It's somewhat new, in that it's only been added in recent versions of Coveo Atomic, but immensely powerful when you're wanting to create an experience, unlike a normal search page. Often a challenge the developer may face when working with a Coveo implementation is meeting the desired user experience and design proposed by a designer or a client.
Thanks to the atomic-external component, implemented similarly to other Atomic components, we can add Coveo components to a page outside of the atomic-search-interface and still, be both initialized and interacted with.
How To Implement Coveo Atomic's External Component
First thing first, you'll need to have an existing atomic-search-interface setup and running. Why first? Well, ensuring the search is working will get you started on a solid foundation. The last thing you'd want to be doing is setting it all up only to realize during a bug hunt that the actual search itself was broken.
The atomic-external component has but one attribute, selector. The selector is a CSS selector that references the native atomic-search-interface. Here's an example where we have a search box that exists in the DOM outside of the search interface.
<atomic-external selector="#primary">
<atomic-search-box></atomic-search-box>
</atomic-external>
// Other content
<atomic-search-interface id="primary">
<atomic-result-list>
...
</atomic-result-list>
</atomic-search-interface>With the atomic-external wrapper in place, putting a query in the search box will result in the #primary search interface to be updated.
An Example
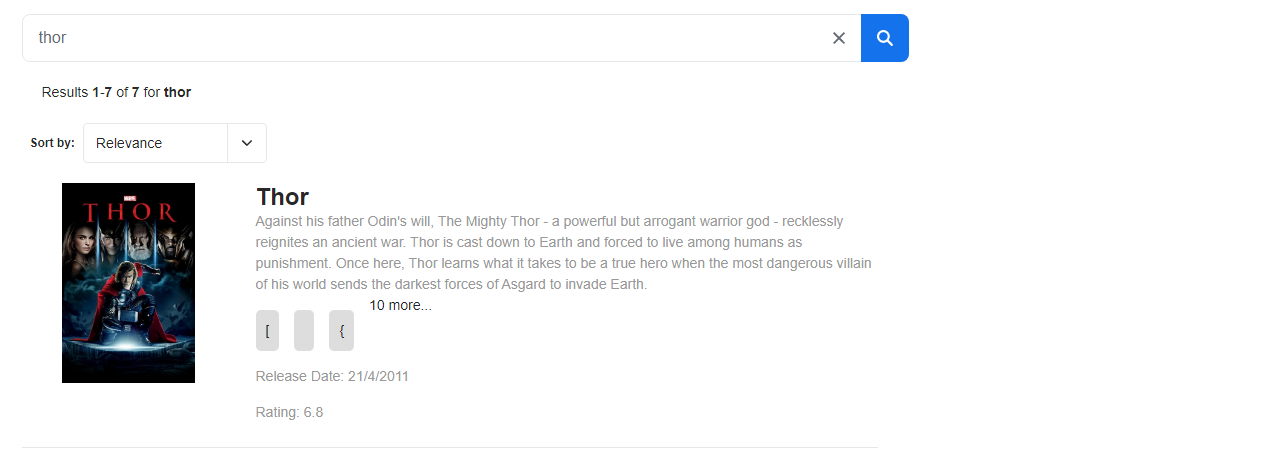
If you remember back to our movie search page setup, I've modified the backend to separate the search box from the interface in the DOM. And unless you looked at the code through view-source you'd never know that they were separated out.
<atomic-external selector="#search">
<div class="row">
<div class="col-12">
<div class="search-bar">
<atomic-search-box class="search-box-item">
<atomic-search-box-query-suggestions max-with-query="3" max-without-query="3"/>
<atomic-search-box-recent-queries max-with-query="3" max-without-query="3"/>
</atomic-search-box>
</div>
</div>
</div>
</atomic-external>
<atomic-search-interface id="search" analytics="true" search-hub="moviesandtv">
<div class="row">
<div class="col-12">
<atomic-query-summary/>
</div>
</div>
...
And here you can see where the search box can still communicate with the interface. With that in place, really any design is possible.