The Ultimate Guide of Sitecore JSS Debug Logs
Everything you ever wanted to know about Sitecore JSS debug logging, and even more!
Start typing to search...
Did you know that the Sitecore JSS SDK has built-in debug logging that uses the debug NPM package for logging additional information during its functions execution? Let’s explore its features and how to set it up.
Sitecore split debug logs by namespace under the root namespace sitecore-jss for ease of use when troubleshooting a specific issue:
You can find the most current list of namespaces along with their description in the official Sitecore documentation.
To enable debug logs, you must define the DEBUG environment variable in your front-end application.
To enable logs for all namespaces, use star:
DEBUG=sitecore-jss:*
To enable logs for a single namespace, specify the namespace name:
DEBUG=sitecore-jss:common
To enable logs for multiple namespaces, separate them by a comma:
DEBUG=sitecore-jss:common,sitecore-jss:sitemap
To enable logs for all namespaces but one, exclude the namespace with a minus sign:
DEBUG=sitecore-jss:*,-sitecore-jss:sitemap
To enable logs for all namespaces but some, exclude the namespaces with minus signs:
DEBUG=sitecore-jss:*,-sitecore-jss:sitemap,-sitecore-jss:robots
The location of the DEBUG environment variable varies depending on where and how the front-end application is run:
When working on a local front-end, you must define the environment variable in your front-end .env or .env.local file. E.g.: headapps\nextjs-starter\.env (previously src\sxastarter\.env). The .env file already has a commented section with examples that you can comment out:
# Sitecore JSS npm packages utilize the debug module for debug logging.
# https://www.npmjs.com/package/debug
# Set the DEBUG environment variable to 'sitecore-jss:*' to see all logs:
#DEBUG=sitecore-jss:*
# Or be selective and show for example only layout service logs:
#DEBUG=sitecore-jss:layout
# Or everything BUT layout service logs:
#DEBUG=sitecore-jss:*,-sitecore-jss:layout
After setting the variable, Next.js should reload the .env file automatically. You might still have to restart your front-end for the change to be effective:
To see the logs:
If you commit a DEBUG environment variable in your front-end .env file, it will be used by Sitecore XM Cloud.
If you did not commit the environment variable or you want to change its value for the XM Cloud editing rendering host, you must define the environment variable in your XM Cloud environment variables. New and modified environment variables are not effective until the re-deployment of your environment.
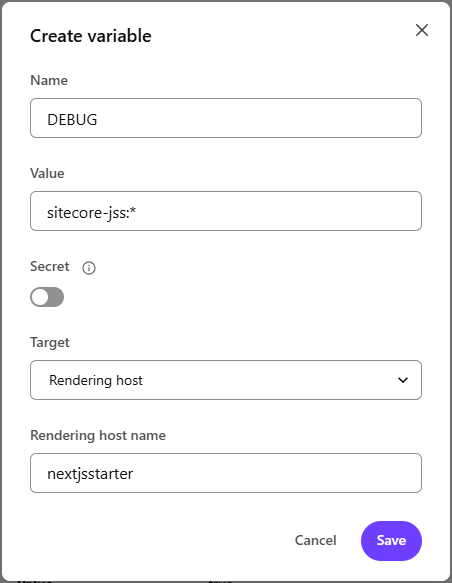
In the dialog, set these values:
Rendering host name: Your rendering host name as defined in your xmcloud.build.json file

In the top-right corner, click the “Options” drop down and select “Build and deploy”
You can see the logs in XM Cloud Deploy App:
If there are no debug logs, it could be because the editing rendering host did not serve any page yet. Try loading a page in the XM Cloud Pages builder for that environment and rendering host.
Whether your public rendering host is on Vercel, Netlify, or hosted elsewhere, if you commit a DEBUG environment variable in your front-end .env file, it will be used by the hosting platform.
If you did not commit the environment variable or you want to change its value for your public rendering hosts, you must define the environment variable on that hosting platform. New and modified environment variables are not effective until the re-deployment of your application.
On Netlify, you will see the logs in both these locations:
/api routes callsOn Vercel, you will see all logs in the project “Logs” tab.
When enabled, the debug logs format is:
DateTime sitecore-jss:namespace message
Example:
2025-01-30T11:10:29.793Z sitecore-jss:common page-props-factory start
2025-01-30T11:10:29.794Z sitecore-jss:layout fetching layout data for /about-us
2025-01-30T11:10:29.794Z sitecore-jss:layout request: { url: 'https://edge-platform.sitecorecloud.io/v1/content/api/graphql/v1?sitecoreContextId=REDACTED', headers: {}, query: 'query {\n' + ' layout(site:"www", routePath:"/about-us", language:"en"){\n' + ' item {\n' + ' rendered\n' + ' }\n' + ' }\n' + ' }', variables: undefined }
2025-01-30T11:10:29.884Z sitecore-jss:layout response in 73ms: { layout: { item: { rendered: [Object] } } }
2025-01-30T11:10:29.957Z sitecore-jss:common page-props-factory end in 164ms
I hope this article provided a good overview of debug logging and detailed all the steps required to enable it in your applications, wherever you host them.
Happy Sitecoring!