XM Cloud: Sitecore Components Overview
What is Sitecore Components and why we should use it
Start typing to search...
Sitecore Components or perhaps “Components” is new feature / module that is part of Sitecore’s XM Cloud platform.
It’s a brand new offering, not a rebrand of existing functionality. And there is nothing even close to it in the pre-XM Cloud offerings from Sitecore (i.e. Sitecore XP 9, 10).
So what is it?
It is very distinct SaaS offering exclusive to Sitecore that could be more specifically classified as Front-End As A Service (FaaS or FEaaS). A high-level it does the following:
With Components it’s been stated that Sitecore is “trying to build the best visual builder in the world” and it definitely looks quite innovative and promising. Let’s dig into to how it works and what it looks like.
Front-End As A Service (FaaS) is a relatively new concept in web development that offers a more efficient and convenient way to build the front-end of a website or application.
Instead of developing components from scratch, FaaS provides the ability to leverage elements from your design system and extend pre-built components that can be customized and integrated into a site.
Being able to integrate content from any source and being able to build high quality components with less code are two of their key advantages.
They’re popular in eCommerce for storefronts, but you can imagine how much more useful they’d be when allowed to serve the needs of content managers. And this is where XM Cloud’s Sitecore Components really differentiates itself in the space.
Let's look at the features of Sitecore Components with some screen caps to help illustrate how the actual software works.

Three methods are supported for getting data to Sitecore Components:
You can create as many data sources from multiple primary sources, mix and match sources across components and perhaps more interestingly scope them and most interestingly scope the data sources to a specific uses cases.
For example you could create a data source for news, for people, for popular content and then allow creators to build whatever UX they need for the components.


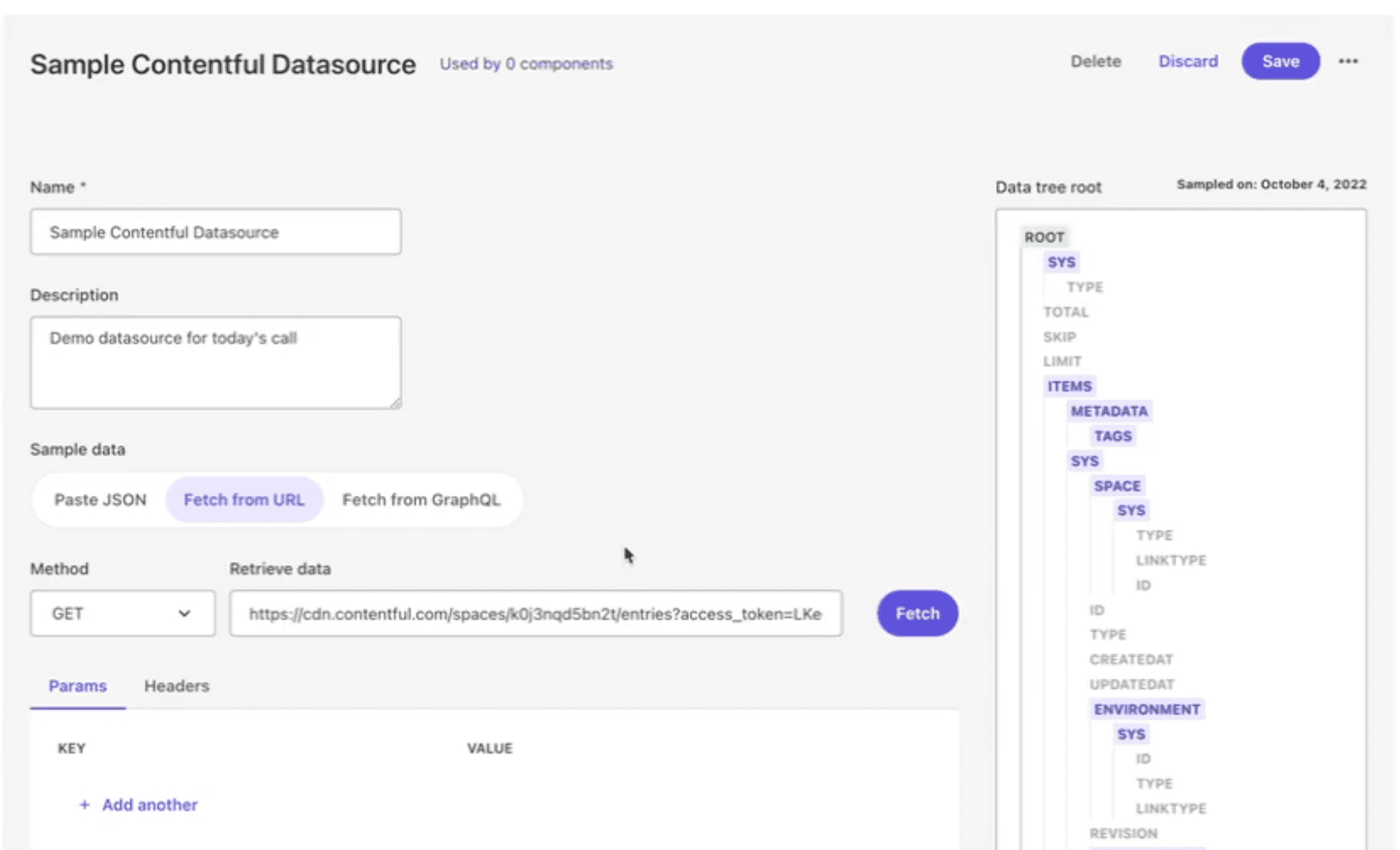
In this example, we’re looking at a Contentful as a data source.
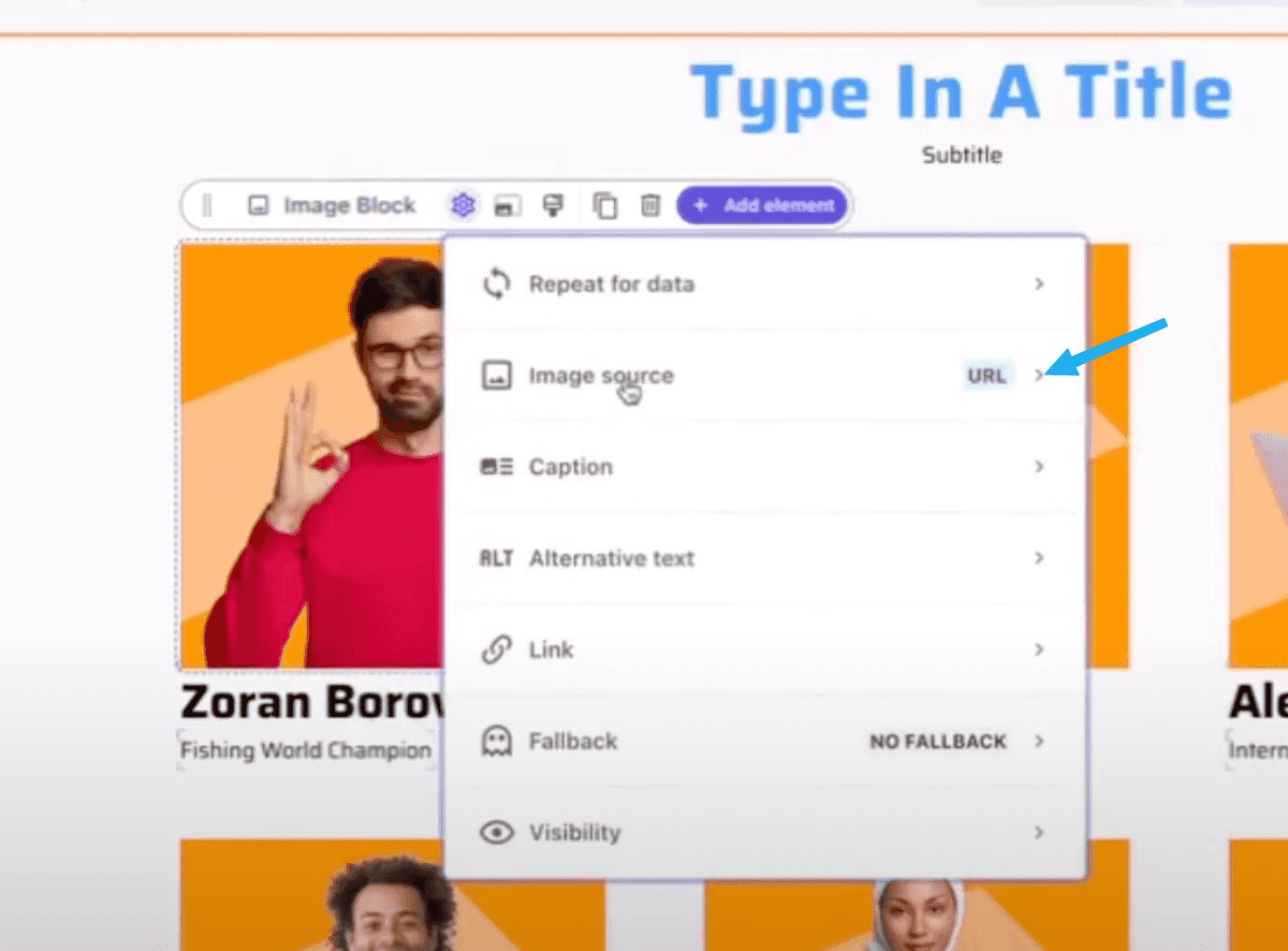
The Image Block references the the URL property retrieved from Contentful and maps it
to the Image Source field which is rendered as part of the component.
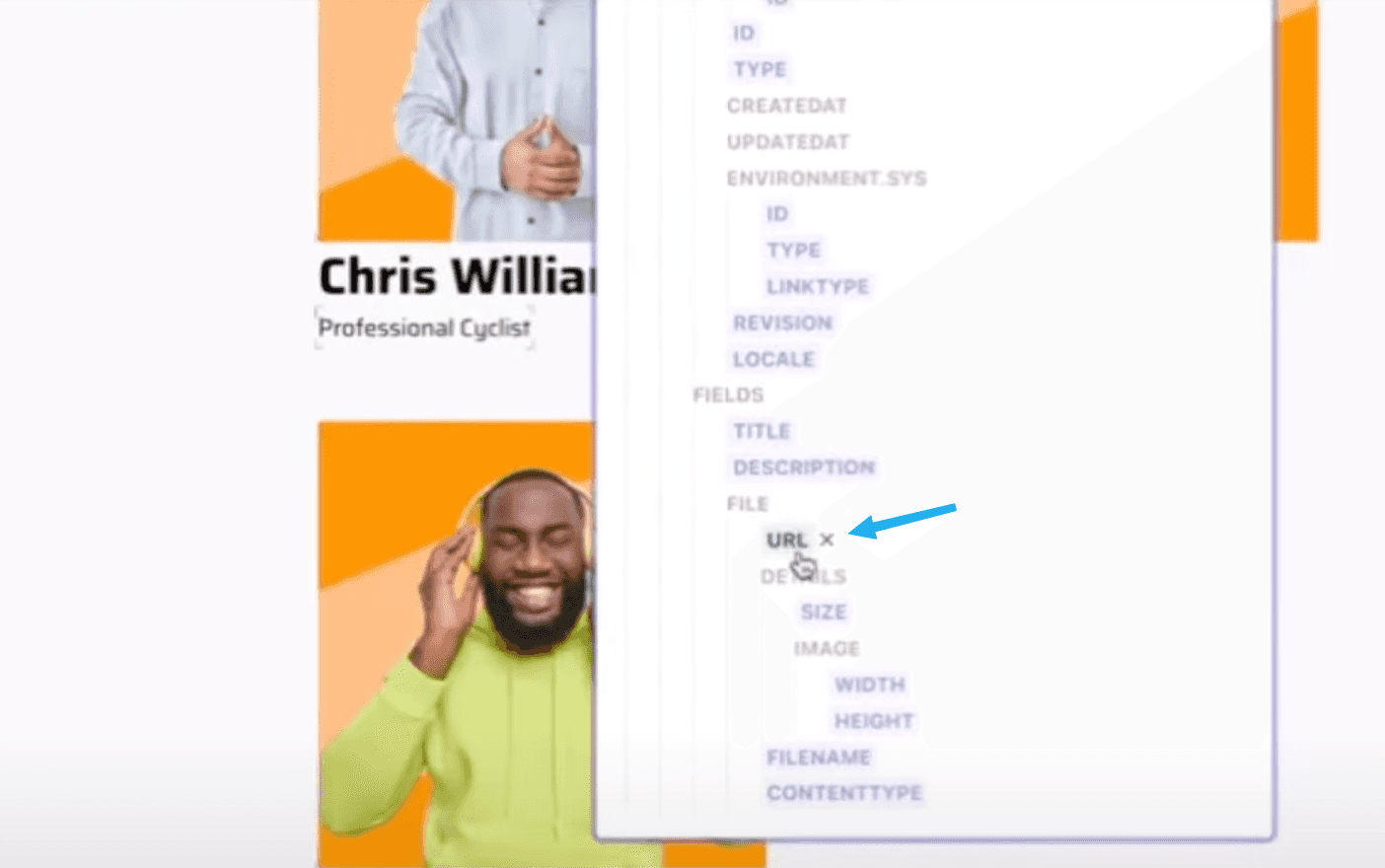
The entire data structure from Contentful available for use. You can see how easy it would be to create a
Type field in the component and map it to CONTENTTYPE.

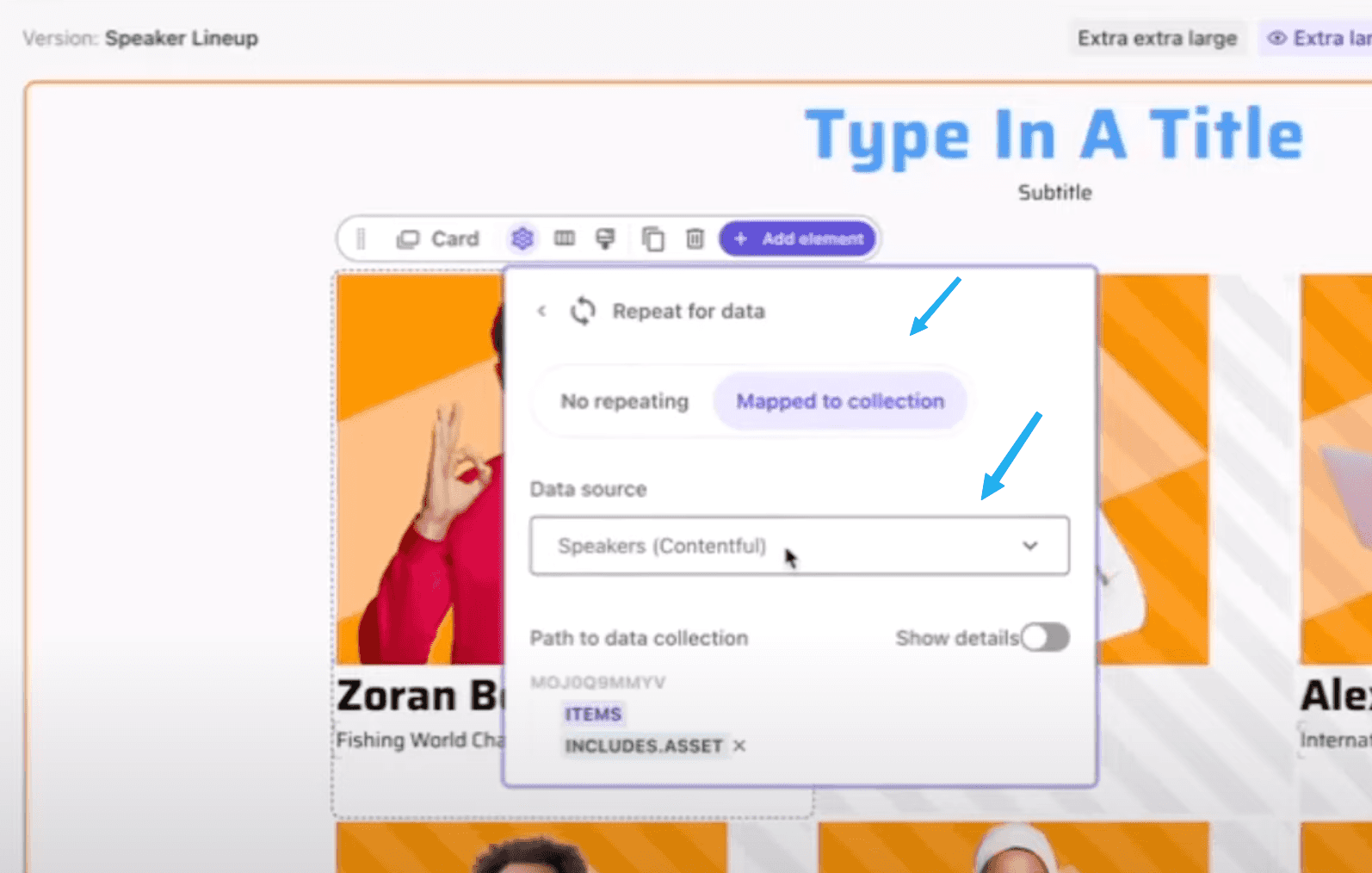
The Card component repeats because it’s mapped to a collection. A collection is
array of data returned from a data source. In this case the Card is referencing
INCLUDES[].ASSET where each instance ASSET renderer a new Card.


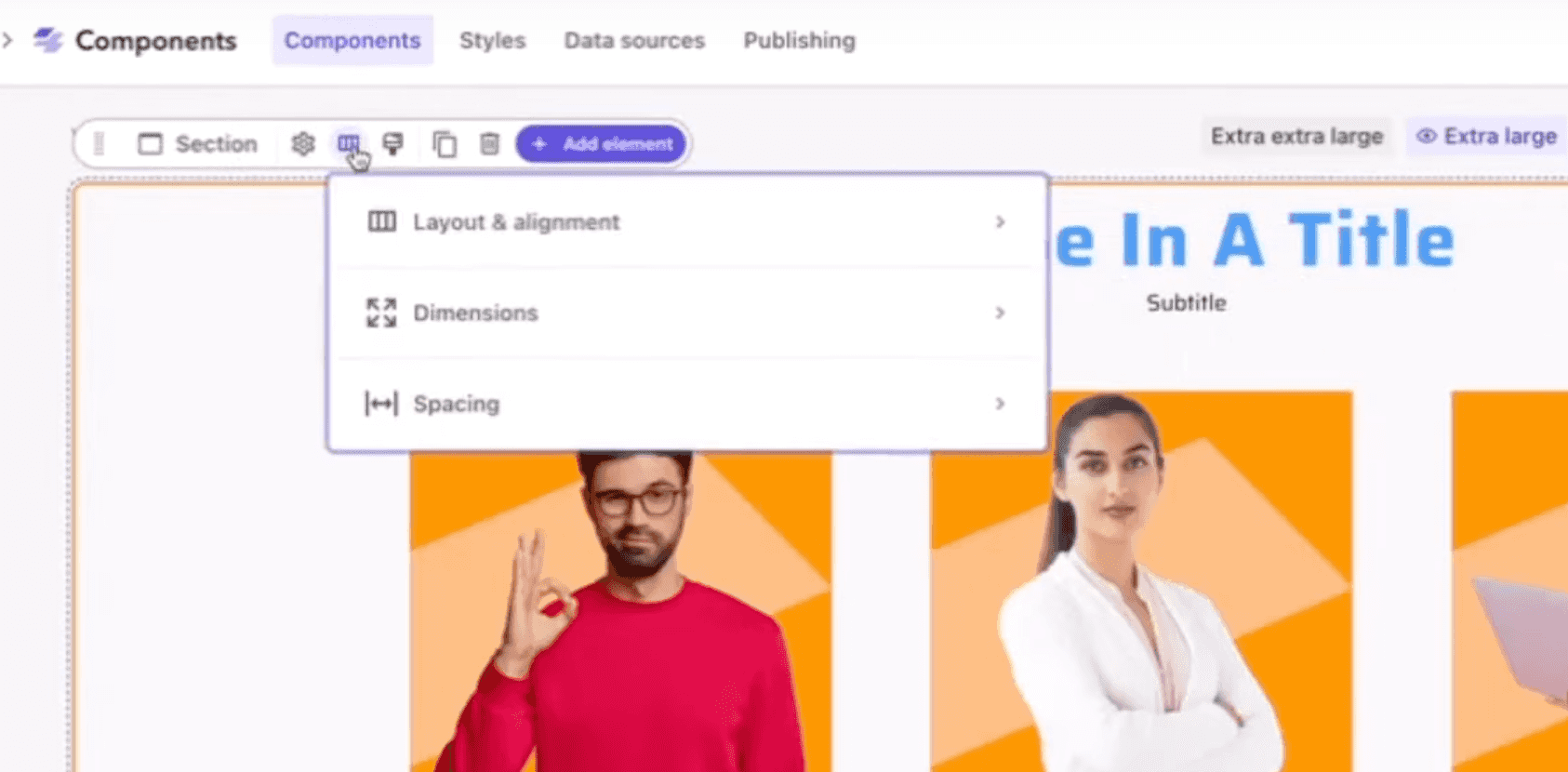
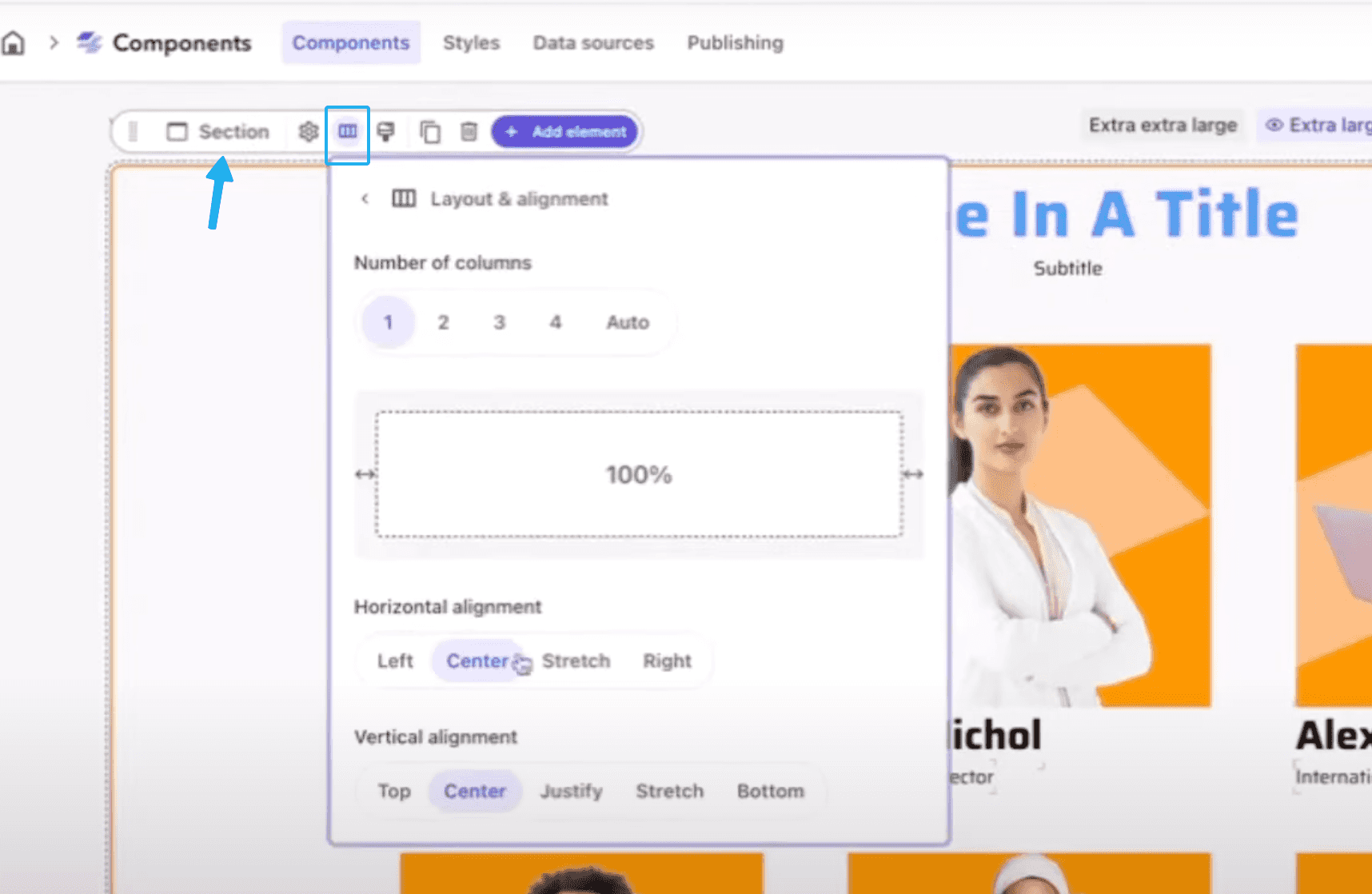
In the menu bar for an element, note we’re within the Section component (I may use component and element interchangeably) that is one level up in the hierarchy from the Card.
The Section shows a ribbon that allows us to:
In the screenshot provided could say how columns, column widths, horizontal & vertical alignment can all be managed.
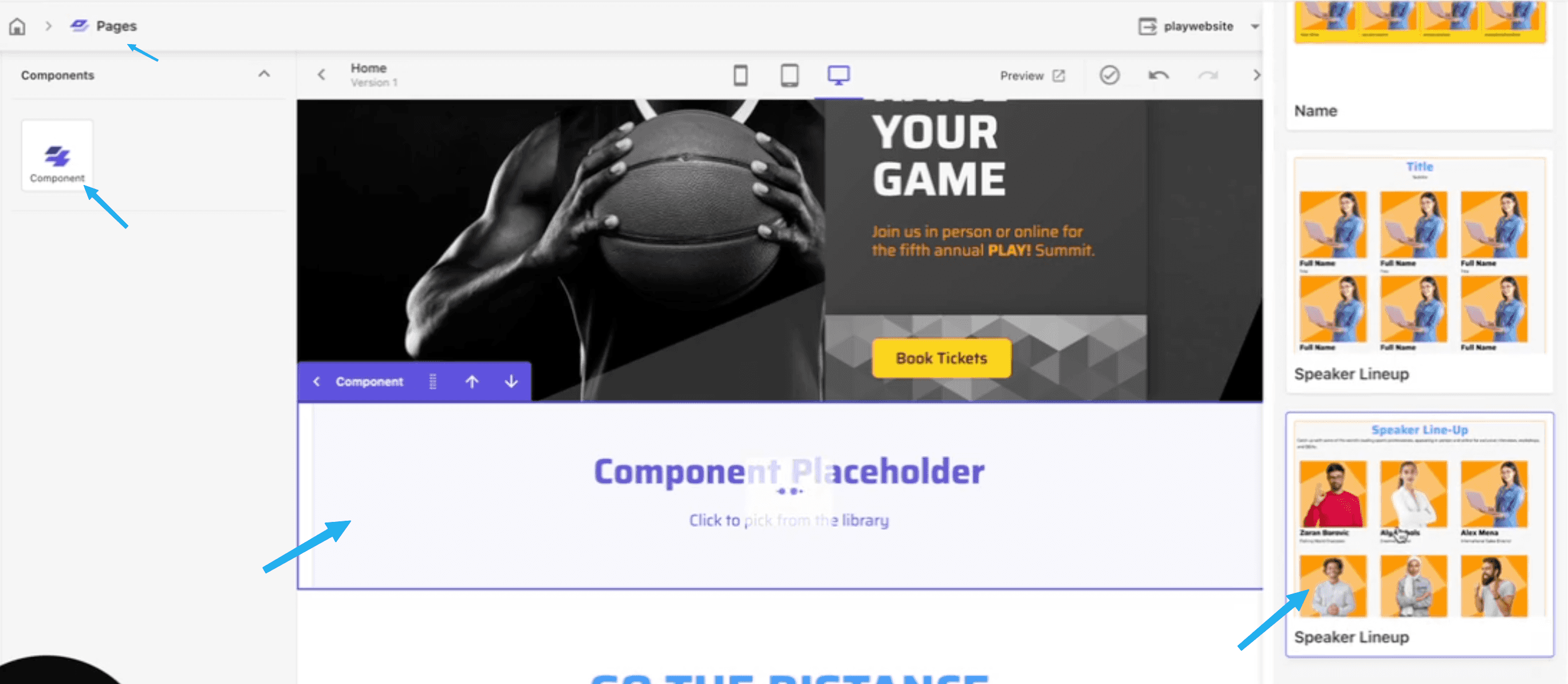
As your build components / elements, you can nest & combine them to make increasingly more sophisticated components.
In the screenshots in the last section, you can see a composition of a Heading, Section, Card being used to create this real-world Speaker Line-Up feature.
To say it another way - create elements based on your design system and compose them into rich functionality and then map content into into your UI from data sources. A very powerful approach.
With multiple sources for content (for example Sitecore, Content Hub, Contentful, and Newswire) you can do some innovative things.
If we wanted to build an Upcoming Events component we could set up:
The team can leverage these sources, map their data into Card & List components, sprinkle in a Banner or Heading component and have created a very compelling component with relative ease.

As no surprise, you can see anything created in Sitecore Components is integrated into Pages and available to be added / dragged and dropped into into a page on your site in Sitecore XM Cloud.
It feels like we can do new things. Sitecore XM Cloud is of course an enterprise headless CMS. When we say headless, we can always think decoupled. This is a level of decoupling and composition at the component level that didn’t exist before.
FWIW - with SXA components could be created without code but they were tied to Sitecore’s CMS and rendered on the server side (apologies to JSON Renderings in SXA, they’re data-only).
Sitecore Components FaaS is making me reconsider the following things:
Sitecore Components is a new product I’m quite excited about. It’s easy to see the use case and value. Front-End As A Service appears to here along with a new level of composability. It comes across as a big-tent, welcoming more options data sources into the ecosystem. While at the same going low-code, which creates an even bigger tent.
Will it be a panacea? A no code nirvana? Time will tell. But it appears to be a proper next-generation SaaS tool that fits nicely in our new composable world.
If you’re looking for help evaluating, consulting our implementing Sitecore Component please reach out and ask for me.
The screenshots in this article are screen caps from videos posted by Sitecore folks on Sitecore Slack and YouTube. A special thank you to Jason St-Cyr for putting together the YouTube version.