Streamline Your Website With Sitecore SXA Components
Building and maintaining a consistent, scalable website can be challenging, especially as your site grows. Sitecore Experience Accelerator (SXA) offers powerful tools to simplify this process by allowing you to create and reuse modular components across your site.
In this blog, we'll delve into three key elements of SXA: Partial Designs, Page Designs, and Page Branches. These building blocks will help you streamline your website development, keep everything consistent, and make content management a breeze. Whether you're setting up a simple blog or a complex corporate site, these features will enhance your workflow and improve your site's overall performance.
Partial Design
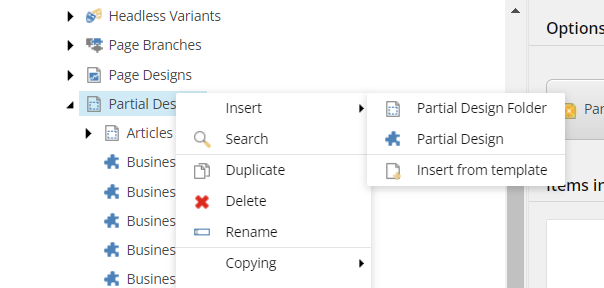
Partial Designs are reusable layout components that can be included in multiple page designs within SXA. They allow you to define a section of a page layout once and reuse it across different pages or page types. This modular approach ensures consistency across your site and makes it easier to manage changes and updates.

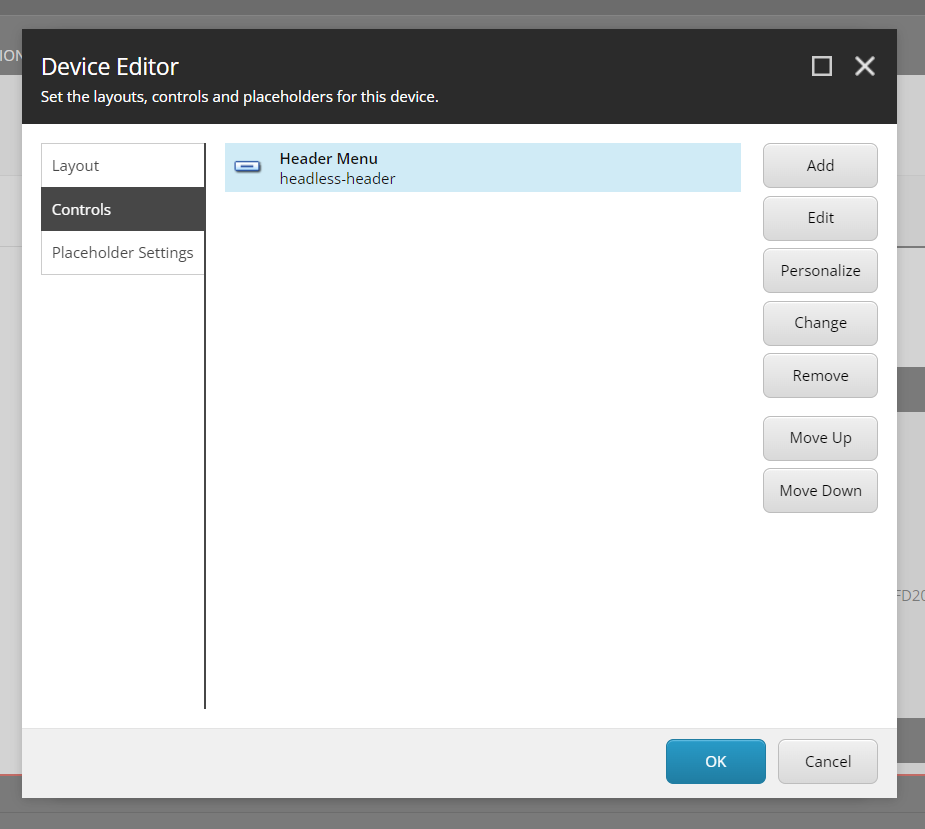
Once a partial design is created we will be able to add the required renderings through the presentation details of that particular partial design

For example, the Header partial design here has the Header Menu rendering along with its datasource added through the presentation details as in the above screenshot
Key Features of Partial Designs
- Reusability:
- Define common layout elements once (e.g., headers, footers, sidebars) and use them across multiple pages and page designs.
- Consistency:
- Ensure a uniform look and feel across your website by reusing the same partial designs, reducing the chances of inconsistencies in your layout. Suppose we do have a different page template adding the header partial design to the other page designs could keep the consistent look of the website without much effort
- Efficiency:
- Save time and effort by creating and updating common components in one place rather than individually on each page.
- Scalability:
- Easily manage and scale your website as new pages can quickly adopt existing partial designs, maintaining the site's design standards.
Partial Designs are handy layout pieces you can use on multiple pages in SXA. They let you set up a section of a page layout once and then reuse it all over the place. This way, your site stays consistent and it's way easier to handle changes and updates. Think of it like creating a template that you can apply anywhere you need it, saving you a ton of time and ensuring everything looks just right.
Page Design
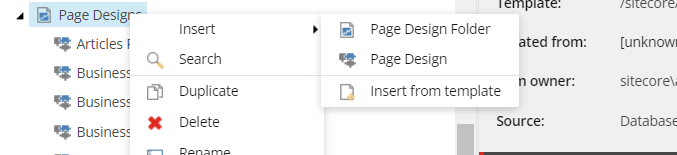
A page design in SXA is a selection of partial designs that help structure your pages. For instance, you can ensure that headers and footers are always in the same spot, giving your site a uniform appearance. You can also create a page design to set up a structure for specific pages, like a blog page, a landing page, a news article page, and so on. This means content authors can easily drop content into these preset layouts without worrying about disrupting the overall design.
Creating page designs is straightforward. You can do it in the Content Editor or the Experience Editor. Both tools provide intuitive interfaces for setting up your designs, so you don't need to be a tech wizard to get started.

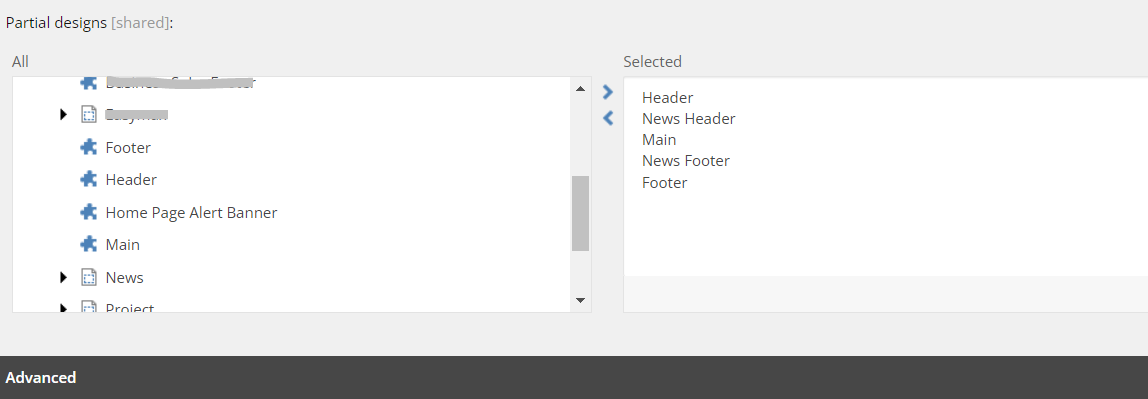
Page design folder could be used to group related page designs. The screenshot below depicts how partial designs are organized in the news page design.
Here the order is important as the layout follows that order for displaying the partials

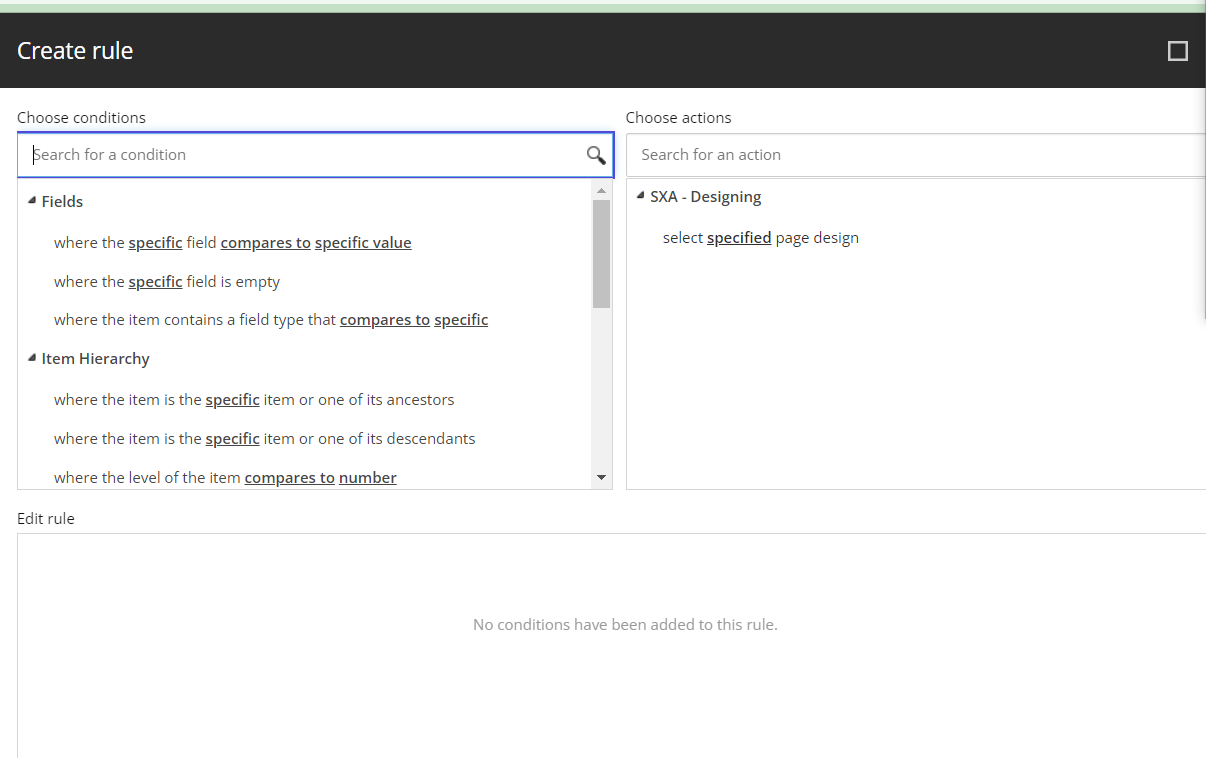
Another cool feature is that you can use rules to pick a page design. This means you can set conditions for when a particular design should be applied, adding even more flexibility to your site’s layout.

Assigning a page design to a page (or pages of a specific type) helps define the elements and renderings you want to show up. For example, a news page might need a global header, a partial design consisting of a header specific to the news page, a main placeholder for the content (like news details, images, etc), and a footer with company info. By using page designs, you ensure these components are always in the right place, making your site easier to navigate and more visually appealing.
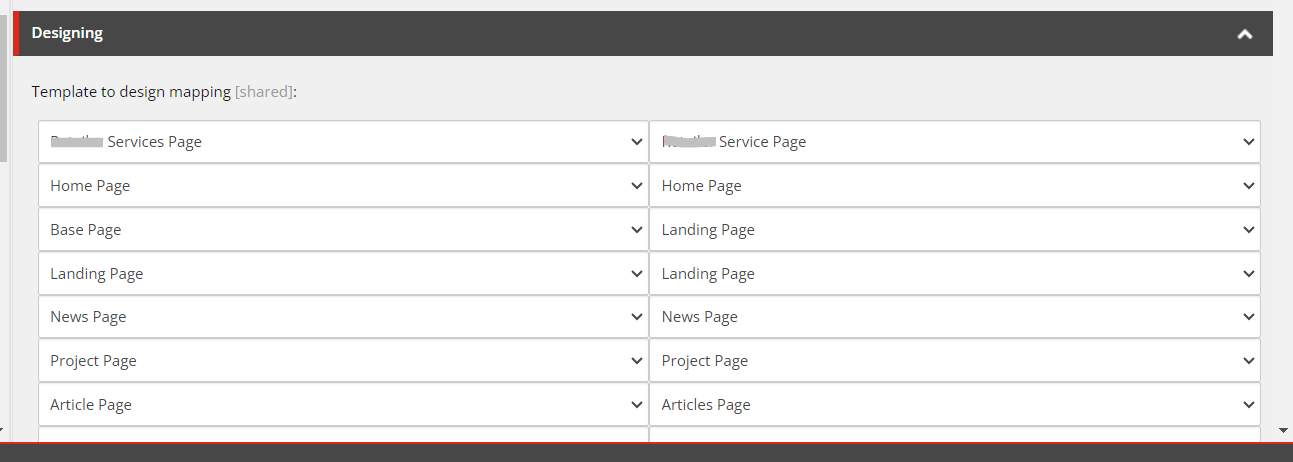
On clicking the Page Designs under presentation on the right-hand side of the content tree, in the Designing section we will be able to map the page templates to page design

The design template mapping is having many to one relationship as you can see in the picture above
Page Branches
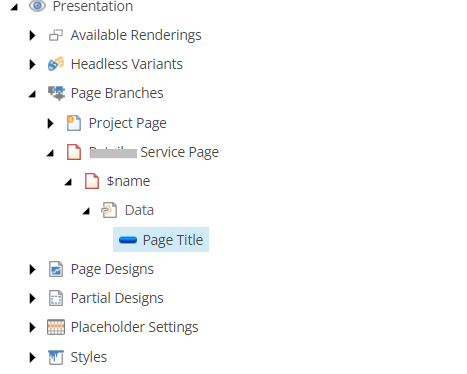
A page branch is essentially a predefined structure of pages that can be reused to create new sections of your website. It includes a hierarchy of items and their respective templates, layouts, and initial content. When you create a new page branch, Sitecore replicates this structure, ensuring consistency and saving time.

As shown in the screenshot above, whenever a new service page is created, it automatically generates the Data folder and the Page Title component datasource. This process follows the hierarchical structure defined in the page branch. By creating these elements automatically, it ensures that each new service page maintains consistency in its layout and data organization.
The main purpose of page branches, aside from this, is to allow different Page Title content in pages created this way. Content Editors will need to ensure that fields in the Page Title datasource of each page are filled.
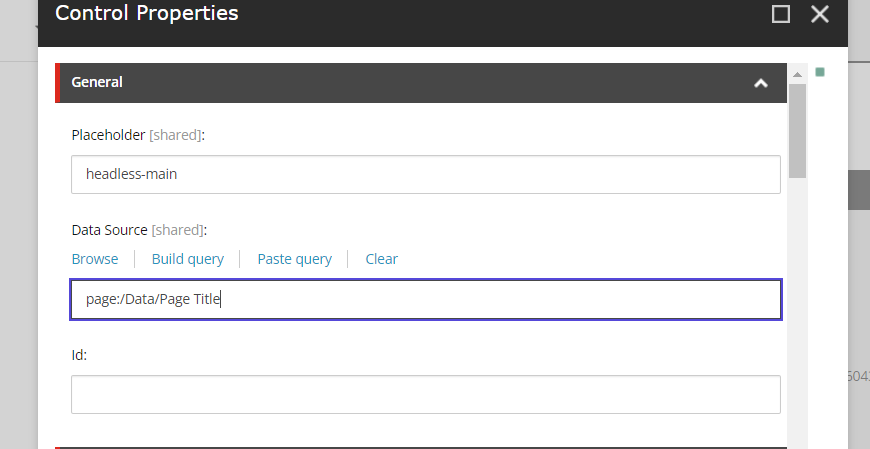
To make this work, the partial design should have the datasource field pointing to the local rather than the global.

When Do We Need to Have Page Branches Instead of Page Designs?
Page design is used when we want static data to appear on all pages consistently. For example, the data in the navigation menu will remain the same on almost every page where it's used. This ensures that elements like headers, footers, and navigation bars maintain a uniform look and feel across the entire website. Using page design makes it easier to manage and update these static elements because changes made in one place will automatically reflect across all pages that use the same design.
Page branch, on the other hand, is ideal when we need page-specific data sources or unique content for different sections of the website. For instance, a page title component might vary depending on the blog pages it appears on. This allows for more flexibility and customization, enabling each page or section to have distinct elements that cater to its specific content needs. Page branches are particularly useful for creating groups of pages with a consistent layout but different content on each page.
In summary, while page design is focused on maintaining consistency across common elements on all pages, page branches offer the flexibility to create and manage unique content structures for different sections of the website. Both approaches complement each other and are essential tools for effective website management.
Page branches offer consistency, efficiency, scalability, and flexibility for website management. They ensure uniform structure and design, quick deployment of new sections, easy scalability, and customization to meet specific needs while maintaining overall consistency.
With page branches you can:
- Create multiple page branches based on the same data template.
- Include local and site-scoped data sources.
- Control where a page branch is used by using rules.
- Use the same Sitecore tokens that you use on standard values to automate the creation of titles for your pages.
Using Page Branches with Page Designs
Page branches complement the functionality of Page designs. The components that you have defined in your Partial Designs remain fixed on the page branches and pages, so you can manage them centrally. You can edit the the layout of the page branch in the Experience Editor. Pages created from the page branch contain a copy of all the page branch's renderings and their local data sources. By default, page branches use the page design that is assigned on the Page template that is defined in the presentation configuration for the site.
Maximize Efficiency and Consistency With SXA
In this blog, we explored how Sitecore Experience Accelerator (SXA) simplifies website development and management through three essential features: Partial Designs, Page Designs, and Page Branches.
- Partial Designs are reusable layout components that ensure consistency and efficiency across your site by allowing you to define and reuse common elements like headers and footers.
- Page Designs structure your pages by selecting and arranging partial designs, making it easy to maintain a uniform appearance and apply preset layouts for different types of pages.
- Page Branches provide a predefined structure for creating new sections of your website, including hierarchical items, templates, and initial content, ensuring consistency and saving time.
Together, these SXA features help you manage your site more effectively, allowing for easy updates, scalability, and a polished, cohesive look across all pages.




