Useful Sitecore GraphQL Queries
Discover useful GraphQL queries in Sitecore.
Start typing to search...
Let’s dive deep into more queries for component data. If you need more information on Sitecore and using integrated GraphQL, check out this blog on Sitecore JSS Component Creation Using Integrated GraphQL.
We will cover some of the recent queries I've found helpful, which I plan to use in future projects frequently.
I recently encountered a situation where I migrated a blog database where I needed to grab many of its fields. When you initially try to select those fields manually, you will come across where the query will return an error.
{
"errors": [
{
"message": "Query is too nested to execute. Depth is 16 levels, maximum allowed on this endpoint is 15.",
"extensions": {
"code": "INVALID_OPERATION"
}
}
]
}
Querying all fields instead is a workaround that will allow you to grab more fields. This might add more steps to parsing data, but it solves the problem of grabbing too much field data.
query {
item(path: $itemPath, language: "en") {
... on TemplateNameHere {
fields(ownFields: true) {
name
value
}
}
}
}
This will return an array of fields with their corresponding name and value.
{
"data": {
"item": {
"id": "ABC1234",
"name": "Item Name here",
"fields": [
{
"name": "Field Name #1",
"value": "Field Value #1"
},
{
"name": "Field Name #2",
"value": "Field Value #2"
},
...
{
"name": "Field Name #20",
"value": "Field Value #20"
},
}
}
Depending on how you plan to use the data, you can run through some functions to get them to turn back into an object.
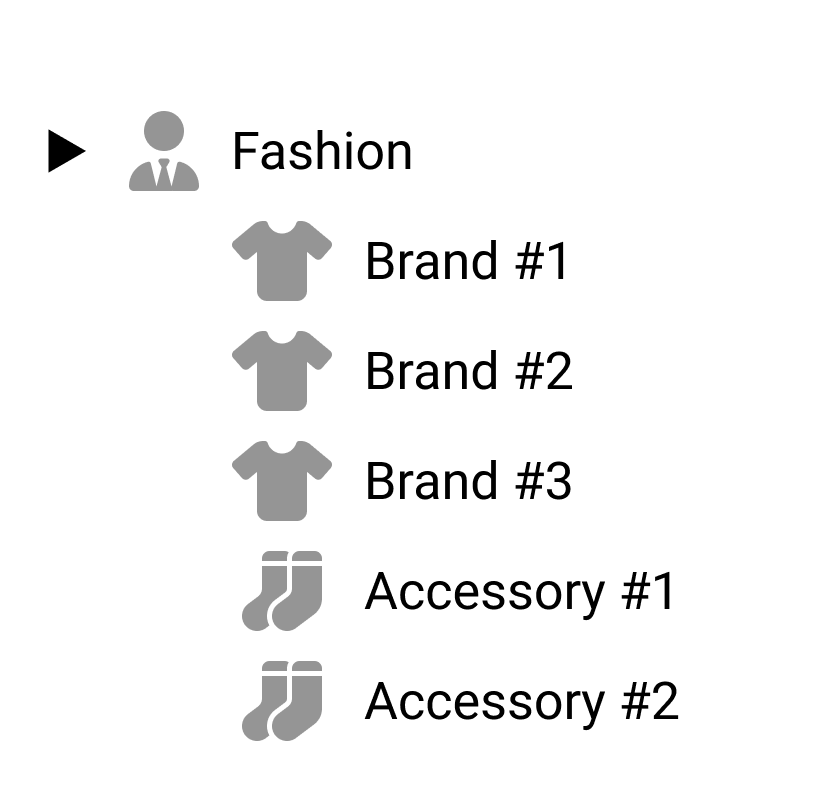
In certain cases, the objective may be to grab child items from the current item without having them referenced as fields in the current item. You will need to query them based on the current item data source.

In the content example above, we have to query all brands, accessories and the fashion item.
query {
item(path: "Fashion datasource", language: "en") {
name
brands: children(includeTemplateIDs: ["template ID for Brand"]) {
results {
... on Brand {
fieldOne {
value
}
}
}
}
accessories: children(includeTemplateIDs: ["template ID for Accessory"]) {
results {
... on Accessory{
fieldOne {
value
}
}
}
}
}
}
With the query above, we get the list of brands and accessories. We use the concept of aliases to help the data become a bit more readable. This will help differentiate the children's results of Brand and Accessory.
{
"data": {
"item": {
"name": "Fashion",
"brands": {
"results": [
{
"fieldOne": {
"value": "Field One Value"
}
},
{
"fieldOne": {
"value": "Field One Value"
}
},
{
"fieldOne": {
"value": "Field One Value"
}
}
]
},
"accessories": {
"results": [
{
"fieldOne": {
"value": "Field One Value"
}
},
{
"fieldOne": {
"value": "Field One Value"
}
},
{
"fieldOne": {
"value": "Field One Value"
}
}
]
}
}
}
}
There might be times when relying on the Content Editor on Sitecore may not return the needed data. This especially might happen for multiple fields of the same name or on projects where templates get more complex.