Streamlining Template Management in Sitecore XM Cloud Pages
As Sitecore XM Cloud Pages evolves, more and more functionality that used to require you going back and forth between Content Editor will get merged in either to Pages or into Explorer. One such item was that of managing data templates. Now however, you can do that from within Pages itself as of a recent update. Back at the end of April as we a number of improvements were made, one such improvement was that of the Template Overview Table.
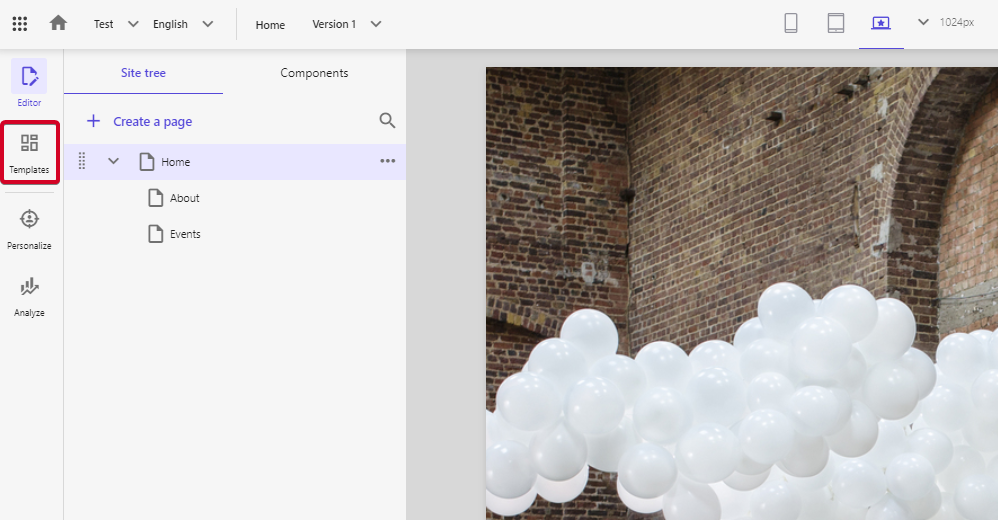
Let’s explore the overview table by going into Templates while in XM Cloud Pages.

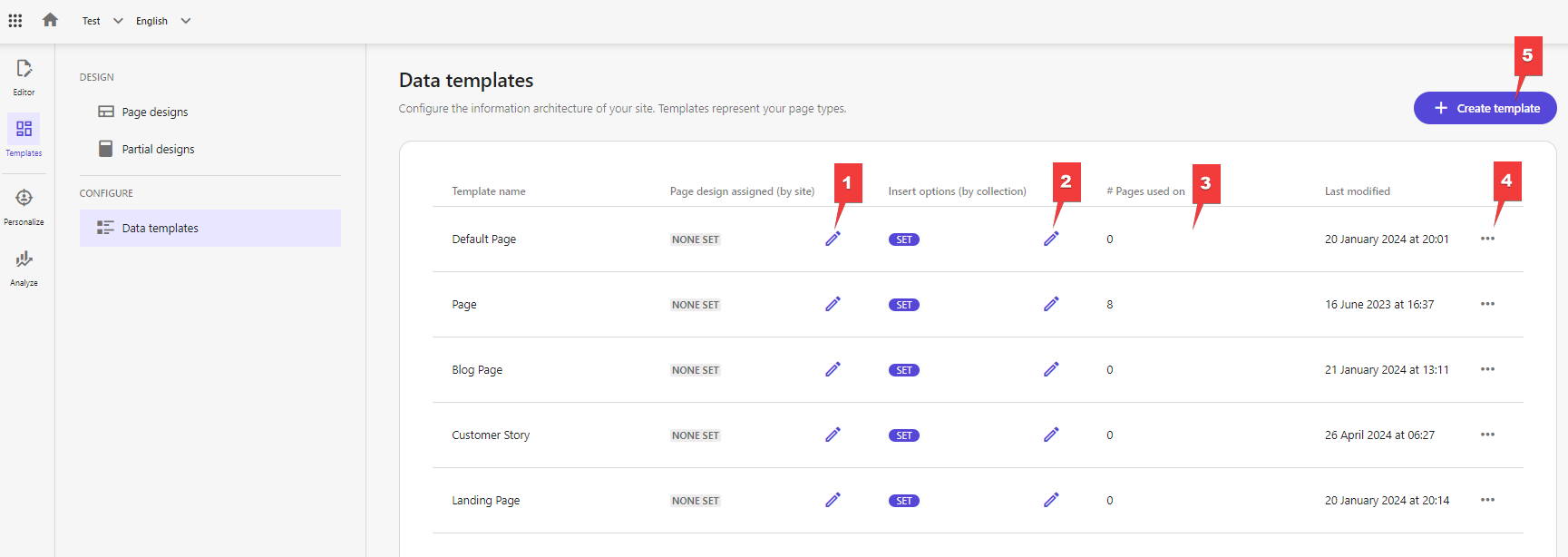
The Template Overview Table in Pages
So, what all can we do here in the Overview Table. I’ve highlighted five areas to dive a bit deeper.

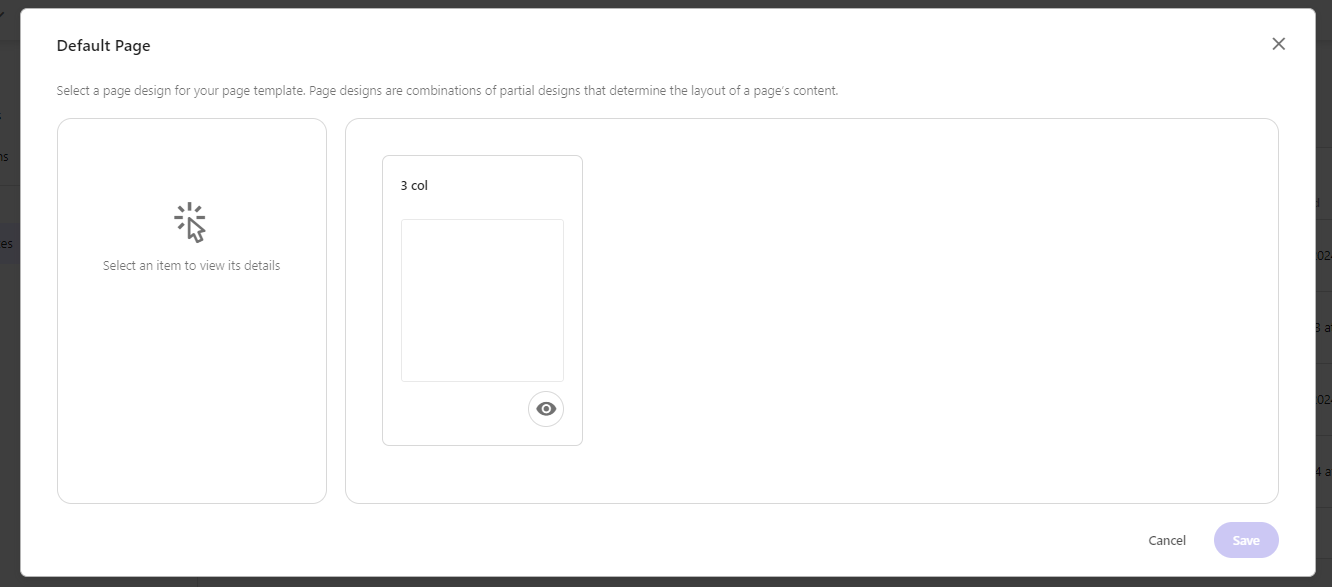
1. Assign Page Design
Clicking the pencil in the Page design assigned (by site) pops up a modal that allows you to select a
page design for the template chosen.

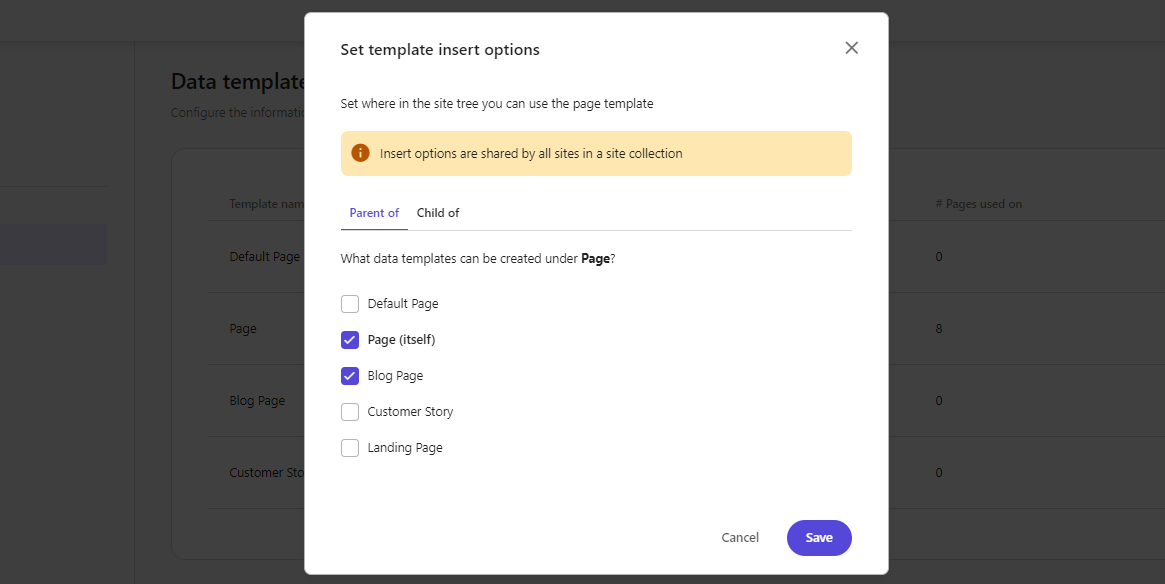
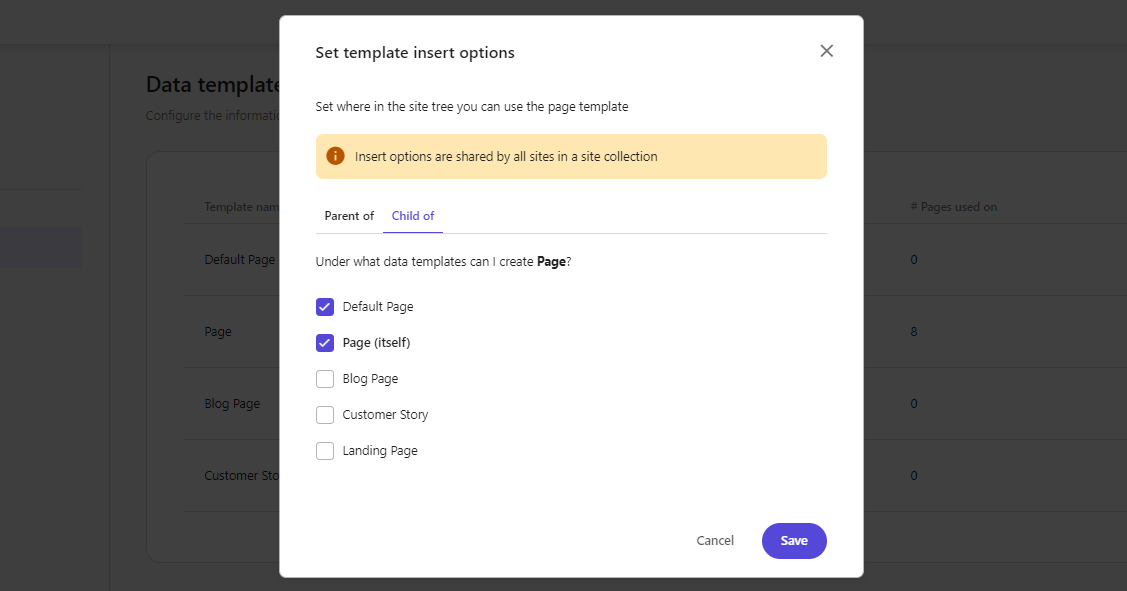
2. Assign Insert Options
In the Assign Insert Options column you can see if the insert options are set or not and if you click
the pencil icon, you are once again given a modal. Here you have two ways of managing the insert options.
The first option is that as the parent. Thus you can tell Sitecore what templates should you be able to be created under this template.

The second option is that of the child where you can determine under what other templates can you create Page.

3. Number of Pages Template is Used
This is more for statistics, but it will quickly allow you to calculate how often a template is used and whether or not there are templates that are no longer used and should be archived or if perhaps a template is being used incorrectly.
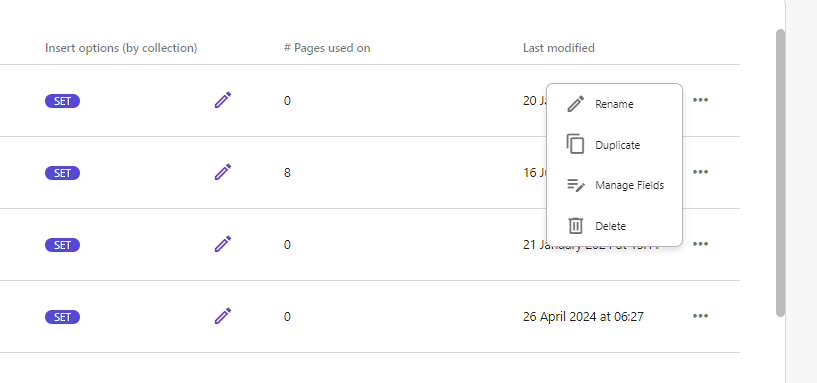
4. Additional Options
Under the ... we can see additional options available to use. Things that largely would have required us
going back to Content Editor to perform.

Here we can perform the following:
Rename- this will pop open a modal giving you the opportunity to rename it.Duplicate- this will pop open a modal allowing you to duplicate the template selected and rename it.Manage Fields- this will actually open the template in Content Editor so you can make changes.Delete- once again, it will pop open a modal and give you a warning prior to deleting the template.
5. Create a New Template
The fifth and last feature of the Data Template Table is that of the Create template button. Admittedly
I was hoping for something fancy here, but it takes you right to the Template folder in Content
Editor so that you can quickly create a new template and come right back to managing the rest of the details.




