Mastering GraphQL Search Queries on Sitecore’s Experience Edge
Learn how to create search queries when fetching data using GraphQL.
Start typing to search...
In a previous blog, we talked about Mastering Pagination on Sitecore Experience Edge GraphQL Query and Next.js which solves pagination of data using GraphQL. Sitecore Experience Edge offers another valuable application through Search Queries, narrowing down results into more precise subsets of data.
Similar to the related blog, mastering the Search Query can also help pinpoint our results and used correctly can help breakdown the complexity limit of the final results that we want.
First, let us learn and practice creating search queries. This is a flexible and powerful tool which can be very useful for multiple scenarios. Based on documentation, the format below is what we will need for a search query.
search(
after: String
first: Int = 10
orderBy: ItemSearchOrderByInput
where: ItemSearchPredicateInput!
): ItemSearchResults
first - indicates the max amount of results you want to be produced.after - this is the cursor value that you can continue from, this was used previously when we want to apply pagination.orderBy - this is an object that dictates how you want the results sorted.where - this is the main feature of the search query, most of the meat and mastery comes from knowing what you can do with this.Base template data can be used on the search conditions examples of these are _templates and _path . You will notice these are preceded by an underscore(_), this will indicate that these are generic fields which exist in most of the items. Now that we know what parameters we’ll need let’s look into how to format the complex ones, specifically the where and orderBy .
If we check out the documentation, the type ItemSearchPredicateInput will have this format.
type ItemSearchPredicateInput {
AND: [ItemSearchPredicateInput]
name: String
operator: ItemSearchOperator
OR: [ItemSearchPredicateInput]
value: String
}
We can ignore the AND and OR for now and let’s create a simple example. The query below is a basic idea of how you format your query.
query {
search(
where: {
name: "_path"
value: "{BBBBCCCC-XXXX-YYYY-AAAA-YYYYY0000CCC}"
operator: CONTAINS
}
) {
results {
... on Template {
}
}
}
}
We can take it one step further and add in an AND , it will look like an array of the object we have above.
query {
search(
where: {
AND: [
{
name: "_templates"
value: "{BBBBCCCC-XXXX-YYYY-AAAA-YYYYY0000CCC}"
operator: CONTAINS
}
{
name: "_path"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
]
}
) {
results {
... on Template {
}
}
}
}
The cool thing here is we can nest even further or add more than two. Here’s an example of an OR resembling a condition where it needs to only query based on 3 categories
where: {
OR: [
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBA}"
operator: CONTAINS
}
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBC}"
operator: CONTAINS
}
]
}
Now that we’ve completed the where criteria, I believe everything else will be a piece of cake. Here is what the orderBy will require from us.
type ItemSearchOrderByInput {
direction: OrderByDirection
name: String!
}
enum OrderByDirection {
ASC
DESC
}
It just needs a direction that is either ASC or DESC and the name of the field.
Now that I’ve introduced everything, I’ll enumerate some of the examples again and some that combine the two.
query {
search(
where: {
name: "_path"
value: "{BBBBCCCC-XXXX-YYYY-AAAA-YYYYY0000CCC}"
operator: CONTAINS
}
) {
results {
... on Template {
}
}
}
}
AND and two field filtersquery {
search(
where: {
AND: [
{
name: "_templates"
value: "{BBBBCCCC-XXXX-YYYY-AAAA-YYYYY0000CCC}"
operator: CONTAINS
}
{
name: "_path"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
]
}
) {
results {
... on Template {
}
}
}
}
OR and three field filters and an orderByquery {
search(
where: {
OR: [
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
{
name: "categories"
value: "{BBBBCCCC-XXXX-YYYY-BBBB-YYYYY0000BBB}"
operator: CONTAINS
}
]
}
orderBy: {
name: "datePublished"
direction: DESC
}
) {
results {
... on Template {
}
}
}
}
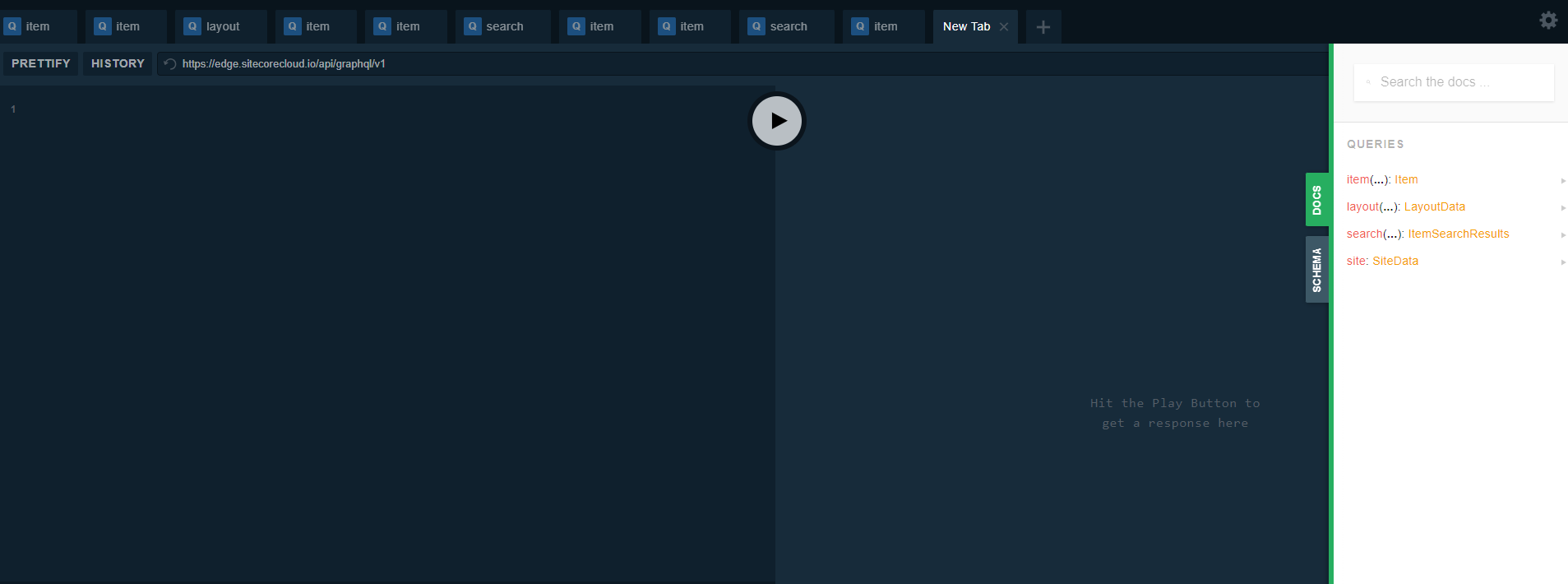
The examples above will not completely be what you need, so make sure to put the time and effort into checking out the GraphQL Playground that Sitecore has provided. You can enter your sample queries here and a documentation of all the templates and fields based on your project.

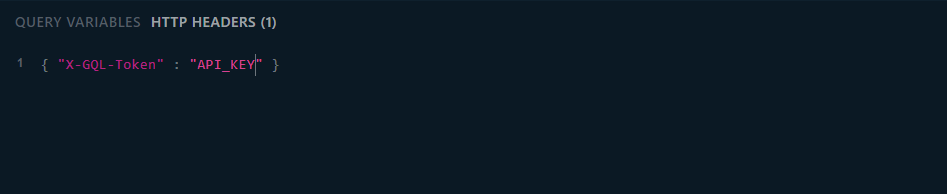
The only thing you will need is right at the bottom left you will see HTTP HEADERS, make sure to add in the X-GQL_TOKEN which should be the Preview API token of your project.

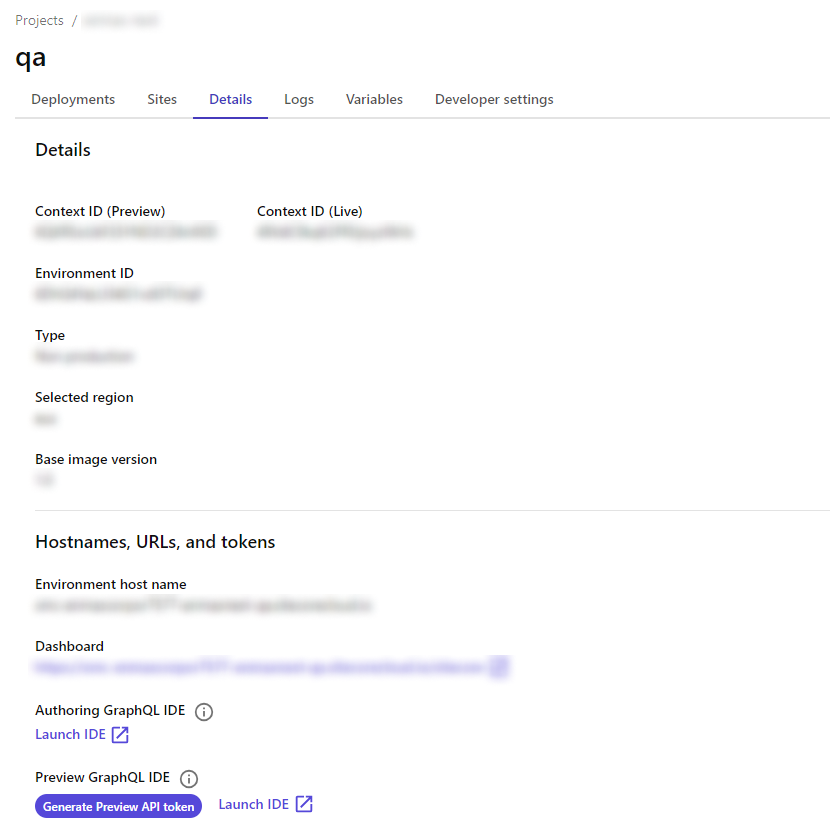
Navigate to your project in the XM Cloud Deploy platform. Under the Details tab and below the page, you will see a Generate Preview API token which should give you the token needed for the Playground environment.

The search feature is a powerful tool to help filter out items that are not required from our component. You will notice that the examples I provided above may not completely fit what you need but with a little playing around the query, you will eventually get what you want.