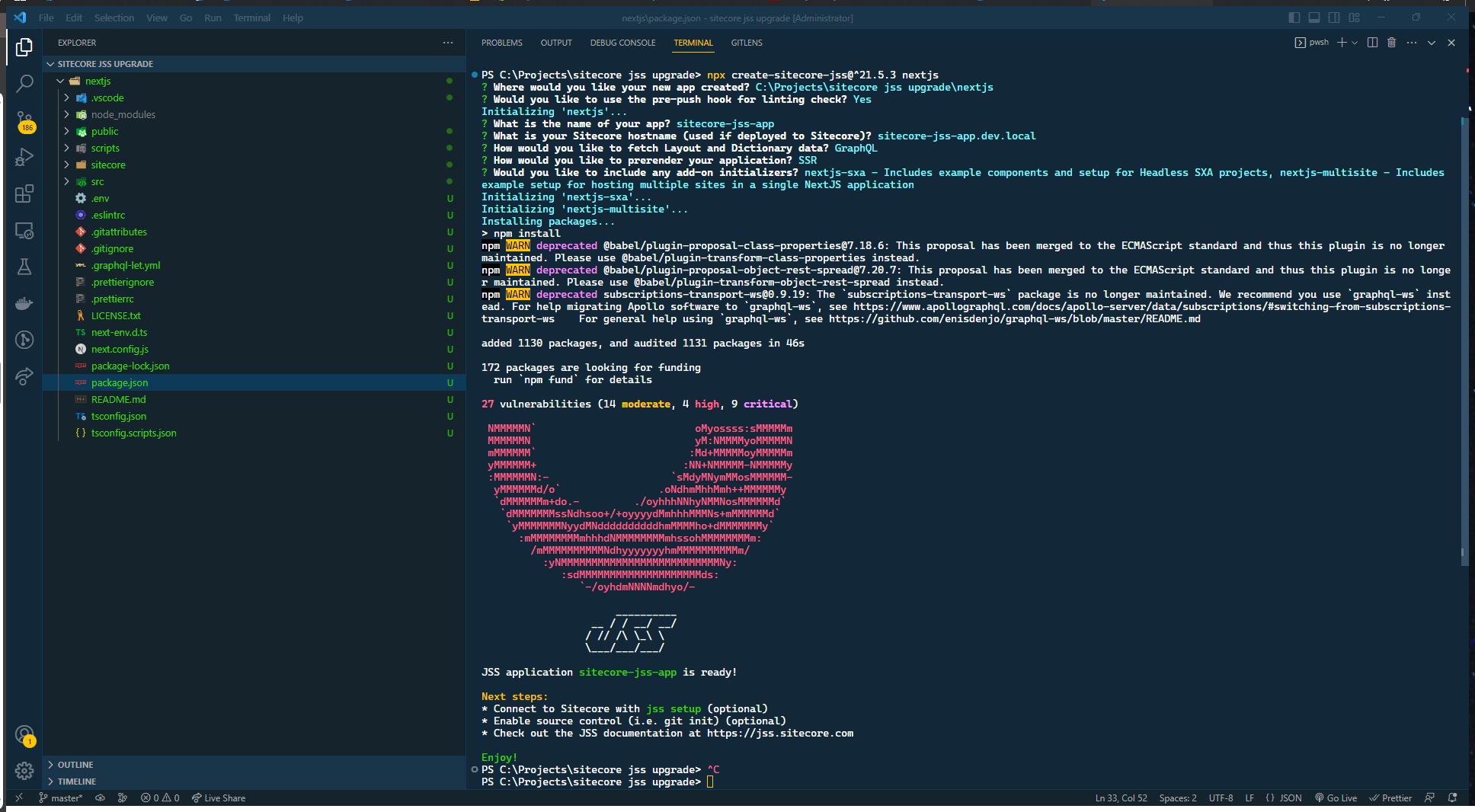
The first and foremost thing to do is get the base files for 21.5.3 so we can compare that to our solution. To do that, let’s create a directory and then run the following command.
npx create-sitecore-jss@^21.5.3 nextjs
Press y when asked Ok to proceed? (y) and for rest of them you can select whatever you desire.

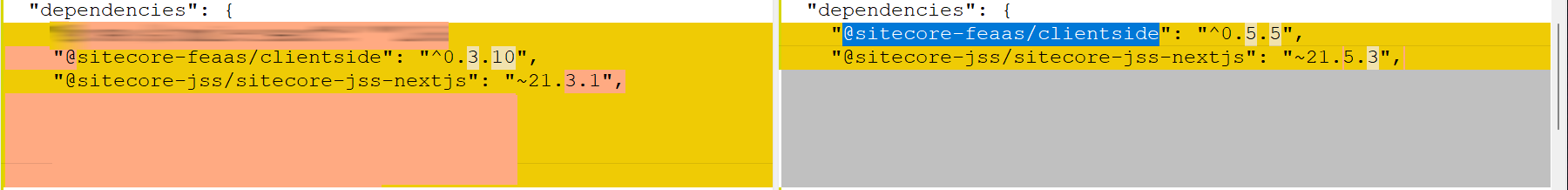
Next, we’ll use a file comparison tool, here I’m using WinMerge, and upgrade our dependencies. Lets open up package.json for our existing project and the base files to see what dependencies we’ll have to change. Right off the bat, we can see we’ll upgrade the @sitecore-jss/sitecore-jss-nextjs and @sitecore-feaas/clientside under dependencies .

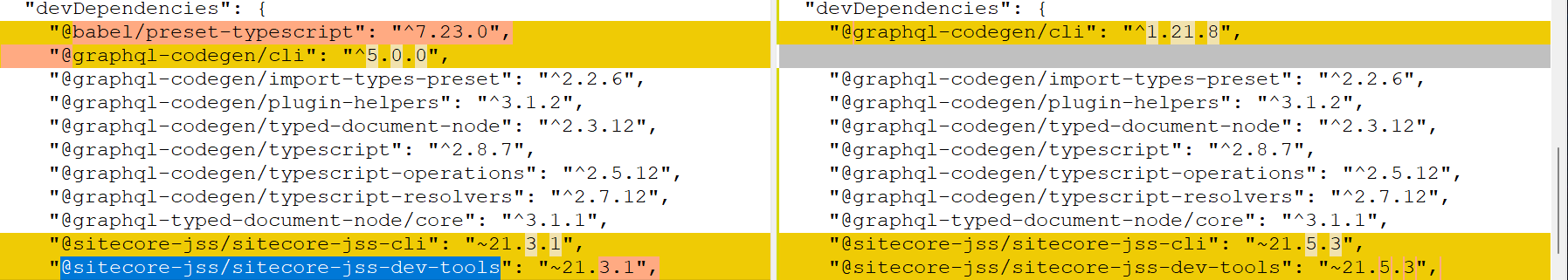
Then, we’ll modify the @sitecore-jss/sitecore-jss-cli and @sitecore-jss/sitecore-jss-dev-tools under devDependencies.

The last step is to run npm install from src/rendering so the project actually download the updated dependency packages.
That’s it folks! Other files have been modified which you can check by again using a comparison tool like WinMerge or BeyondCompare but most of them are quality of life updates. You don’t need to modify those and the package.json modification should be enough for the upgrade and fixing your redirects. However, if you’re running JSS 21.5 and want to upgrade to 21.6.x, then check out our blog where we have given detailed steps on how to do it.
Start typing to search...