Incremental Static Regeneration (ISR) is a feature provided by the Next.js framework. By utilizing ISR, we can improve build times because pages are not having to be generated during build time, but however, generated the first time their hit and then revalidated at a predetermined interval. Obviously, you’re not restricted to Sitecore; you can use it as part of any React-based application. But before we get into it further I think it’s important to understand how ISR compares to Static Site Generation (SSG) and Server-Side Rendering (SSR).
What is Static Site Generation (SSG)?
This approach generates all HTML of a page at build time. After that, without requiring any server-side processing for each request, the finished HTML, CSS, and JavaScript files are served statically to the end user’s browser. The entire site must be rebuilt to update the content, which makes this strategy less ideal for dynamic material that changes regularly and is fantastic for performance and SEO.
What is Server-Side Rendering (SSR)?
With SSR, each page's HTML is generated immediately for each server request. This enables each page to be completely filled with data before it is delivered to the customer. However, because rendering occurs for each request, this method may be slower and use more resources than SSG.
What is Incremental Static Regeneration (ISR)”?
As of Next.Js 9.5, ISR was added as a feature to offer a hybrid strategy between SSG and SSR. Pages are generated, much like SSG, and then re-rendered or re-generated on the server when traffic comes in, just like SSR, at the designated interval. Because of this, static pages can be updated gradually without necessitating a whole site rebuild. It allows you to profit from static content's advantages while still being able to deliver dynamic, up-to-date material.

Using Incremental Static Regeneration with Sitecore XM Cloud
Well, the great thing is if you’re using a Sitecore XM Cloud template, there’s a good chance you already are. You can verify this by looking at the [[...path.tsx]] file in the rendering/src folder and check out the getStaticProps function. This is what an out-of-the-box getStaticProps function looks like from XM Cloud.
export const getStaticProps: GetStaticProps = async (context) => {
const props = await sitecorePagePropsFactory.create(context);
return {
props,
// Next.js will attempt to re-generate the page:
// - When a request comes in
// - At most once every 5 seconds
revalidate: 5, // In seconds
notFound: props.notFound, // Returns custom 404 page with a status code of 404 when true
};
};
What we’re specifically looking for is the revalidate parameter. It’s there by default to ensure you’re at least using ISR from the get-go. But what does that mean exactly?
Well, that means, it will first display the generated page when a request is made to a page that was pre-rendered at the time of building. Because we have it set to 5 seconds, any queries for the page made before 5 seconds have passed from the initial request are also served the pre-rendered version of the page.
The subsequent request will still display the cached (old) page after the 10-second timeframe has passed. However, the page is regenerated in the background by Next.js. When the page successfully regenerates successfully, Vercel then re-runs the appropriate function and within 300ms clears the Edge cache. Now obviously that’s with Vercel, but other platforms likely have something similar if they support it. At that point, the new version of the page can be pulled.
That is if everything works the way it should. The old page would remain unchanged if the background regeneration fails for whatever reason. There is something you have to understand though. If you are running your front-end in an environment that has a browser cache configured, even though it regenerates, the end user still might not see it until their browser cache clears.
Triggering ISR On-Demand In XM Cloud Using Webhooks
Let’s now say that we have a higher revalidate value. Having a higher value does reduce the impact on backend systems, but it does mean that updated content will take longer to appear.
However, as of version 12.2, there is now the ability to utilize On-Demand ISR which as the name suggests is the ability to force a refresh or regeneration of the page itself.
The perfect use case is that you need to post a news release. An author has published the release but it’s not showing up on the release list page because the content is stale and you need to have it shown immediately. So what can we do? Well, if we’ve thought of this ahead of time, we can build a revalidate API function that can be used to manually perform the revalidate function. i.e. we don’t need the revalidate parameter anymore as we can utilize the API to trigger a revalidate on a specific URL. I still recommend keeping it though, you can just increase the value.
A revalidated API might resemble something like this:
export default async function handler(req, res) {
if (req.query.secret !== process.env.MY_SECRET_TOKEN) {
return res.status(401).json({ message: 'Invalid token' })
}
try {
await res.revalidate('/news-releases')
return res.json({ revalidated: true })
} catch (err) {
return res.status(500).send('Error revalidating')
}
}
What does this mean? Well, it means we can take full advantage of the Webhook Event Handler. With that, we can trigger the revalidate API whenever a publish happens. Or any other event we want to take advantage of within Sitecore. As I mentioned in Configuring A Webhook Event Handler In Sitecore XM, Sitecore now has a number of events you can use to trigger webhook calls on. They include:
publish:beginpublish:endpublish:failpublish:statusUpdated

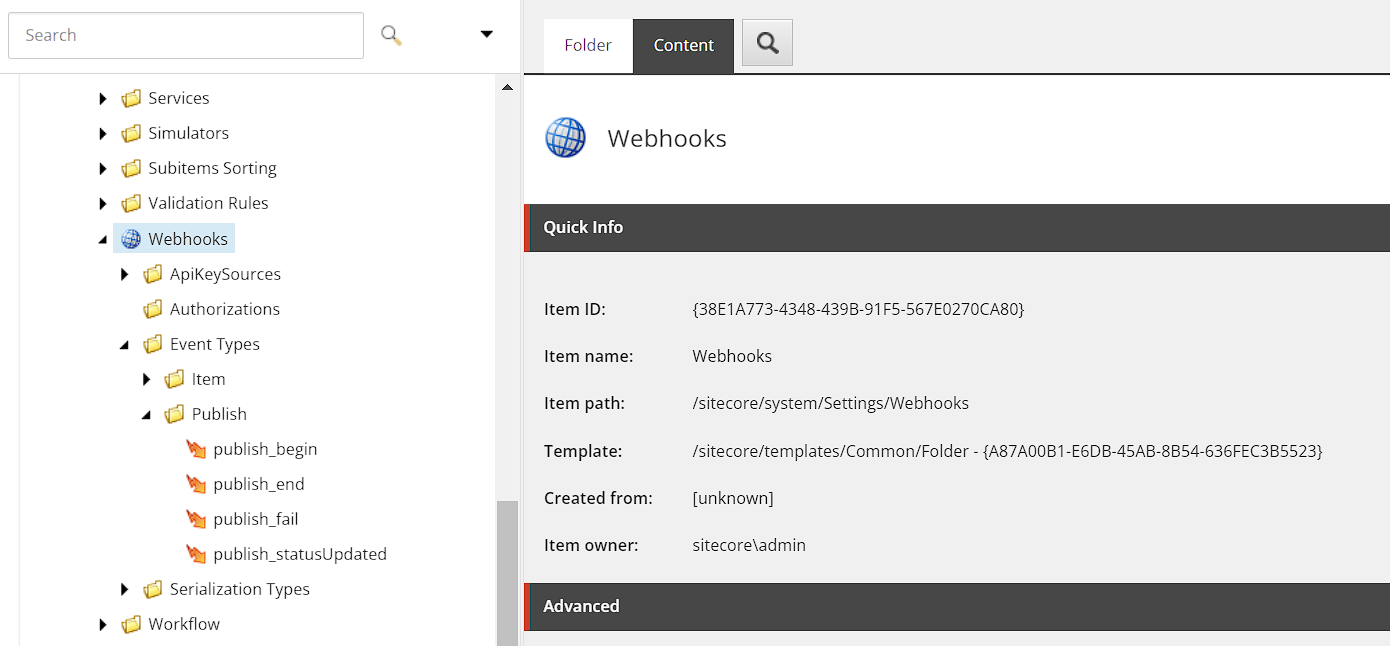
You can find this list of events, and another entire list related to item events, here: /sitecore/system/Settings/Webhooks/Event Types
This allows us to be specific in the timing of it.
Creating The Webhook
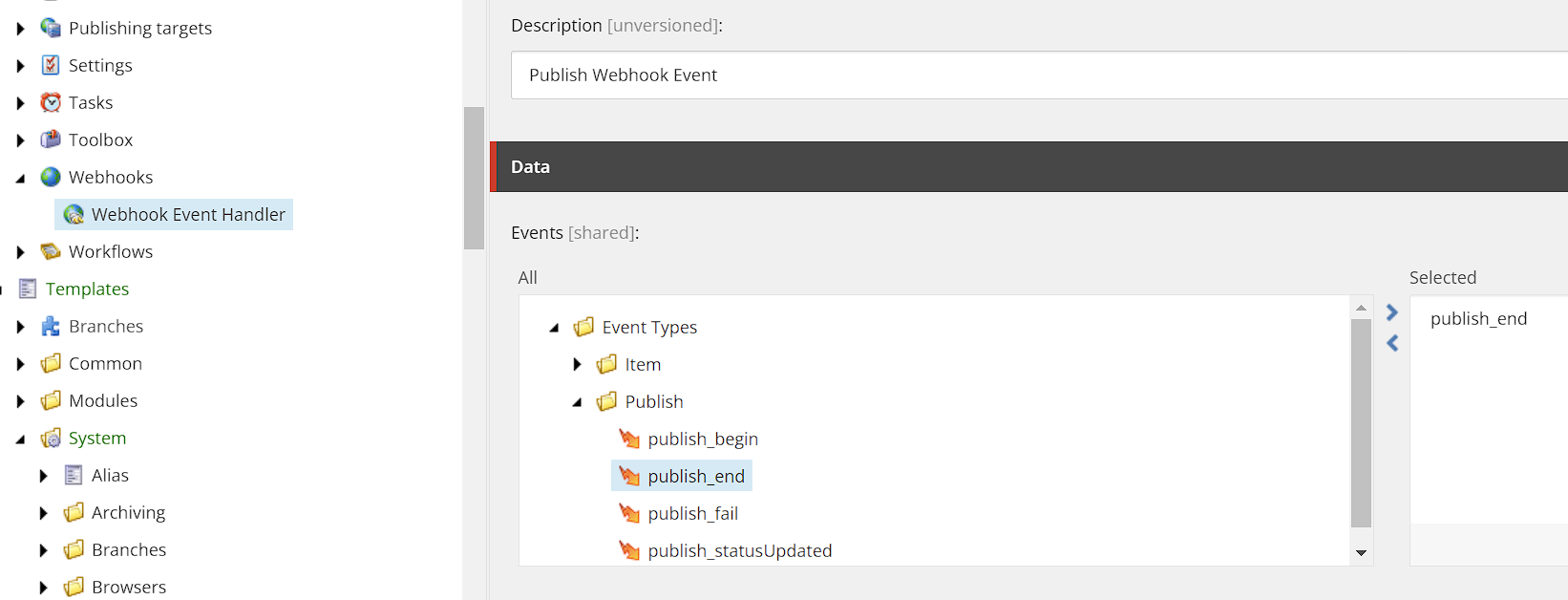
Go to your /system/Webhooks folder and create a new Webhook Event Handler and give it a good name.

Once we’ve selected the appropriate event to trigger on, we can then configure additional rules to narrow down the circumstance.

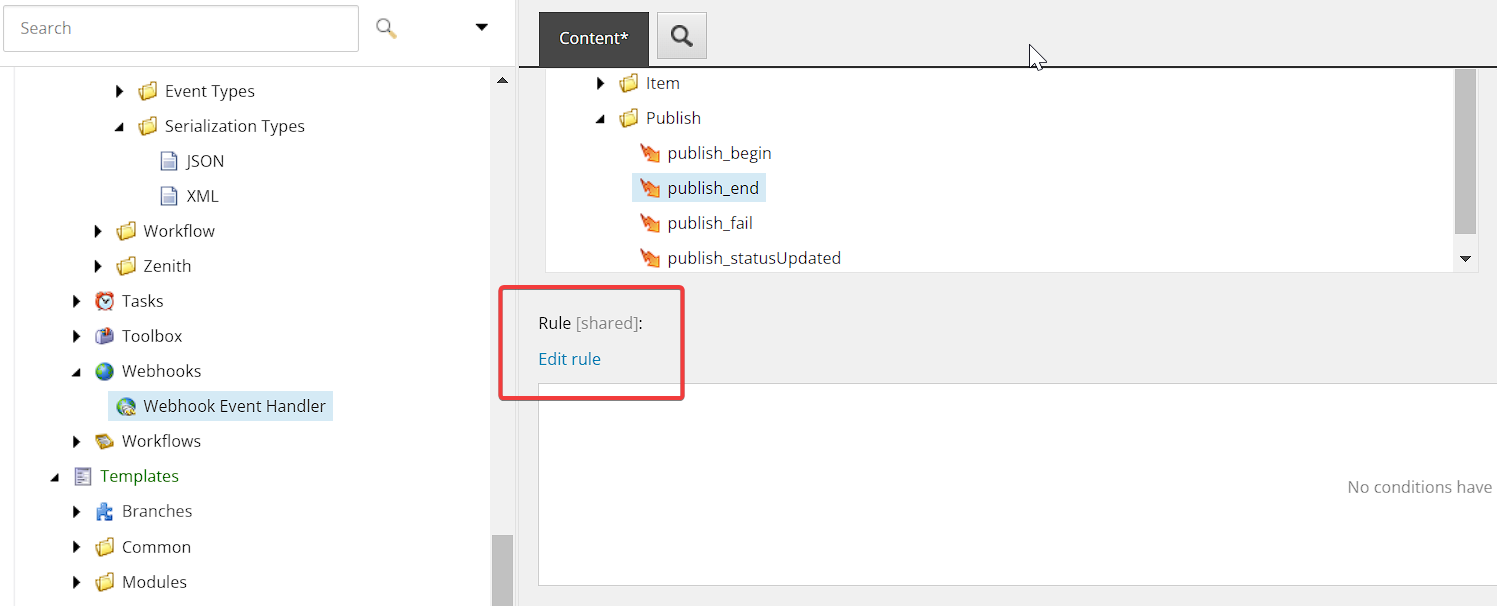
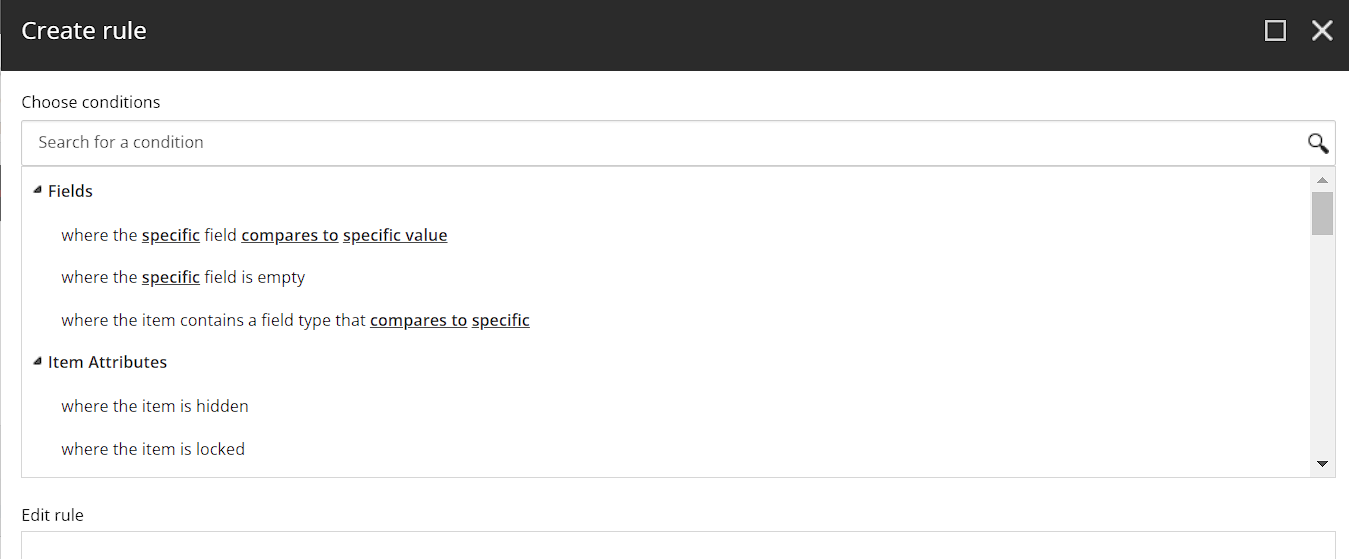
Within the rules, we can configure any number of conditions that must be met before the webhook will fire. This way we can narrow it down to template, path, etc.

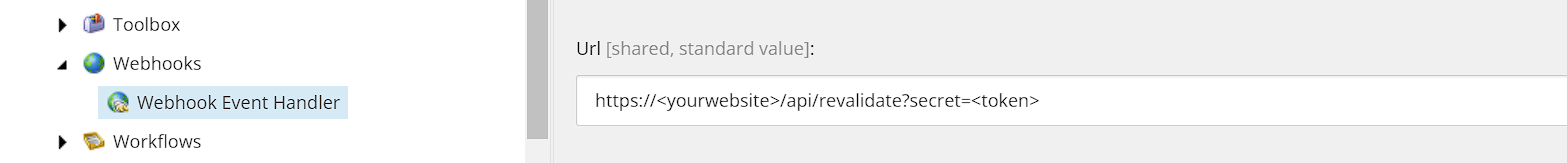
Once configured, in the URL field we can then add the link to the revalidate API with a token used to validate the call. The token should be something complex enough that it can’t be guessed.

This way, say we’re performing a publish of a news release or any other page. The Webhook Event Handler will kick off an API call to our function, clearing the news-release page.
The webhook itself isn’t an empty call, it does contain information that your API could then utilize if desired.
{
"EventName": "item:updated",
"Item": {
"Language": "en",
"Version": 2,
"Id": "1b54a2f9-3053-4494-8225-67def9d76ac4",
"Name": "Home",
"ParentId": "040eaf95-0244-4eca-8453-02fe4b4ebae5",
"TemplateId": "69b95b63-cb79-46bf-ace9-56e9b3c0d596",
"MasterId": "00000000-0000-0000-0000-000000000000",
"SharedFields": [
{
"Id": "1f6cee2d-5e4a-44d8-a6b8-7081802b10f1",
"Value": "{D3B6AB33-1A1B-4D54-9CB1-DDE4A69C1353}"
}
],
"UnversionedFields": [],
"VersionedFields": [...]
},
"WebhookItemId": "0ba40ff3-5e31-49a9-993b-c82b7aff2b77",
"WebhookItemName": "Demo Webhook Event Handler"
}
But there’s a catch if you’re using Sitecore XM Cloud and thus Experience Edge. If you publish, say a news release page, and the page you’re API is going to revalidate is perhaps a list of those news releases. Well, presently, it’s been known to take upwards of 15 minutes before a publish shows up. Though the majority of the time we see the Edge cache cleared and updated with new data relatively quickly.
If your API fires right after your publish finishes, there’s a possibility your page isn’t in Experience Edge for the query that would run, to see it. As a result, you may have to do some creative delaying before running the invalidate or perform a lookup prior to ensure new data is being shown.




