Upgrading Your XM Cloud Project from Sitecore JSS 21.5 to JSS 21.6
How to enjoy the improvements and new features
Start typing to search...
If you’ve started a new project since January 18th, 2024 there’s a pretty good chance you’re already on Sitecore JSS 21.6. However, if you’ve started one prior or are supporting or still in the project build of a previous project, you’re likely running Sitecore JSS 21.5 and thus a good candidate for an upgrade.
Lots. Though I do want to call out a few of the most notable.
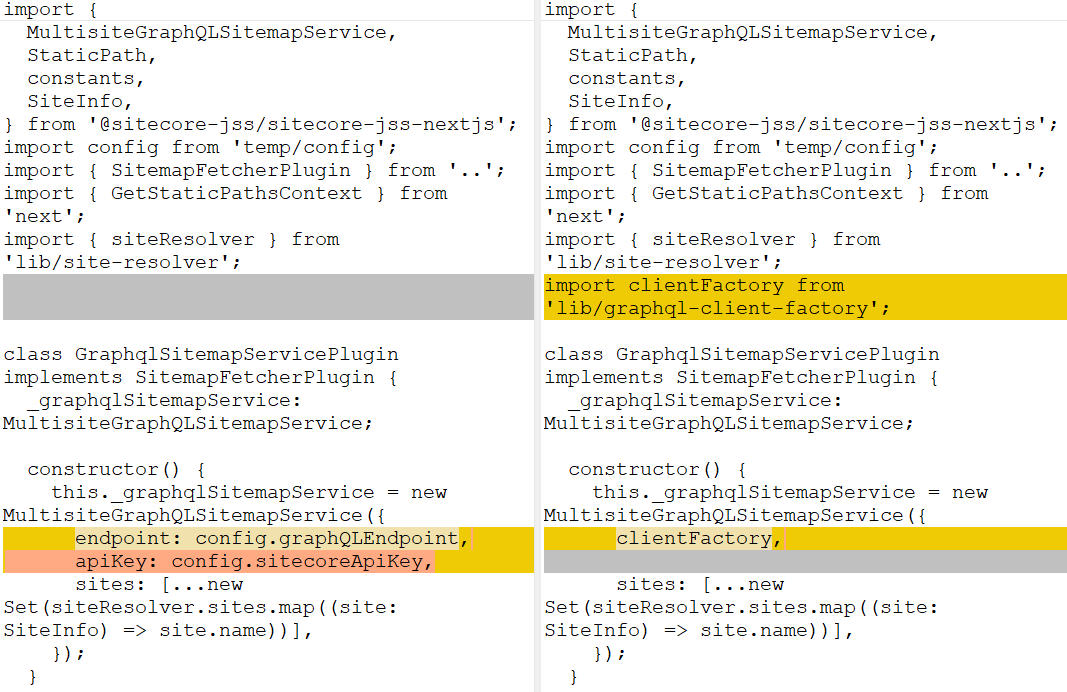
SitecoreForm componentclientFactory attribute. This attribute is designed for use by GraphQL-based systems,
replacing the now-deprecated endpoint and apiKey attributes. The
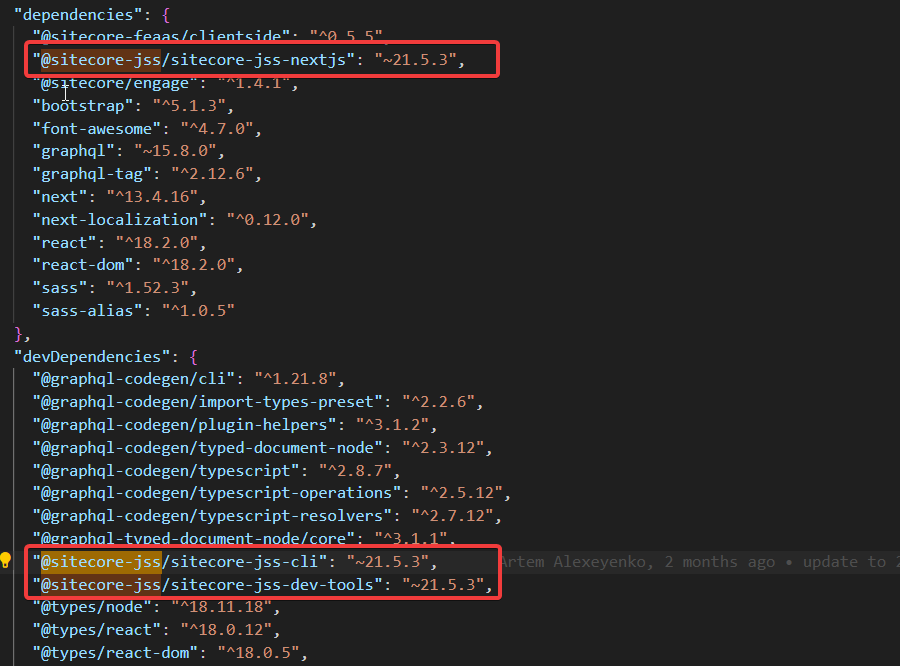
clientFactory acts as the main gateway for processing GraphQL queries within the application.First thing first, let’s open up your package.json file located in your XM Cloud project. It’s likely
located here: src/<rendering name>/package.json. Open it up in Visual Studio Code or
another editor, and locate all @sitecore-jss packages.

In our OOTB XM Cloud project, we have three (3) packages that need to change from 21.5.3 to
21.6.2.
Note: As of the writing of this article, Sitecore JSS has already added two patches, updating the version from
21.6.0to21.6.2. For a complete list of all updates to JSS, check out the GitHub repository.
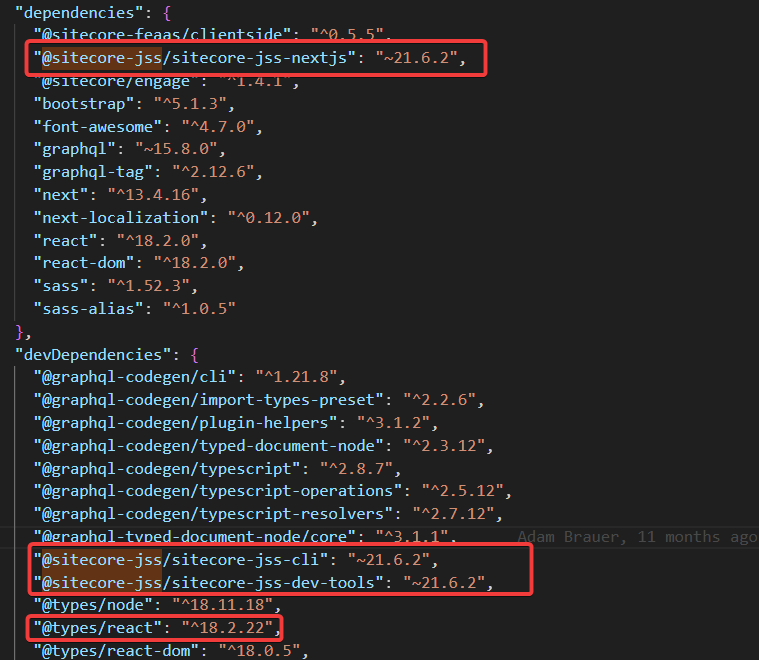
It’s possible in your package.json that you have additional JSS packages. Please be sure to update these
as well.
Next you will need to locate and update @types/react to ^18.2.22.
Once done it should look something like the following.

Once you’re done that, you will want to run the following command in the rendering folder:
// Change to your rendering folder
cd src/<rendering>
// Run the following command
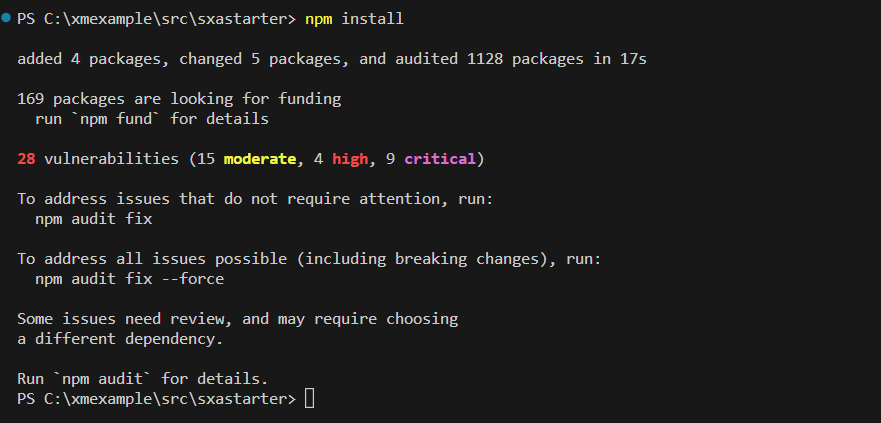
npm install
This should complete fairly fast. I think at most it took was 5 seconds for me.

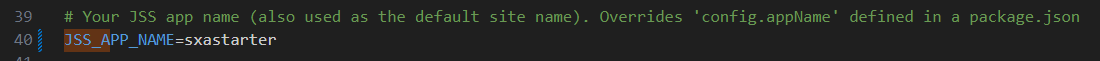
Locate your .env file within your rendering application. It should be found: src/<rendering>/.env.
Open it up in Visual Studio Code and locate the value for JSS_APP_NAME.
It will likely be found here on line 40 unless you’ve added additional entries above.

We’re going to rename it to SITECORE_SITE_NAME. While doing so may be optional in your local
environment, this is the environment variable name used in XM Cloud for projects that are using Sitecore JSS 21.6.
While it might seem a bit odd, we’re now going to create a “net new” Sitecore JSS 21.6 project. Why you ask? Wasn’t that the whole point of updating all that stuff above?
Short answer yes. But you see, the new Sitecore JSS 21.6 requires changes to the following files:
/scripts/generate-config.ts/src/lib/next-config/plugins/cors-header.js -/src/lib/graphql-client-factory//src/lib/config.ts/src/lib/dictionary-service-factory.ts - replace existing with 21.6 version, or if you’ve modified,
bring across appropriate changes./src/lib/layout-service-factory.ts - replace existing with 21.6 version, or if you’ve modified, bring
across appropriate changes./src/pages/_app.tsx - replace existing with 21.6 version, or if you’ve modified, bring across
appropriate changes./src/Boostrap.tsx - bring across from 21.6 project./next.config.js/scripts/config/src/Layout.tsx/src/Navigation.tsxBefore we do all that, let’s first create a net new 21.6.0 project, shall we?
First let’s create a project directory. Let’s call it c:/jss-upgrade.
Let’s run the following.
npx create-sitecore-jss@^21.6.0 nextjs
When prompted to Ok to proceed? (y) hit y.
When prompted: ? Where would you like your new app created? (C:\jss-upgrade\nextjs) hit
Enter.
Continue selecting the rest of the options as it pertains to your existing solution.
After successfully running you should be presented with an image like the following:

I like to use WinMerge but feel free to use any comparative tool that will allow you to spot differences between your existing project and the new Sitecore JSS 21.6 project we just created.
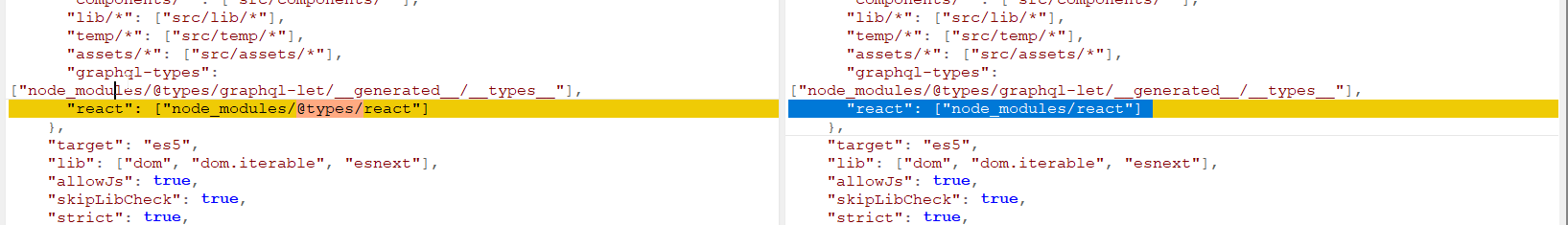
I just want to call out a few things. One difference we noticed was in tsconfig.js. This should not be the case and the noted difference is a bug we have raised with Sitecore.

The line should be "react": ["node_modules/@types/react"] otherwise if you
are using Storybook it will not run properly and will complain about multiple reacts within your project.
The following files you’ll want to copy straight across from Sitecore JSS 21.6.
/scripts/generate-config.ts/src/lib/next-config/plugins/cors-header.js/src/lib/graphql-client-factory/ - bring entire folder/src/lib/config.ts/src/Boostrap.tsx/src/byoc - bring entire folder/src/lib/dictionary-service-factory.ts - replace existing with 21.6 version, or if you’ve modified,
bring across appropriate changes./src/lib/layout-service-factory.ts - replace existing with 21.6 version, or if you’ve modified, bring
across appropriate changes./src/pages/_app.tsx - replace existing with 21.6 version, or if you’ve modified, bring across
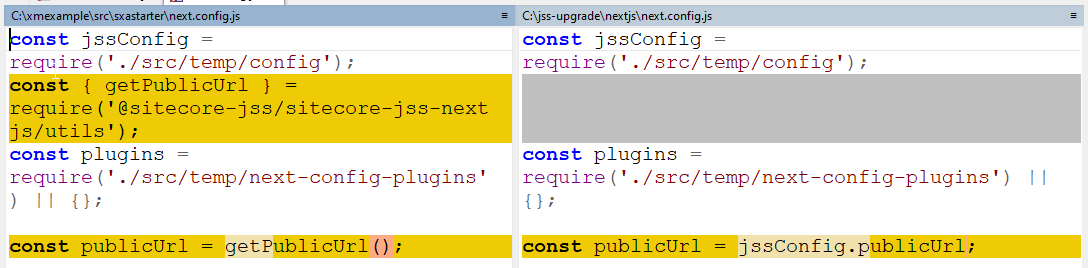
appropriate changes. The primary update here is the introduction of the Bootstrap component./next.config.js - Make the following changes to your next.config.js file. Remove
getPublicUrl import and update getPublicUrl(); with jssConfig.publicUrl; i.e.
Updating what’s on the left, with what’s on the right.
/scripts/config - update additional files being careful to address any changes you may have made in
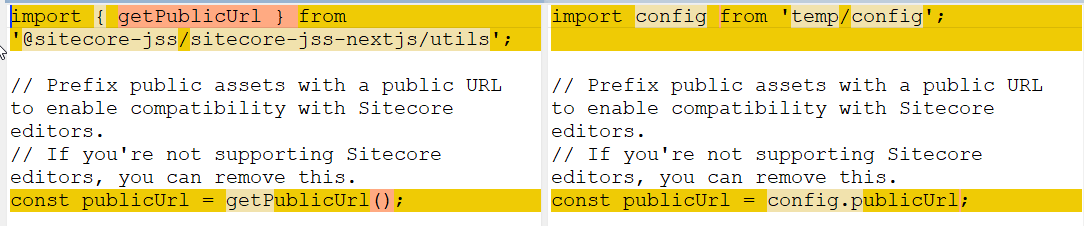
your project/src/Layout.tsx and /src/Navigation.tsx - update both the getPublicUrl
import line replacing it with the temp/config import shown below along with the
getPublicUrl() function line as well. i.e. Updating what’s on the left, with what’s on the right.
One of the beautiful things about using Sitecore XM Cloud in the Headless environment is the seamless nature at which we can take advantage of Sitecore SXA. So it’s no wonder we will need to update some of it’s key properties.
There are four areas we need to focus on when updating SXA.
/src/lib/middleware/plugins/redirects.ts/src/pages/api/sitemap.ts/src/assets/sass src/pages/404.tsx and /src/pages/500.tsxFor most people I think this might be something rarely touched. And thus, replacing it with the new 21.6 version should be straight forward.
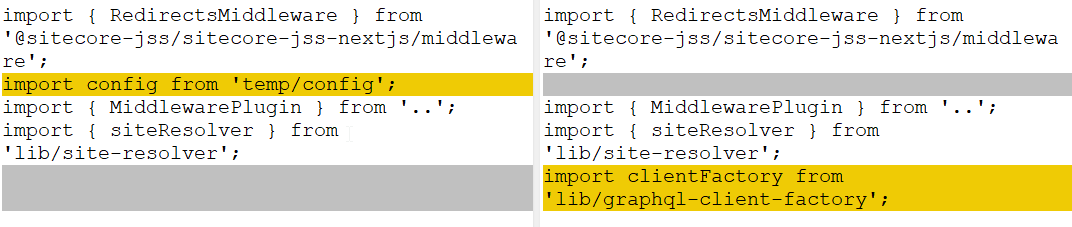
If not, you’ll want to replace the lines on the left, with the lines on the right.

As well as the following here:

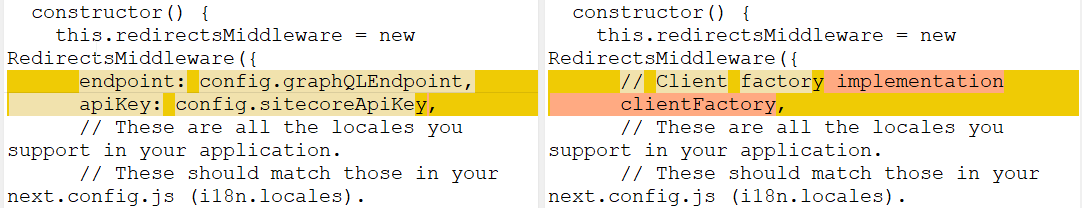
Now Sitecore’s official migration documentation also mentions something that isn’t even in the Sitecore JSS 21.6
version we downloaded, in that their RedirectsMiddleware object we’re told should now look like this.
{
clientFactory,
locales: ['en'],
excludeRoute: () => false,
disabled: () => process.env.NODE_ENV === 'development',
siteResolver,siteName,
retries:
(process.env.GRAPH_QL_SERVICE_RETRIES &&
parseInt(process.env.GRAPH_QL_SERVICE_RETRIES, 10)) ||
0,
}
Specific changes noted to that and the project file are these lines. I’m not entirely certain as to the
siteResolver,siteName,
retries:
(process.env.GRAPH_QL_SERVICE_RETRIES &&
parseInt(process.env.GRAPH_QL_SERVICE_RETRIES, 10)) ||
0,
You’ll even note those lines are not in the Redirects.tsfile inside the XM Cloud Foundation Head project on GitHub.
The Sitemap API, unlike the Redirects Plugin, is something we have modified a number of times.
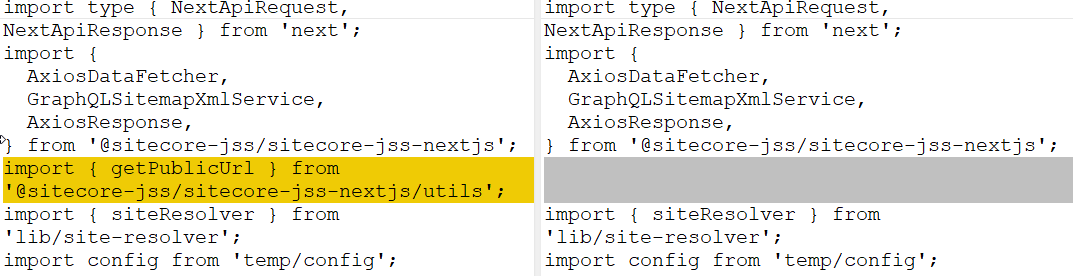
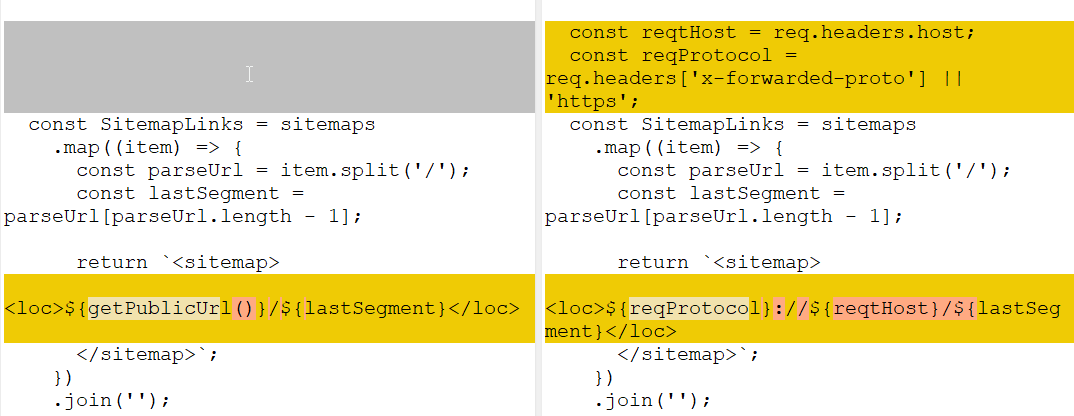
You copy it straight across if you haven’t modified it from it’s original version. Otherwise, you’ll have to make the following changes. i.e. Change what’s on the left, to what’s on the right.

And here:

The complete code for the right side is here:
const reqtHost = req.headers.host;
const reqProtocol = req.headers['x-forwarded-proto'] || 'https';
const SitemapLinks = sitemaps
.map((item) => {
const parseUrl = item.split('/');
const lastSegment = parseUrl[parseUrl.length - 1];
return `<sitemap>
<loc>${reqProtocol}://${reqtHost}/${lastSegment}</loc>
</sitemap>`;
})
.join('');
Thankfully there is only one file in particular that needs to be updated and like the above, if you haven’t modified
it, you can copy it straight from the 21.6 project. It is:
/src/lib/sitemap-fetcher/plugins/graphql-sitemap-service.ts
If you have modified it, you will need to ensure the lines on the left, shown below, are updated to the lines on the right.

Now that you’ve modified all the files necessary, it’s important that you restart your rendering host such that everything takes effect. That said, I would highly recommend running the following command to determine if any custom components, libraries, APIs or plugins that perhaps you build need to be retrofitted.
npm run lint
I would also then run
npm run start:production
From the results that come you can then address any changes you might need to make in your front end application.