Authoring Content Using Sitecore Final Layout vs Shared Layout
Sitecore, a powerhouse in the world of enterprise content management, provides content authors with a unique dual-layered approach to designing websites: the Final Layout and the Shared Layout. These two mechanisms serve distinct but complementary purposes. The Shared Layout establishes a foundational structure, setting consistent design elements across multiple versions and languages. In contrast, the Final Layout offers a layer of customization, enabling content authors to fine-tune presentation details based on specific versions or languages. Together, these tools empower content creators to balance uniformity with tailored user experiences, ensuring that content resonates aptly with varied audiences.
Fixing a Net-New Page Authored in Sitecore Final Layout
The best practice for authoring net-new pages in Sitecore would be to create the page in Shared Layout when using Experience Editor. The Shared Layout ensures that fundamental design elements and components remain consistent across all versions and languages of the site. This way, you can ensure you’ve created a consistent and maintainable foundation for web pages, and do it once!
As a non-technical Sitecore user, I’ve been shown a solution to save me some time in re-authoring the entire page in Shared Layout after accidentally creating it in the Final Layout. Let’s go over it!
The Scenario
I was creating a net-new page on a website that has both an English and French version of each page. But what I didn’t realize, was that I had authored this net-new page in Sitecore’s Final Layout and not the Shared Layout. Unfortunately, I was dragging all the components onto the page with the wrong presentation settings. Since the website has both an English and French version of every page, my Shared Layout will have no components in it. In the event you want to make a change to both language version you will have to do it twice, once in the English Final Layout and once in the French Final Layout.
But this is not the ideal way you want to create the initial website content, especially if you have multiple language versions. If you continue only authoring content in Final Layout instead of having a completed Shared Layout of the page, any future component changes will need to be made at each language version of the item. To avoid exacerbating the problem by continuing to author content in Final Layout, we need to move the work we’ve done to the Shared Layout of the page.
What this means for the new page I created:
-
The Shared Layout of this new page contains none of the components I just authored, only what is included on the page template — i.e., header, footer, etc.

-
The French Final Layout of page also contains none of the components I just authored onto the English Final Layout
- If I publish this page in it’s current state, there will only be content on the English version of the page
The Solution
The fix I’m proposing in this blog will help if you have yet to start authoring the French Version of the page. Unfortunately, it’s not a perfect solution that will move all of the different language version content into their respective versions of the page. Instead, it will take the components you’ve rendered in the Final Layout of a page, and move them to the Shared Layout. Thus, saving you from having to re-add the components individually to the Shared Layout and reset the presentation details in the Final Layout.
What the correct scenario ideally should be:
- The copy on the page should be authored once in the English Shared Layout of the page
- The components authored on the Shared Layout of the page will be the same on both the English and French versions of the page
- Adjust the French copy of the page in Final Layout
Copying a Sitecore Final Layout to Shared Layout using Raw Values
Follow these steps to copy the components from your Final Layout field to the Shared Layout field of the page.
- Navigate to the item you want to fix in Sitecore Content Editor.
-
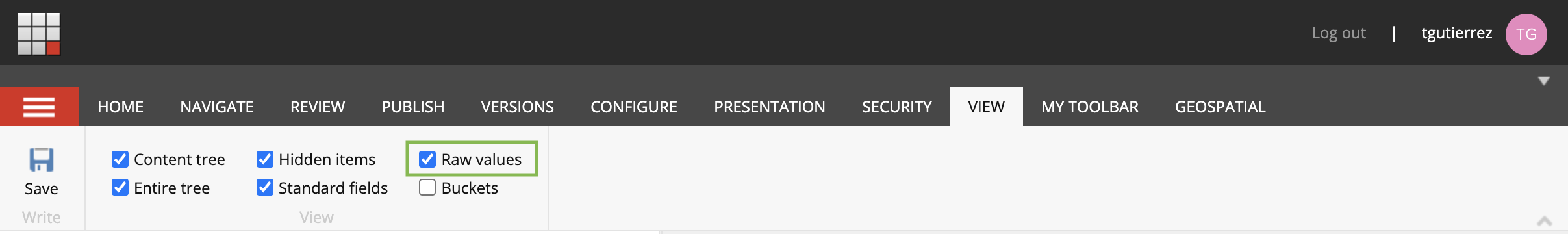
Click the View tab on the top navigation ribbon in Content Editor and enable the Raw values checkbox.

-
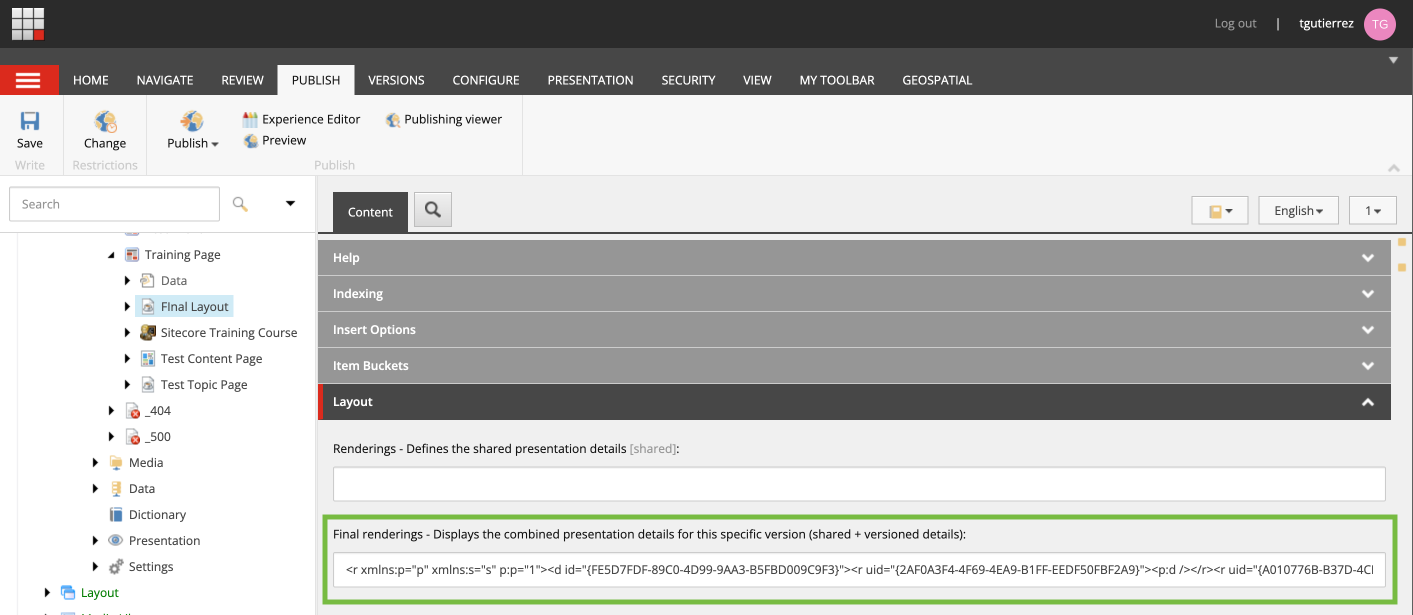
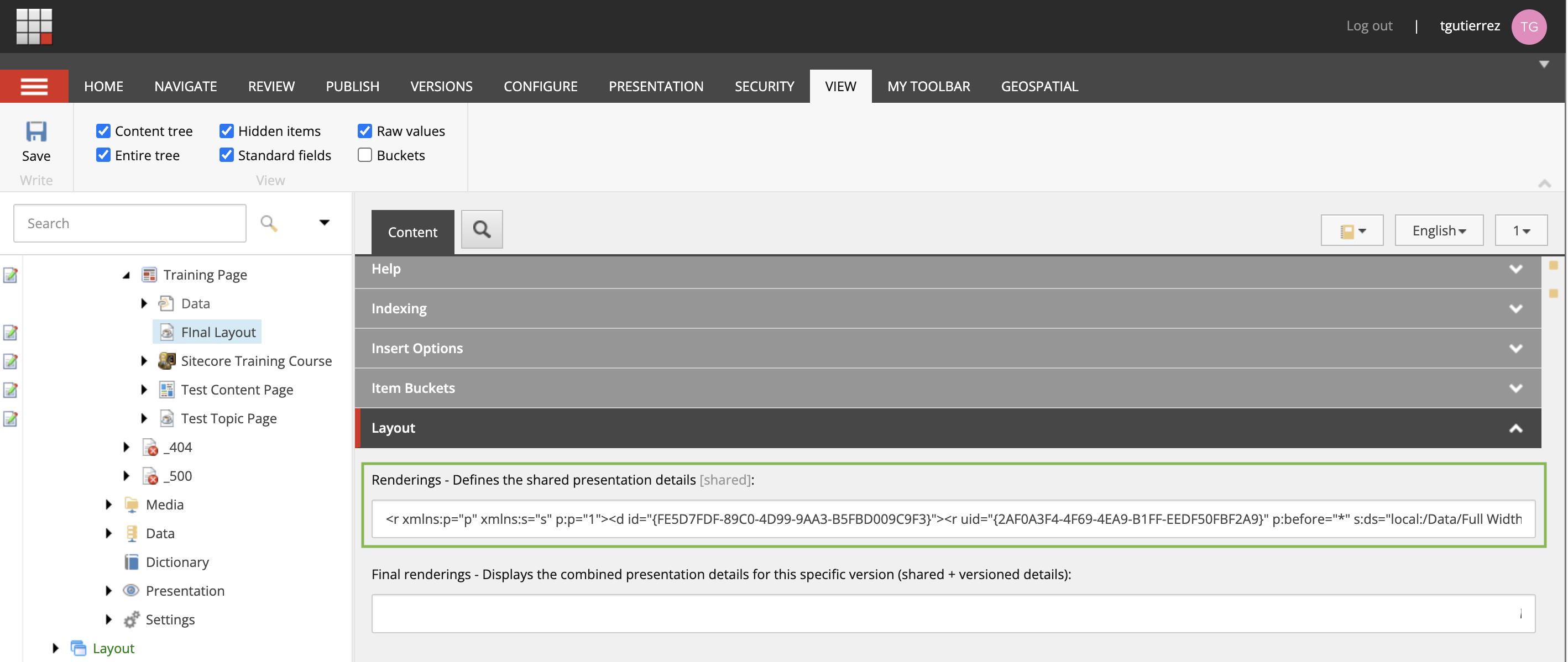
Scroll down to the Layout section in the Content Editor and here you’ll see there is only content in the Final renderings field, and none under Shared renderings.

-
Copy the entire field of raw values from Final renderings and paste it into the Renderings (shared presentation) field. You can delete the content in the Final Layout if you wish, it will still exist there because now we have our components in the Shared Layout.

-
Click Save.
-
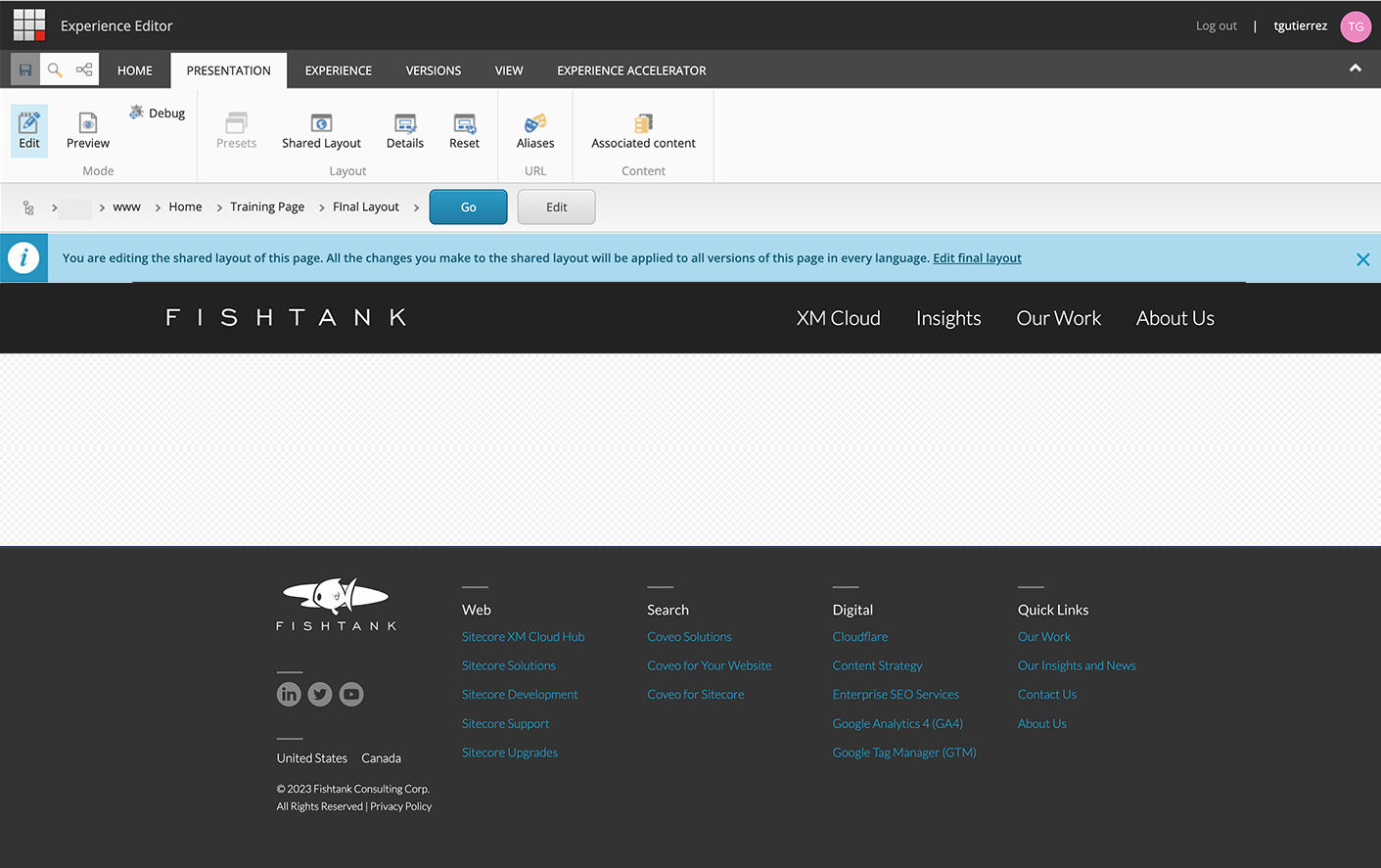
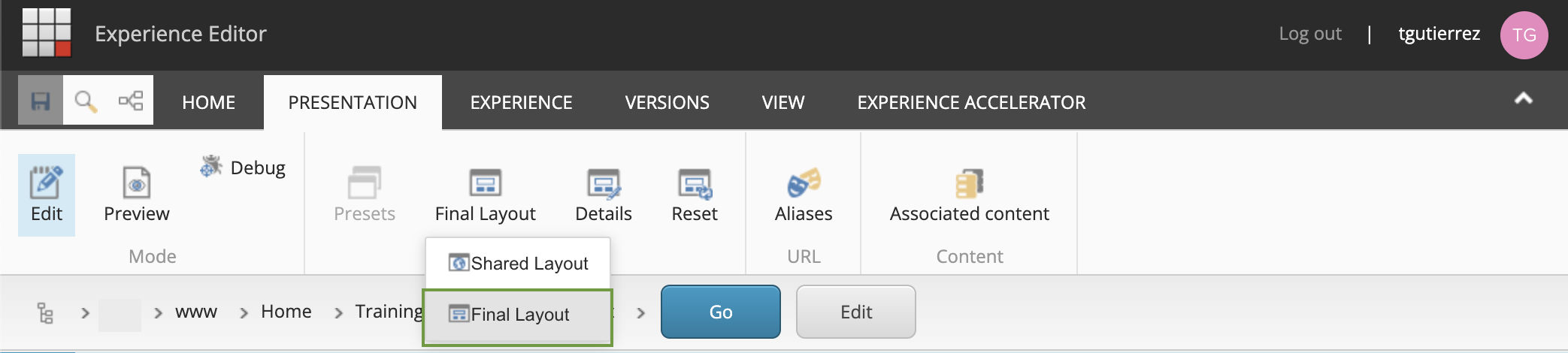
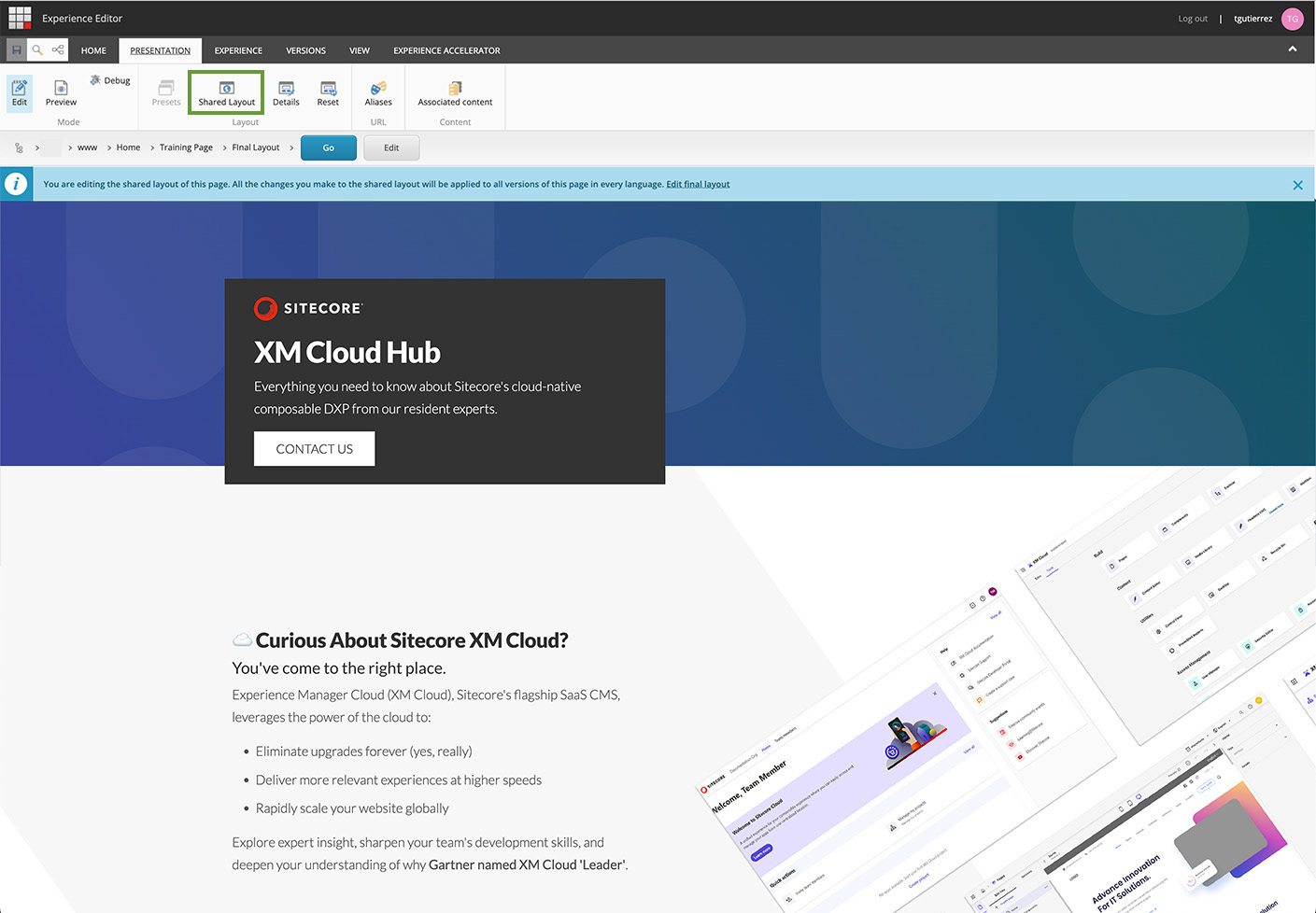
Open your page in the Experience Editor and navigate to the Presentation tab. Click Final Layout and select Shared Layout from the dropdown.

-
Here you will see your components originally authored in Final Layout now in Shared Layout.

New to Sitecore? Essential Strategies for New Users
For those just stepping into the expansive universe of Sitecore, the initial learning curve can feel very steep. But fear not! We’ve created a blog to help you get started with Content Editor and Experience Editor. We've distilled a few tips and tricks that can help you navigate the platform once you’re done the basic Sitecore training. Dive in and embark on a smoother journey towards becoming a Sitecore aficionado. Check it out now!
Until next time. Happy authoring!

