Getting Started in Sitecore XM Cloud Components (Part 2)
Discover the basics of Sitecore Components, how to access the component builder in XM Cloud, and how to get started by creating a new component.
Discover the basics of Sitecore Components, how to access the component builder in XM Cloud, and how to get started by creating a new component.
Start typing to search...
Welcome to the second part of our series on Sitecore XM Cloud Components. In Part 1, we explored the Key Concepts and Terms in Sitecore XM Cloud Components.
In this blog, we'll introduce how Sitecore Components can empower marketers to enhance their website's design and functionality while transforming the content management process. We'll cover how to access the component builder in Sitecore XM Cloud and how to get started by creating a new component.
As you familiarize yourself with these basics, get ready for Part 3, "Creating from Scratch in Sitecore XM Cloud Components," where we will explore the process of building and customizing a new component. This series is designed to equip you with the knowledge and skills needed to fully leverage Sitecore XM Cloud's powerful Components tool.
Note: Since Sitecore Components is a composable SaaS tool, its interface and features might differ from what we've covered in previous blogs. Composable tools evolve quickly, so please check the latest Sitecore documentation for the most up-to-date information.
Sitecore Components is set to transform the way marketers approach website content authoring by enabling a more decoupled, flexible, and efficient workflow. This means marketers are empowered to create compelling digital experiences with greater ease and efficiency. The shift towards design systems, API-first strategies, diverse skill sets, and reduced content consolidation are just a few ways Sitecore Components is paving the way for a new era in website authoring.
As part of Sitecore XM Cloud, an enterprise headless CMS, this new tool offers a new level of decoupling and composition at the component level that was previously unavailable. With Sitecore SXA, we can easily drag and drop components without code. Sitecore Components, however, is a Front-End as a Service (FaaS) tool that is pushing the boundaries further and making us rethink several key aspects of website authoring.
By utilizing design systems, marketers can create small, reusable components that can be combined to build larger, more complex web pages. This approach ensures consistency and efficiency in design, making it a perfect fit for Sitecore Components.
Establishing API data sources at the beginning of a project decouples them from the component development lifecycle. This allows for greater flexibility and ensures that data is available to everyone when needed, streamlining the content creation process.
Sitecore Components reduces the dependency on developers for every task. Marketers with lower-tech but more visually-oriented skill sets can now add significant value to projects, creating and managing components without the need for extensive coding knowledge.
In the era of composability, there's less emphasis on consolidating all content into a single CMS. Modern APIs and Sitecore Components as a FaaS enable content consolidation at the page or component level. This flexibility allows for a more modular and efficient content strategy.
We can access XM Cloud Components through Sitecore Pages. You can do this through your organization’s Sitecore Cloud Portal.

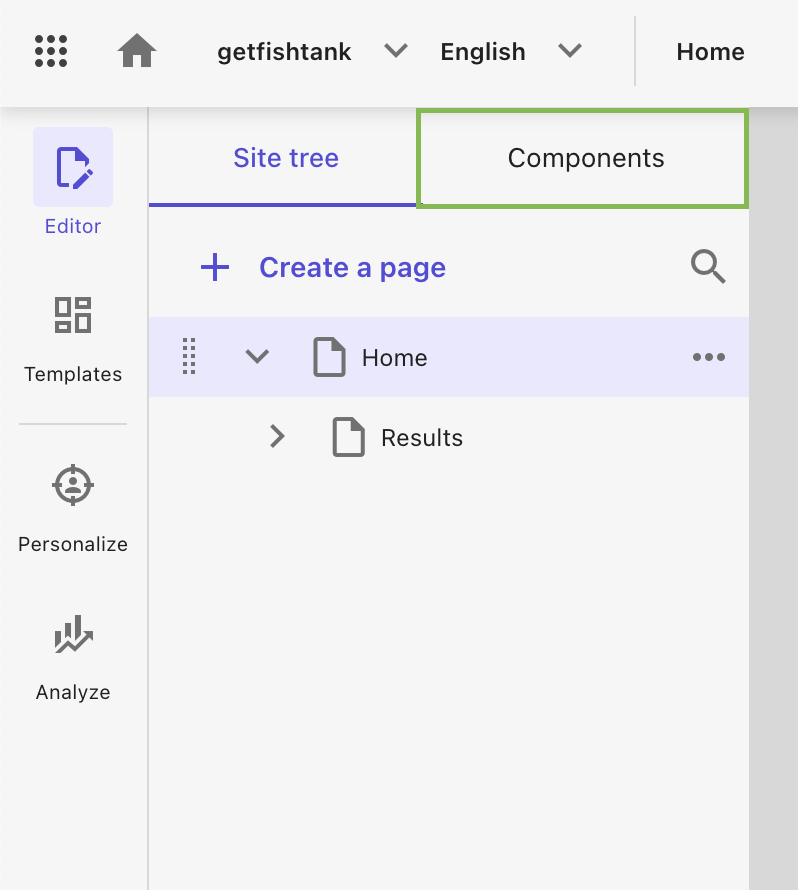
In the Editor tab, navigate to the top menu and click Components.

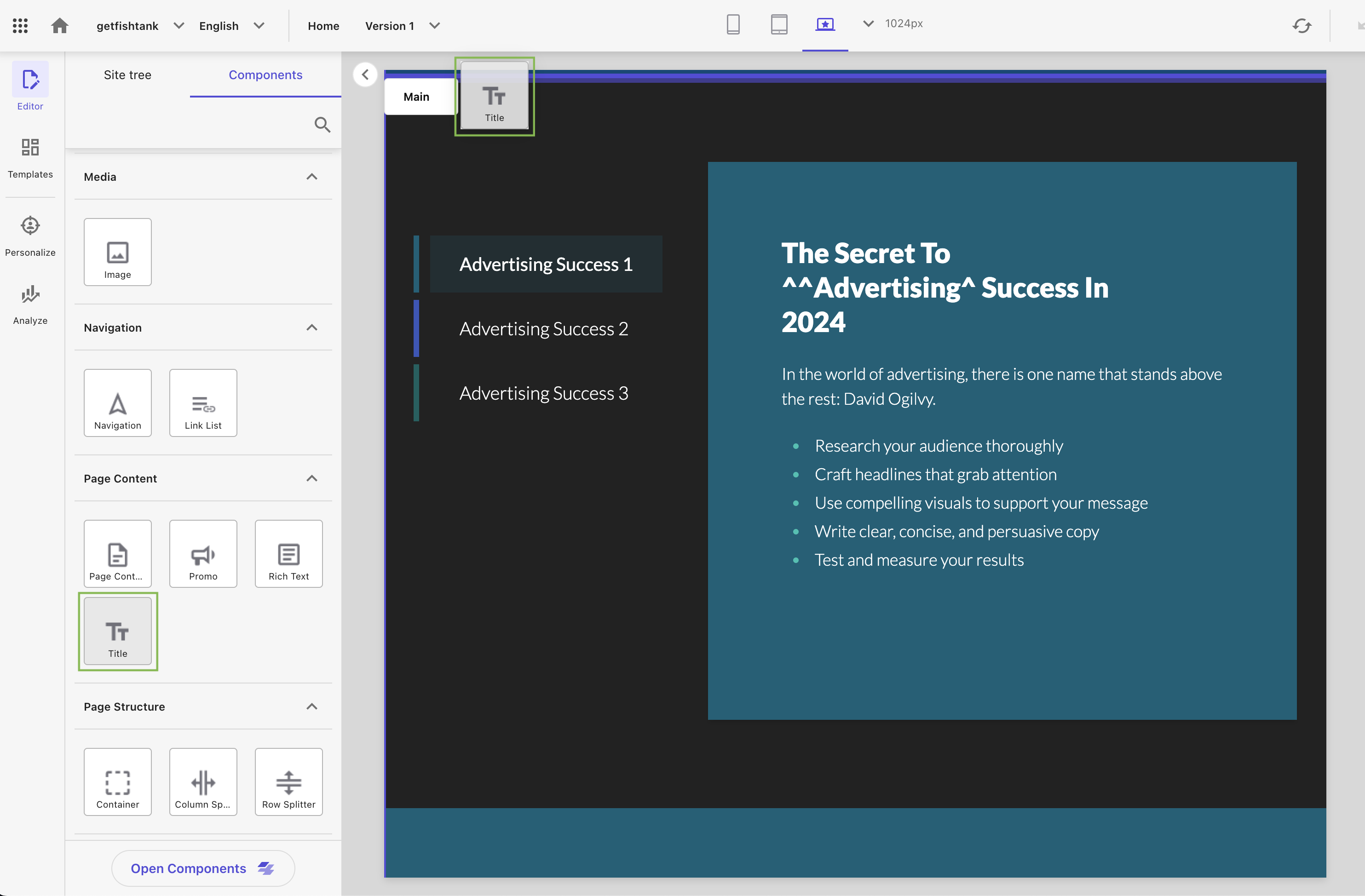
Here you’ll see several elements that you can drag and drop into your web page (e.g. forms, media, navigation, page content, page structure, banners, etc.). But for this blog we want to access XM Cloud Components.

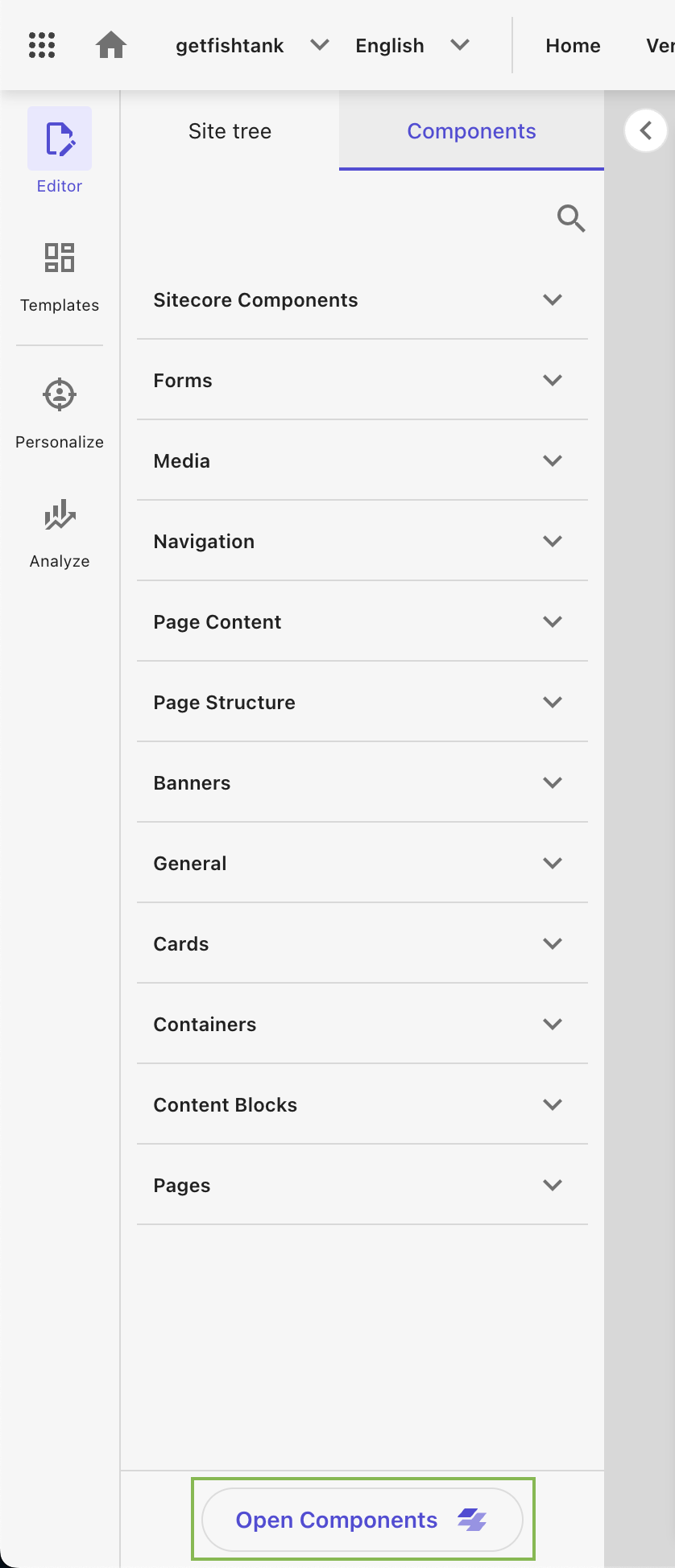
Scroll to the bottom of the page and click Open Components.

You’ll see the Sitecore Components dashboard with some out-of-the-box components already built.

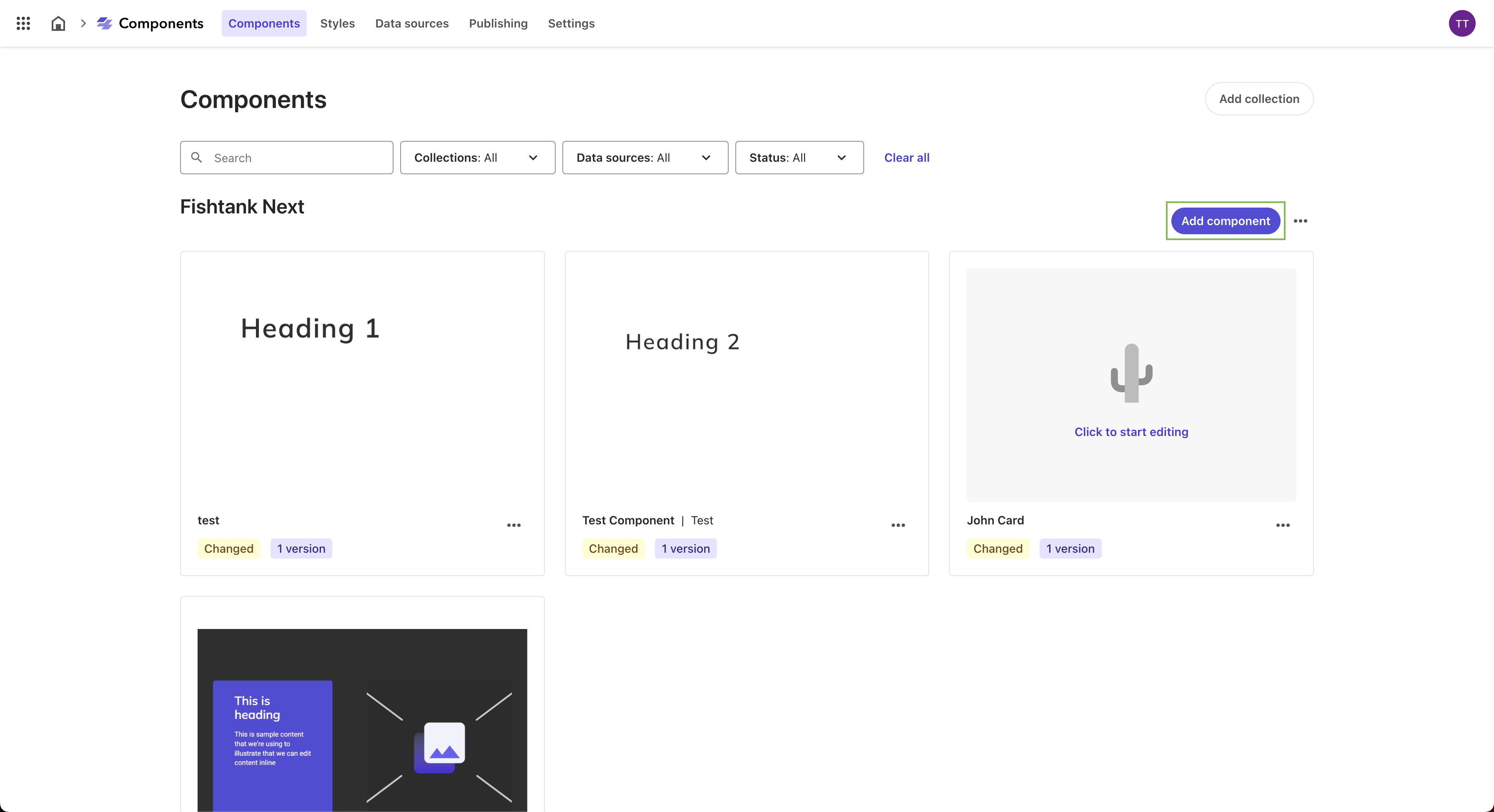
To create a new component from scratch in XM Cloud Components, navigate to the Components tab and click Add component.

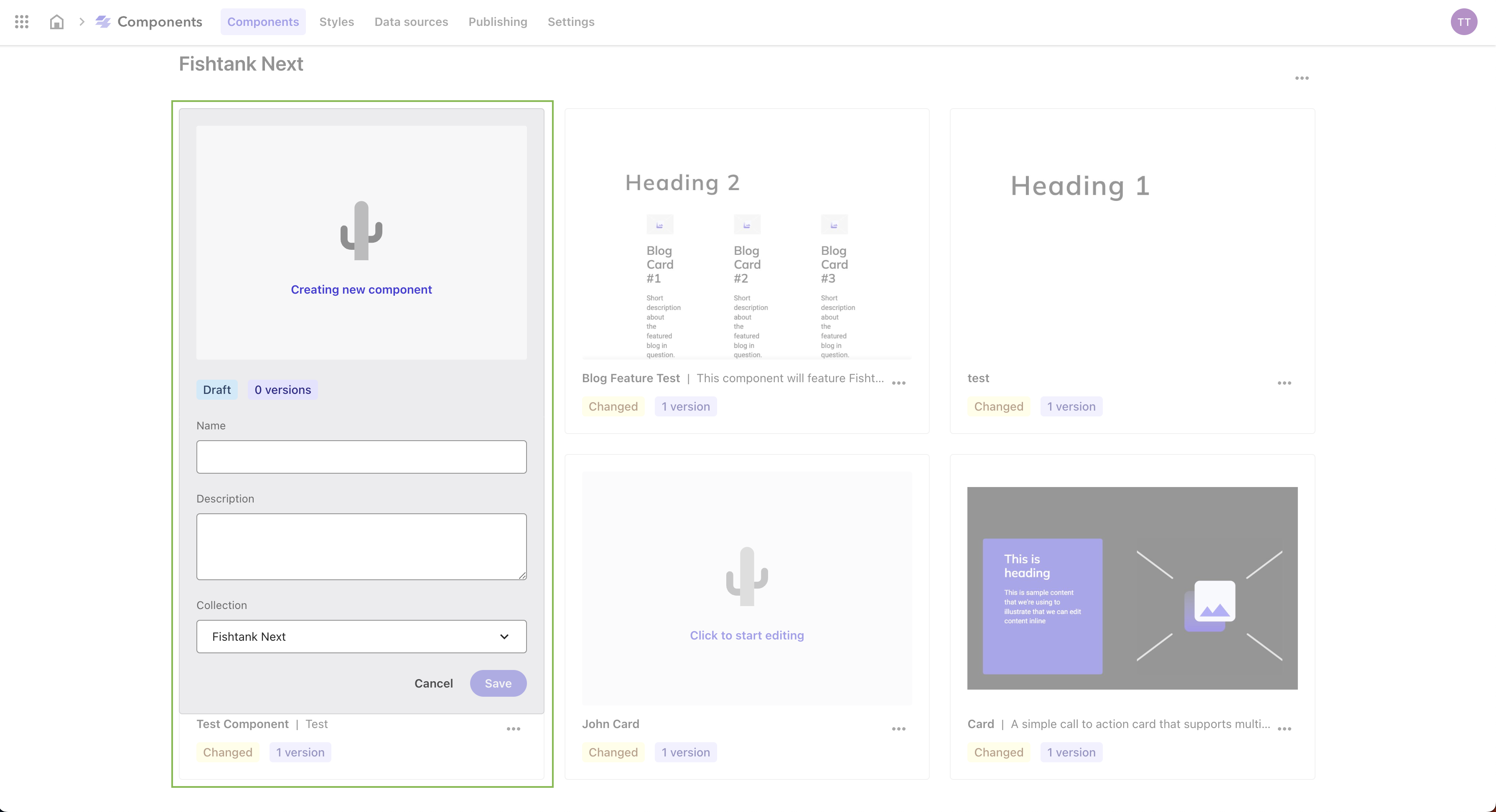
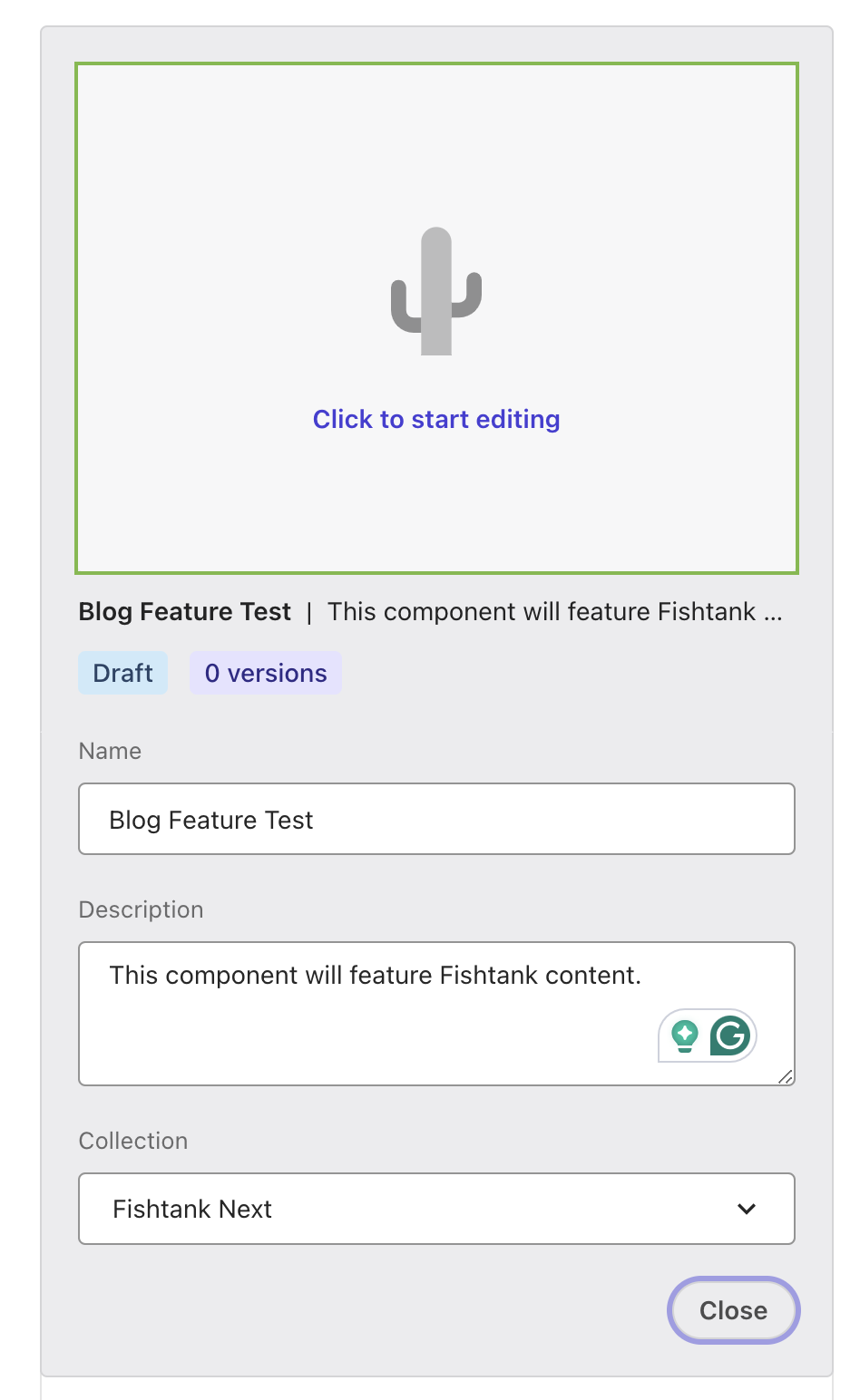
Name your new component and give it a detailed description.

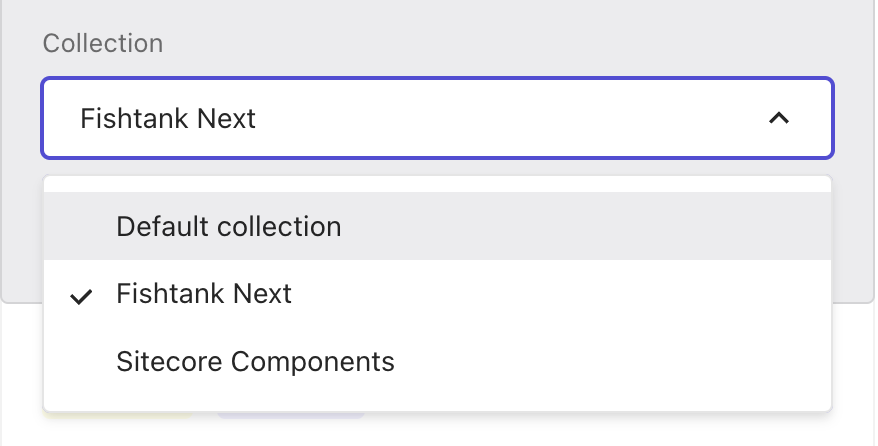
In the Collection drop-down menu, indicate where you want your new component to live. Click Save.

Once your component is created, click on the Creating new component to start building.

Now that you have a solid understanding of the basics and fundamental concepts of Sitecore XM Cloud Components, and know how to access it and create a component we’re ready to move on to the next step. In Part 3 of our series, "Building from Scratch in Sitecore XM Cloud Components," coming soon!
Stay tuned to learn how to fully leverage Sitecore XM Cloud's powerful features to create dynamic, engaging, and fully customized components. By using these components effectively, you can streamline your content management processes, ensure design consistency, and create engaging personalized user experiences.
Embrace the capabilities of Sitecore XM Cloud Components to transform your website development and achieve your business goals with greater efficiency and impact.
Until next time, happy authoring!