If you aren't already aware, there is now the ability to run Python script directly in your browser. How you say? Think of it similar to PHP. You can run python inside of a <py-script> tag directly in your HTML. To find out more about PyScript head on over to the official site.
We are going to specifically look at a way we can utilize it to bring a unique way of presenting data to an end-user with a Sitecore SXA component.
There are a few things you should know before you venture down this path. PyScript will not work within Experience Editor. So I will show you how we're going to disable it from running so we can effectively edit our Python code while in Edit mode. Secondly, it's not lightning fast. There is a period of time, browser-dependent, that it will take to render. I fully expect this will improve over time, but at present, it can take a few seconds to render.
Setup PyScript
We need to download the JavaScript and CSS to our website. We can also link to the hosted ones, and that's what we'll do this time.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
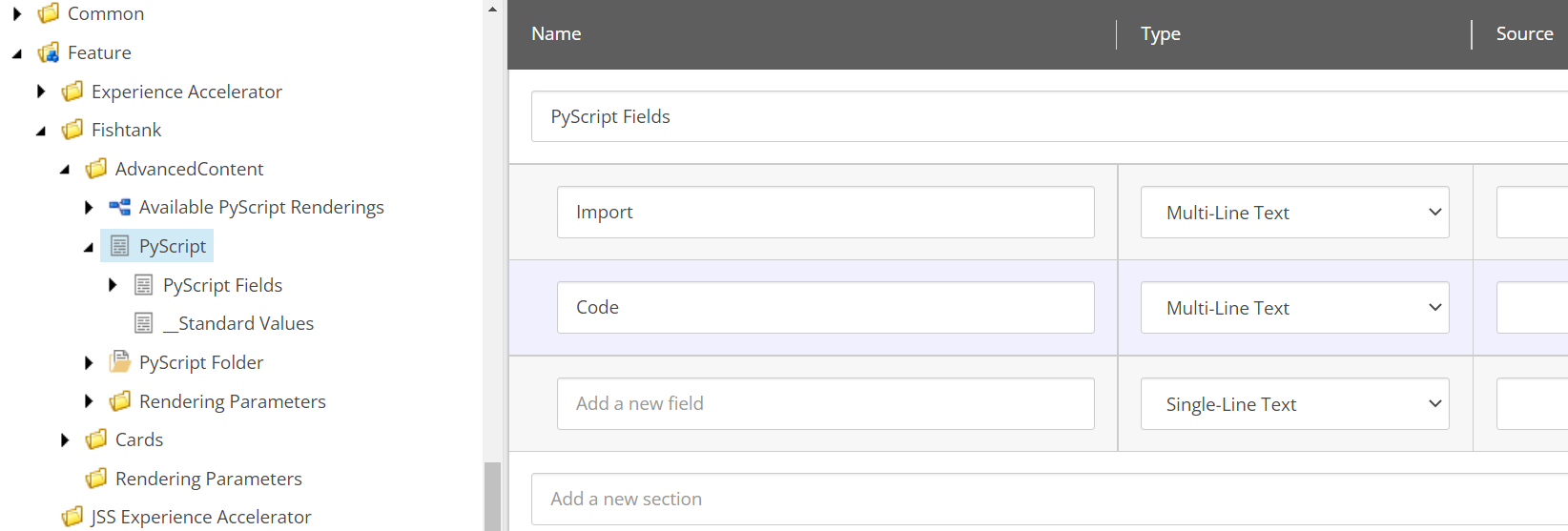
<script defer src="https://pyscript.net/alpha/pyscript.js">The next thing we need to do is set up a component to host it. I've gone ahead and cloned the Rich Text component and made a couple of modifications. Instead of a rich text field, I switched to a multiline as it prevents any styling or HTML tags from being added via the editor and renamed it to Code. I've also added another field called Imports. This field will allow us to specify which modules we want to use and if need be, link to external Python scripts.

Add JavaScript To Component View
In order for the PyScript to run, using the JS, we have to have it on the page. Here, we load it when the component has been added to the page and disable it while in Experience Editor mode.
@using Sitecore.XA.Foundation.MarkupDecorator.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Fields
@using Sitecore.XA.Foundation.SitecoreExtensions.Extensions
@using Sitecore.XA.Foundation.Variants.Abstractions.Fields
@model Sitecore.XA.Foundation.Variants.Abstractions.Models.VariantsRenderingModel
@if (Model.DataSourceItem != null || Html.Sxa().IsEdit)
{
@* Disable PyScript while in Experience Editor (edit mode) *@
if(!Html.Sxa().IsEdit){
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
}
<div @Html.Sxa().Component(Model.Rendering.RenderingCssClass ?? "rich-text", Model.Attributes)>
<div class="component-content">
@if (Model.DataSourceItem == null)
{
@Model.MessageIsEmpty
}
else
{
foreach (BaseVariantField variantField in Model.VariantFields)
{
@Html.RenderingVariants().RenderVariant(variantField, Model.Item, Model.RenderingWebEditingParams, Model)
}
}
>/div>
>/div>
}
Setup Scriban Rendering Variant
Once we have a component in place we will want to get a Scriban rendering variant created to be able to edit our code and run our code on the site.

As there are a few different ways of running PyScript, I've created two variants. One for basic Python, and the other for creating graphic plots.
If desired you could set up several more, all depending on what you were trying to accomplish.
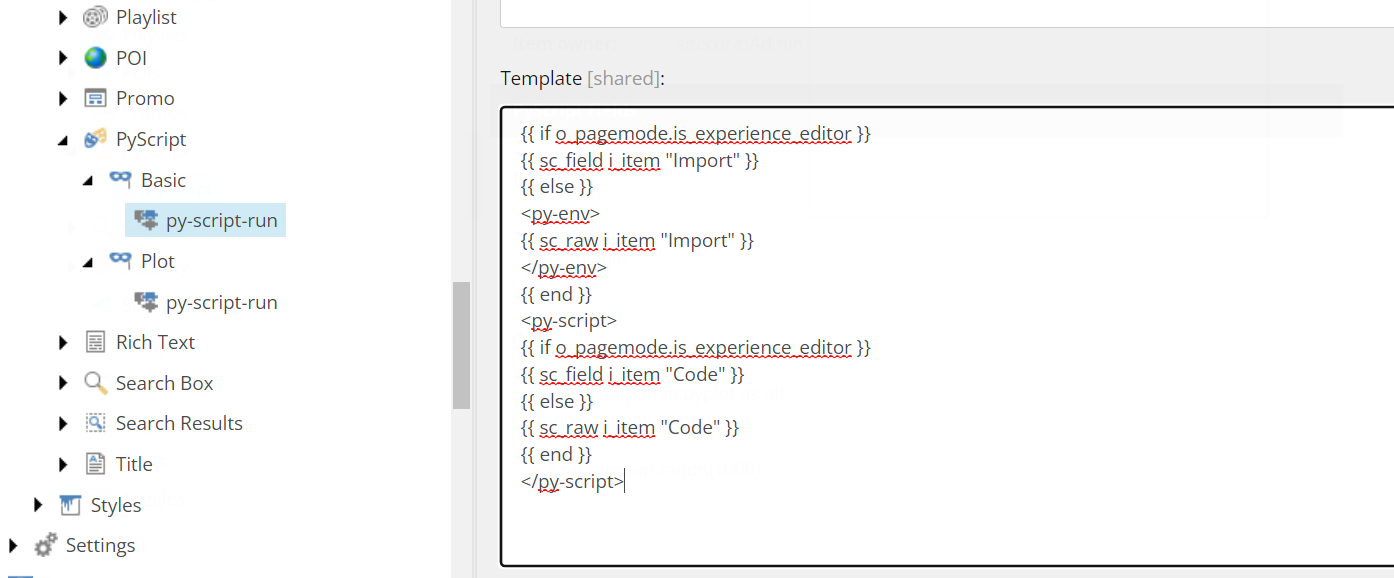
Here is the basic template.
{{ if o_pagemode.is_experience_editor }}
{{ sc_field i_item "Import" }}
{{ else }}
<py-env>
{{ sc_raw i_item "Import" }}
</py-env>
{{ end }}
<py-script>
{{ if o_pagemode.is_experience_editor }}
{{ sc_field i_item "Code" }}
{{ else }}
{{ sc_raw i_item "Code" }}
{{ end }}
</py-script>A few things to note. We are using sc_raw to display the code when it is being used by PyScript. This ensures that no additional or unintentional formatting is added in. Python formatting is very strict. You'll also see how we're using py-env to encapsulate the modules we are going to add.
For doing graphs, aka plots, there are two main differences as you'll see below.
{{ if o_pagemode.is_experience_editor }}
{{ sc_field i_item "Import" }}
{{ else }}
<py-env>
{{ sc_raw i_item "Import" }}
</py-env>
{{ end }}
<div id="plot"></div>
<py-script output="plot">
{{ if o_pagemode.is_experience_editor }}
{{ sc_field i_item "Code" }}
{{ else }}
{{ sc_raw i_item "Code" }}
{{ end }}
</py-script>The first difference is the addition of the id="plot" div tag so it knows where to place the rendered graph. The second is the output attribute inside py-script element which matches the id attribute above.
Python Code
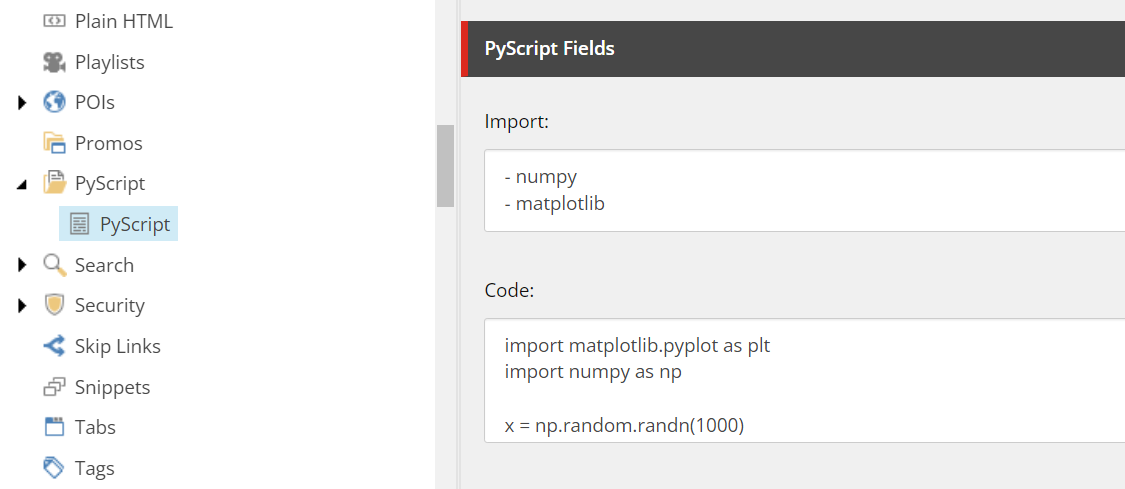
Once all this is in place, we can add our component to the page and add the necessary Python code that we want to run.

Inside our Import field we have the following, telling it which modules we are going to use.
- numpy
- matplotlibIn the Code field, we have the code itself.
import matplotlib.pyplot as plt
import numpy as np
x = np.random.randn(1000)
y = np.random.randn(1000)
fig, ax = plt.subplots()
ax.scatter(x, y)
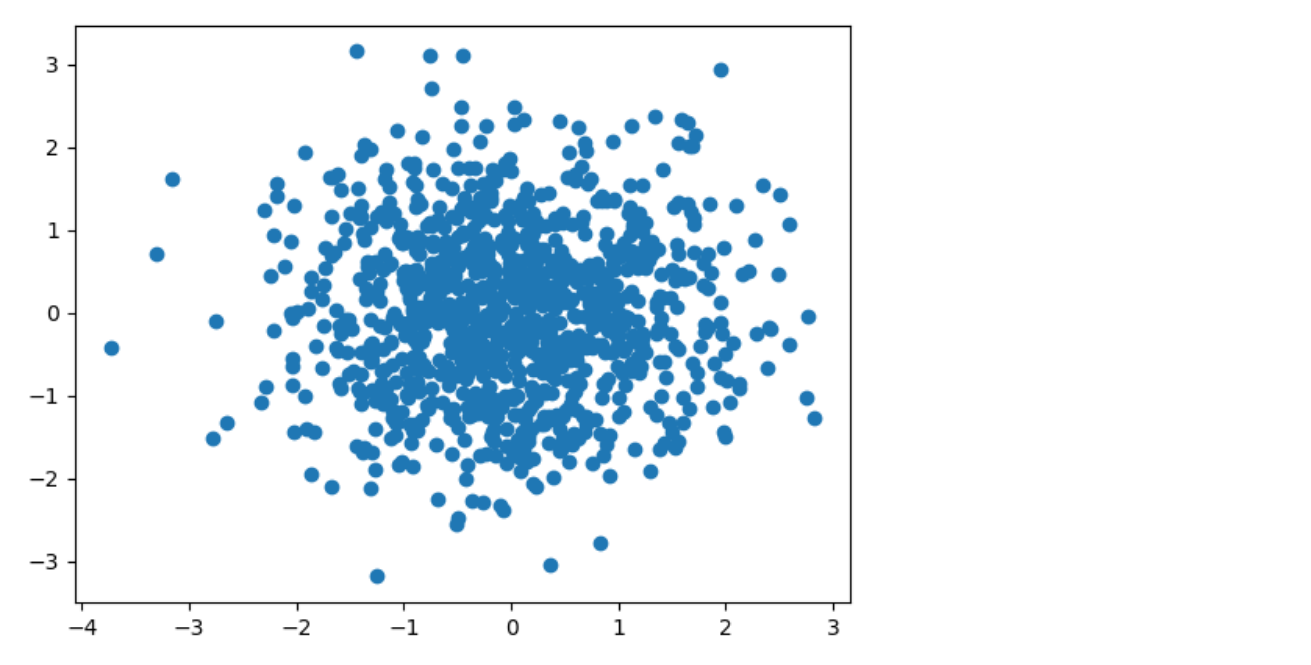
figLoading the page in normal mode (or after publishing) we can see the graph rendered.

Pretty simple isn't it. And as I mentioned above, right now the performance isn't something to write home about, but give them time to improve upon an already powerful addition.

