Introduction to Layouts in Sitecore
Sitecore is one of the leading digital experience platforms, recognized for its powerful content management capabilities. One feature that contributes to its flexibility is the concept of Final and Shared layouts. This distinction may seem abstract at first, but today’s blog will dive deep into the differences between Final vs Shared layout, the uses for each, and the best practices for approaching your solution.
In Sitecore, you have the capability to set up design and layout features that are common across all versions and languages of a particular piece of content. This means you can establish a standard look and feel for an item, no matter what language it's viewed in or what version it is. But there's more flexibility. Beyond these common features, you can also make specific customizations for each different version or language of that item. This is particularly useful in scenarios where you might have a website that exists in multiple languages and you want to tailor certain aspects of it to fit each language's audience.
For example, let’s say you have a website that's available in both English and Spanish. With Sitecore, you can create a general layout that's the same for both languages. However, if you want to run a marketing campaign that’s only relevant to the Spanish-speaking audience, you can customize the Spanish version of the website to include elements specific to that campaign, without these changes affecting the English version. This level of flexibility allows for targeted and language-specific content presentation, enabling more effective and audience-relevant communication.
Now that we’ve set the stage, let’s dive deeper into each.
What is the Shared Layout in Sitecore?
Shared Layout Definition
The Shared Layout in Sitecore sets universal design components that are consistent across all versions and languages of a website, ensuring uniformity and maintaining consistency based on the template's standard values. This layout acts like a common field, where any controls or design elements added are automatically shared across different languages and versions of the site, unless they are specifically altered in the Final Layout. This means that for a multi-language website, the Shared Layout remains the same across all languages, providing a stable and consistent design foundation for every iteration of the content.
How to Enable the Shared Layout in Sitecore
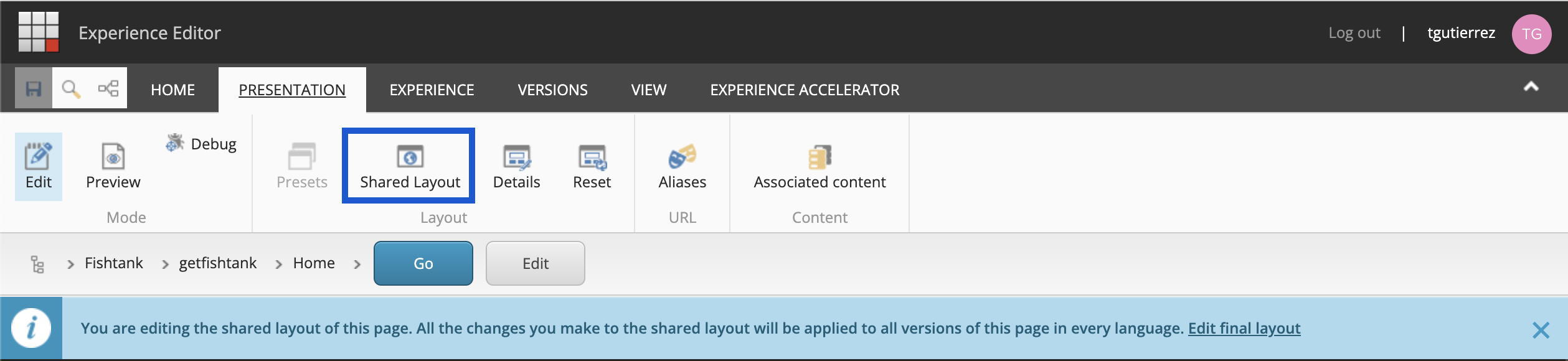
To find out if you’re working in Shared Layout, navigate to the Presentation tab in Sitecore Experience Editor. Under the Layout section you will see either Shared Layout or Final Layout. Click here to toggle between both settings.

What is the Final Layout in Sitecore?
Final Layout Definition
The Final Layout in Sitecore is a special layer that sits on top of the Shared Layout, letting you make custom changes for each language or version of a page. It starts with everything from the Shared Layout, but changes you make in the Final Layout only affect the specific version or language you're working on. For example, if you change something in the Final Layout while working on the Spanish version of a page, only the Spanish version will show these changes. This setup lets you keep a basic design for all versions (Shared Layout) while also being able to customize details for different languages or versions (Final Layout).
How to Enable the Final Layout in Sitecore
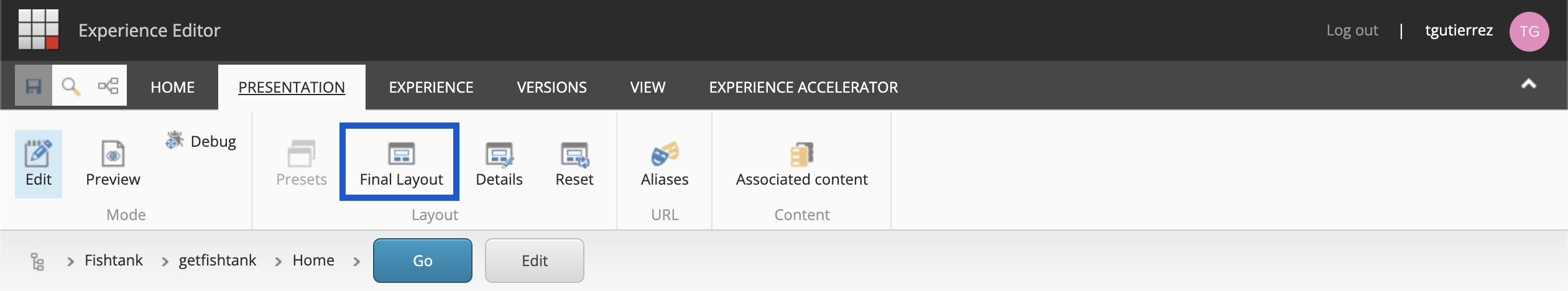
To find out if you’re working in Final Layout, navigate to the Presentation tab in Sitecore Experience Editor. Under the Layout section you will see either Shared Layout or Final Layout. Click here to toggle between both settings.

Sitecore Shared Layout and Final Layout Use Case
Unified Layout for a Multi-Language Site
Scenario: An educational institution operates an international website offering content in multiple languages. While the content differs in language, the layout structure, such as the positioning of text, images, and other educational resources, needs to remain uniform. They need to maintain a consistent brand image and navigation structure across all regional sites.
Use Case: Using the Shared Layout, the institution can design a single, coherent layout template that is applied across all language versions. This approach ensures that despite the language differences, the structural layout of pages remains identical, aiding in user navigation and maintaining a consistent look and feel of the website across its various language offerings.
In the Final Layout, the content manager can customize components like banners, calls-to-action (CTAs), and promotional material to align with cultural nuances or local market promotions for each language version. For instance, a banner promoting a local campus event could be added exclusively to the Spanish version of the site, without affecting other language versions.
Targeted Region-Specific Marketing Campaigns
Scenario: An e-commerce website wants to run region-specific marketing campaigns. The core website design remains the same, but certain promotional elements need to change based on the geographic location of the visitor.
Use Case: The Shared Layout is ideal for setting up universal elements of the website that are shared across different audience experiences. By using the Shared Layout for these components, the company ensures that no matter what regional version of the site a user visits, the fundamental brand identity and navigational structure remain constant, providing a consistent user experience.
The Final Layout allows the marketing team to implement region-specific changes, like adding a unique homepage slider for a sale in the European market or a special discount pop-up for the Asian market, ensuring that visitors from different regions see the most relevant and engaging content. These variations can be shown to different user segments to analyze engagement and conversion rates, providing valuable insights into user preferences and behaviors.
How a Page is Rendered in Sitecore’s Final vs Shared Layouts?
The Shared Layout holds renderings common to all language versions of an item, whereas the Final Layout contains renderings unique to the specific language version being edited. In the Final Layout details panel, you'll find the ultimate compilation of presentation elements, which dictate the appearance of the item's current version when viewed.
You have the option to view the presentation details for both Layout options in Content Editor and Experience Editor:
Content Editor
-
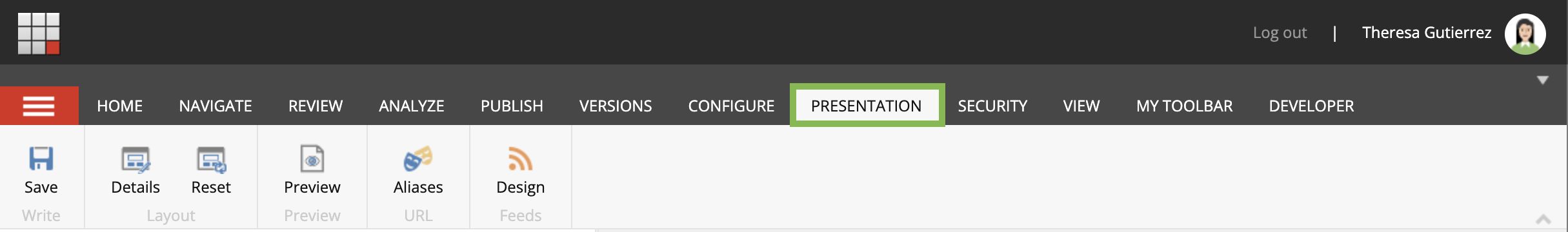
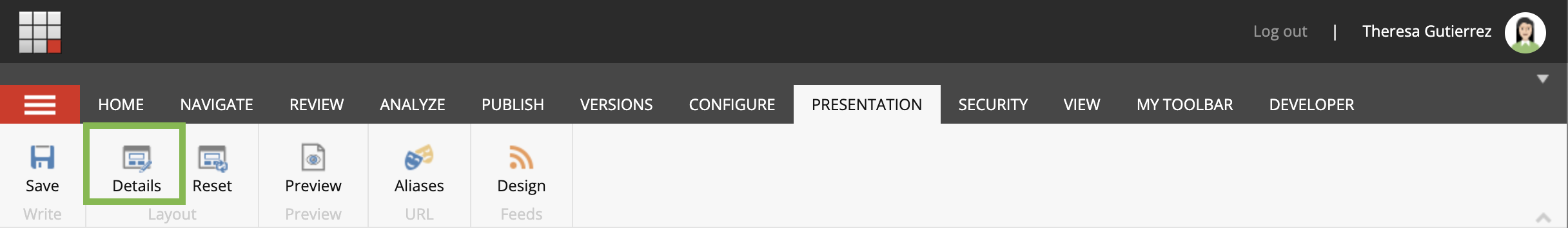
Navigate to the Presentation tab in Sitecore Content Editor.

-
Click Details in the Layout section.

-
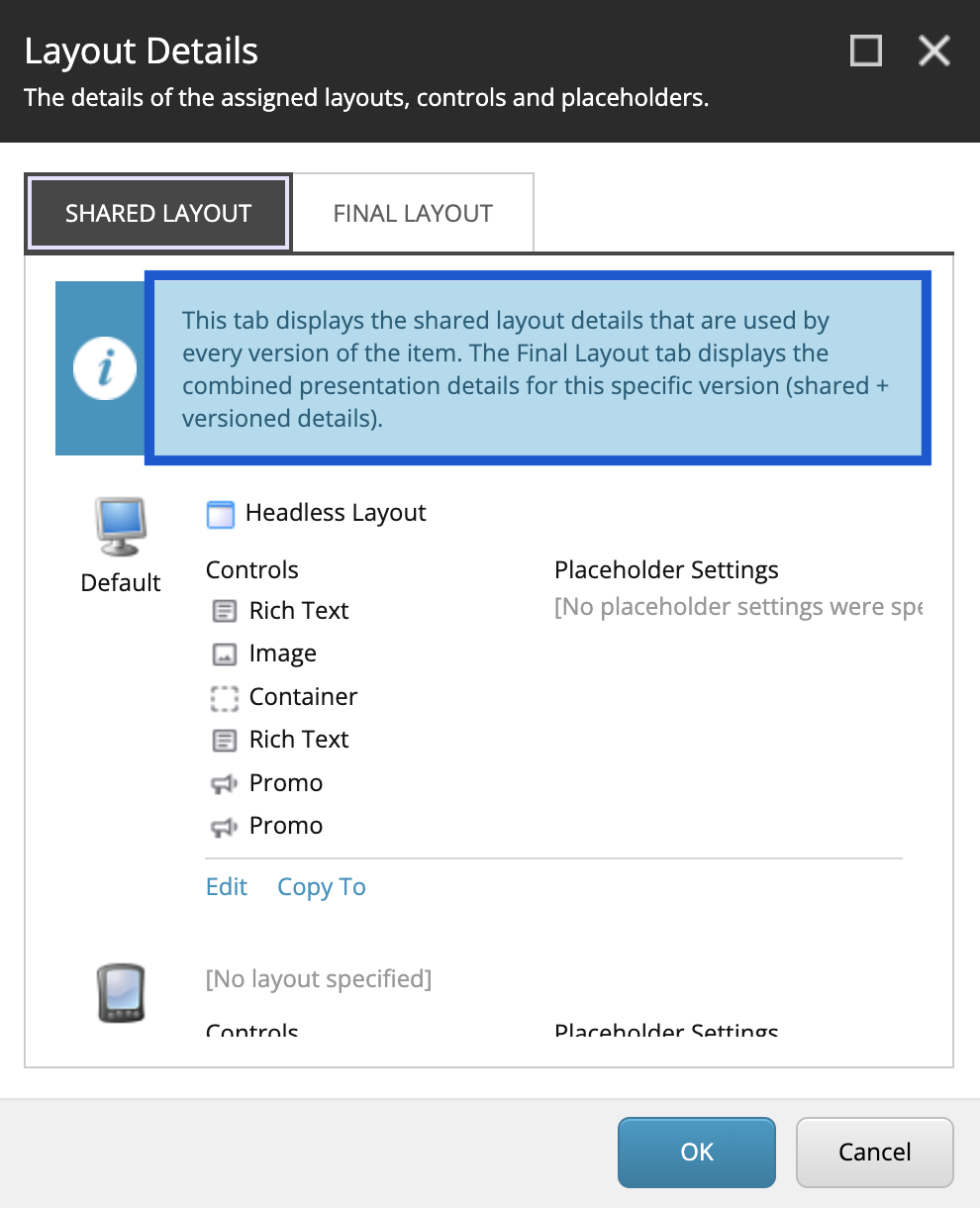
Here is an example of the Presentation Details for a Sitecore Shared Layout. Click the Final Layout tab next to the Shared Layout to Toggle between.

Experience Editor
-
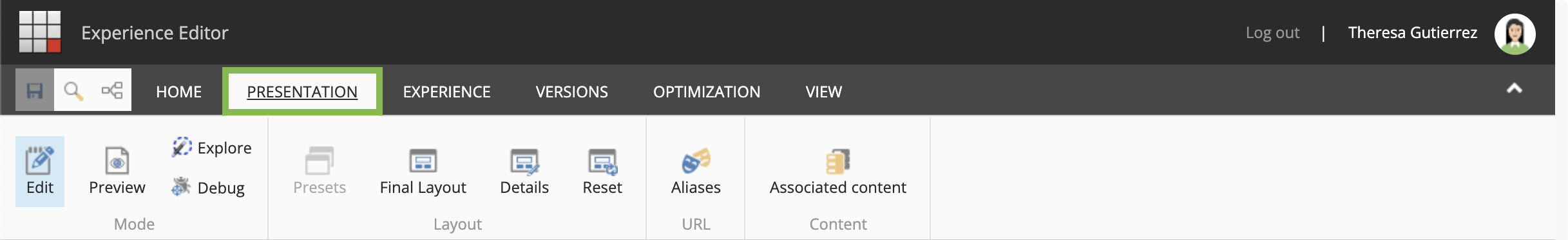
Navigate to the Presentation tab in Sitecore Experience Editor.

-
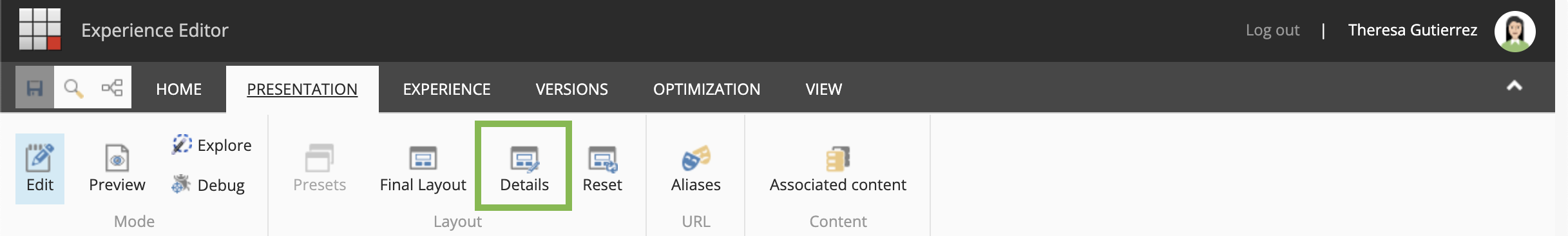
Click Details in the Layout section.

-
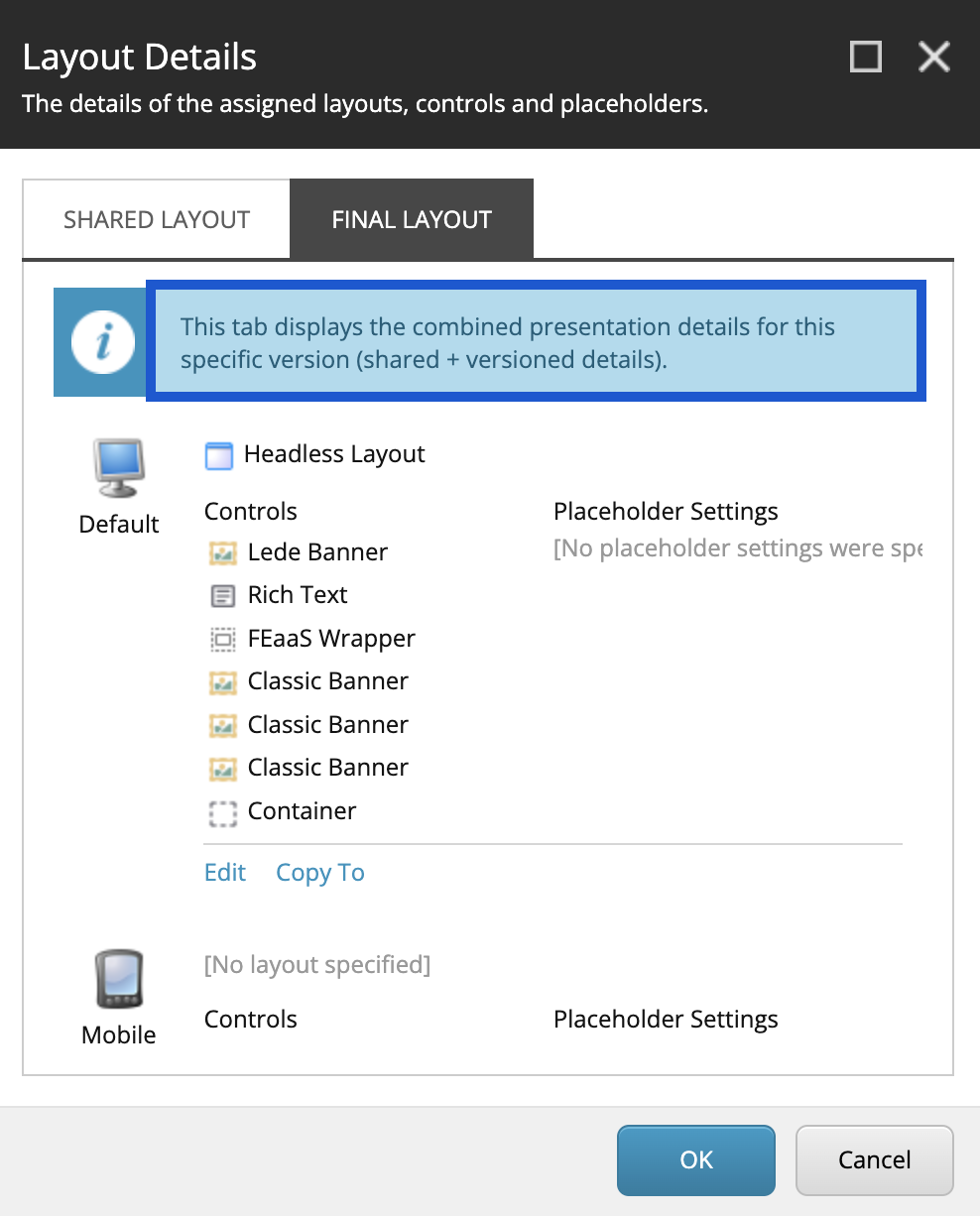
Here is an example of the Presentation Details for a Final Layout. Click the Shared Layout tab next to the Final Layout to Toggle between.

Key Differences Between Sitecore Final vs Shared Layout
Granularity
Shared Layout: This pertains to the broad strokes of the website. Imagine a canvas where the foundational sketches or outlines are drawn. The Shared Layout addresses elements that remain consistent across multiple versions of the site or across its entirety. So, if a website was a book, the Shared Layout would be akin to the book's standard format: the font, the page size, etc.
Final Layout: This is about the finer details or the intricate designs that overlay the foundational sketch on the canvas. The Final Layout deals with elements that vary depending on the specific version or language of a page. Continuing the book analogy, the Final Layout would be like illustrations or annotations specific to certain editions or translations.
Flexibility
Final Layout: Think of this as the tailor-made suit of Sitecore layouts. It's where you can make adjustments and tweaks to cater to specific audiences. It provides the adaptability needed to ensure that the content resonates with, for instance, English speakers differently than it might with Spanish speakers.
Shared Layout: This is more like the standardized uniform everyone gets. Its primary function is to ensure a consistent, uniform experience across the website. By using the Shared Layout, there's a base consistency that ensures every visitor, regardless of language or version, experiences some common elements.
Layering
In essence, it's like layering in graphic design. You start with a base layer (Shared Layout) and then add more layers (Final Layout) to introduce detail and specificity.
Shared Layout: Sitecore first paints the broad strokes using the Shared Layout. This sets up the foundational structure and elements that are common across versions and languages.
Final Layout: On top of the base set by the Shared Layout, Sitecore then overlays the specific details from the Final Layout. These are the custom touches that have been defined for a specific version or language.
Understanding these differences is crucial for anyone working with Sitecore as it ensures the optimal blend of consistency and customization in the user experience.
Sitecore Final vs Shared Layout Best Practices
Start with a Shared Layout
It’s important to establish a strong foundation with your solution, and that foundation begins with Sitecore’s Shared layout. When designing a new page or site, start by setting up elements that are consistent across versions using the Shared layout. There are two benefits to this approach:
- Efficiency — By streamlining the design process of your website and starting at the shared layout layer of the page, we can avoid duplicating effort. The Shared layout ensure that universally-applicable elements are already in place.
- Consistency — Since the Shared layout ensures a baseline design across all language and item versions, it will allow for a consistent starting point when creating your pages.
Use Final Layout for Exceptions
The Final layout is powerful, allowing for specific customizations based on version or language, but with great power comes great responsibility. Only use the Final layout for elements that genuinely need to be different across versions or languages. Over-relying on the Final Layout can make the system complex and harder to manage because updates and changes need to be made incrementally, instead of one change to the Shared layout. Overusing the Final Layout for numerous exceptions can lead to an intricate system. This complexity can cause confusion and lead to potential errors when making future changes. In contrast, a system bloated with exceptions becomes challenging to update or upgrade. Using the Final Layout judiciously ensures that you're only making changes where they're genuinely needed.
Audit Regularly
With the layered nature of these layouts, complexities can arise over time. Periodically review the layouts to ensure that there are no redundancies or conflicts. Just like a garden, if not regularly tended to, your layouts can become overgrown and messy. Let’s look at two reasons why:
- Optimization: Regular audits can help in identifying outdated or redundant components that may be slowing down your site or cluttering the user experience.
- Conflict Resolution: As your site evolves, there's a chance that some elements in your Shared and Final Layouts might clash. Regular check-ins can help spot and resolve these conflicts before they escalate into bigger issues.
Documentation
Documentation is the roadmap for your site's design decisions. It's not just a good-to-have; it's essential. Always document any changes or customizations made, especially in the Final Layout, to ensure that team members or future developers understand the reasoning behind design choices.
- Knowledge Transfer: Teams change, members come and go, and without proper documentation, the rationale behind certain design decisions can be lost. This ensures that even as the team evolves, the understanding remains consistent.
- Troubleshooting: When issues arise, having documentation to refer to can expedite the troubleshooting process. Understanding why certain choices were made can often shed light on how to best resolve a problem.
- Training: For new team members or developers coming on board, comprehensive documentation serves as a valuable training resource, helping them get up to speed faster.
Incorporating these best practices into your Sitecore development process will not only streamline operations but also ensure that your website remains user-friendly, efficient, and adaptable to future needs.
Mastering Both Sitecore Layouts
In conclusion, understanding the key differences between Sitecore's Final and Shared layouts is crucial for any content manager or developer working with this robust platform. While the Shared Layout offers a consistent and uniform foundation across various languages and versions of your site, the Final Layout provides the necessary flexibility to cater to specific audience needs with customized content. Understanding the use of both Sitecore layouts allows for the creation of sophisticated, user-centric digital experiences that are both globally cohesive and locally resonant. By leveraging these powerful features of Sitecore, organizations can ensure their digital presence is consistent, manageable, and tailored to meet the diverse needs of a global audience.
Until next time, happy authoring!