Understanding the Basics of Page and Partial Designs in Sitecore XM Cloud
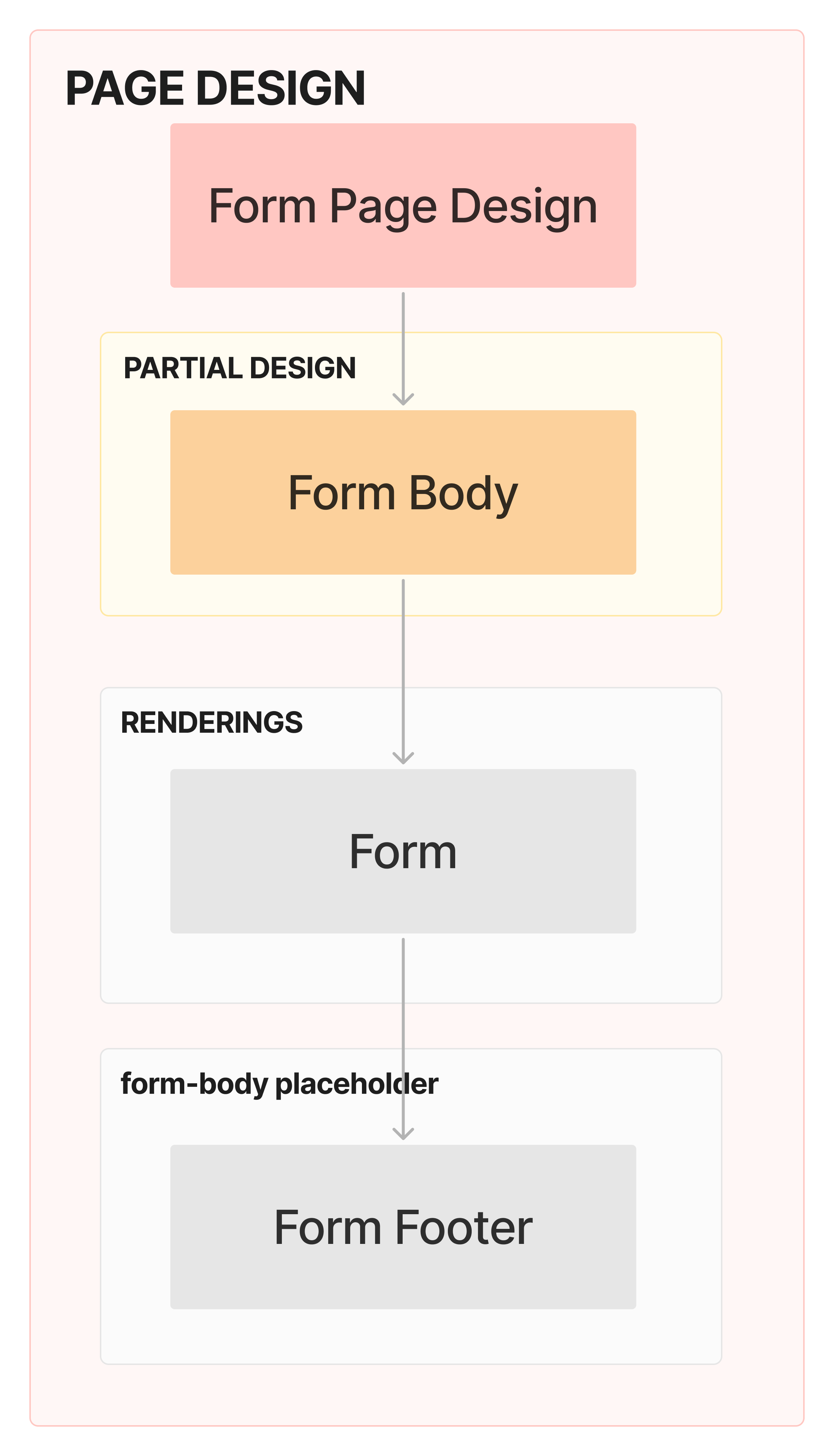
As we develop more on XM Cloud we might forget some of the features it has that help maintain reusability. One of those are the Page designs and Partial designs and how they are used to improve the clean structure of our site. Typically, a Page Design is composed of various Partial Designs that define the structure and appearance of a page. The Partial Designs inside allow you to create multiple predefined layouts, enabling you to design different page structures for your project without being limited to just one design.

As you expand and build more upon your project, you will soon create multiple of these which can help speed up authoring work and maintain the different pages faster as revisions might be needed on the renderings that are within the partials. Let’s look into the basics of these two and we can add in cool ways of working with them as well.
Setting Up Page Design and Partial Design
The page designs can be found in both the Content Editor and Experience Editor. I usually use the Content Editor as well when creating and setting it up because I’ve got a good understanding on how the Layout and Presentation Details work but you can use either. On the Content Editor you will see the Page Designs and Partial Designs folders under your Headless Site > Presentation.

Let’s begin by exploring how content appears within the Page Design. You will see that it’s really simple, it’s just a multi list that shows you the available Partial Designs where you can select multiple of them.

The Partial Design
The purpose of the partial design is to create a consistent style that you can apply to different page designs. Just imagine having a pre-defined section of the page which is controlled by a single source. How this is setup is similar to how you setup a page. You can use any of the Editors in order to see it and you can easily add in renderings similar to how you do when authoring a page. If you’re interested in looking at it using the Content Editor like me then we can check out some of the fields. You will see two distinct fields which serve different purposes to the Partial Design. The Base partial design can be used to build on top of an existing partial design. The Signature field will be useful for setting up your Presentation Details when you drop in components in empty placeholders that are in the Partial Designs.

There are a couple of ways you can try to maximize how you can setup your Partial Designs that can work for different objectives in your project. Here are a couple of different ways you can set it up that aren’t too difficult to apply on your own as well.
Nested Placeholders in Your Partial Design
When setting up your Page Design you aren’t actually just limited to setting components in the headless-main, headless-header and headless-footer. Similar to how you author a page, you can add in renderings inside any placeholders in your partial design when authoring your Partial Design.

Dynamic Partial Design
As soon as you’ve used a Page Design on your page, when you enter Edit mode, you won’t be able to edit the fields of the components that are part of the Partial Designs. Also filled in placeholders won’t show up in the Editor as well. A cool way to still have a dynamic Partial Design is by leaving in an empty placeholder. You would imagine the partial design to be fully un-editable but an empty placeholder will still show up, with this you can have a dynamic partial design in place. Read more about it on a blog I wrote.
Final Thoughts on XM Cloud Page Design and Complex Partial Design Setup
We’ve went back and did a quick overview of the basics of Page Designs and the potential it has. It’s simply understanding how the Page Layout works with is something you might not have thought of learning while checking this blog out. If you are able to understand how you can manually setup the Page Layout then you can create predefined page structures to help speedup authoring for your project’s Content authors.
