Storybook for UI Testing: Streamline Component Development & Documentation
Transforming UI testing with ease
Storybook is the industry standard UI tool for building, testing, and documenting components and pages. The tool is used by thousands of teams globally, integrates with all major JavaScript frameworks, and integrates with most leading design and development tools. It provides a visual interface for exploring UI components and their variations, making it easier to discover and reuse existing components in new projects of features. Developers can browse through the storybook interface to see all available components and their usage examples, saving time and effort when building UIs.
Storybook can be used as a prototyping tool to quickly mock up user interfaces and experiment with different design ideas. We can create stories for new components to visualize and interact with UI designs before they are implemented in the application. This iterative approach helps find any functional and UI related issues.
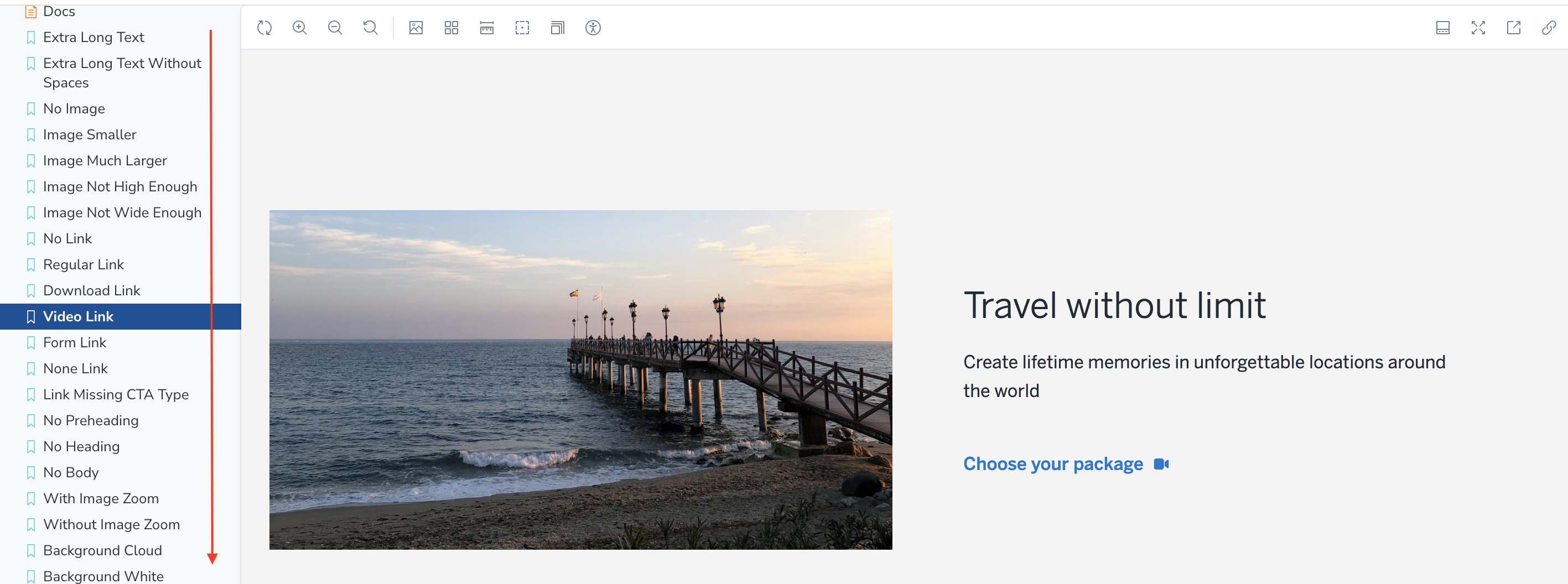
In the left pane, you will discover a comprehensive list of components and their respective variations. Each variation is detailed to showcase its unique functionality or UI alteration in the corresponding right section.

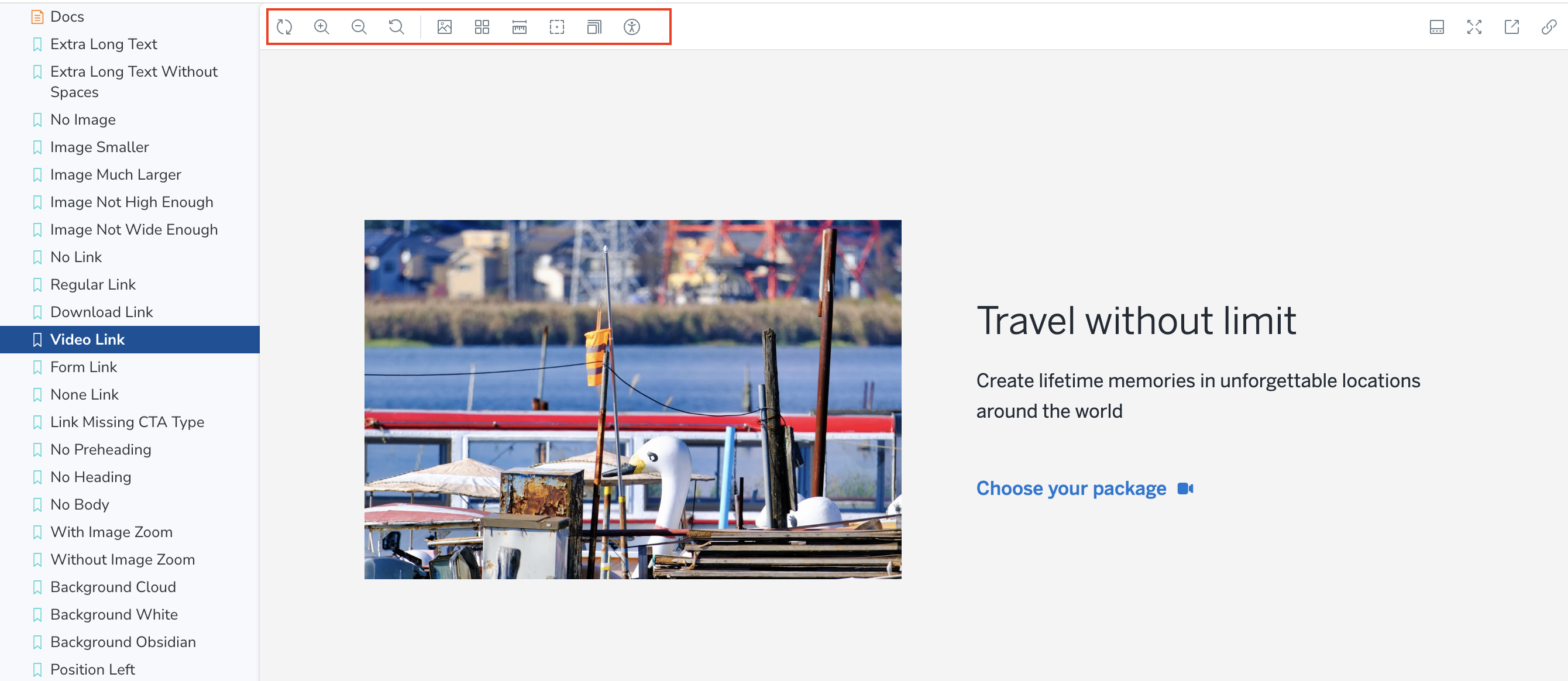
The top pane offers versatile functionality including zoom in/out, background preview, outline, and vision simulation options. Additionally, you can seamlessly test tablet and mobile views within this page. For precise adjustments, utilize the measure option to view margin and padding settings.

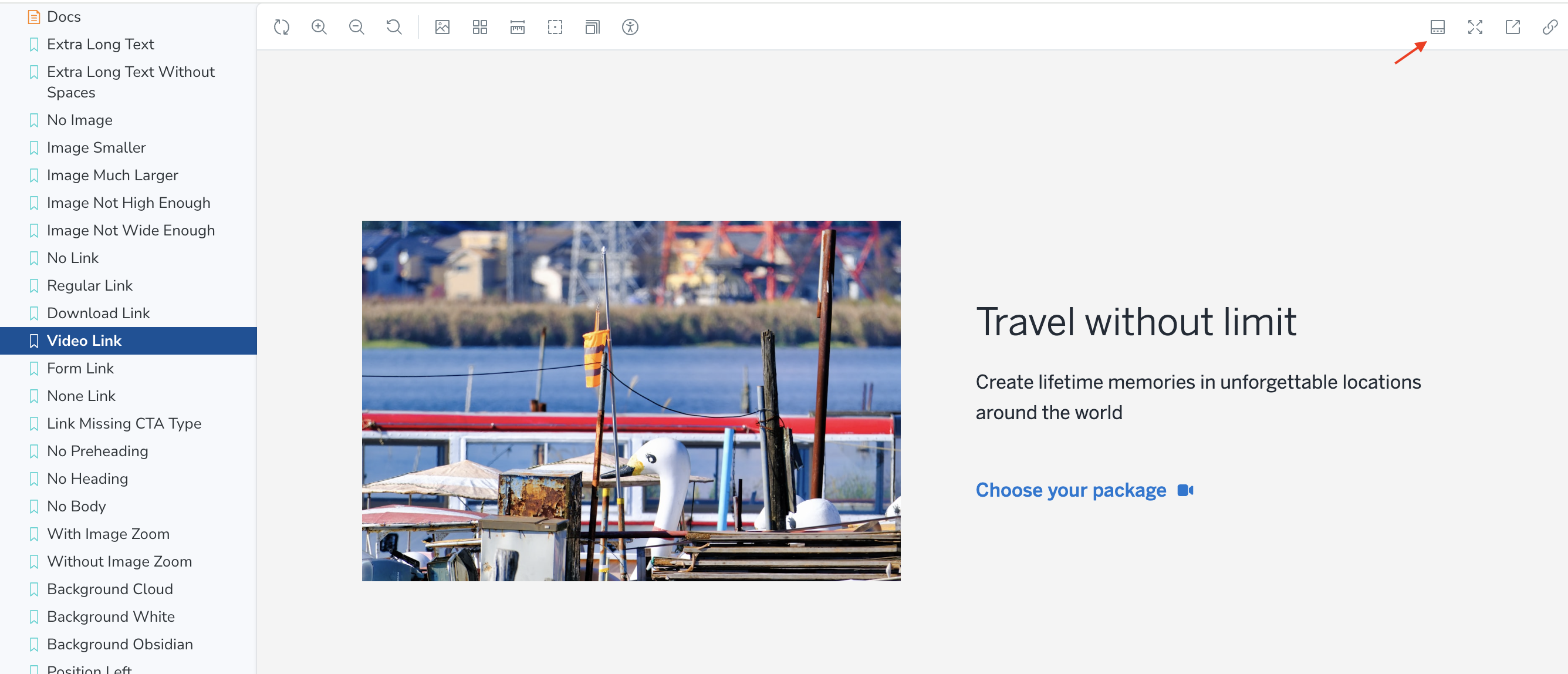
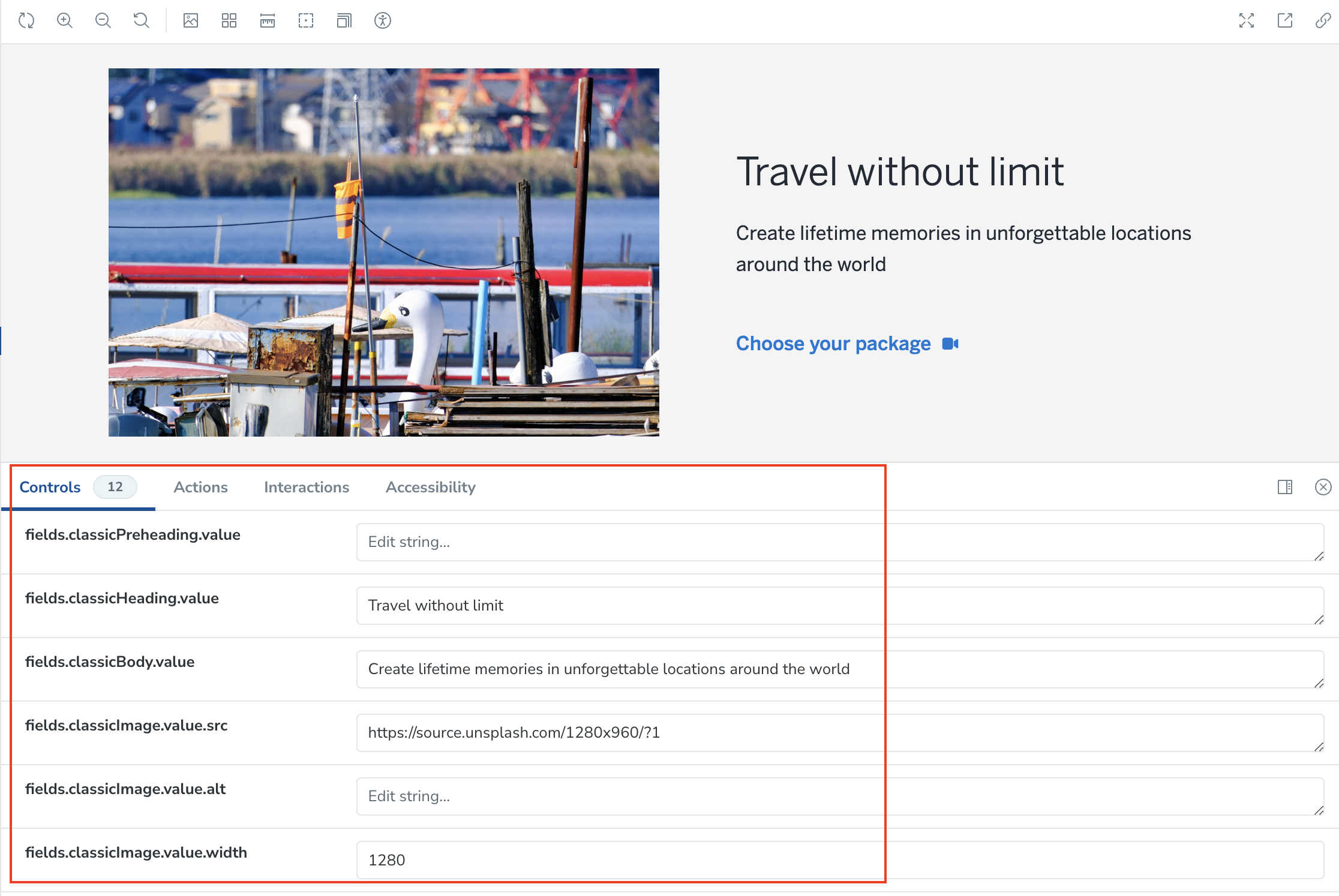
The top-right option primarily used for addons, providing a convenient way to update content within each section.


Efficient Testing: It allows to create stories that represent different use cases and variations of UI components, making it easier to test component behaviour across a wide range of scenarios. This helps identify issues early in the development process.
Improved Collaboration: It provides a centralized platform for documenting, testing and reviewing UI components, facilitating better communication and collaboration among developers and testers.
Maintenance Overhead: Maintaining Storybook alongside the main application codebase requires ongoing effort to keep stories up-to-date, manage dependencies and address compatibility issues. This may add overhead to the development process, especially for larger projects with many components.
Limited Support for Complex Scenarios: Storybook is well-suited for simple and moderately complex UI components, it may struggle to handle more complex scenarios with interactions.
Storybook revolutionizes the UI testing landscape by offering a versatile and intuitive platform for developers to craft, test, and document user interfaces. By providing a centralized environment where components can be visualized and manipulated in isolation, Storybook not only speeds up the development process but also enhances collaboration among team members. Its ability to simulate different scenarios and its integration with various frameworks make it an indispensable tool in modern web development. Whether you are building a small feature or orchestrating a large-scale project, Storybook stands out as a powerful ally in delivering robust and visually appealing UIs. Embrace Storybook in your development workflow to ensure a smoother, faster, and more effective UI development experience.
Start typing to search...