Learn all about setting up a print-friendly layout using CSS, and debugging through developer tools!
Debugging
First, let's take a look at how to preview and debug the print sheet. We don't want to be constantly right-clicking on a page and selecting Print to view our page.
Google Chrome
Launch inspect mode by right-clicking on the page and selecting 'Inspect'. Alternatively, using CTRL + SHIFT + I works as well.
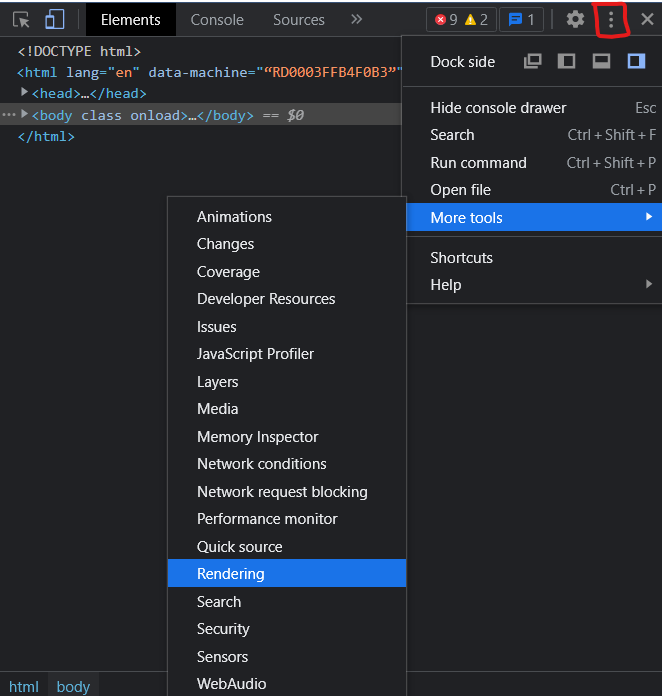
Click on 3 dots on the top right of the Inspect console, and follow the highlighted items, and select 'Rendering'.

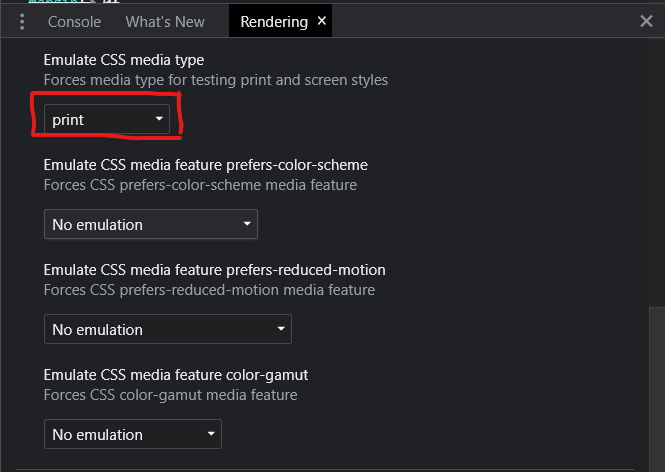
You will notice a 'Rendering' window appear in the inspect window. Scroll all the way down until you see Emulate CSS media type. Change the dropdown to print like the picture below.

Mozilla Firefox
It's even easier in Firefox. Go into inspect mode the same way as Chrome.
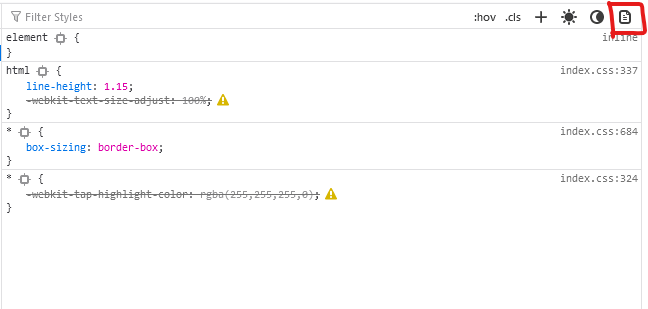
Once in inspect mode, follow the picture below and click on the icon that looks like a dog-eared page to go into print preview mode.

Now we can debug styling the same way we would debug any webpage.
Setting Up A Print Style Sheet
Like any webpage, first attach a print style sheet by referencing it in the header.
link rel="stylesheet" href="print.css"
In the print.css file, type in the following:
@media print {
…
}
Any styling in the tags will only apply to the printed page only.
We can also add screen specific styling using the following:
@media screen {
…
}
Print Styling Tips
When printing a page, most users just want the content of the page. Remove the header, navigation, and footer. As an example...
@media print {
header footer .navigation {
display: none;
}
}
Set up margins so the printed page looks better (Google Chrome only).
@page {
margin: 20px;
}
Change the font to a serif-style font for easier reading.
body p {
font-family: Georgia, Times, serif;
}

