Netlify and Cloudflare - Friend or Foe?
Today, we're examining the combination of Cloudflare and Netlify: how they’re compatible, what they do differently, how we can use them together, and their impact on your website’s performance and security.
In the current web environment, speed and security are crucial factors. Users expect quick load times and robust security, while search engines increasingly consider these elements in their rankings. Cloudflare and Netlify offer solutions to address these needs effectively.
Are Cloudflare and Netlify Compatible?
Yes, 100% compatible. To simplify, think of Netlify as your web server and Cloudflare as your security layer. Cloudflare is designed to sit in front of any web server. As the platforms have expanded, they have introduced similar functionalities on the surface, but at their core, they have distinct, compatible purposes.
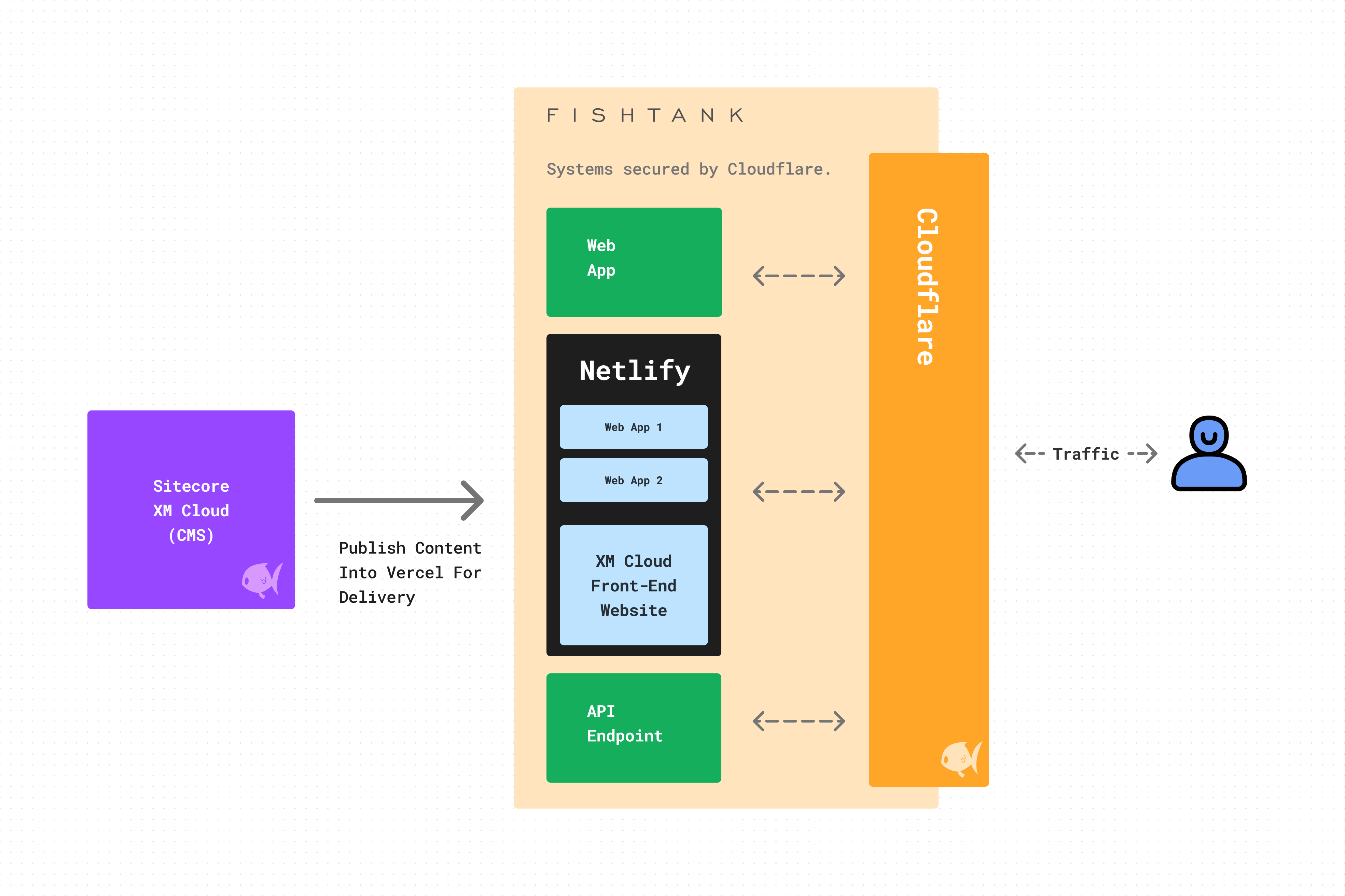
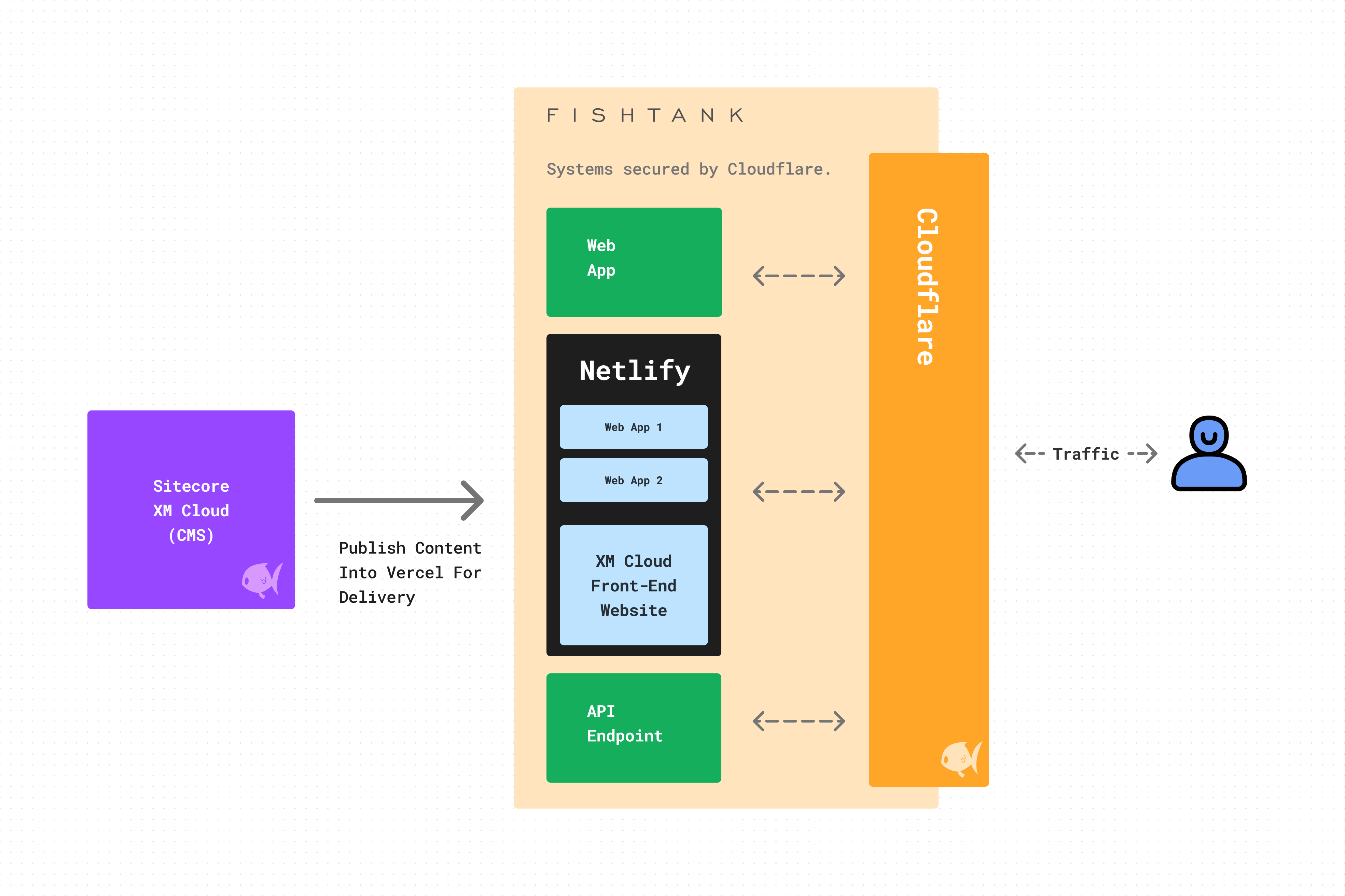
Visualizing the Infrastructure
Here is a back of the napkin look at the potential infrastructure.

Understanding the Core Strengths
Cloudflare provides a robust set of tools for enhancing website security and performance. Here's how it can benefit your business:
- Web Application Firewall (WAF): Protects against a wide range of web-based threats, including OWASP Top 10 vulnerabilities.
- DDoS Protection: Offers robust defense against Distributed Denial of Service attacks at both network and application layers.
- Bot Management: Distinguishes between human users, good bots, and malicious bots using challenge-based detection and machine learning.
- SSL/TLS Encryption: Provides full SSL with support for the latest TLS 1.3 protocol.
- Rate Limiting: Protects against brute force attacks and abusive behavior.
- Zero Trust Security: Implements identity-based access control and multi-factor authentication for advanced security measures.
- Edge Computing & Global CDN: Allows for real-time processing closer to users, enhancing application performance and user experience.
Netlify: Streamlining Development and Deployment
Netlify offers tools to optimize the development process, enabling faster build and deployment cycles. Here's the potential impact on your operations:
- Modern Frameworks: Netlify runs modern web development platforms like Next.js which allows you to build robust experience with high-end performance.
- Collaborative: Can accelerate deployment cycles, potentially reducing time-to-market for new features.
- Continuous Deployment: Helps reduce manual errors and keeps your site updated, which can improve overall reliability.
- Serverless Functions: May reduce infrastructure costs and provides automatic scaling capabilities.
- Primitives: Netlify brings an ecosystem of features for creating and delivering applications that allows to build complete application on the platform.
- Built-in CI/CD: Can decrease time spent on DevOps tasks, potentially allowing development teams to focus more on feature development.
The combination of these platforms provides a comprehensive toolkit for web dev ops, delivery, performance and security. It offers the potential for improved website speed and security, along with a more efficient development process. This can lead to improved user satisfaction, potentially better search engine rankings, and increased development team productivity.
When Cloudflare and Netlify are used in tandem, they offer several opportunities for performance optimization. Let's looks at how these platforms can used to enhance website speed and efficiency.
Building for Next.js With Netlify
Netlify is designed to deliver Next.js applications, such as the front-ends of websites based on Sitecore’s XM Cloud. It offers many advantages:
- Asset Optimization: Netlify & Next.js automatically minifies HTML, CSS, and JavaScript files, reducing file sizes without manual intervention.
- Static Site Generation: If you’re using certain frameworks like Next.js, Netlify can prerender your site pages - called SSG - Static Site Generation, improving initial load times and search engine optimization. It also supports Increment Site Generation will renders updated static version of your content b
- Intelligent Caching: Netlify's CDN caches your site's assets, setting appropriate cache headers to balance performance and content freshness.
Cloudflare's Advanced Routing and DNS
Cloudflare enhances network-level performance:
- Argo Smart Routing: This feature analyzes real-time network conditions to choose the fastest path for your content, potentially reducing network latency.
- DNS Resolution: Cloudflare's DNS services are designed for speed, often resolving queries faster than traditional DNS providers.
Combined Caching Strategies
The integration of Netlify and Cloudflare allows for multi-layered caching:
- Netlify Edge Caching: Caches your content at Netlify's CDN nodes.
- Cloudflare CDN: Provides an additional caching layer, potentially further reducing origin requests and improving response times.
- Browser Caching: Both platforms set appropriate cache headers, allowing for effective browser-level caching.
Protocol-Level Optimizations
Both platforms contribute to protocol optimizations:
- HTTP/2 and HTTP/3 Support: Cloudflare and Netlify both support these newer protocols, enabling more efficient data transfer.
- TLS 1.3: Both platforms support this latest TLS version, providing improved security and faster handshakes.
Image Optimization
Image optimization is crucial for web performance:
- Netlify Large Media: Handles large file storage and versioning.
- Cloudflare Image Resizing: Automatically resizes, adjusts quality, and converts images to WebP format when supported by the browser.
To maximize the benefits of this integration:
- Utilize Netlify's deploy previews to test performance before going live.
- Leverage Cloudflare's Page Rules to fine-tune caching behavior for specific URLs.
- Use Cloudflare Workers to implement advanced routing logic or create custom optimizations at the edge.
- Regularly monitor performance using tools like Lighthouse, WebPageTest, and the built-in analytics provided by both platforms.
By leveraging these features and following best practices, websites can potentially see significant improvements in load times, Time to First Byte (TTFB), and overall user experience.
Fortifying Security With Cloudflare
While Netlify provides a secure foundation for your web applications, integrating Cloudflare adds multiple layers of advanced security. This combination can significantly enhance your overall security posture. Let's examine the key security features that Cloudflare brings to the table.
Web Application Firewall (WAF)
Cloudflare's WAF offers protection against a wide range of web-based threats:
- OWASP Top 10 Protection: The WAF includes rulesets designed to mitigate common vulnerabilities like SQL injection, cross-site scripting (XSS), and more.
- Custom Rules: Allows the creation of specific rules tailored to your application's needs.
- Machine Learning: Cloudflare's WAF uses machine learning to detect and block emerging threats.
DDoS Protection
Cloudflare provides robust defense against Distributed Denial of Service (DDoS) attacks:
- Network-layer Protection: Mitigates large-scale volumetric attacks.
- Application-layer Protection: Defends against more sophisticated Layer 7 attacks.
- DNS Protection: Ensures the availability of your domain's DNS, even under attack.
Bot Management
Cloudflare's bot management system helps distinguish between human users, good bots, and malicious bots:
- Challenge-based Detection: Uses CAPTCHAs and JavaScript challenges to verify human users.
- Machine Learning: Analyzes traffic patterns to identify and mitigate bot activity.
- API Protection: Defends APIs against automated attacks and scraping attempts.
SSL/TLS Encryption
While Netlify provides basic SSL, Cloudflare offers additional features:
- Full SSL: Encrypts traffic between the client and Cloudflare, and between Cloudflare and Netlify.
- TLS 1.3 Support: Enables the latest, most secure version of the TLS protocol.
- Certificate Management: Handles SSL/TLS certificate renewal automatically.
Rate Limiting
Cloudflare's rate limiting feature helps protect against brute force attacks and abusive behavior:
- Request Rate Limiting: Restricts the number of requests a client can make in a given timeframe.
- Origin Rate Limiting: Protects your origin server from being overwhelmed.
IP Reputation Database
Cloudflare maintains a large database of IP addresses associated with malicious activity:
- Proactive Blocking: Automatically blocks requests from IPs known to be sources of spam or attacks.
- Threat Intelligence: Continuously updated based on global threat data.
Implementing Cloudflare Access for Zero Trust Security
For organizations requiring more advanced security measures for connected SaaS platforms, Cloudflare Access provides a Zero Trust security model:
- Identity-based Access Control: Restricts access to your applications based on user identity rather than network location.
- Multi-factor Authentication: Adds an extra layer of security for sensitive applications.
- Audit Logging: Provides detailed logs of access attempts for compliance and security analysis.
By leveraging these Cloudflare security features in conjunction with Netlify's hosting and deployment capabilities, you can create a robust, multi-layered security architecture. This approach can help protect your web applications against a wide range of threats, from common web vulnerabilities to sophisticated DDoS attacks.
Future-Proofing Your Web Infrastructure With Netlify and Cloudflare
As web technologies continue to evolve rapidly, it's crucial to build an infrastructure that can adapt to future changes. The combination of Cloudflare and Netlify provides a solid foundation for future-proofing your web presence. Let's explore some strategies and emerging trends that can help keep your infrastructure ahead of the curve.
Embracing Edge Computing
Edge computing is becoming increasingly important for delivering fast, personalized experiences to users worldwide.
- Cloudflare Workers: Utilize Cloudflare Workers to run code at the edge, closer to your users. This can significantly reduce latency for dynamic content and API requests.
- Netlify Edge Functions: Take advantage of Netlify's edge computing capabilities to handle tasks like authentication, personalization, and even creative solutions like A/B testing at the edge.
As edge computing evolves, these platforms are likely to expand their offerings, allowing for more complex computations to be performed closer to the end-user.
Adopting Jamstack Architecture
The Jamstack approach, which Netlify champions, is gaining traction for its performance and security benefits.
- Decoupled Architecture: Use Netlify to host your frontend, while leveraging APIs and microservices for backend functionality.
- Content Management: Integrate headless CMS solutions like Sitecore XM Cloud that work well with Netlify's build process for flexible content management.
This architecture provides a solid foundation for future web development trends, offering scalability and flexibility.
Enhancing Security Measures
As cyber threats evolve, so must security strategies.
- Zero Trust Security: Implement Cloudflare Access to move towards a Zero Trust security model, which is becoming increasingly important in a world of remote work and distributed teams.
- Bot Management: Utilize Cloudflare's advanced bot detection and mitigation tools to protect against increasingly sophisticated bot attacks.
Stay informed about emerging security threats and how these platforms are evolving to address them.
Optimizing for Web Core Vitals
Search engines are placing greater emphasis on user experience metrics.
- Performance Optimization: Use Cloudflare's performance features in conjunction with Netlify's build optimization to improve Core Web Vitals scores.
- Mobile-First Indexing: Ensure your Netlify-hosted site is optimized for mobile devices, leveraging Cloudflare's mobile optimization features.
As these metrics evolve, both platforms are likely to introduce new features to help you stay compliant with best practices.
Preparing for HTTP/3 and QUIC
The next generation of web protocols is on the horizon.
- HTTP/3 Support: Cloudflare already supports HTTP/3 & QUIC. QUIC is a new transport protocol that HTTP3 sites on top of Ensure your applications are ready to leverage this protocol for improved performance.
Maximizing Website Performance and Security With Netlify and Cloudflare
As we've explored throughout this article, the integration of Cloudflare and Netlify offers a powerful solution for building, deploying, and maintaining high-performance, secure websites and web applications. Let's recap the key benefits and provide some final thoughts on this approach.
Key Takeaways
- Performance Enhancement: The combination of Netlify's build optimization and Cloudflare's global CDN and routing capabilities can significantly improve website speed and user experience.
- Robust Security: Cloudflare's advanced security features, including WAF, DDoS protection, and bot management, complement Netlify's secure deployment process to create a comprehensive security posture.
- Developer Productivity: Netlify's streamlined deployment workflow, coupled with Cloudflare's easy-to-use dashboard and configuration options, can enhance developer productivity and reduce time-to-market for new features.
- Scalability: Both platforms are designed to handle high-traffic scenarios, providing a scalable infrastructure that can grow with your business needs.
- Future-Ready Architecture: The adoption of edge computing, serverless functions, and modern web protocols positions your infrastructure to adapt to future technological advancements.
Final Thoughts
The web development landscape is continually evolving, with new challenges and opportunities emerging regularly. Integrating Cloudflare and Netlify offers a strong solution to many current challenges in web performance, security, and development workflows.
Delivering fast, secure, and dynamic web experiences will become increasingly crucial. Using platforms like Cloudflare and Netlify positions you to tackle future challenges, not just today's problems.
If you’re looking for a new CMS platform, Sitecore XM Cloud is particularly powerful with this stack. The combination of Sitecore XM Cloud for content management, Netlify for deployment and hosting, and Cloudflare for security and performance optimization creates a comprehensive, scalable web solution that can handle high-traffic scenarios and critical security issues while providing the necessary flexibility.
100% SaaS. Modern. Cutting-edge. Future-proof.
If you’d like to talk about how to begin adopting Netlify, Cloudflare, Sitecore XM Cloud or all three, Please reach out to us or feel free to contact me directly on LinkedIn.