The Product Vision on Display
The Day 3 closing keynotes for Sitecore Symposium 2024 featured a push for improv training, kindness, sustainable commerce, and a lot of demos! As somebody who has always been focused on the product and loves finding out where it’s going, it was great to see some vision of where the tools in the composable suite are headed.
The Coach on Bringing your ‘A’ Game
For many in the audience, getting a chance to listen to “Coach Beard” (actor Brendan Hunt of Ted Lasso fame) was the big draw of the day. Hannah Grap, VP of Corporate Marketing at Sitecore, sat down with the actor and went through the origin story of Ted Lasso, which apparently only happened because of an obligation to do a promo for NBC after NBC obtained the rights for the English Premier league. From this story, Hunt was trying to highlight that you always need to bring your best, even to something very small that you might not even think will turn into anything.
Said Hunt: “You never know if the thing that comes to you is going to be greater than the sum of its parts.”

The Coach on Letting Everyone Have the Ball
Beard went on to highlight some of the advantages of working with Jason Sudeikis and others on the team, particularly their improv backgrounds. In improvisational comedy, you are building off the ideas of others, incorporating everyone into the process. This supportive approach allows others to be involved in the process, “having the ball”, as the team works towards building on the first idea, not necessarily just trying to find the best idea. This idea from improv becomes a great tool for all sorts of career opportunities, and Hunt strongly urged everyone, including Hannah Grap’s daughter, to take up improv to develop these skills.

The Coach on the Kindness Lessons of Ted Lasso
“You attract more bees with honey than vinegar” highlighted Brendan Hunt, speaking on the empathetic approach taken by the titular character in Ted Lasso. “Be honey!” he challenged the audience, explaining that the old ways of leadership and management just don’t have the same effectiveness anymore. A supportive leadership approach will get the best out of your people and ultimately make you and your team more successful.
In the end, it comes back to an approach of kindness and empathy. “Everyone deserves to be treated how you want. We’re all people, so let’s be that way.”

Sitecore Content Hub Improving Visual and Semantic Search
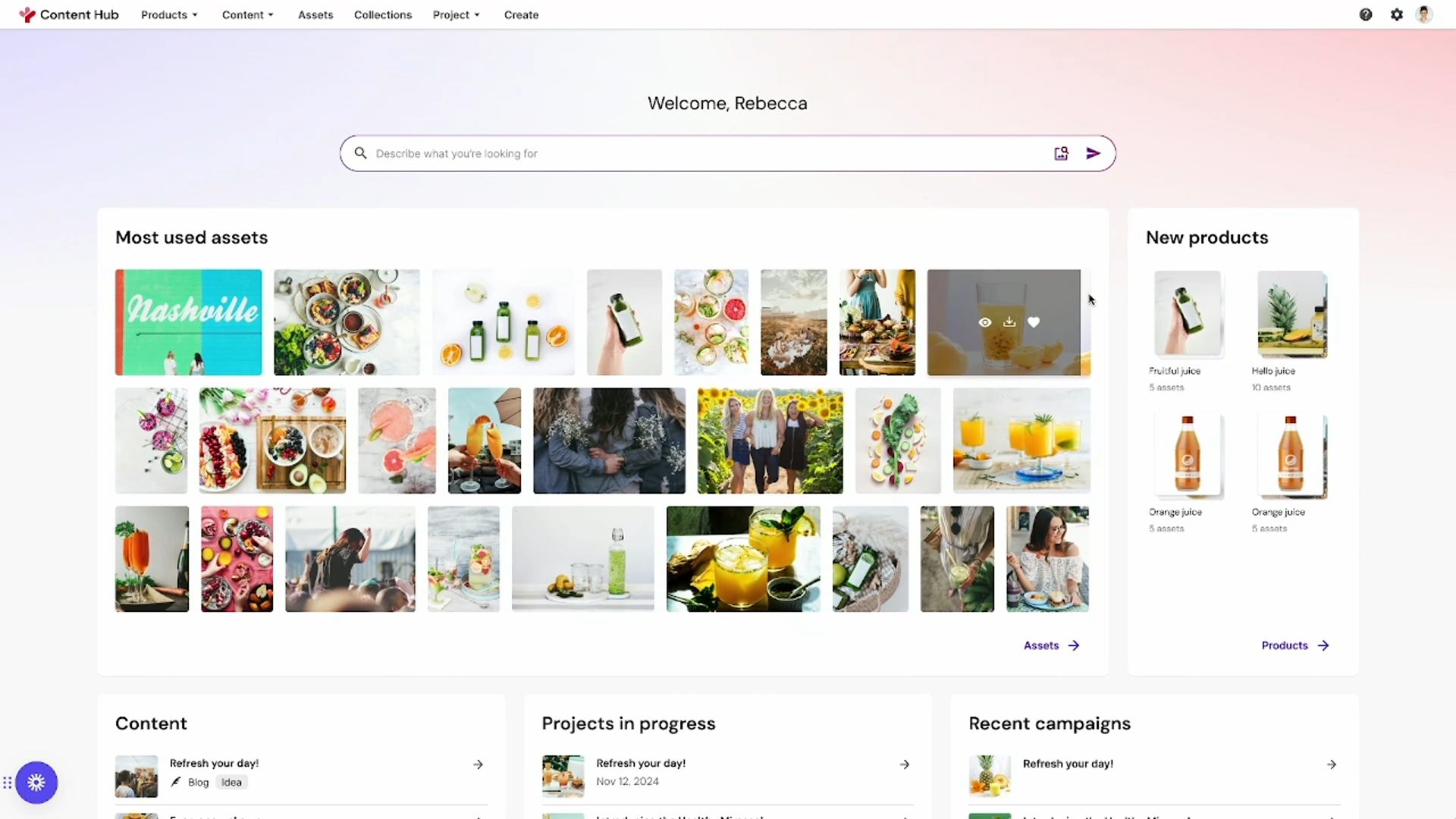
Product Director Ezgi Göçücü took to the stage during the product previews segment of the keynote to talk about the improvements coming in the Content Hub roadmap. Specifically, she addressed the challenge of the multi-channel content creation explosion that has happened leaving marketing teams with massive loads of content in their asset management tools. The new Sitecore AI-assisted search functionality being added to Content Hub will improve the ability to find what you need, but will also allow you to do selections of items, get suggested tasks and campaigns, and start creating your briefs. I can see how Stream is going to play really nicely into the Content Hub story.

-
The new Content Hub interface will provide more helpful recommendations by default on your dashboard.

-
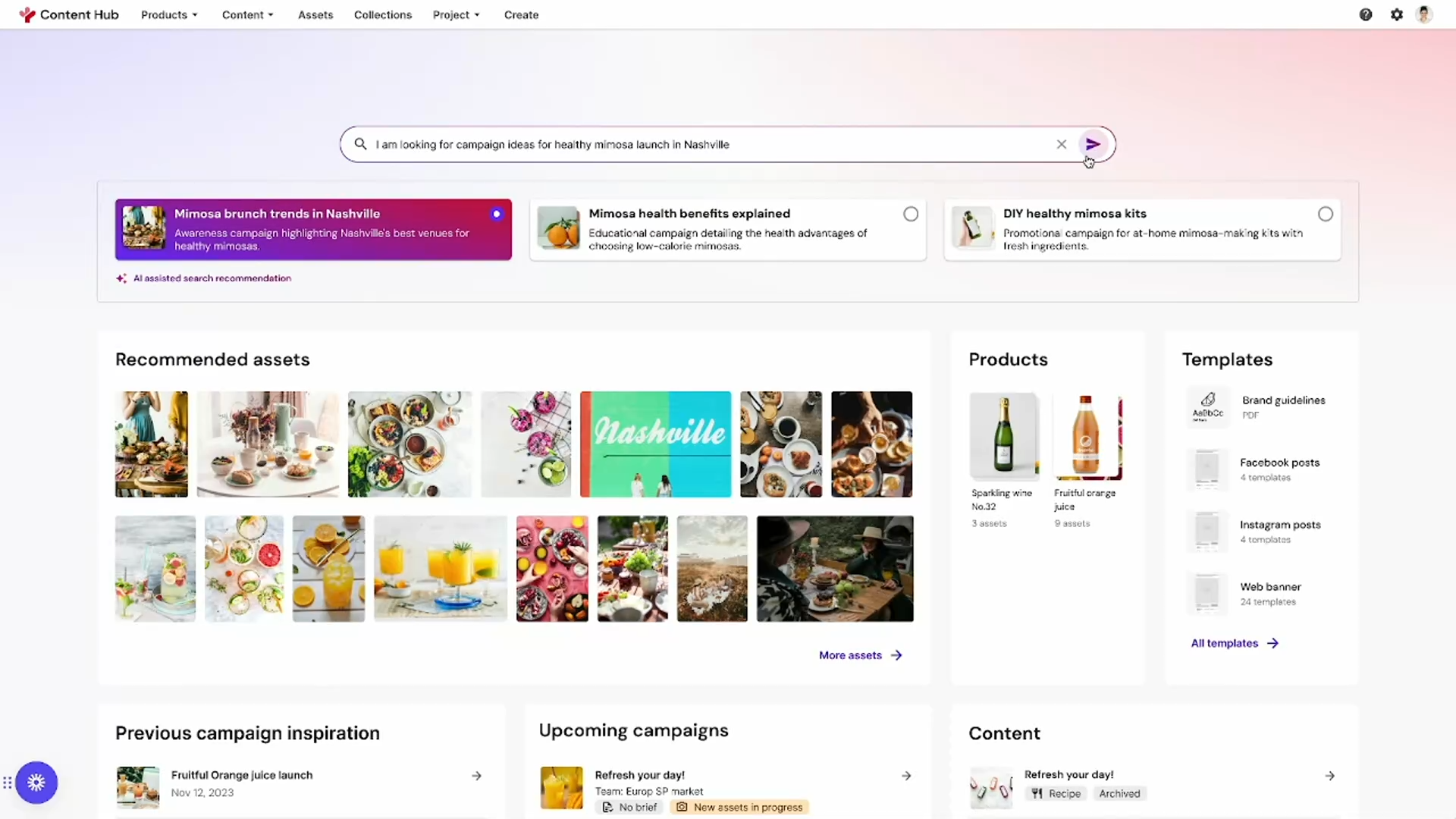
Adding search terms will cause recommendations to start appearing related to your terms, including campaigns, templates, and content.

-
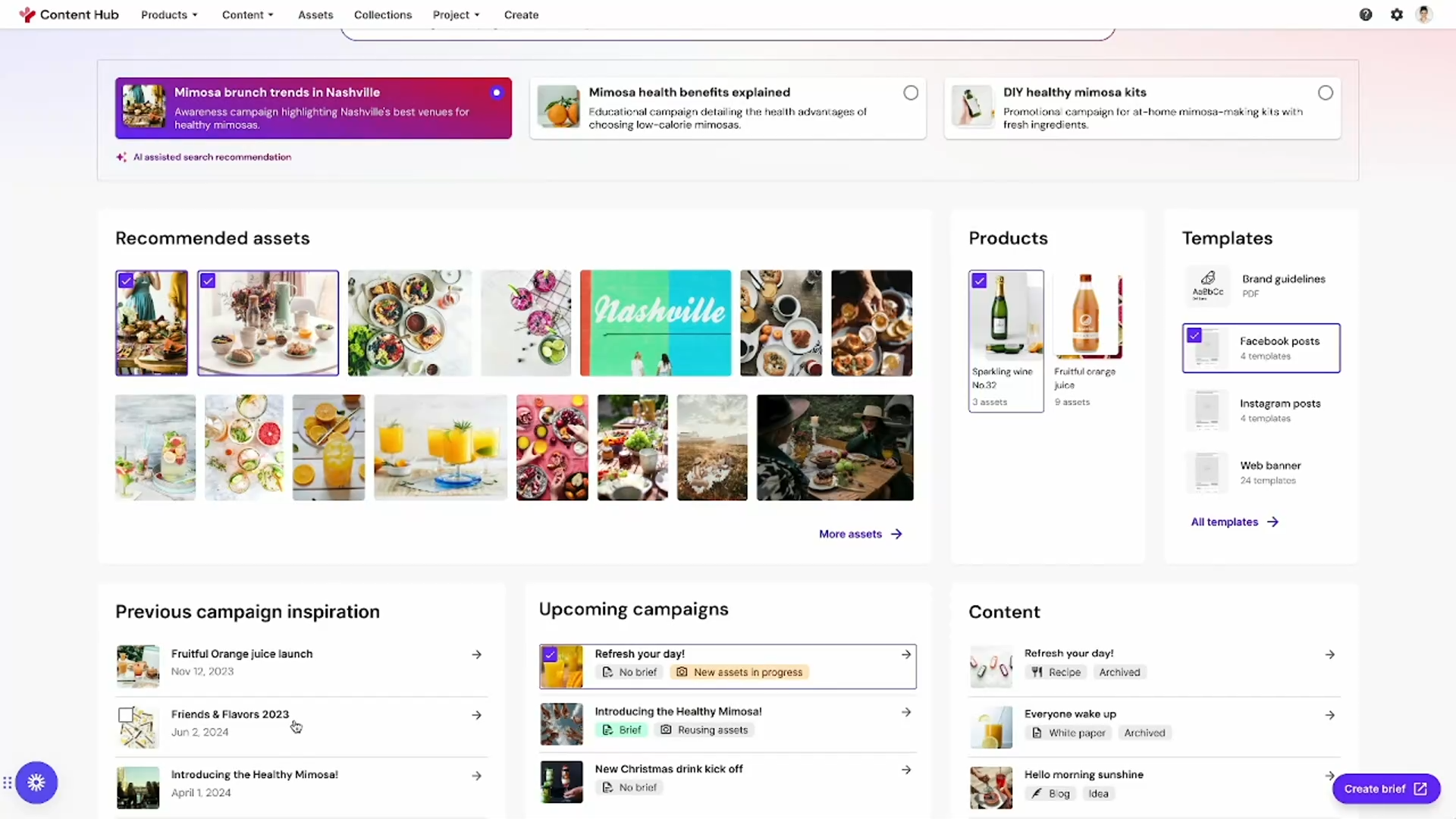
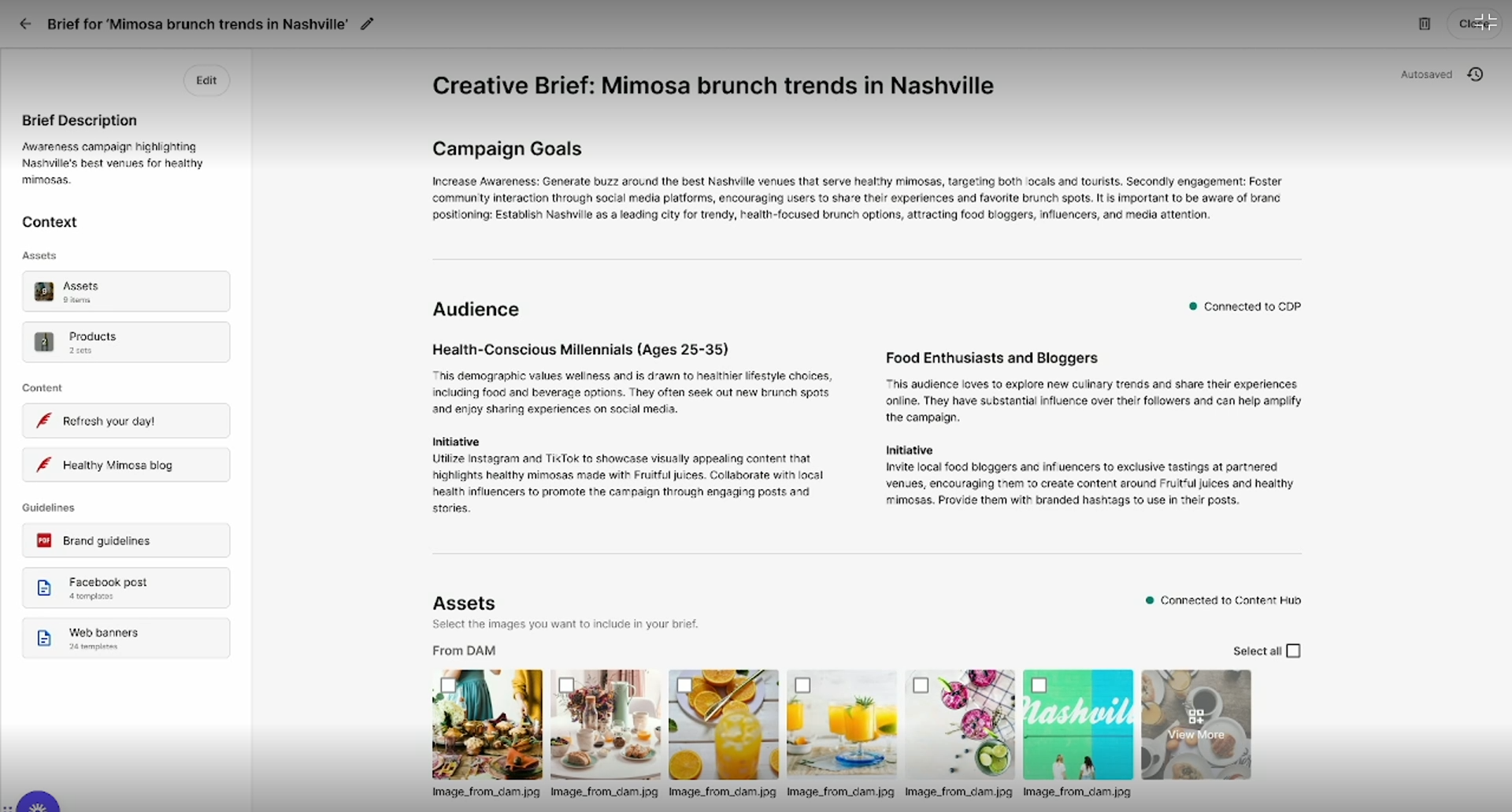
Users will be able to select options directly from this results view and be able to create a brief from the selected assets, templates, and campaigns.

-
This brief creation screen then pulls together the selections by the user, giving a head start on the creative brief collection.

All in all, it was an impressive story and seems like a really good evolution of the content operations workflow in Content Hub. Will people actually pay for this type of functionality, though? Are most marketing teams ready for this?
Generative Insights on Data and Multi-Stage Campaigns
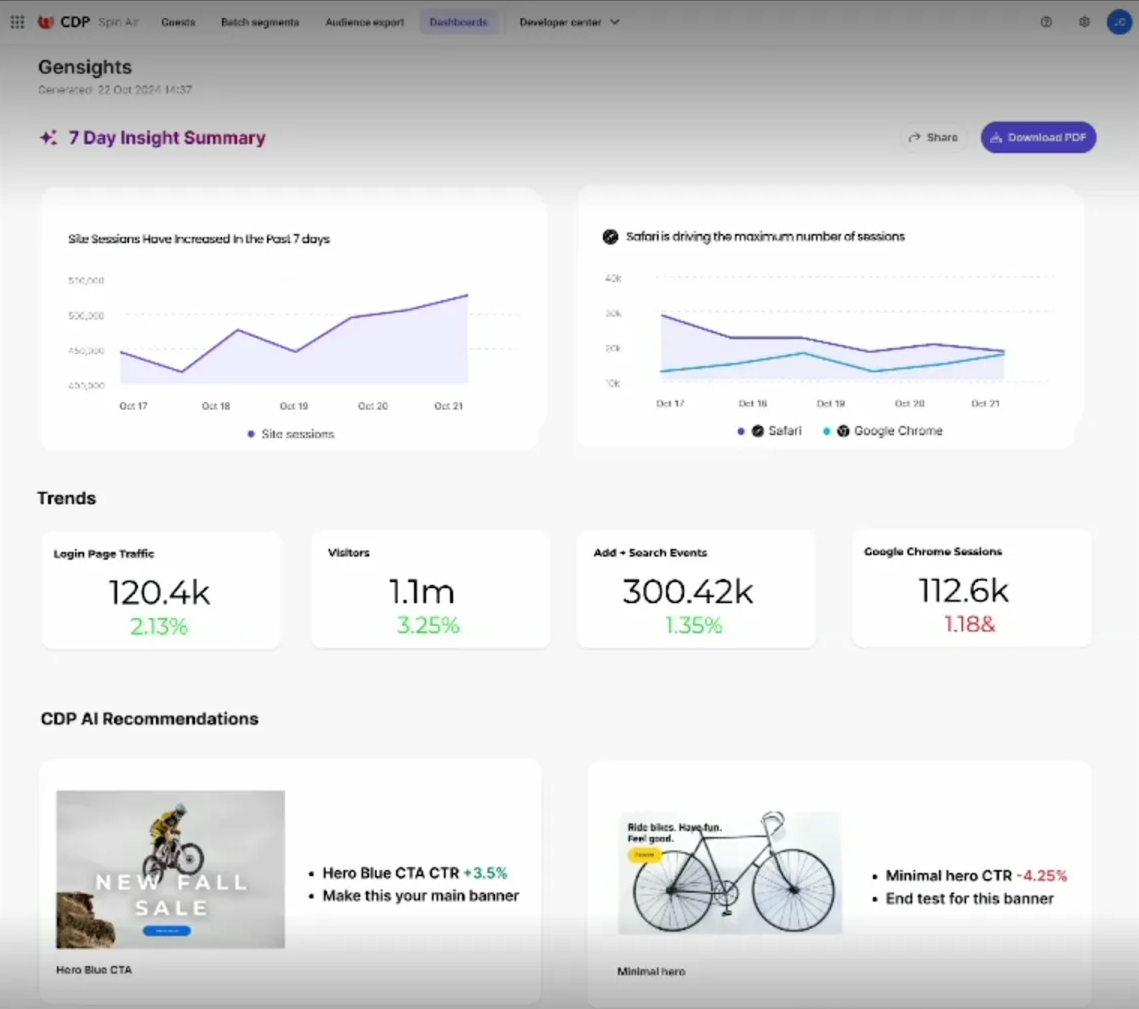
Ru Barry, Senior Director of Product, unveiled “Generative Insights” (though it said “Gensights” on the screen) which seemed to be a way to really get a better view into the data that you’ve gathered about your users. I have not been a big CDP or Personalize user (I always let Dylan Young deal with that on our team) so while I understood the positioning I never dug deep into the functionality to really see how it worked. But from what was shown today, it looks like the ability to really get a good view into important information about a user and then use it is going to get a lot better in the coming months.

- This capture shows the Gensights dashboard pulling relevant insights out of the stored data, including recommendations on what the team could do to improve conversions. This is all about trying to find trends in data without having to do the deep digging through the data.

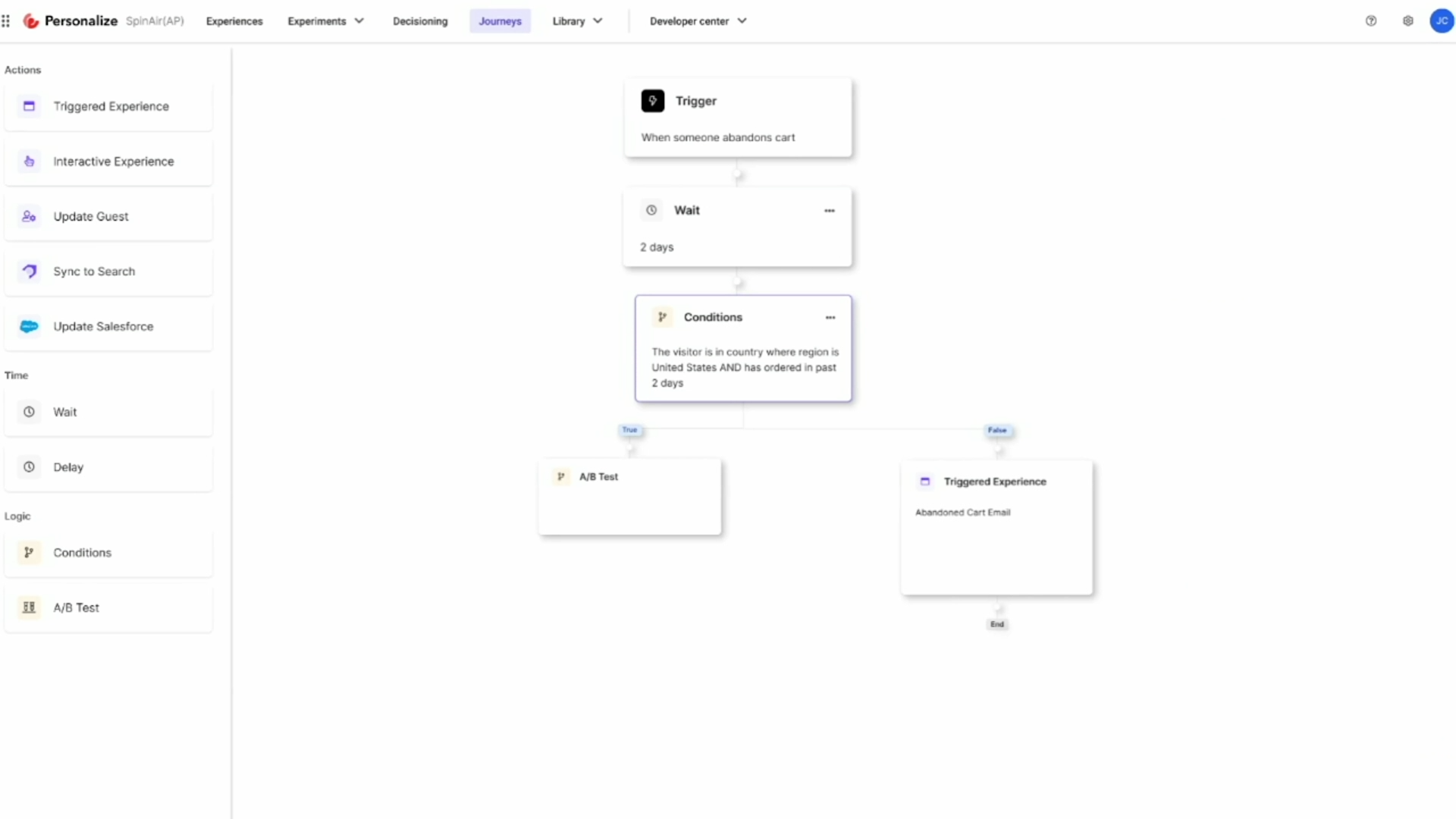
- Ru also showed a demo of the new multi-stage campaigns for “advanced customer journey orchestration” that are being worked on, which was received with some applause. There will be delays and waits, triggers, tests… all of it looking a lot like the sort of thing we see in HubSpot (or Sitecore XP Marketing Automation). I can see this getting a lot of folks excited for building out personalization experiences that are much more refined. It seems like that will come in the next calendar year, so I’m not sure if that means “soon” or “maybe by next October”.

Circular Marketplaces are Coming to OrderCloud
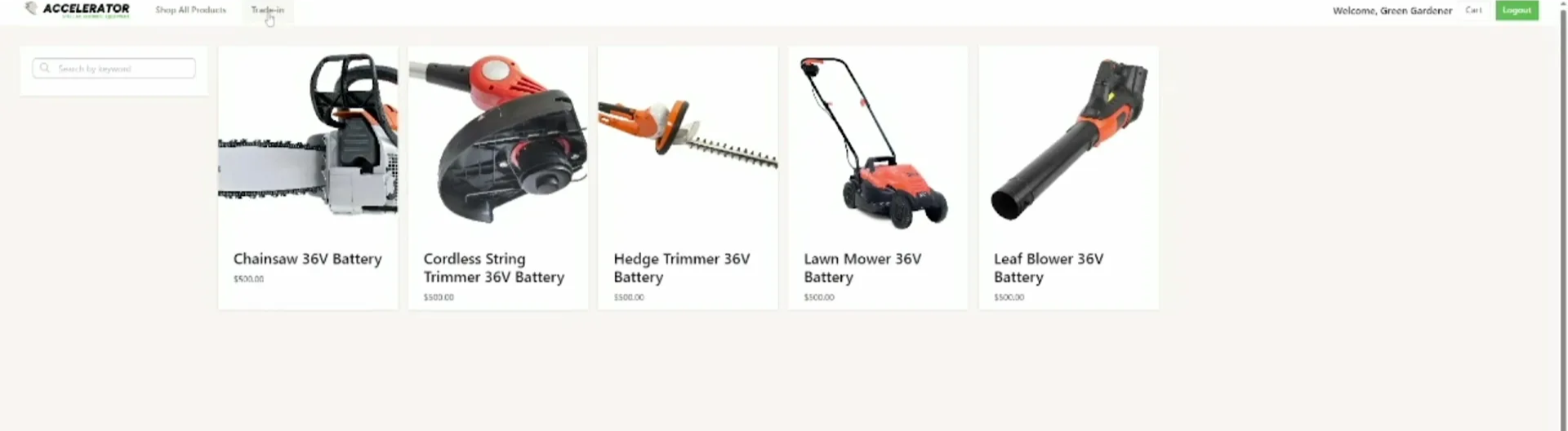
VP of Commerce, Steve Davis, seemed excited about recycling and I honestly had no idea where this was going when it first started. I couldn’t see the connection between OrderCloud and having a sustainable system to deal with old broken products. The term “circular marketplace” wasn’t something I had ever heard of before, and I’m not much of an eCommerce guy, but I was really impressed by the concept of weaving the idea of product returns, store credit, and reuse into your digital commerce experience.
As a former ball hockey player and sometimes goalie, I often would go to get gear at Play it Again Sports nearby and bring old stuff in as a trade-in. Maybe somebody else might get use out of my hand-me-downs, or not, but I felt better knowing it wasn’t going to the landfill. (And I’m sure the business enjoyed bringing me in and selling me used stuff that was more expensive than what I was getting on trade-in).

- Teams can setup lists of products that they will accept trade-ins for at the store.

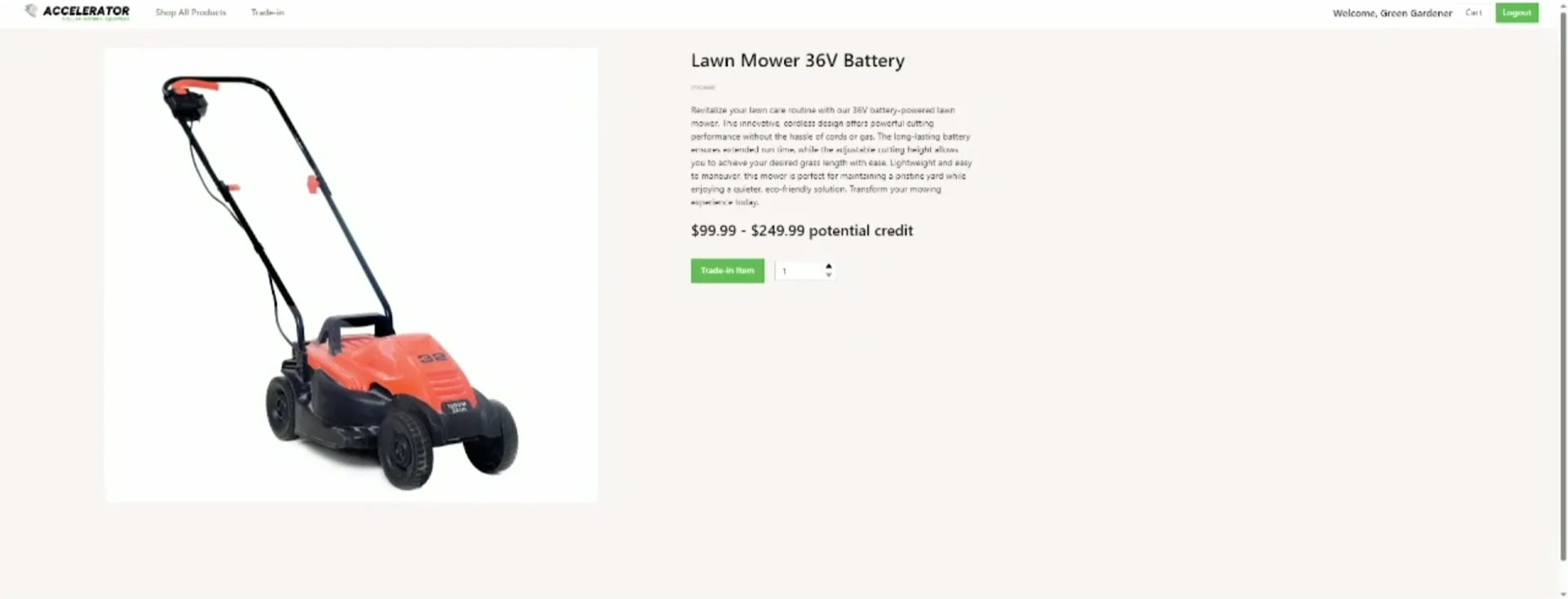
- And then for each product specify the rebates that are available as credit towards other stuff at the store.

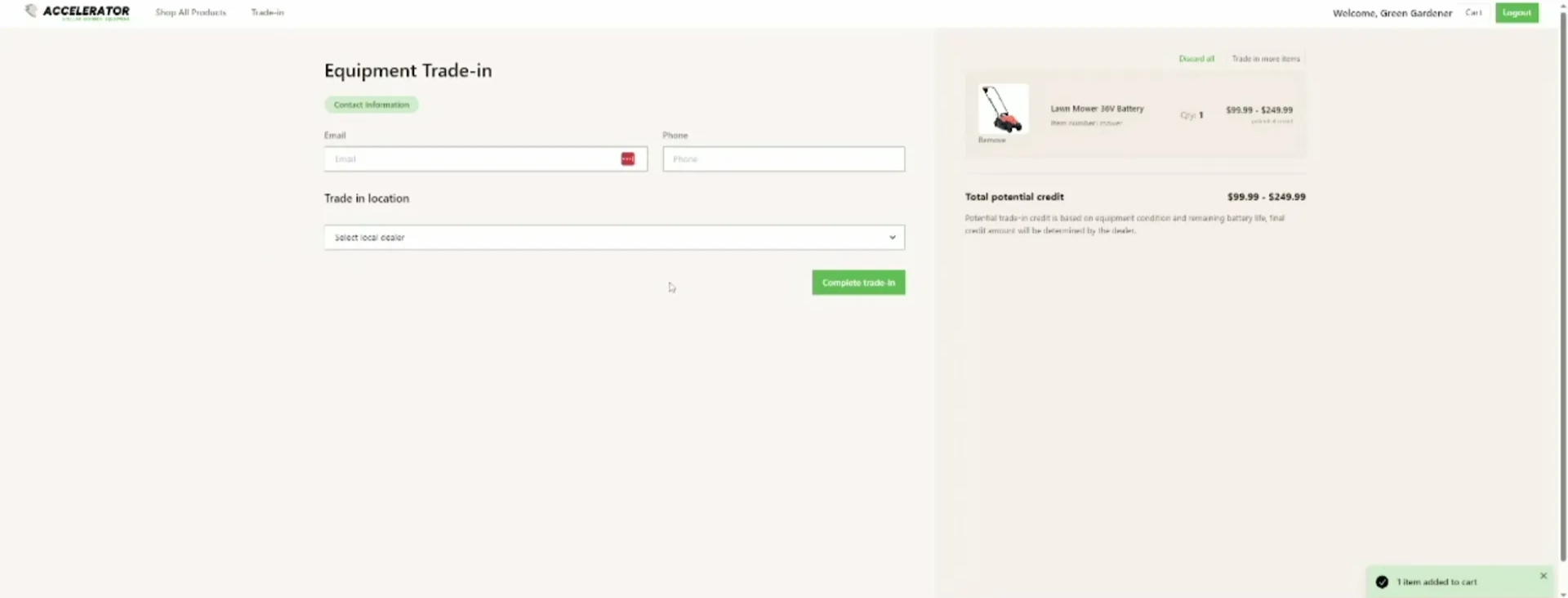
- And then ultimately add that trade-in to your cart, just like any regular OrderCloud transaction.

Sitecore XM Cloud + Stream is the New Hotness
I noticed that a lot of the XM Cloud DevEx talk was happening in the breakouts, so during the keynote I was not surprised that Liz Nelson, Product Lead for XM Cloud, focused instead on all of the marketer AI hype with Sitecore Stream. There seem to be plenty of enhancements coming to get site performance against goals, component generation, suggested improvements, and a whole bunch more. It seems the vision is to have the strongest page and site management tool on the market, but I feel like there’s a bunch of work to get there.
I’ll qualify my comment there: I don’t think it’s a far leap to jump forward specifically in the Enterprise DXP/CMS space, but there are some really amazing page management tools in the non-Enterprise space that will be tough to catch up to and keep the functionality XM Cloud wants to have.


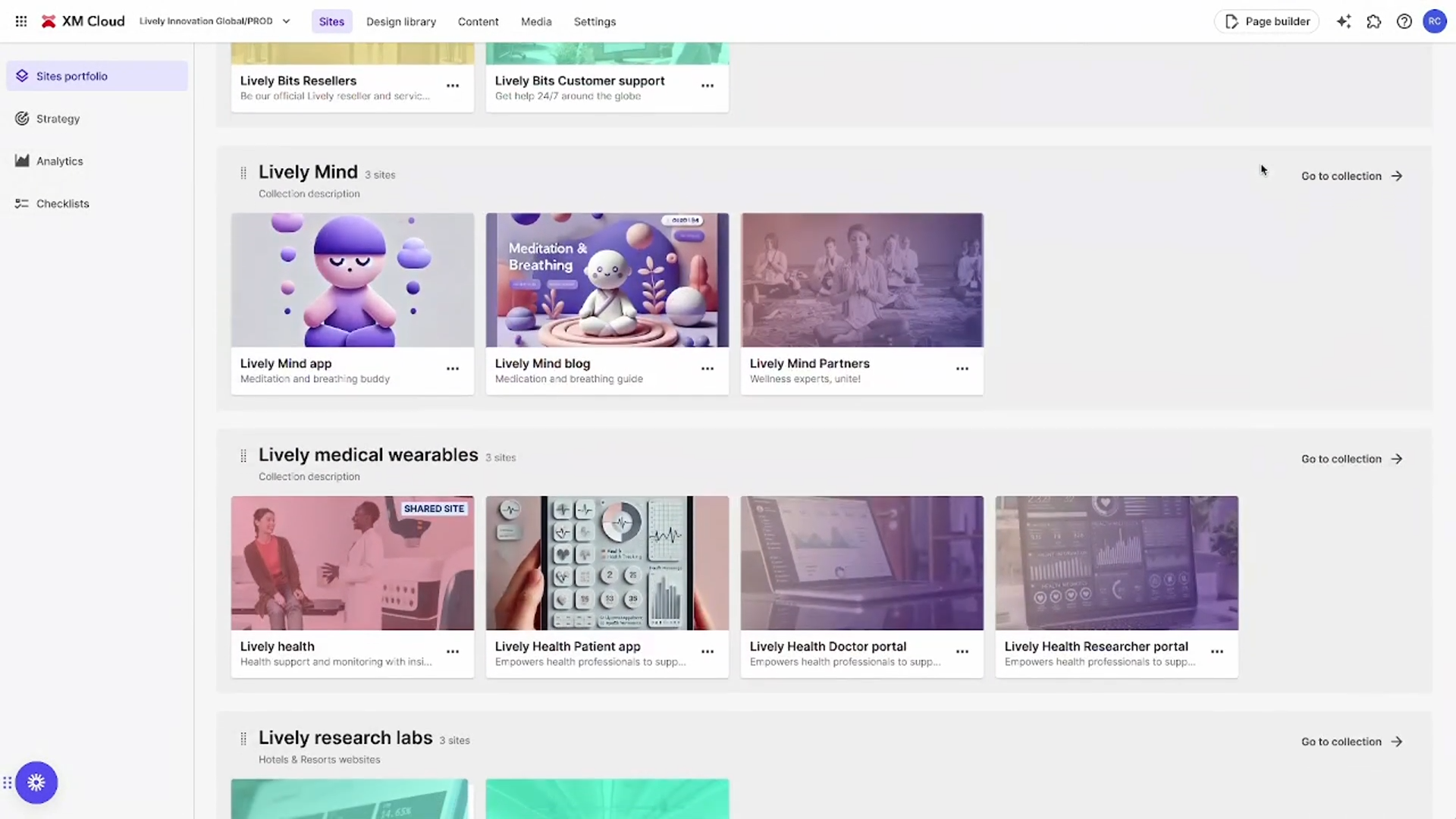
XM Cloud Advanced Site Management and Insights
Users can manage their sites in collections to easily find what they are looking for.

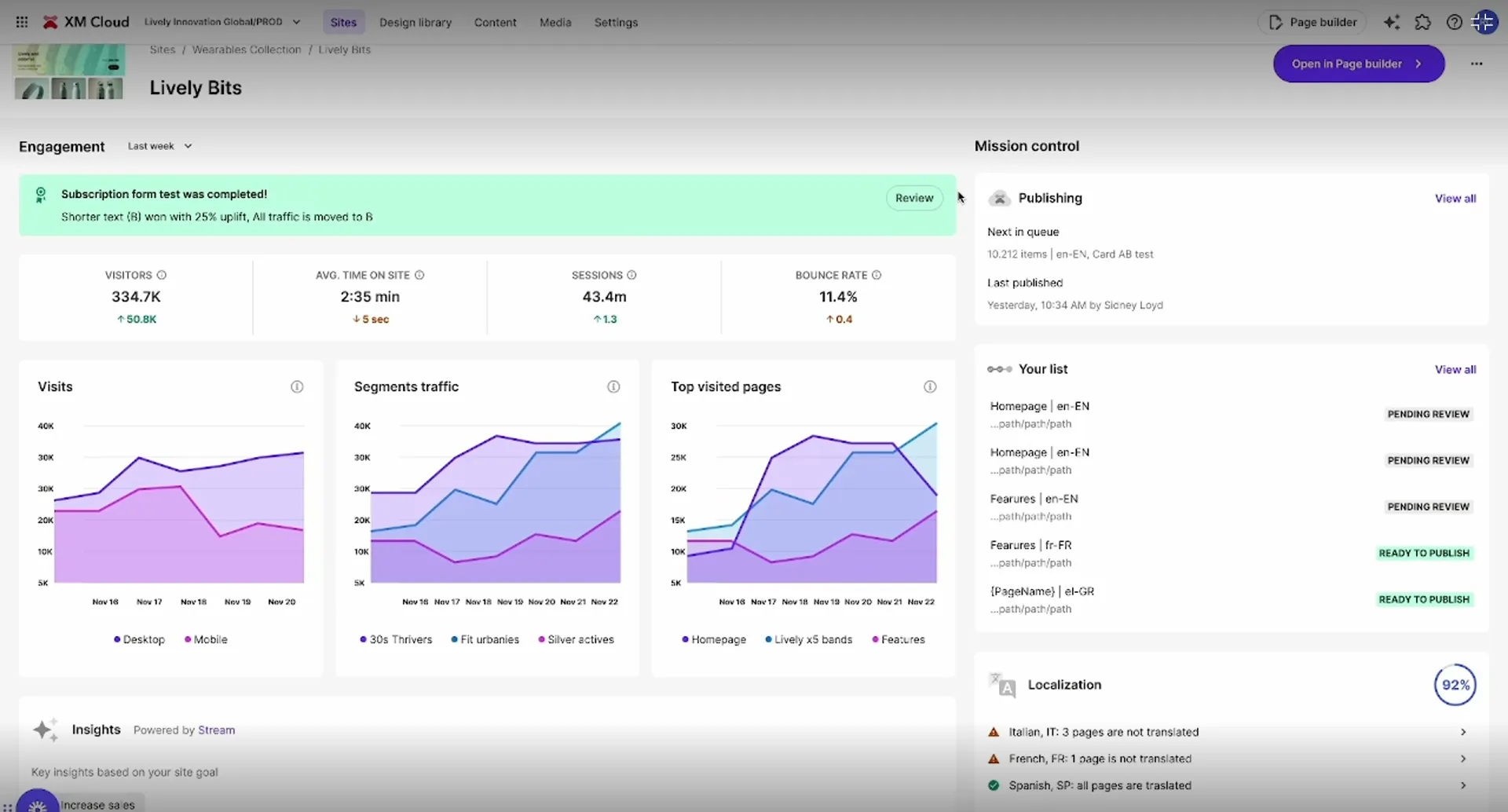
And then from a given site get a quick dashboard of insights so that you can see the health of the site, but also that cool little “Mission control” section on the right. Seeing current publishing jobs is such a key piece! This is supposed to be customizable and extensible, which is great to hear because the ability to extend the interface in XM Cloud has been a sore spot in the community for a while. Even if it’s not in Pages, it’s a start!

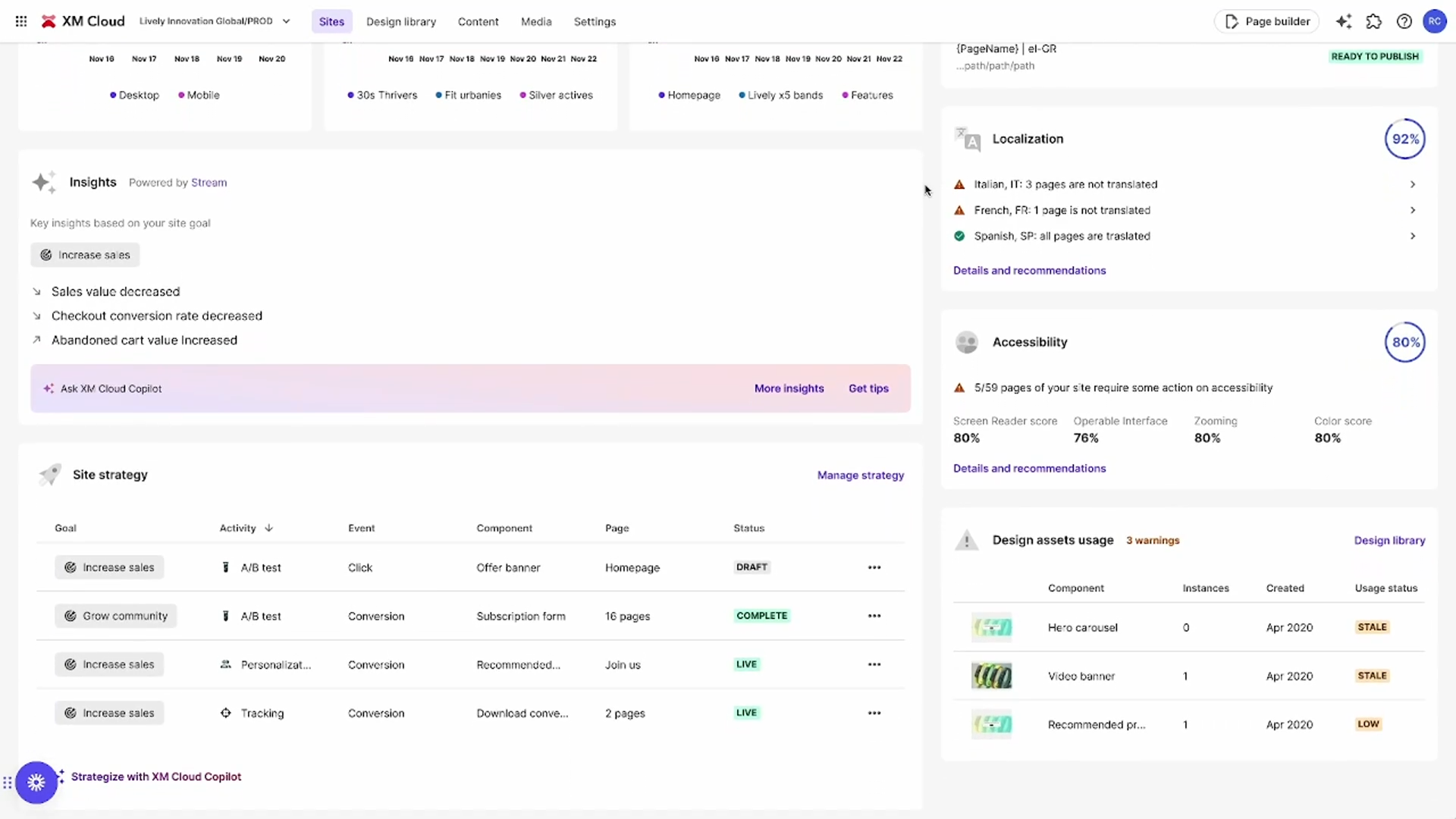
On the Site dashboard it seems like you can keep digging in and finding insights on issues highlighted by Sitecore Stream, as well as a bunch of health info on things like Accessibility and Localization. I know this is just a demo at a keynote, but it’s really fun to see this type of stuff on the horizon.

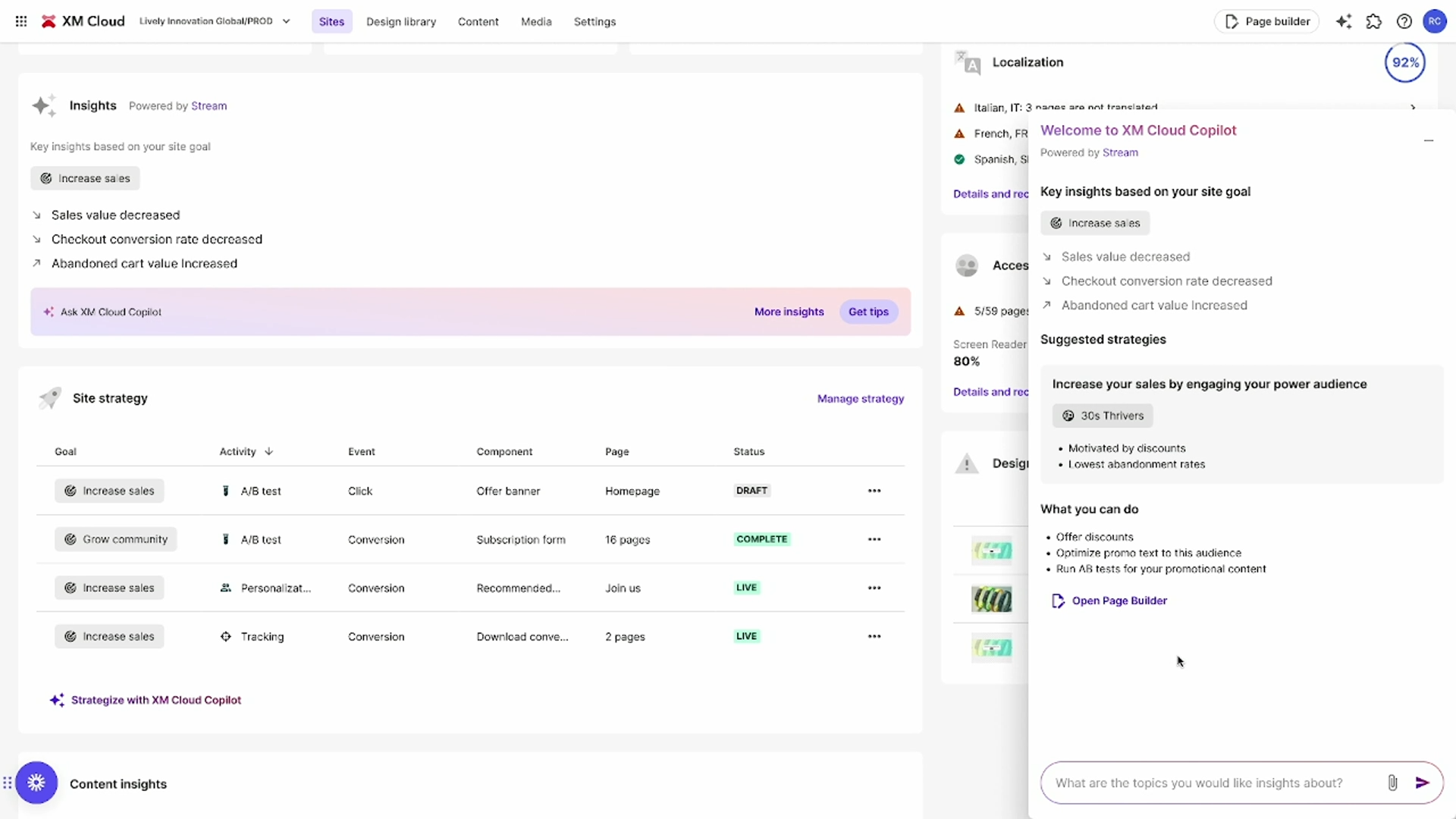
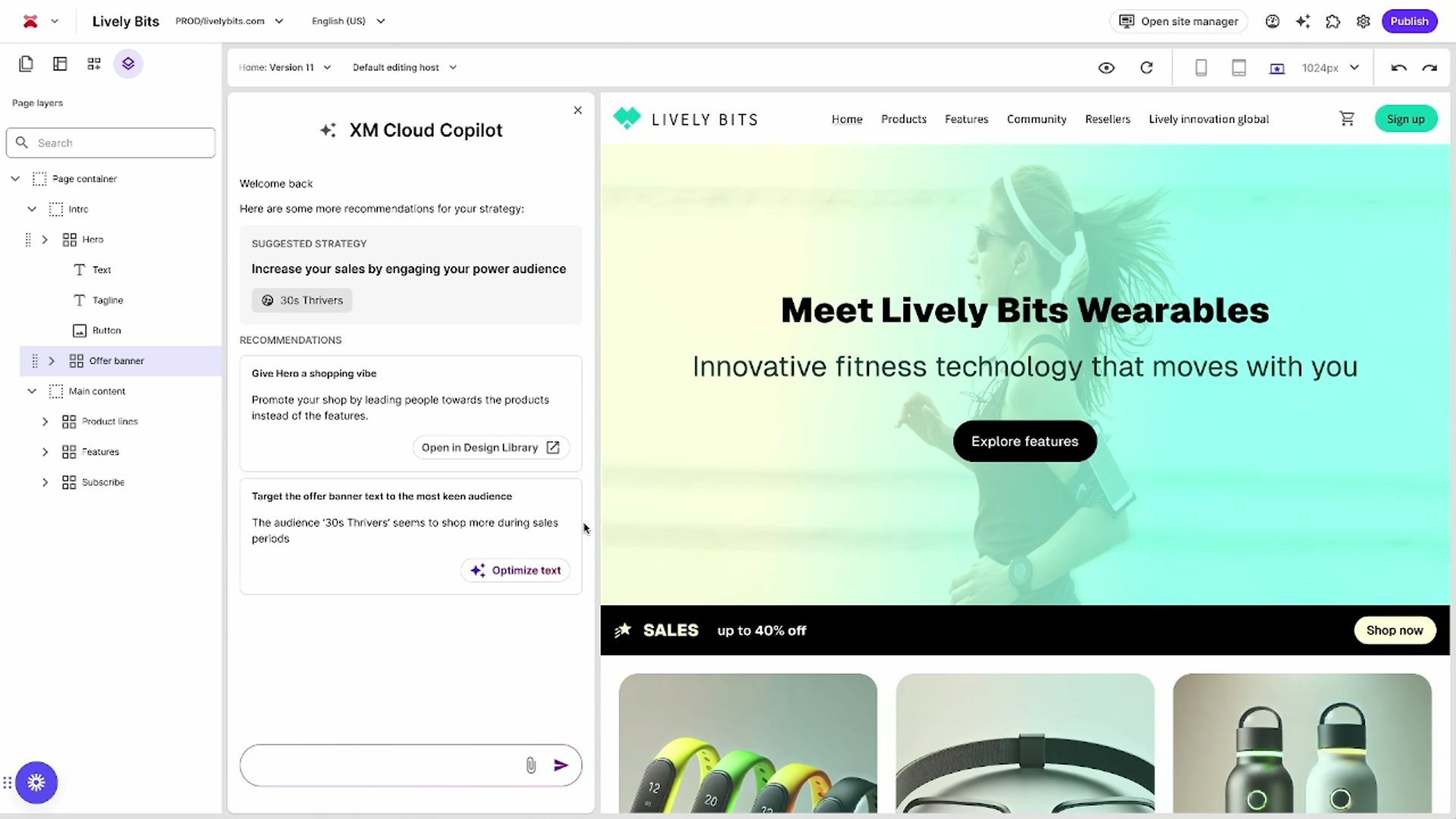
Not to miss out on chatbots, the new “XM Cloud Copilot”, powered by Sitecore Stream, also gives you some help based on your site goals and offers a chat-based interface for you to get some additional information.

XM Cloud New Tools Available in Pages
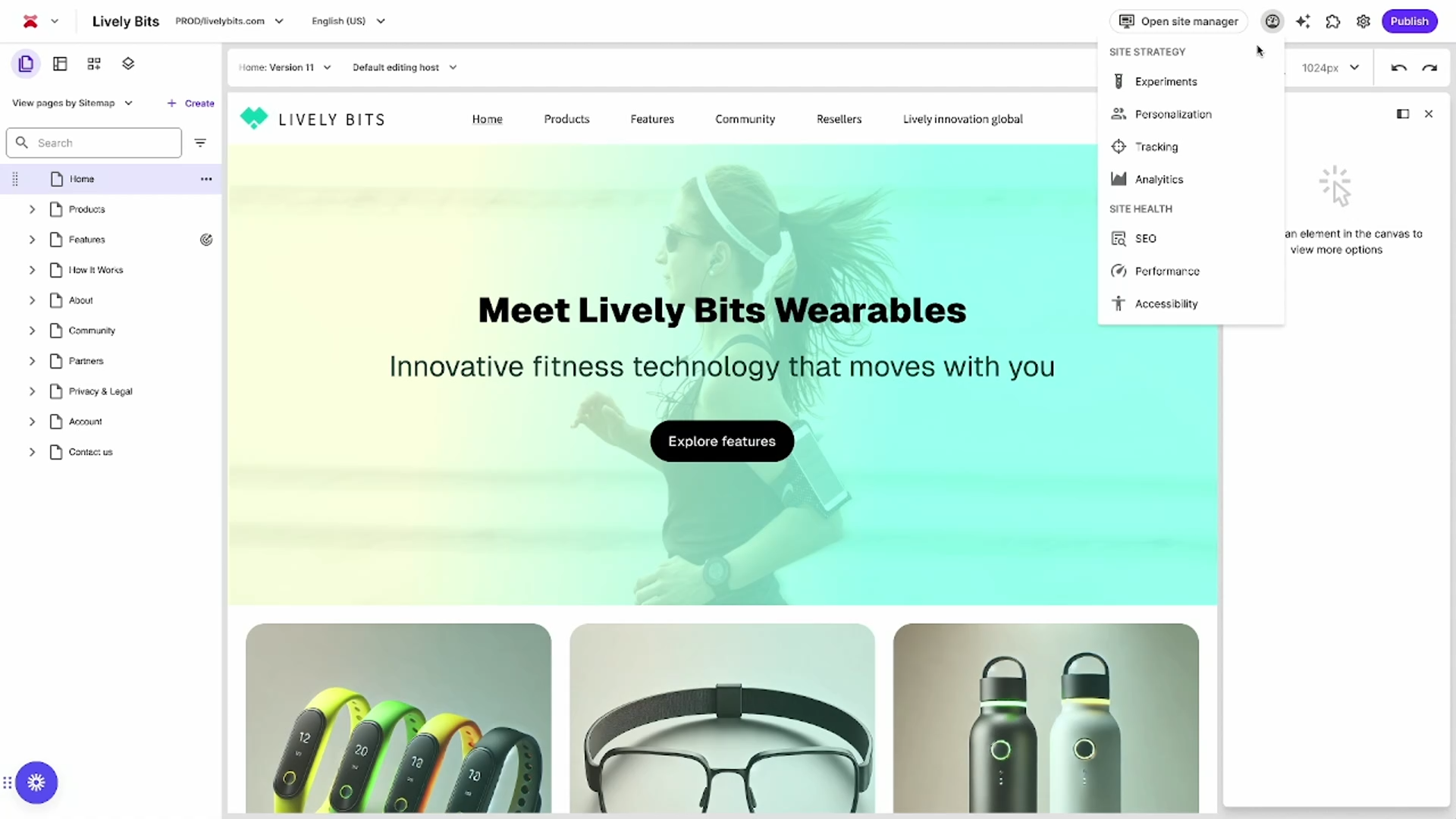
The future state of Pages also looks like it will have some AI-powered changes coming too. Multiple info and insights tools will be available from within the Pages interface.

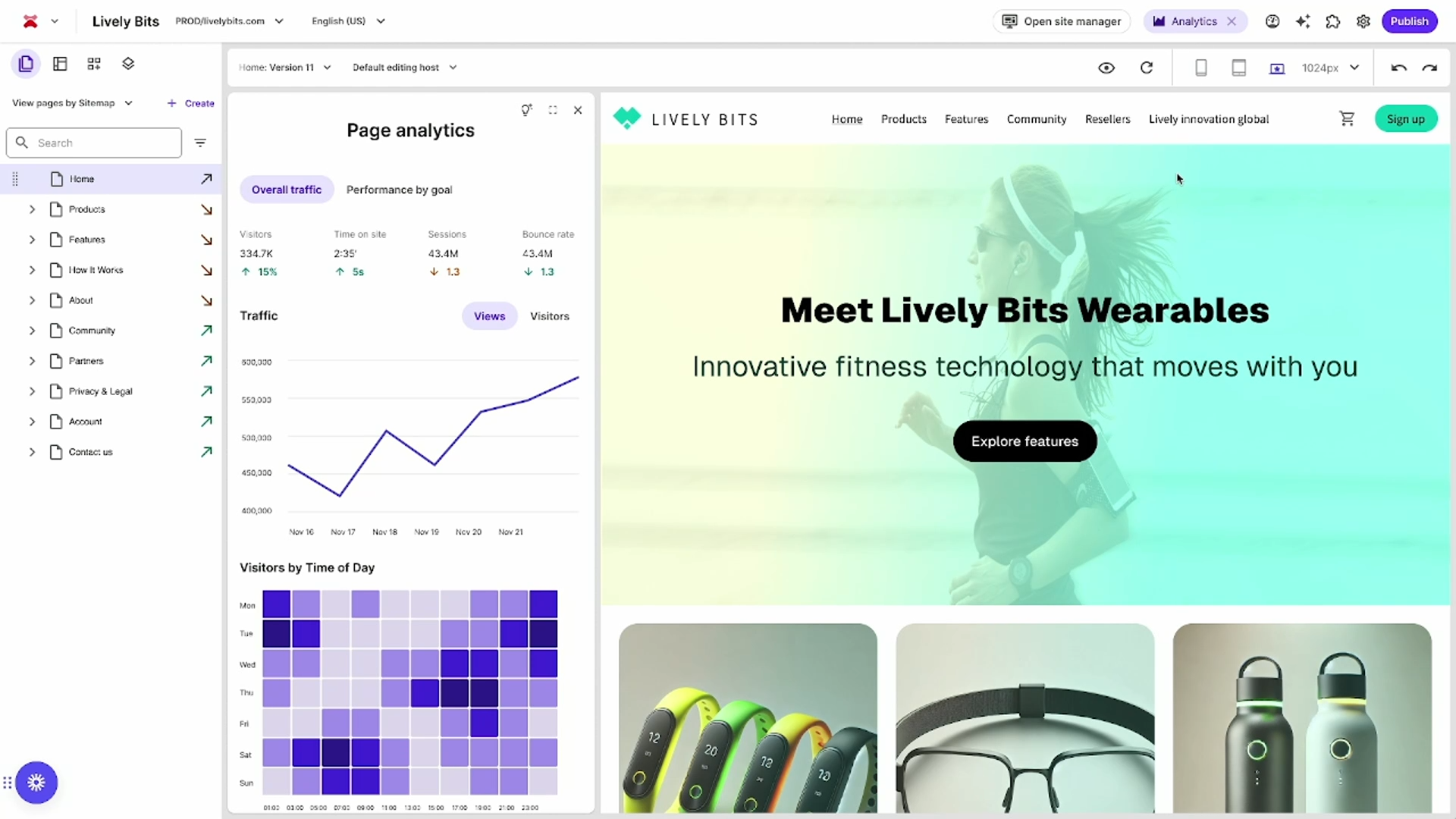
XM Cloud Inline Page Analytics
Launching page analytics, for example, will bring it into the current editing UX to see the data in context. I like the approach of putting more of the tools in one view so the user isn’t flipping between a bunch of tools, but it feels like this could get really busy very quickly. I wouldn’t want to be editing on my laptop with the site tree, page analytics, website, and component details pane all open at the same time.

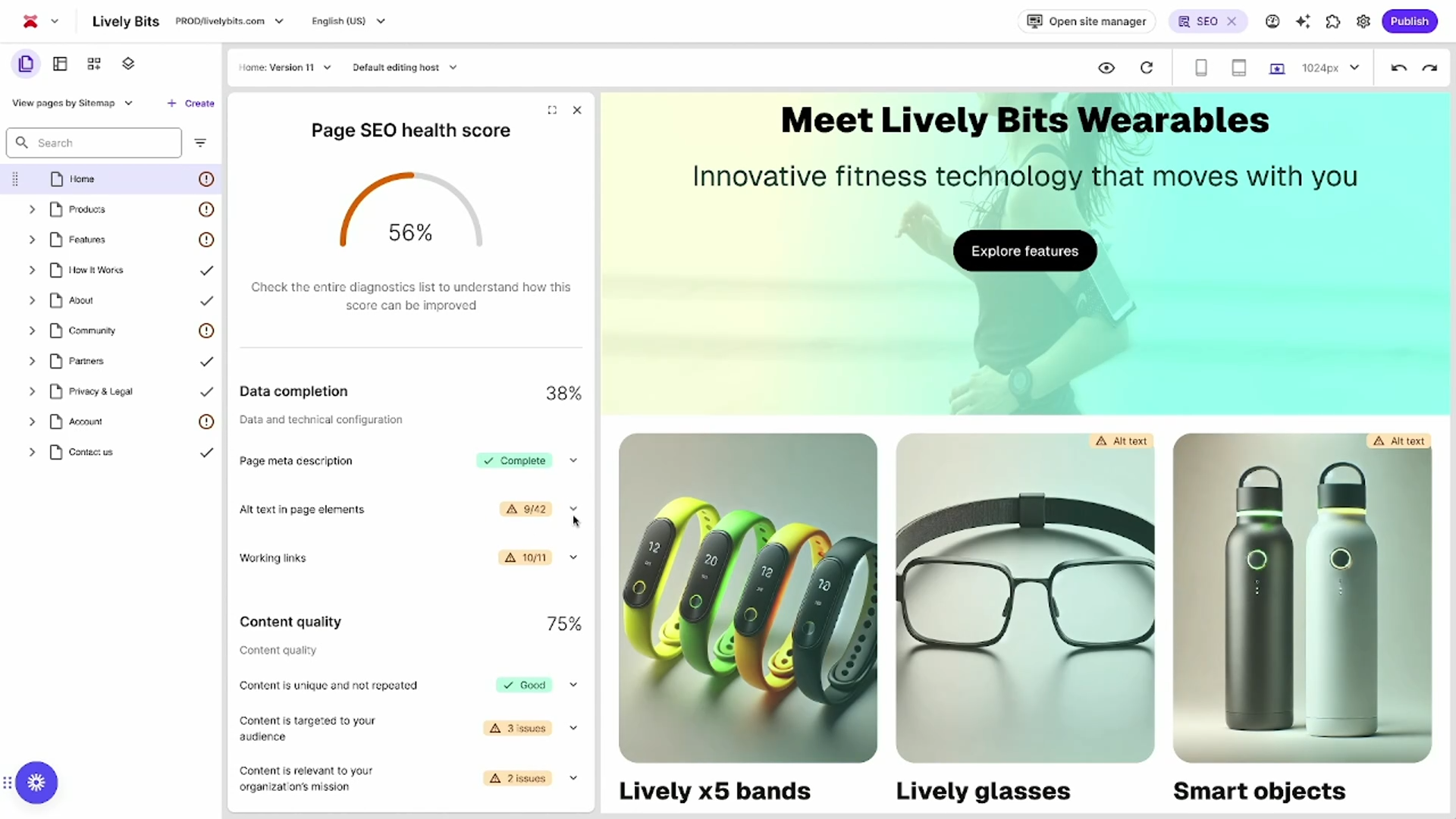
XM Cloud SEO Health score
The SEO health score is VERY cool. This is one of the toughest bits to get right as a writer trying to build a great page and this type of testing often pulls in an external consultant who does a site-wide review and then provides an expensive report on what you could do to improve your content. Being able to get started on the common stuff yourself on whatever page you want to optimize? This seems like it will save a lot of time and allow those SEO consultants to focus on the harder stuff and not just the basics.

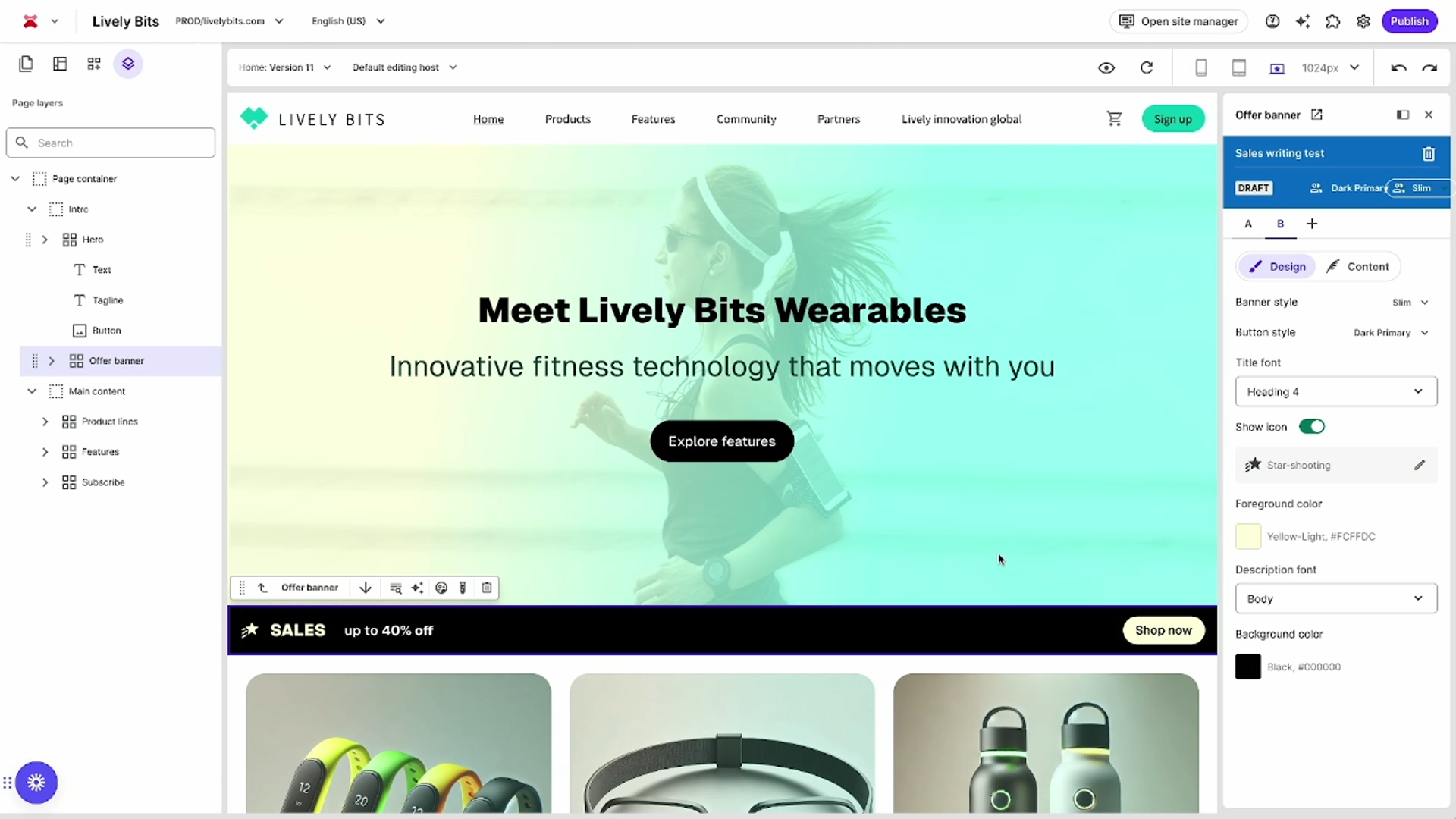
XM Cloud Layers
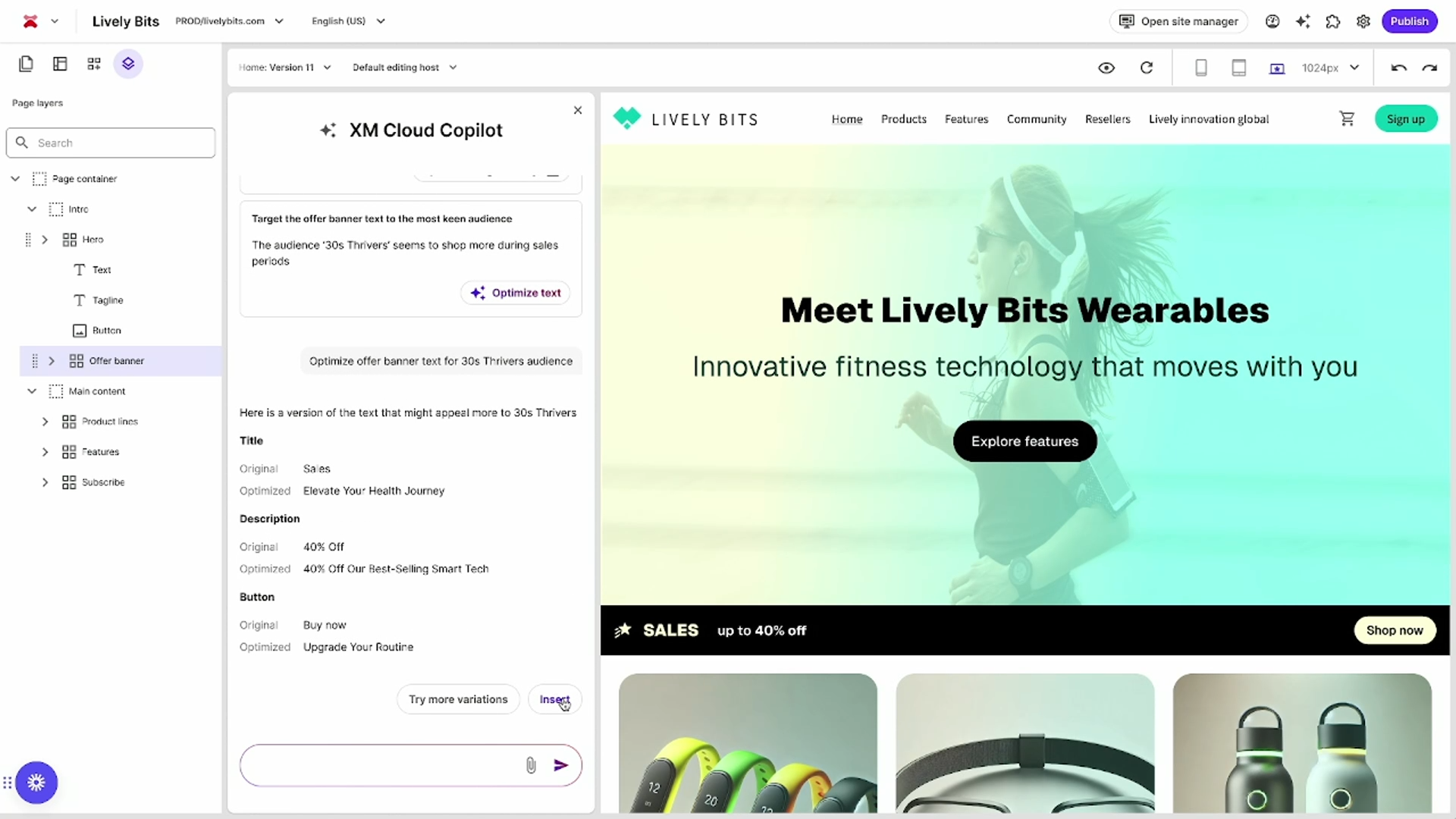
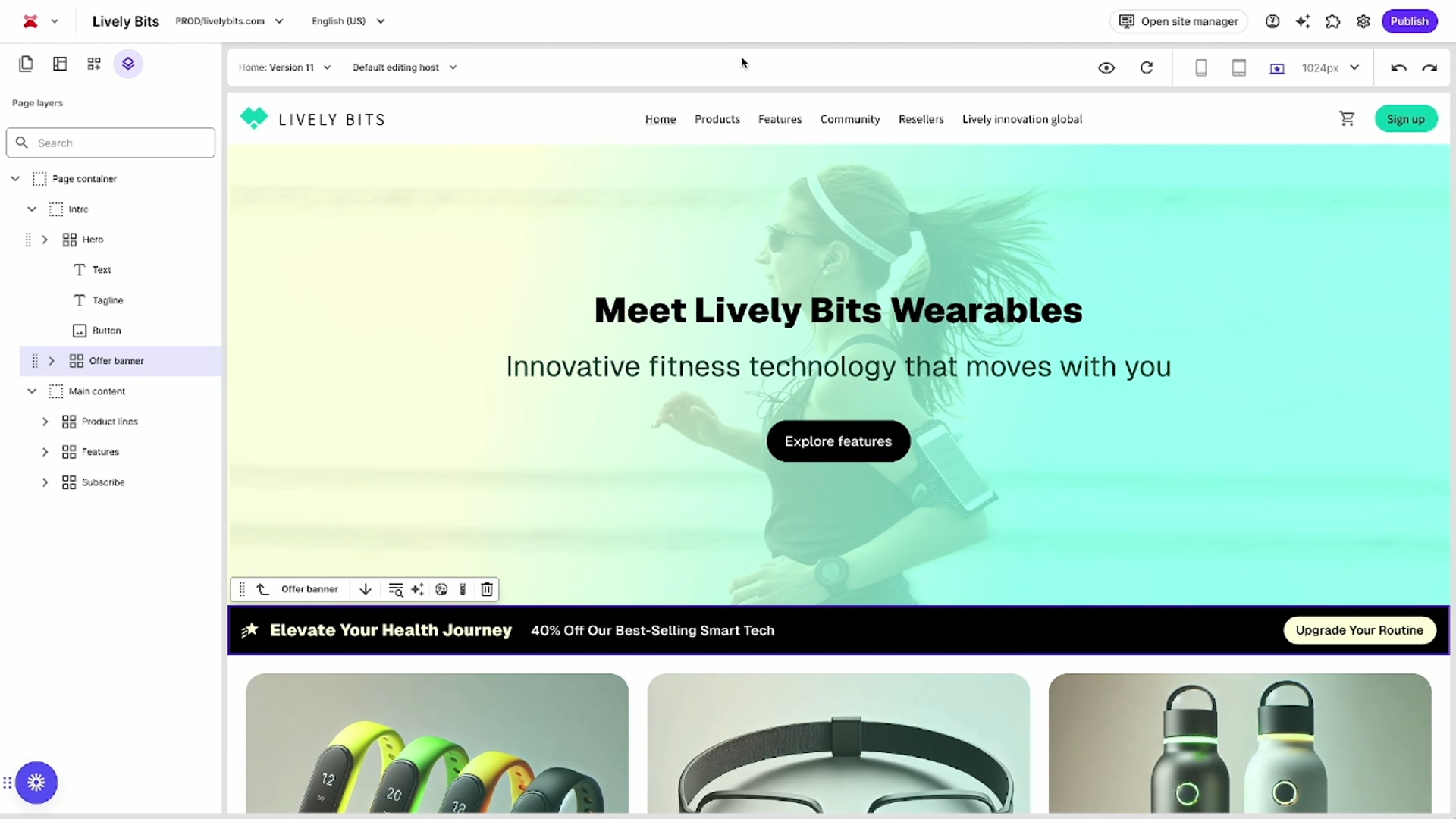
There seemed to be a new ‘layers’ functionality shown in the demo that focused on creating a promotional banners. This seems to switch from a view of the site tree of pages to a view of the page structure with all the components and their containers. I actually love this because I’ve found so many issues trying to manipulate components and move them between containers in the visual canvas.

XM Cloud Copilot + Stream Component Suggestions
Liz also showed off how Sitecore Stream is integrated into the contextual panes to allow you to get suggestions on your components on how they could be improved to meet your site goals. I can see how the in-context nature of this will make it a lot easier for authors to really focus in on the pieces of the page that are important for conversion and optimize only in those areas without having to jump into another tool or view.

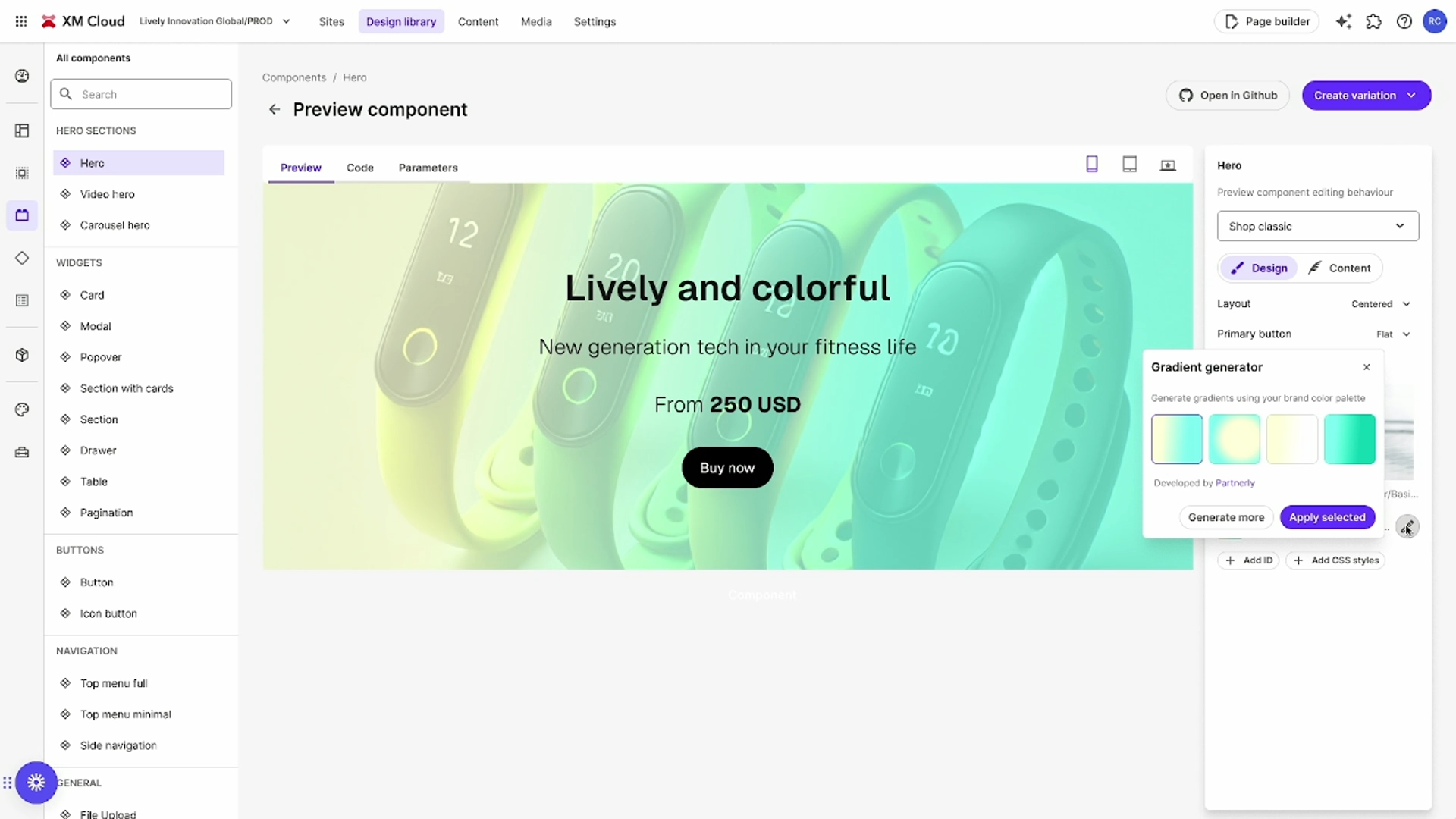
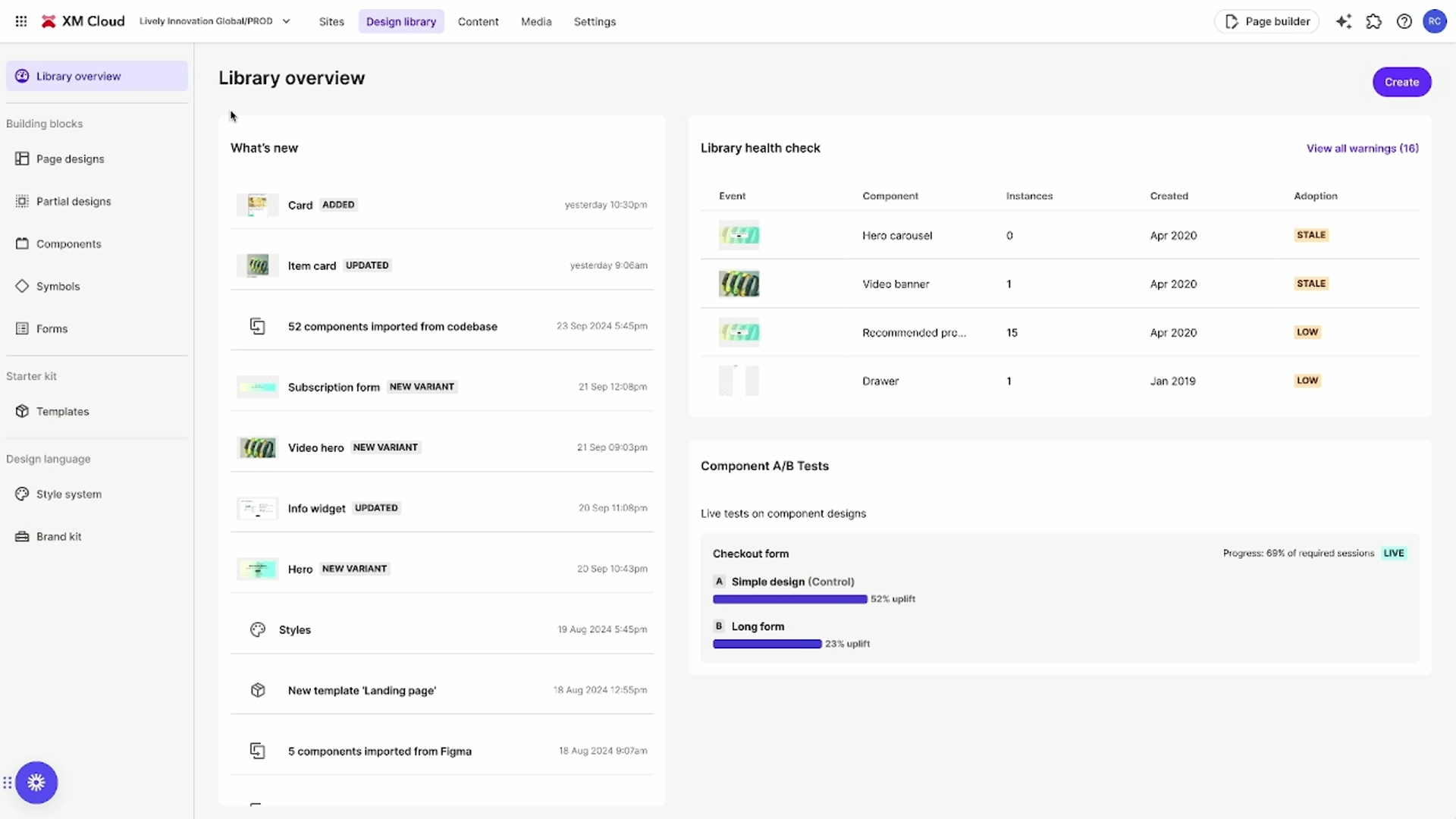
XM Cloud Design Library
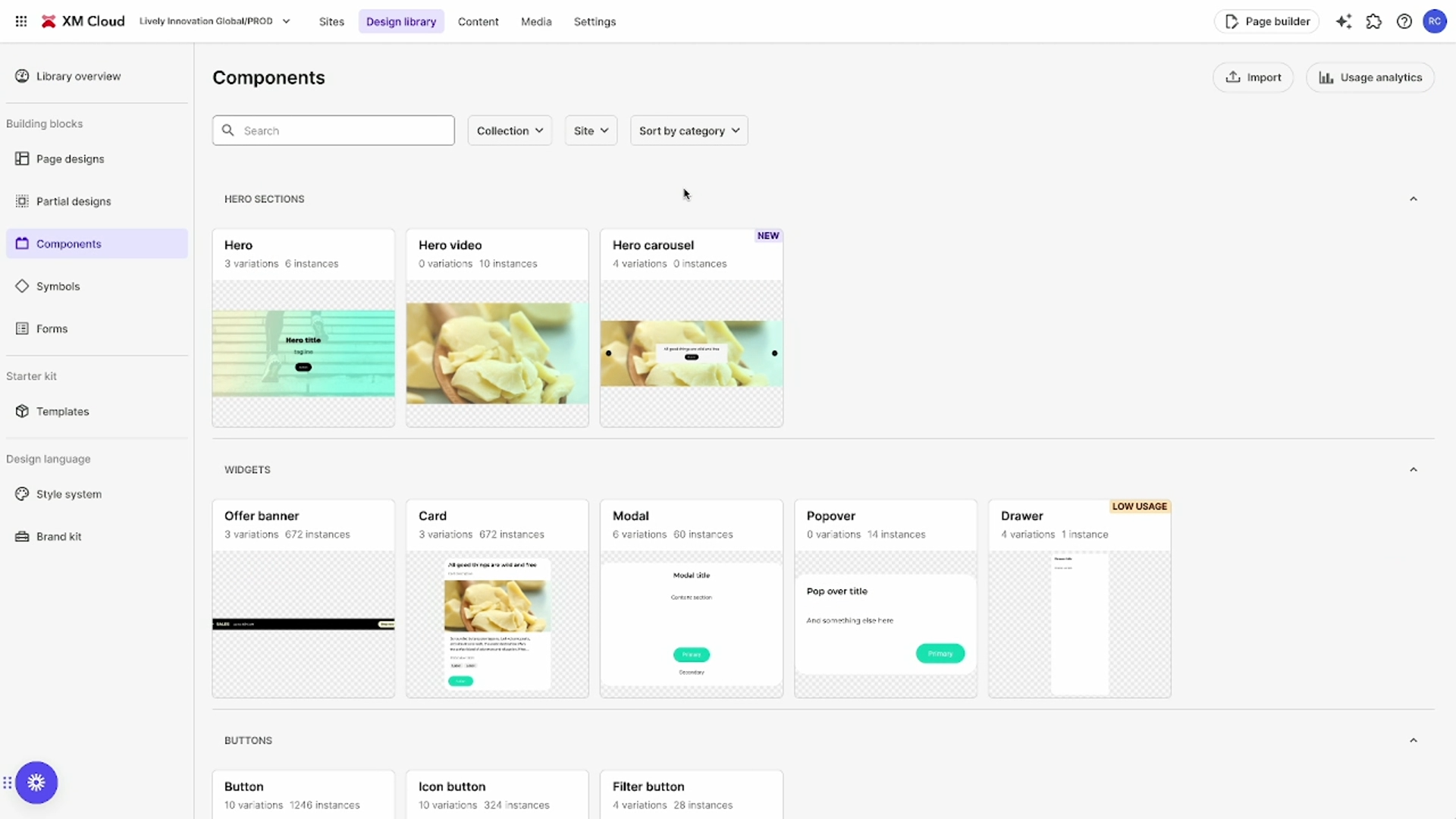
The new design library seems to be an attempt to bring together a few different concepts in XM Cloud. Right now, there is a ‘Templates’ area where you can edit data templates, page designs, and partial designs. There is also the ‘Component Builder’ where you can manage your low-code/no-code components. And the Forms tool area or XM Cloud Form… it’s all over the place. This design library seems to bring everything under one roof so that when you are focused on building out elements of the site design you can get to it all in one place with a common dashboard that gives you insights about your design elements.
I really like this from a UX improvement piece. As an author in XM Cloud, I am always trying to remember which series of menu clicks I need to use to get to the right tool I need for a given type of editing interface.

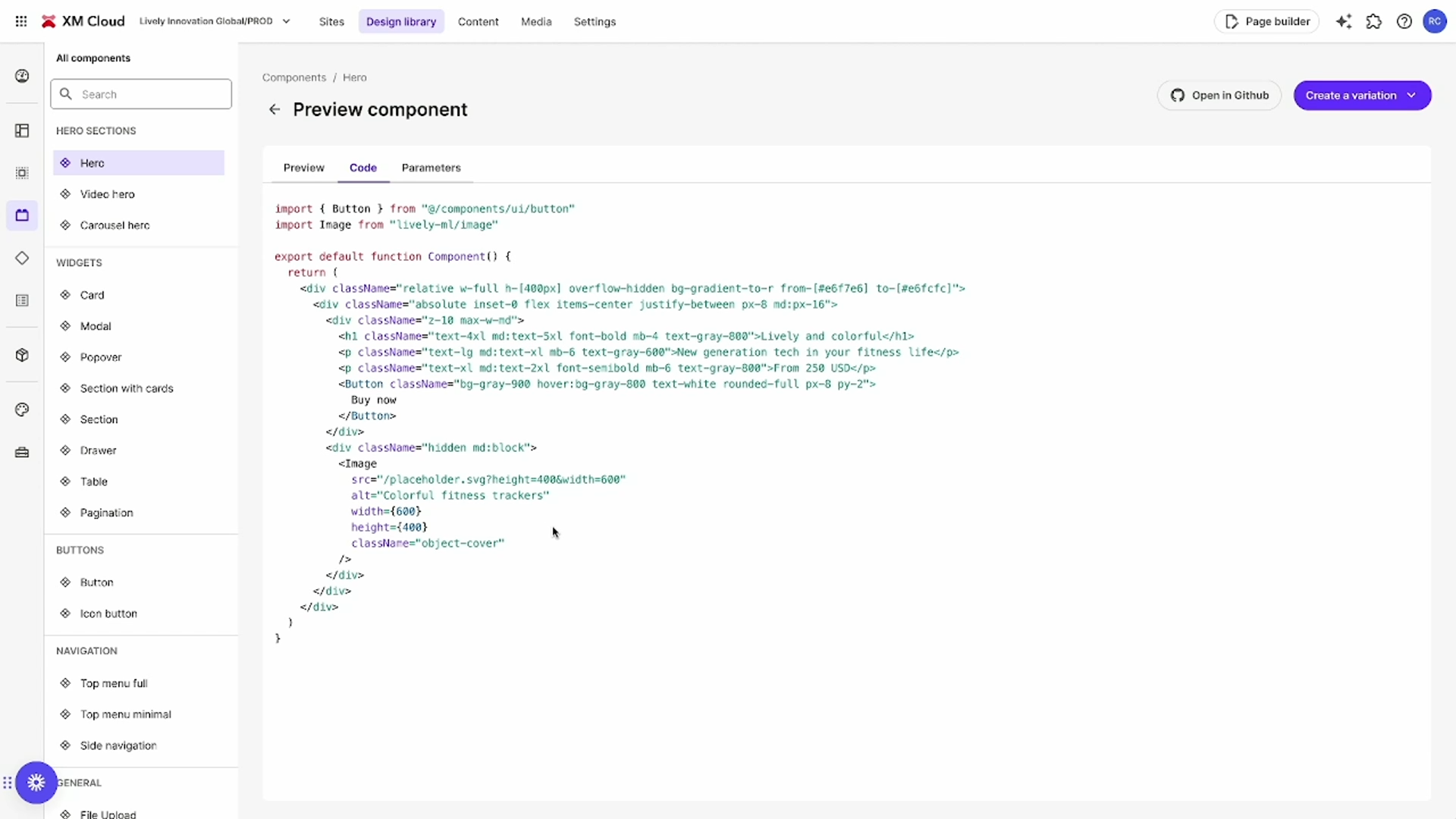
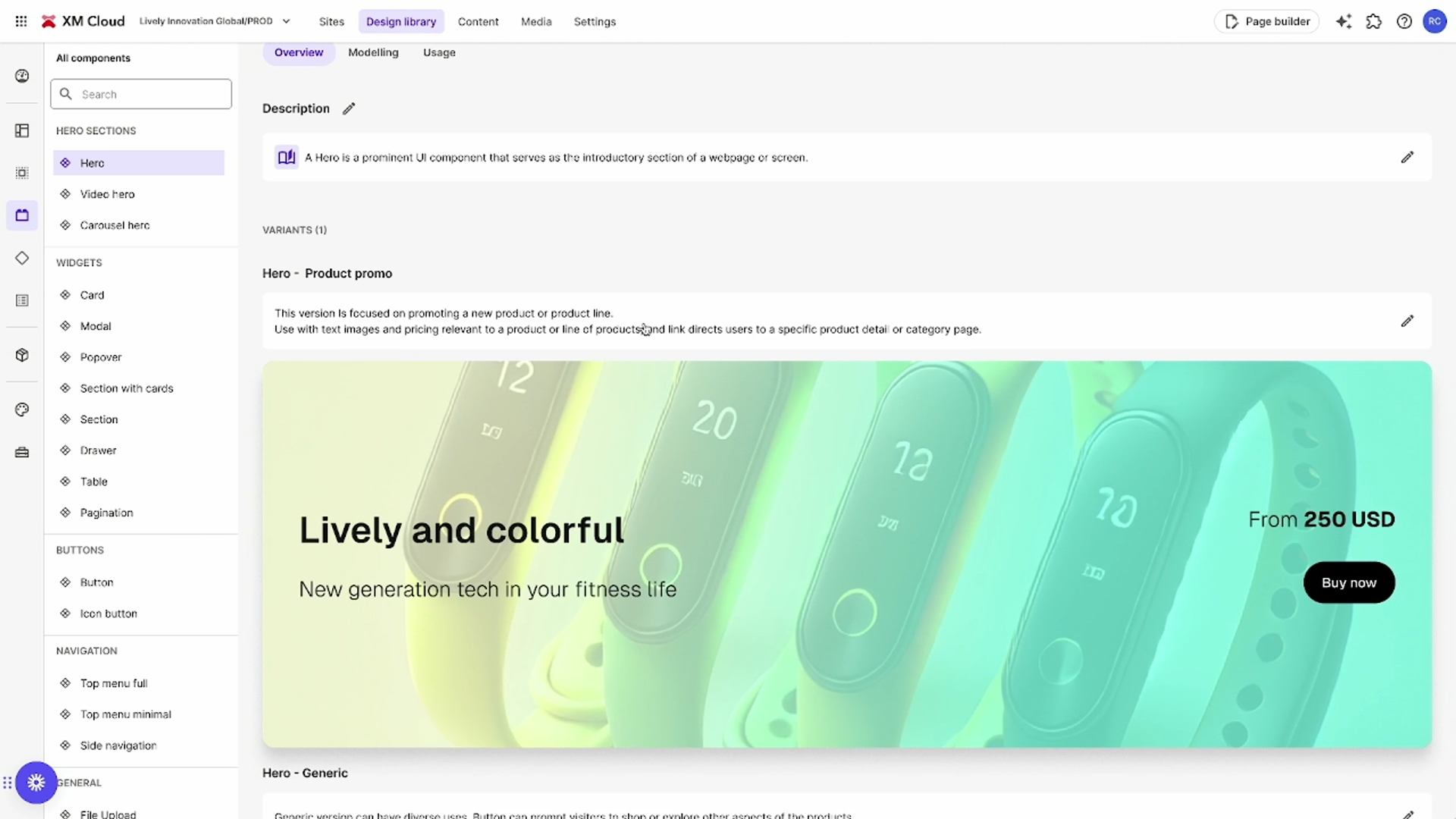
New XM Cloud Component Editing UX
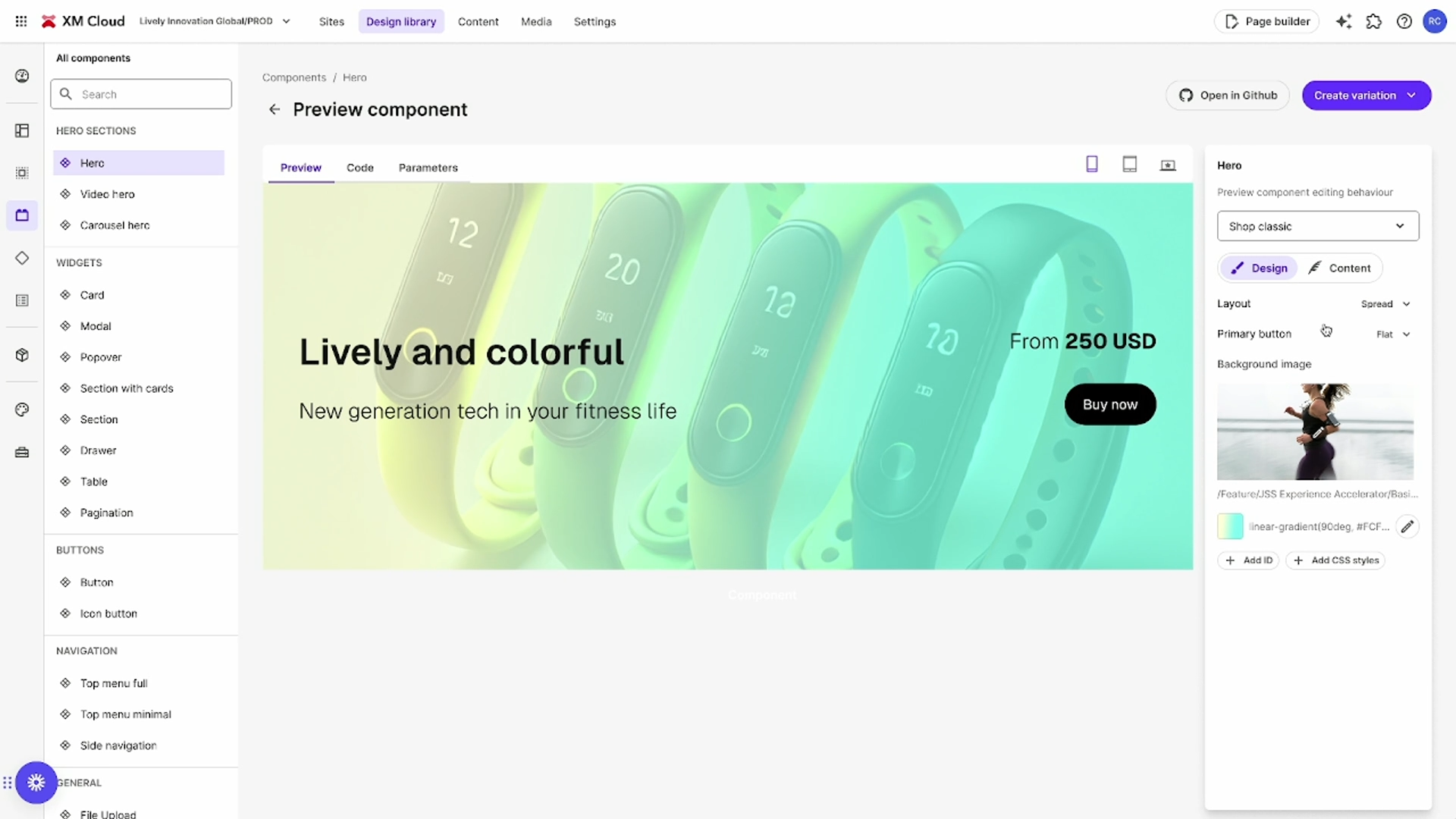
Inside the library it seems like the plan for the editing experience is going to have a lot of changes. By bringing ALL the components together (not just the no-code ones) you can see every piece available to the team and drill in.
I really like the vision they have here that it doesn’t matter whether a component starts with the developer or with the marketer, it all comes to one place and either side can further refine it. The marketing team could take a developer component and update the design or the content as a variant. The developer can take the marketer-built no-code component and get the code for it and tweak it.
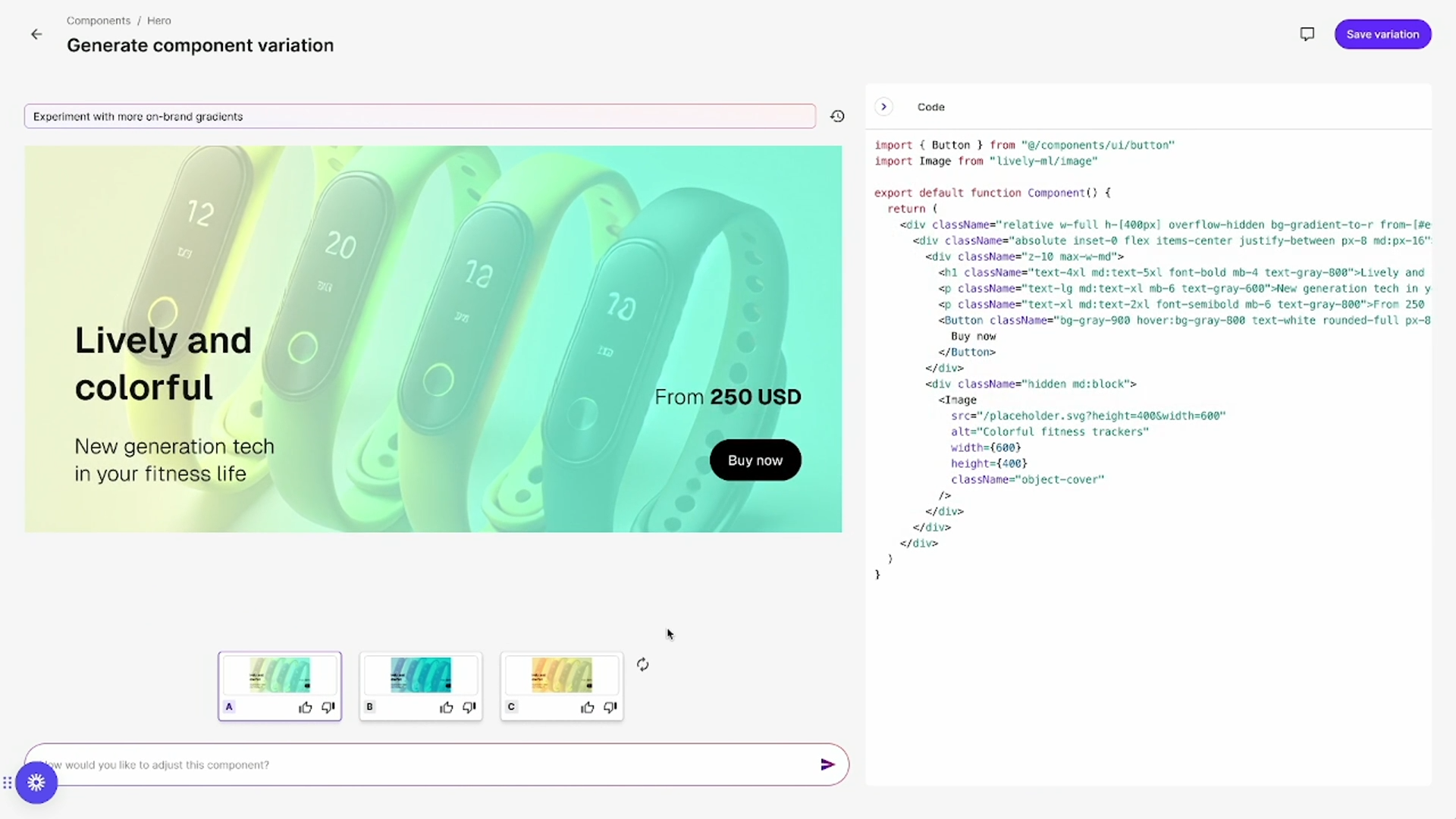
Right at the end, Liz also teased about doing full component generation of variants using AI, but it was a very short segment that didn’t really show much. Early days on that piece, I guess!


No Symposium Next Year?
The closing keynote said goodbye but the typical “Join us in <city>
Last year, instead of a Symposium in North America, there was a ‘DX’ day in North America along with SUGCON North America. And Symposium was also skipped in 2015 and SUGCON North America happened instead at that time as well. We’ll have to see in the coming months what the lack of an announcement means!
From all accounts, the event was a big ball of hopeful energy and Sitecore will hopefully be able to live up to the hype it generates at this marketing event. I know my team came away from their week at the event feeling excited about opportunities going forward and really pumped up after talking to everybody in Nashville.
Now… if only I could get my hands on that new Sitecore Stream… 😂🤣