Useful IDE and Browser Extensions When Programming Next.js for Sitecore XM Cloud
Learn how these select IDE and browser extensions can transform your programming workflow and efficiency.
Learn how these select IDE and browser extensions can transform your programming workflow and efficiency.
Start typing to search...
There are a lot of tools which help make developing less of a hassle, and they can be great to use to deal with bug fixing and streamline your workflow. Sometimes, you’ll have to debug problems that can show up on your QA environment and simple debugging logs (console.log) will require deployments, or you don’t have the luxury of duplicating the issue locally. I’m going to go over some IDE Extensions (Visual Studio Code Extensions) and Browser Extensions (Chrome).
I’ll start off with some Visual Studio Code Extensions that have helped streamline my development process and helped me visualize some of my workflow.

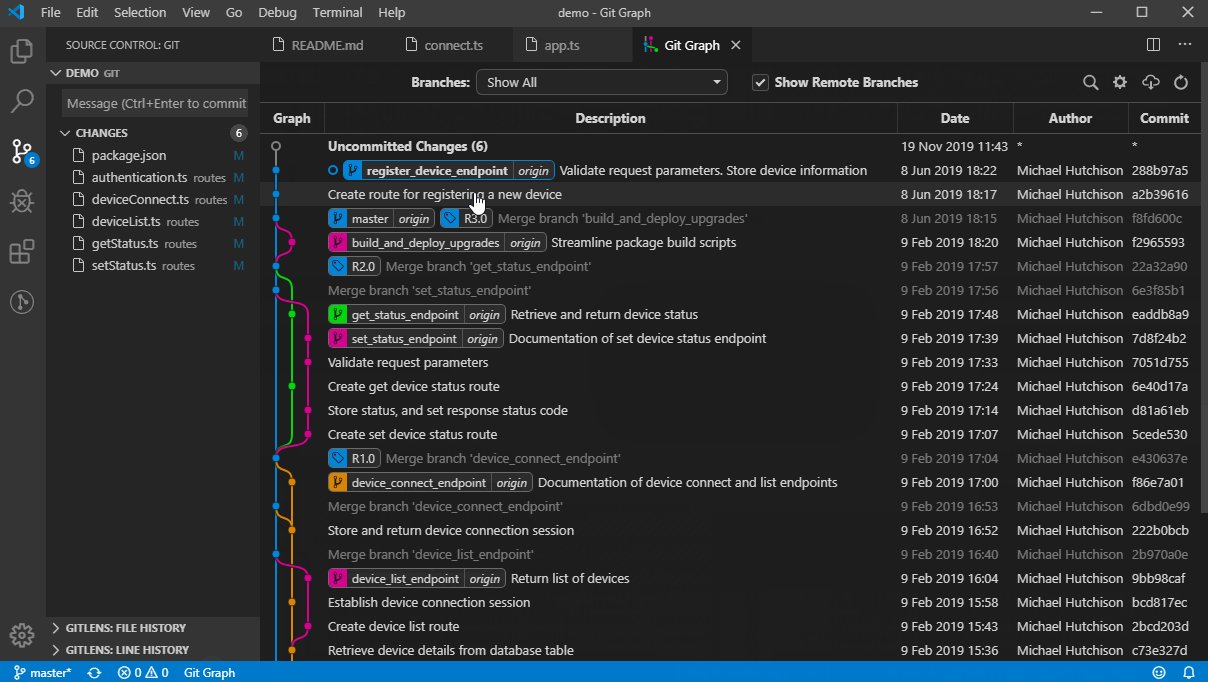
Visual Studio Marketplace link for Git Graph.
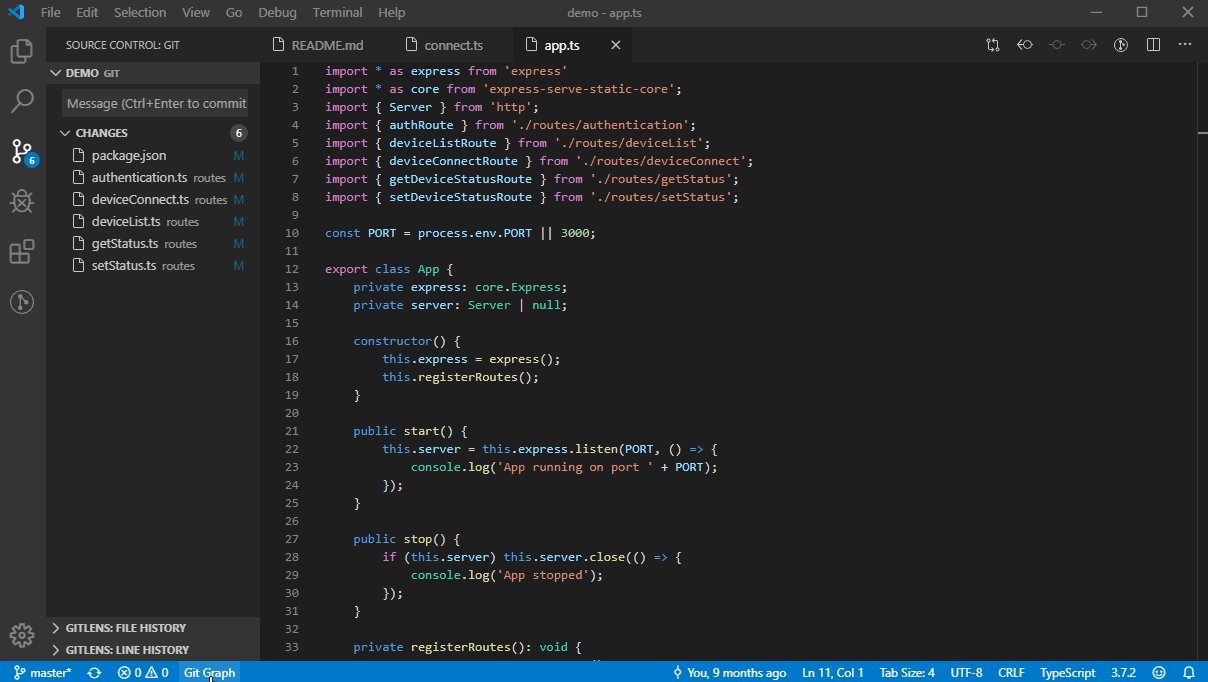
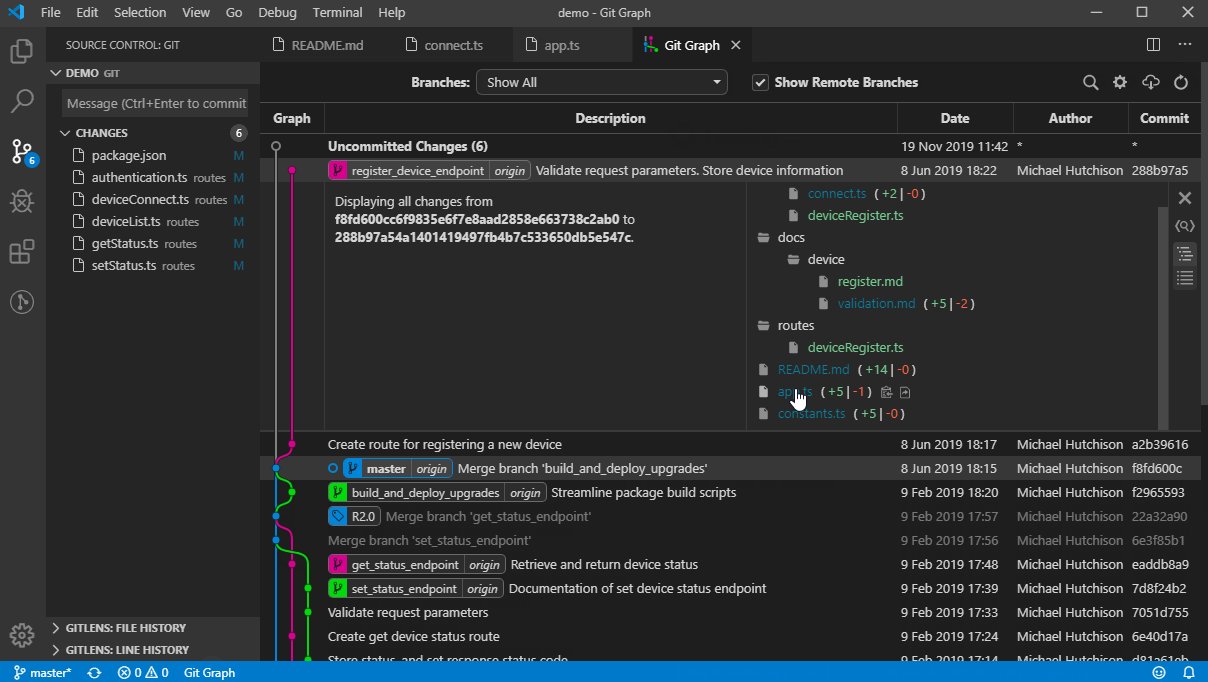
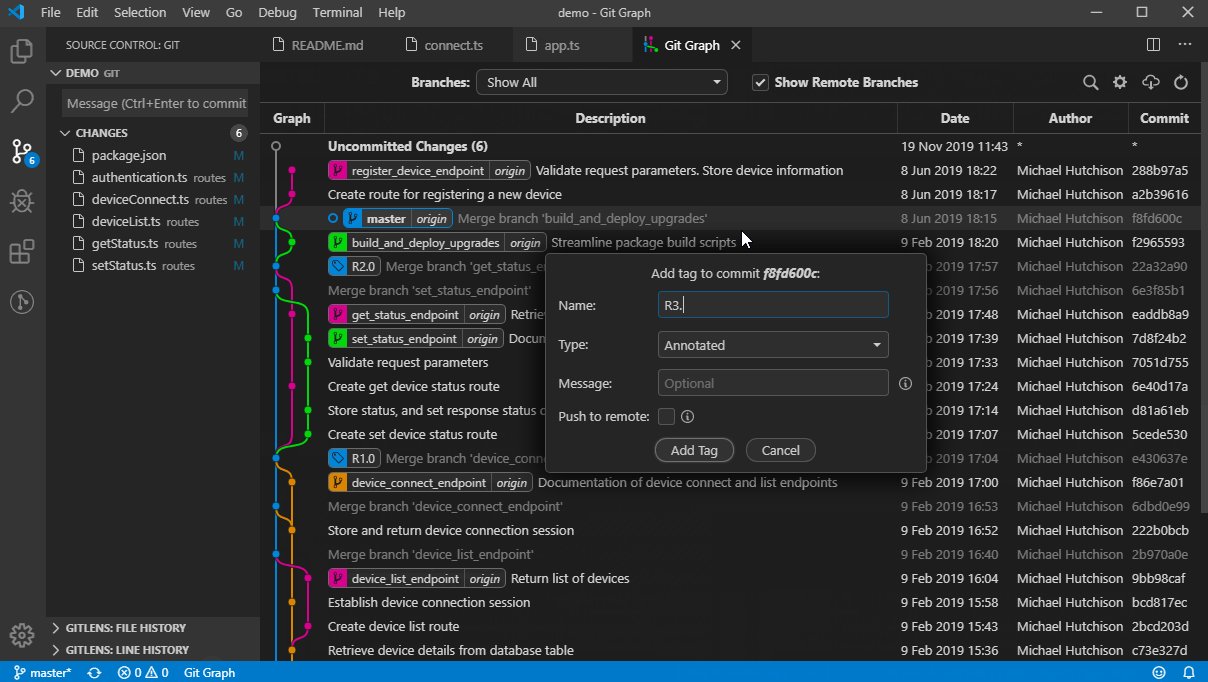
The use of repositories will require you to use Git. Not many of us have memorized all the commands, which might slow you down when keeping your branches up to date and preventing accidental work on some of the official branches.

Without having to open your repository on a browser, this helps handle most of your progress tracking locally. Pulling from branches, creating new ones and resetting any mistakes can be easily done.

Visual Studio Marketplace link for GitLens.
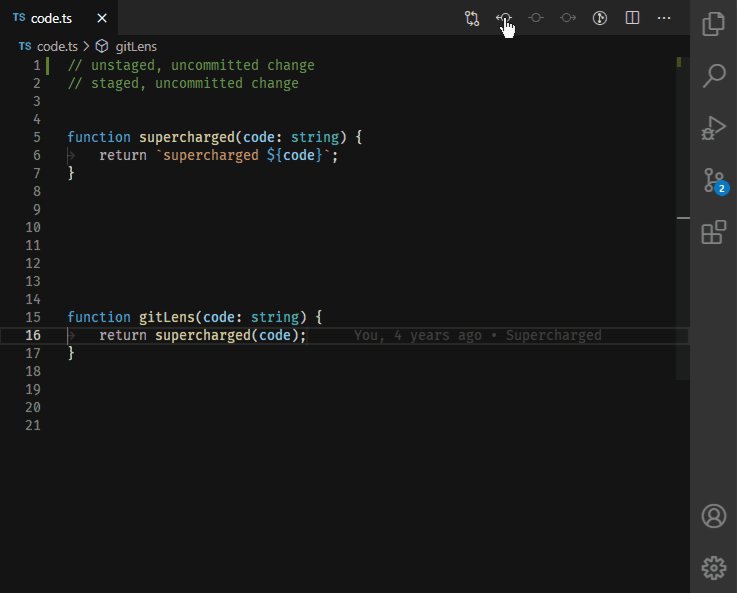
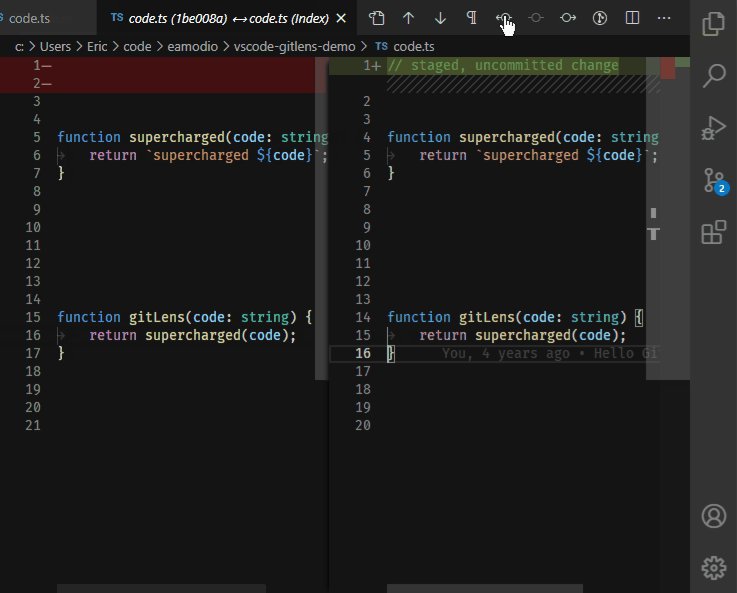
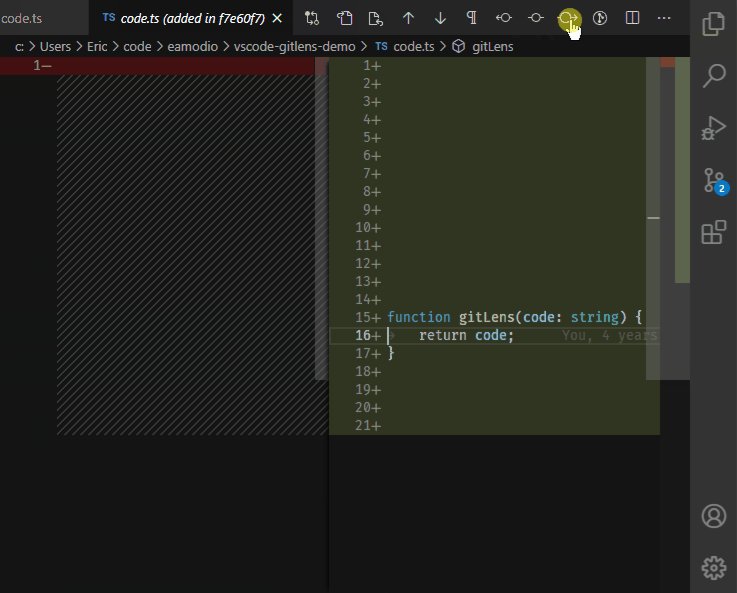
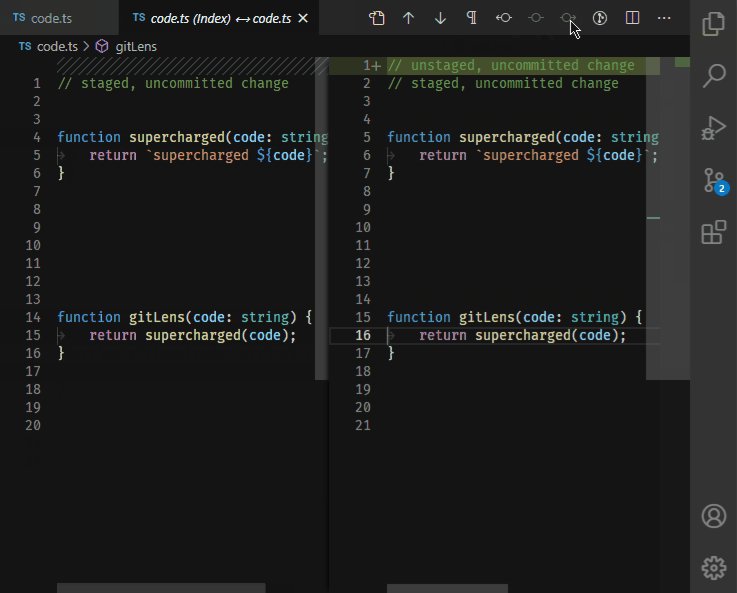
A more powerful Git extension for your IDE is Git Lens. I’ve placed GitLens second to Git Graph because some features need a paid plan. The main things I use from it’s free features are the following:
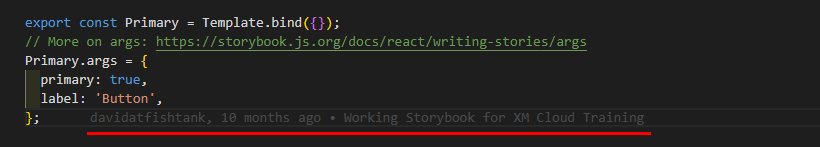
A useful feature that can help track down who to reach out to when trying to understand code and also track if any work has been done when cross-checking bugs and when these bugs started happening.

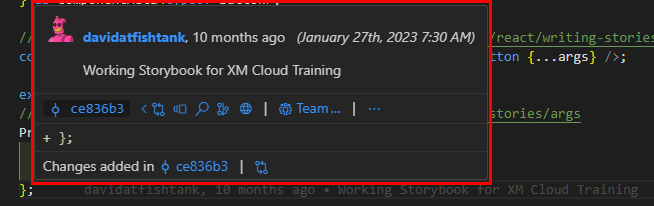
You’ll get a lot of options from the hover popup, you get more information from the author’s git comment, and you get to open up the commit they did.

A more detailed view of work done on a file. These will help out fixing bugs that started popping up recently and see any updates that were done to the associated files involved.


Visual Studio Marketplace link for indent-rainbow.
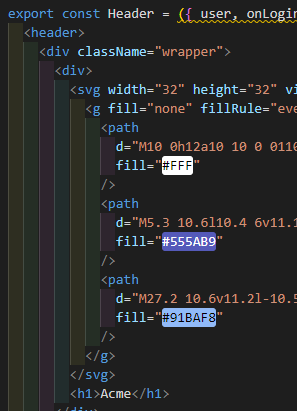
This extension is pretty straightforward for a developer who values indentions on a file to help track opening and closing tags, brackets, etc. This helps align the indentions and not get lost in long codes that will get more complex and hard to read.


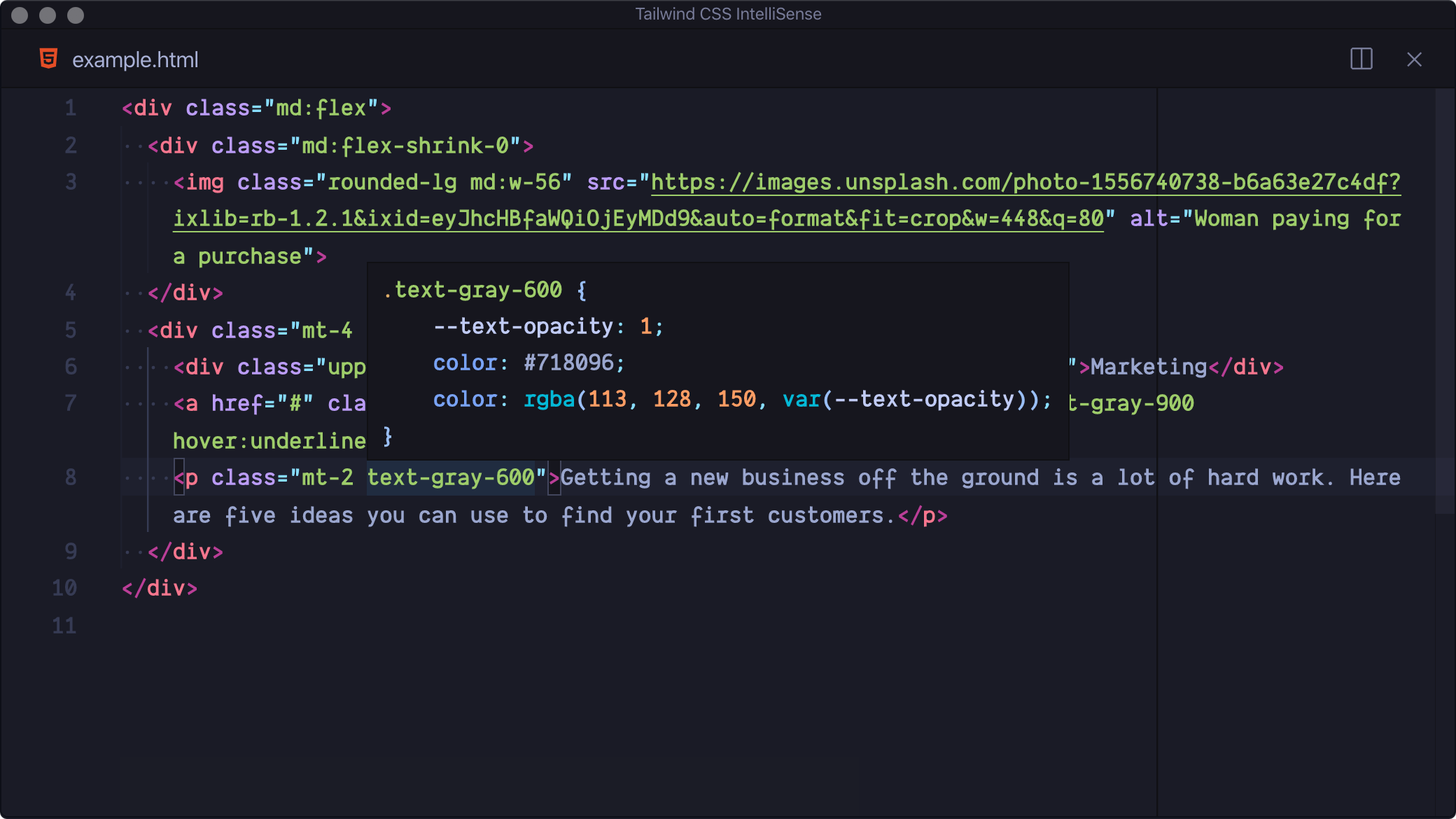
Visual Studio Marketplace link for Tailwind CSS IntelliSense.
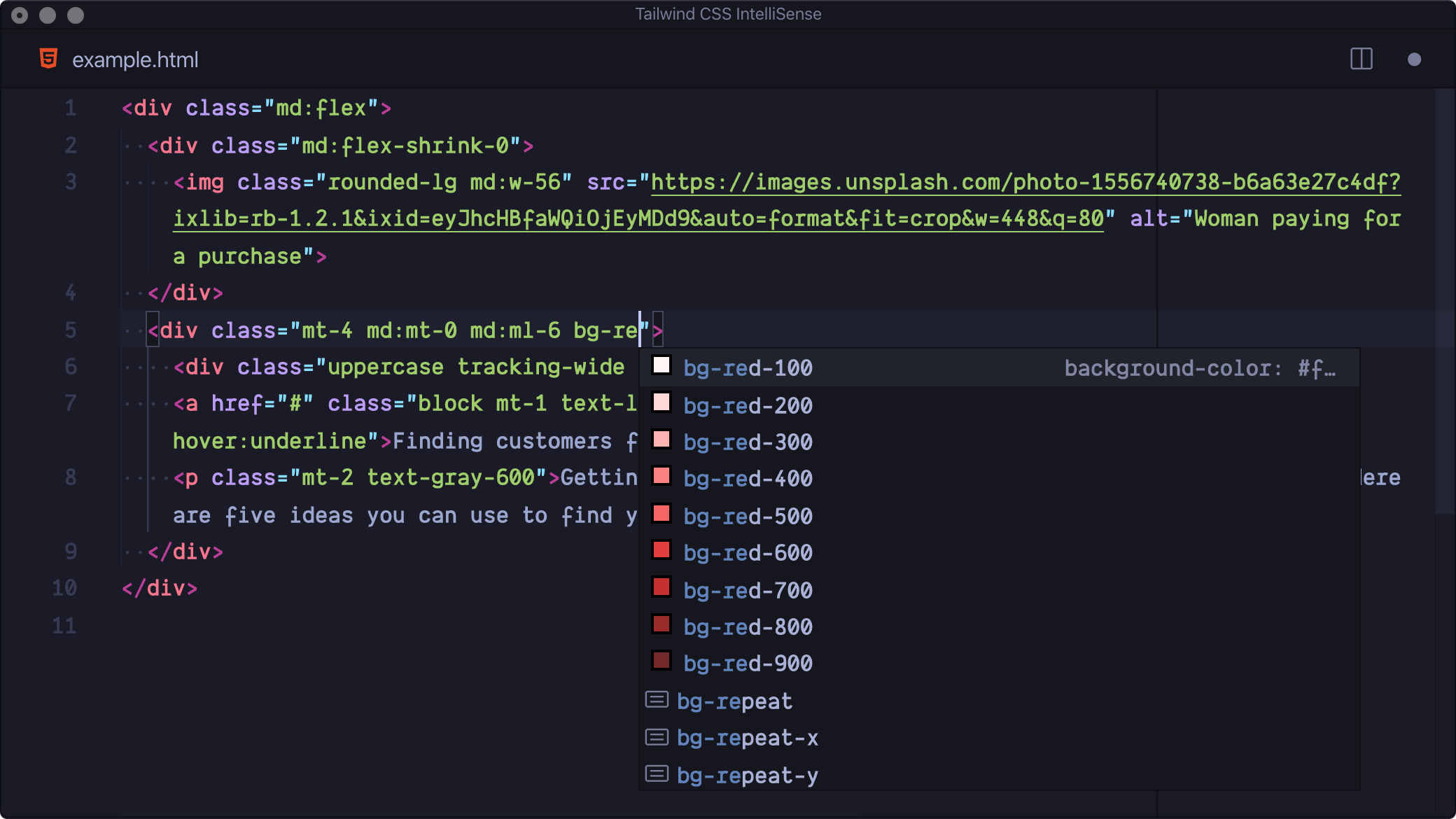
We’ve been handling many projects that use Tailwind, and this is a useful VSCode Extension that helps figure out the right Tailwind class to use. The following are useful features of this extension, which I’ve used extensively when developing.
It automatically uses your tailwind.config.js which is pretty neat. It’ll add all the custom classes that will be available from your configuration, and also, depending on how you’ve set up your configuration, all the default ones are at your disposal as well. You’ll get to see any classes that might not have been set as well, which helps you know when to add more to your tailwind configurations. 
This is a neat feature that helps know what styling configurations are added to what classes. This will be pretty useful for configurations that use a lot of design tokens that you will need to get used to. Out of the box text-gray-600 may not tell you a lot about the right colour to use or mx-4 or mx-lg will also be interpreted differently depending on how your tailwind is set, so the preview can help a lot with knowing the exact styling.


Visual Studio Marketplace link for Prettier - Code formatter.
I may have placed this far below since I know a lot of you have already added this; regardless, it is still an important extension to add for the few who may have forgotten or missed this when setting up their IDE. It basically hooks up as your code formatter and helps prevent any code from failing on your linter. This will reduce the need to double-check your code manually from top to bottom for any possible lint mistakes.
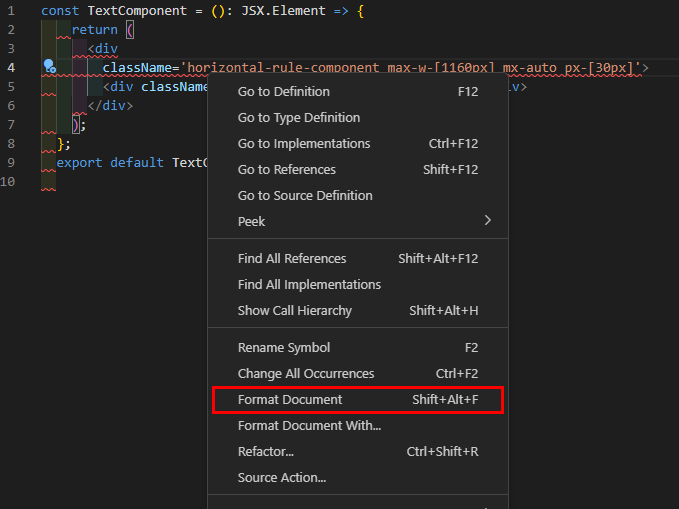
A cool trick that I’ve used so much from this extension is the shortcut for Format Document or Ctrl + Alt F , which basically formats your file based on your Prettier settings, preventing any possible lint errors from happening on your Pull Requests or Deployments. This has saved me a lot, and I’ve done this a couple of times right before I submitted a Pull Request for review.

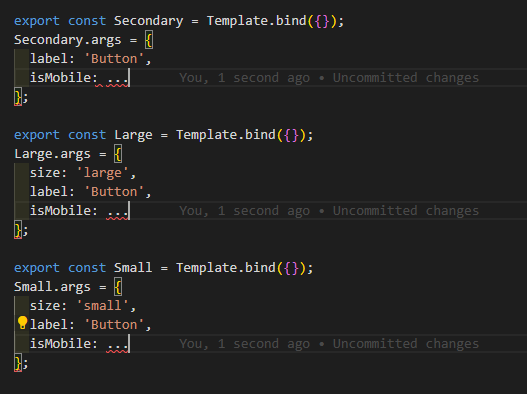
When using an IDE, sometimes we forget the amount of shortcuts these IDEs have placed for us to use and speed up our development. I have a couple of shortcuts that I’ve used often and found very useful when creating my code.
You basically add a new area to type on without losing the old one. This is a pretty neat tool when you need to type in the same code in different places or when you have to remove or edit code in different places.
A quick way to highlight or select. It speeds up typing and coding and helps make every second worth it. You don’t have to keep dragging your mouse around just to get the right selected words.

I use these two important browser extensions to understand how data is passed around your components in React. These are also pretty good for debugging your deployed website, just in case you can’t replicate the same conditions locally.

Google Chrome link for React Developer Tools.
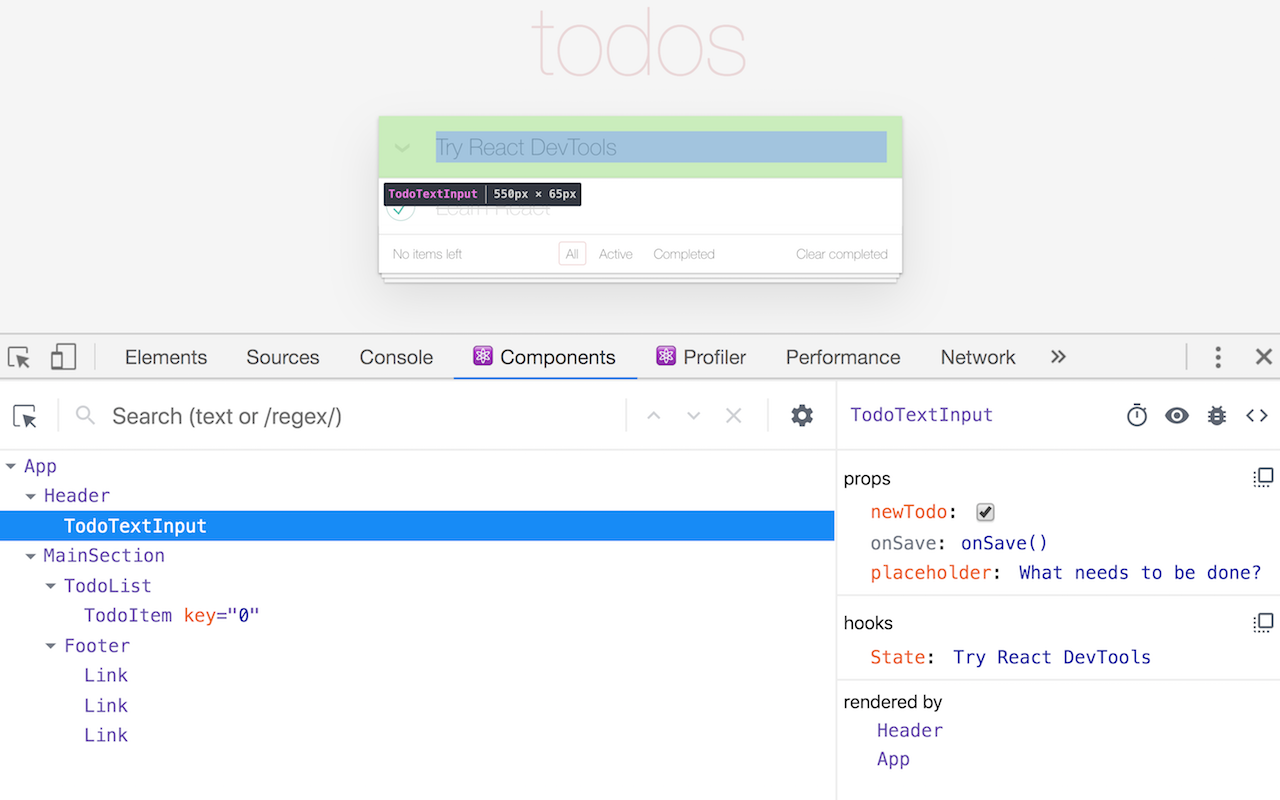
This is the bread and butter of React development. It pretty much lets you see how data is being passed into components and know if data is going into your components. It reacts in real-time, so any interactions you do on the page will reflect on the React Devtools. This will help a lot when debugging any complex bugs that come your way on your development journey.


Google Chrome link for JSON Formatter.
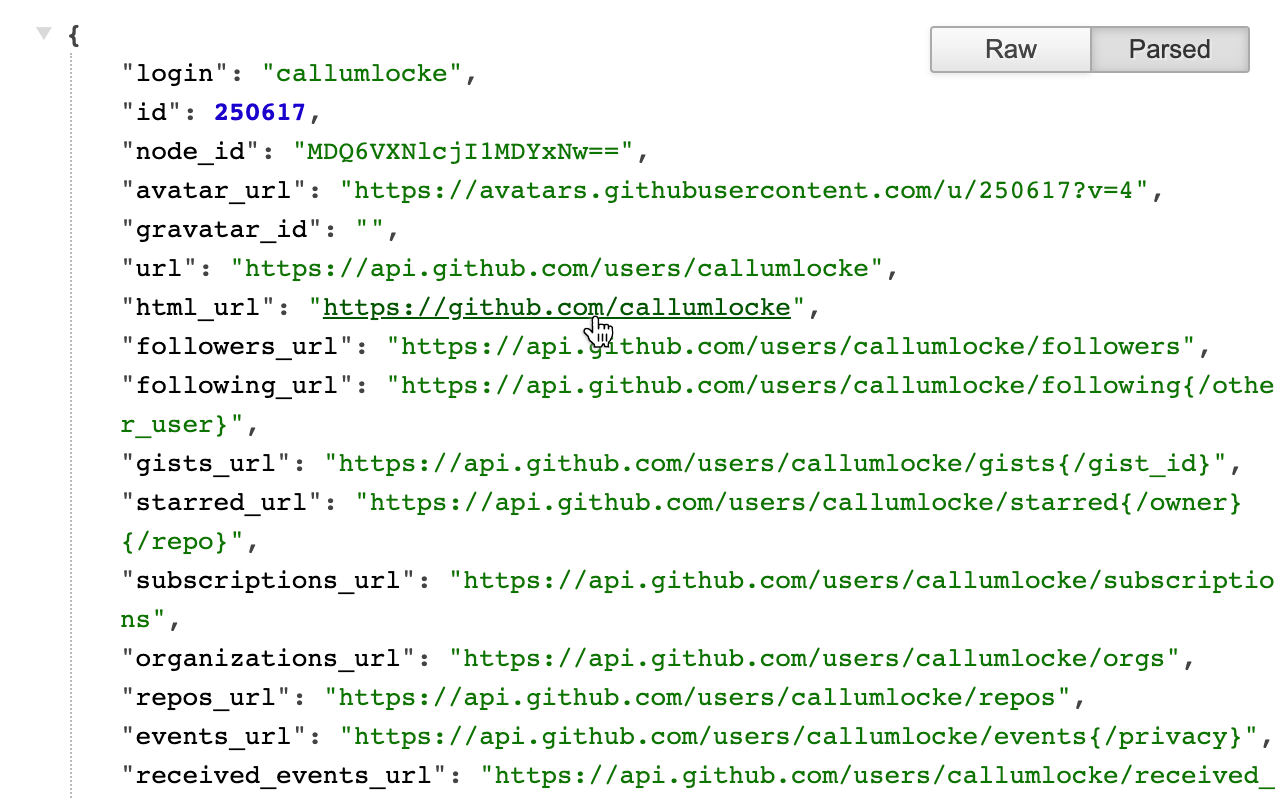
This is a pretty simple yet neat tool when looking at JSON APIs. It basically helps make JSON Objects more readable.

These are a quick highlight of some useful tools I’ve used when developing on Nextj.s for Sitecore XM Cloud projects. Many of these can be used on any project that utilizes Next.js or React. Hopefully, when you get the hang of these, your workflow will get more streamlined and efficient.