Leveraging AI as a Product Owner
Any product owner can tell you that clients and developers don’t always speak the same language. In a role that requires clear communication, it can often be intimidating bridging the gap between customer needs and the technical team's execution. One of the significant hurdles in software development is ensuring that the client's vision is accurately translated into a language that developers can act on. This is where ChatGPT shines, serving as a bridge between the non-technical language of clients and the technical language of developers.
I tend to use ChatGPT a ton as a Sitecore newbie. This means that I can can take a client's description — often laden with industry-specific jargon or vague requirements — and transform it into language that not only I can understand, but also a language that’s understandable for my more technical teammates. At Fishtank we’re using Typescript, React, and Next.js for some of our products. I know the basics of these languages, but I can use AI to help further articulate how Sitecore features can be leveraged or integrated within our tech stack. AI truly can help you as a Product Owner, move quickly and accurately.
Translating Client Requirements into User Stories
One of the toughest parts of writing user stories for me is the translation between client language and more technical jargon. This translation process can be very intimidating, especially when dealing with beasts like Sitecore or Next.js.
ChatGPT, with its advanced AI capabilities, emerges as a powerful tool in this regard. Due to it’s ability to process natural language it excels in breaking down complex, often abstract client requirements into structured, developer-friendly tasks and user stories. This becomes particularly crucial when working with multifaceted platforms like Sitecore, where understanding the nuances of client needs is key to successful implementation. For example, a client may express a desire for a highly interactive user interface using React within a Sitecore environment.
Product Owners can also leverage ChatGPT’s ability to understand and generate code to create initial prototypes or code snippets. This not only speeds up the development process but also provides developers with a clearer understanding of what is expected, thus minimizing back-and-forth communication and accelerating project timelines. In fact, images can be uploaded and code can be generated from that!
Show and Tell
A crucial aspect of software development is turning abstract client concepts into tangible, functional prototypes. Understanding the client's vision and translating it into a practical design and code becomes a pivotal task.
Product Owners can take a client's brief, which might include high-level design ideas or specific features, and help generate the foundational code necessary for a prototype. These snippets can be rapidly prototyped in environments like CodePen or Tailwind Play, providing a quick and interactive way to bring client ideas to life.
Recently I had a situation where I needed to help a client with some rich text authoring. Thanks to ChatGPT I was easily able to assist in explaining complex web technology concepts to clients in simpler terms. I was actually able to take a screenshot of our UI design and work through a few iterations with GPT-4 to generate some HTML code with TailwindCSS for styling. This is invaluable in facilitating client understanding and buy-in, especially when discussing the technical aspects of Sitecore implementations or the intricacies of integrating TypeScript and React in a project. As the client provides feedback and requests changes, ChatGPT can assist in tweaking the prototype, ensuring that each iteration moves closer to the client's envisioned end product.
Let’s take a look at an example of how this can be accomplished.
Prototype Creation from Client Brief
Scenario
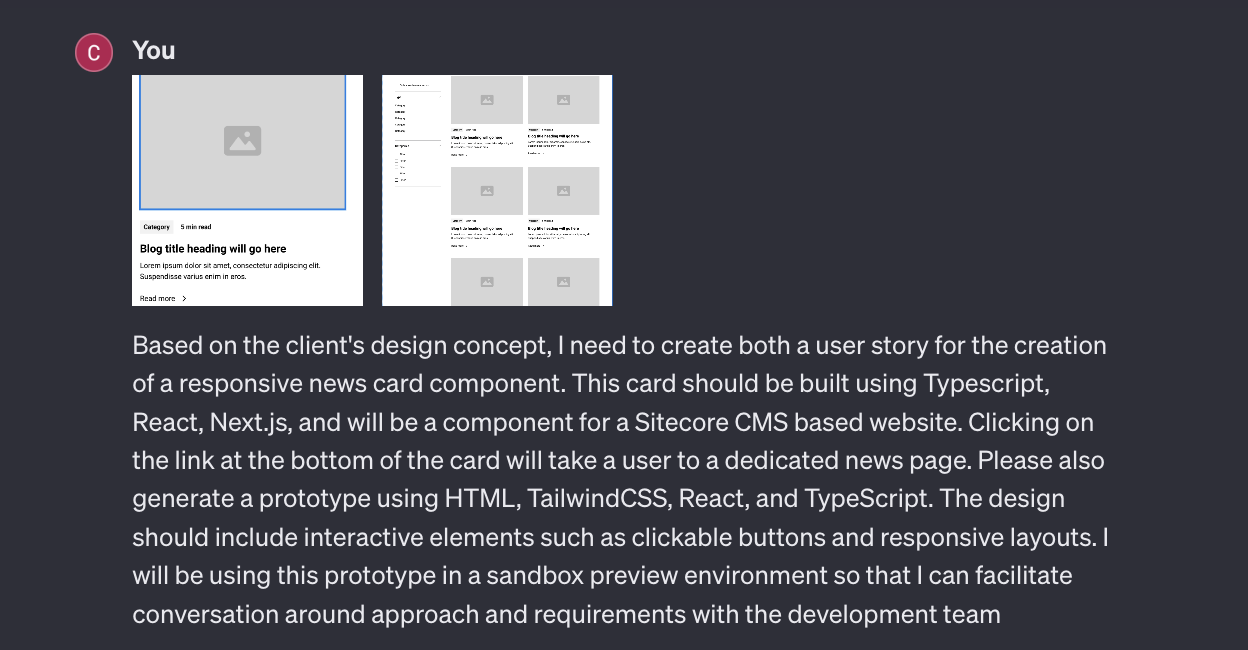
A client provides a lofi wireframe design concept for a responsive web page featuring interactive elements.
ChatGPT Prompt
Based on the client's design concept, I need to create both a user story for the creation of a responsive news card component. This card should be built using Typescript, React, Next.js, and will be a component for a Sitecore CMS based website. Clicking on the link at the bottom of the card will take a user to a dedicated news page. Please also generate a prototype using HTML, TailwindCSS, React, and TypeScript. The design should include interactive elements such as clickable buttons and responsive layouts. I will be using this prototype in a sandbox preview environment so that I can facilitate conversation around approach and requirements with the development team.

Outcome
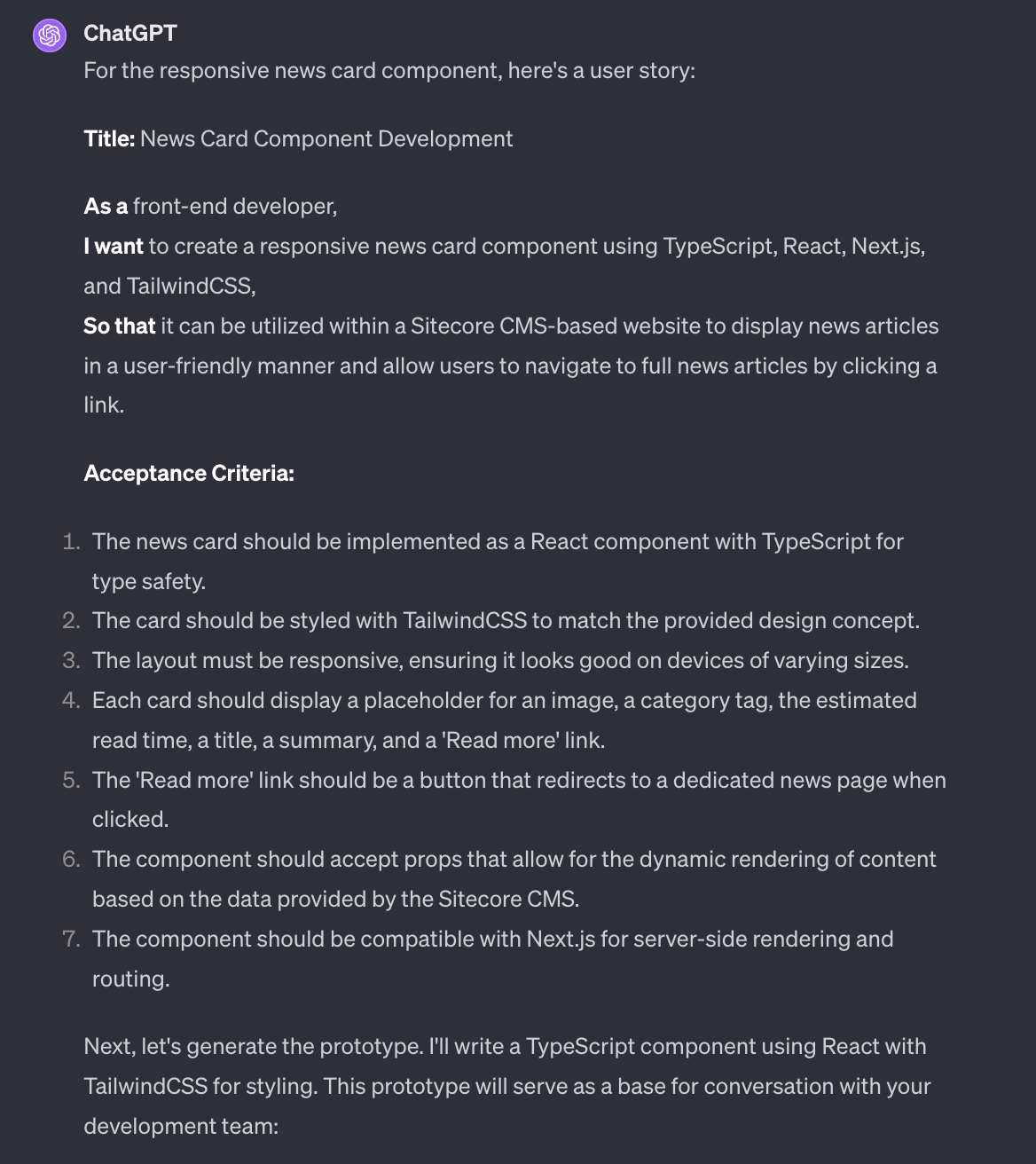
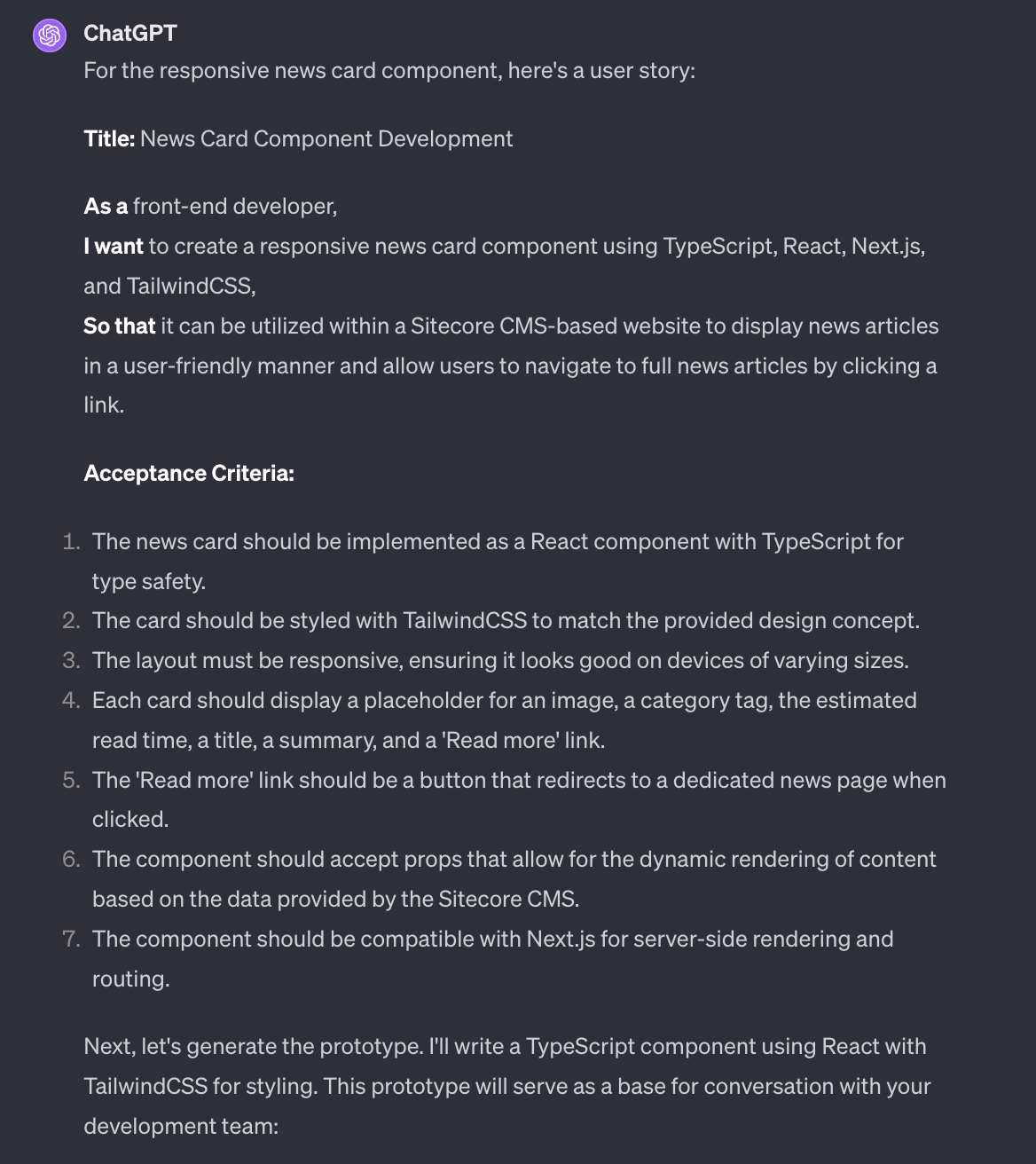
A user story is generated along with some acceptance criteria that can be used as a starting point for a Product Owner to continue to flesh out requirements.

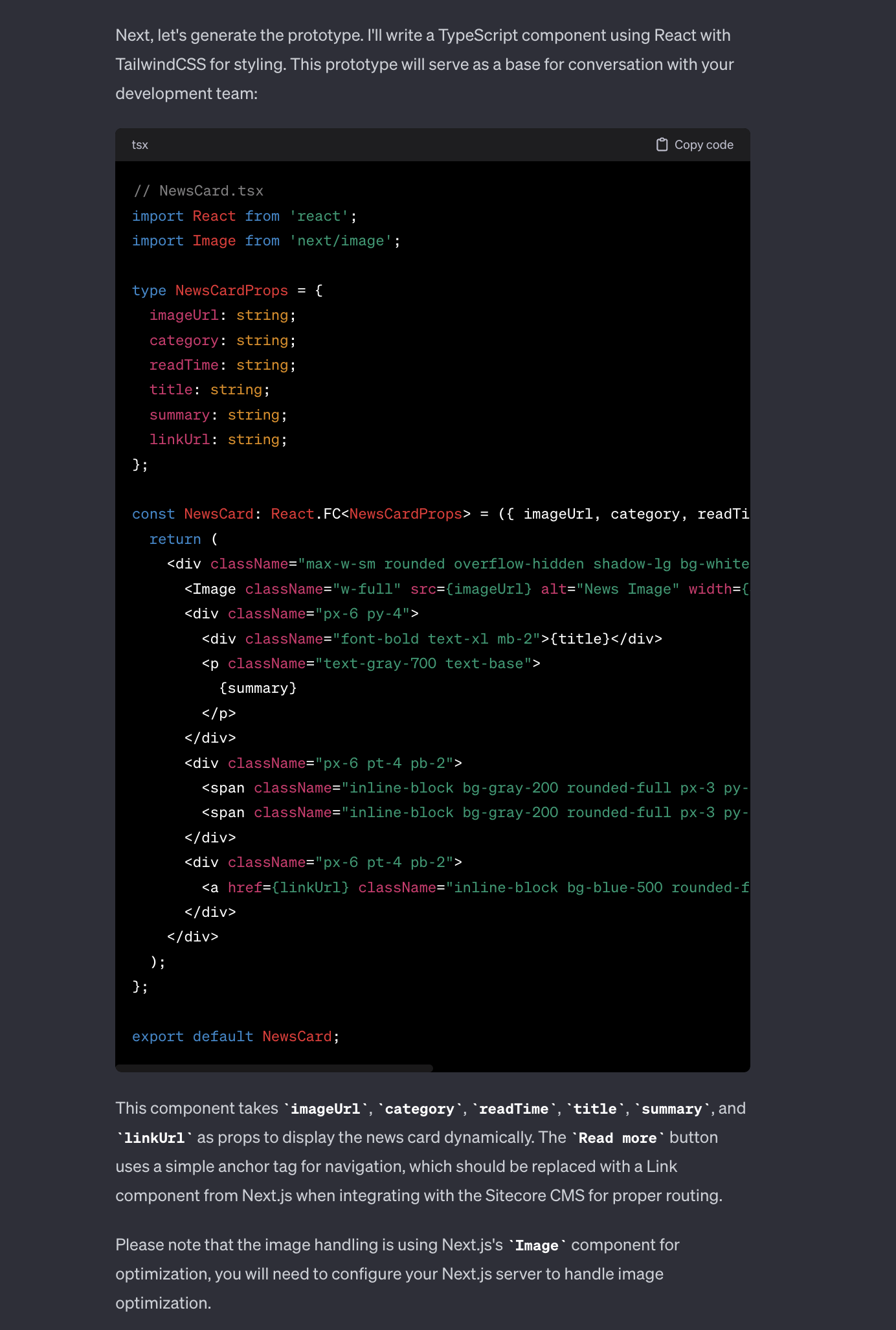
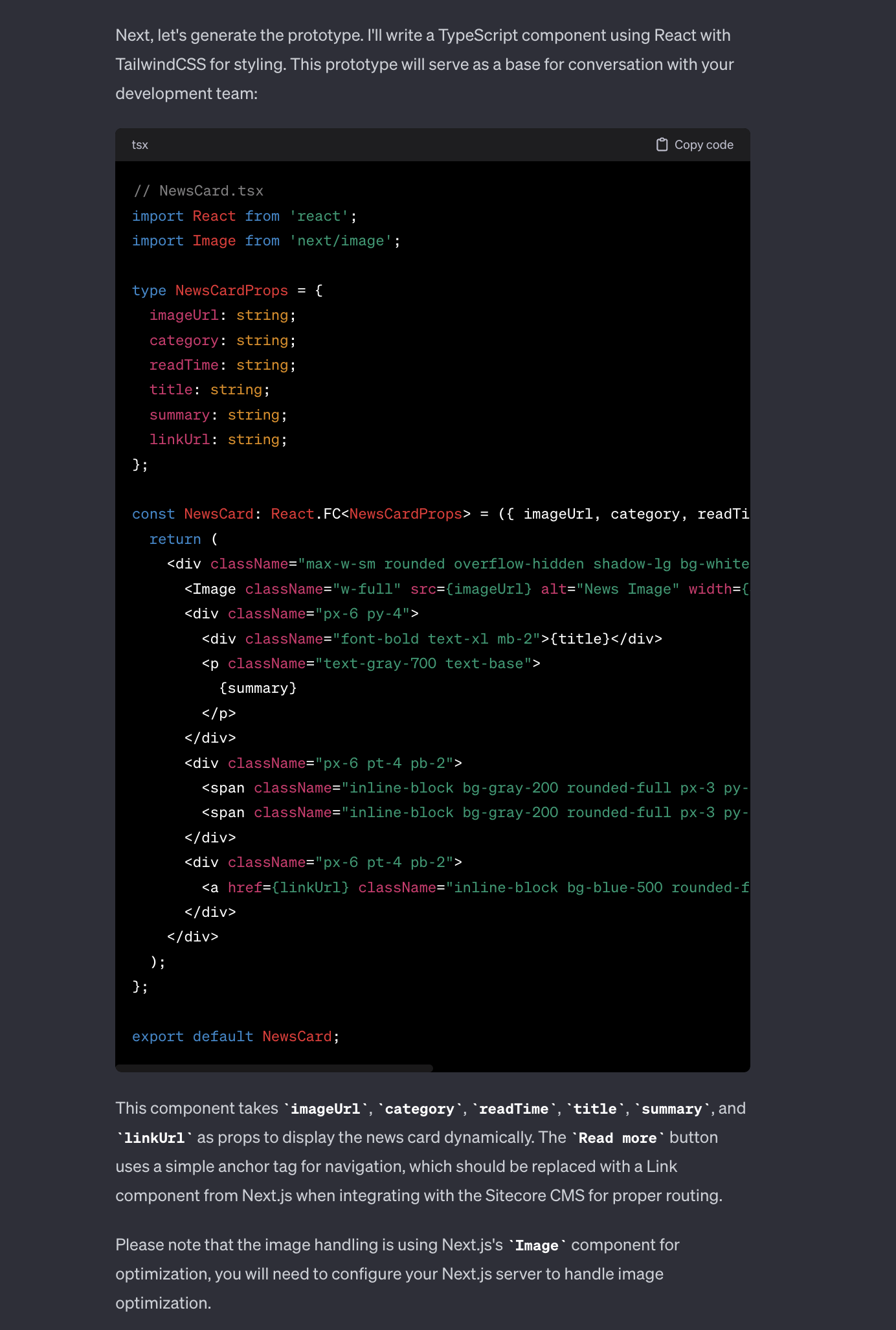
Additionally, ChatGPT generates a basic code structure for the prototype, which can be further refined and tested in development environments like CodePen or Tailwind Play. Some of this generated code might not be perfect, but it can give you good insight into what fields and technical criteria might be required for the component, and you can structure your user story and acceptance criteria to include this.

Things to Remember About AI
Remember folks, being a product owner is all about communicating. AI can’t do everything for us just yet… it’s the back-and-forth, the give-and-take of real human interactions that truly refine those ideas into user stories that hit the mark. Use these tools and prompts as a catalyst to drive conversation, and further flesh out requirements. It’s about using these tools to amplify your skills, not replace them. The real magic happens when human creativity and AI efficiency come together - In short, keep it real and let ChatGPT handle some of the heavy lifting. Together, you're not just building software; you're crafting digital experiences that resonate with clients and users alike.