Sitecore Headless: Fixing Media Items Loading From Content Delivery
A simple guide on how to configure your Sitecore Headless solution to load media items
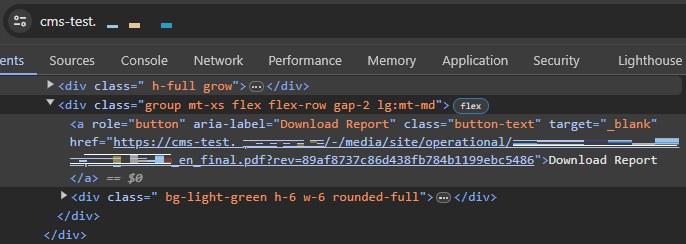
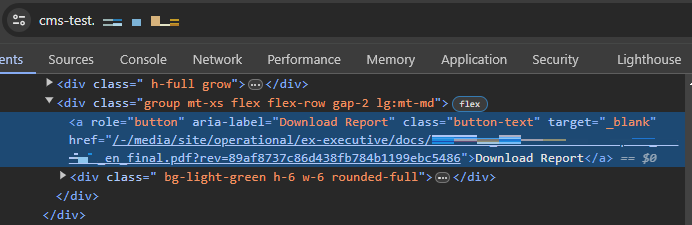
We worked on a headless solution where the media items loaded from the Sitecore API Host or CD domain instead of the main site (PUBLIC URL) for our client’s site. There are two ways you can achieve this:
MediaResponse.MediaLinkServerUrlIncludeServerUrlInMediaUrlsKeep in mind exposing your CD environment is never a good idea so we recommend to update these settings when deploying to your upstream environments as exposing it can lead to attacks and bringing down your infrastructure. Also, the URLs will not be SEO friendly.
You can use this setting in conjunction with Media.AlwaysIncludeServerUrl to load the media items from your headless site. Only use this setting if:
IncludeServerUrlInMediaUrls setting otherwise all sites will load its media from the domain you specified when you add MediaResponse.MediaLinkServerUrl settingTo do this, simply add the following config to you solution and name is zz<Project-Name>.Media.Settings.config
#zzFishtank.Media.Settings.config
<setting name="Media.AlwaysIncludeServerUrl">
<patch:attribute name="value">true</patch:attribute>
</setting>
<setting name="Media.MediaLinkServerUrl" role:require="ContentDelivery">
<patch:attribute name="value"><YOUR SITE/PUBLIC URL></patch:attribute>
</setting>

By default IncludeServerUrlInMediaUrls is set to true which is why the media items are loaded with your CD domain when using headless. Before you set this setting to false identify what type of layout service configuration are you using. You can check it by using the https://<your-instance>/admin/showconfig.aspx and searching for your app definition. The default app definition uses the jss layout service configuration. If you’re, however, using SXA then it would be sxa-jss. The following are the possible layout service configuration and so depending upon that add a config to your instance.
jssjss-renderingsxa-jss
<!-- If layout configuration is jss -->
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:env="http://www.sitecore.net/xmlconfig/env/">
<sitecore>
<layoutService>
<configurations>
<config name="jss">
<rendering>
<renderingContentsResolver>
<IncludeServerUrlInMediaUrls>false</IncludeServerUrlInMediaUrls>
</renderingContentsResolver>
</rendering>
</config>
</configurations>
</layoutService>
</sitecore>
</configuration>
Simply change the <config name=”jss”> in the above config to jss-rendering or sxa-jss depending upon what layout service you’re using and now your media items will load with relative URLs.

That’s it folks! Use the MediaLinkServerUrl and IncludeServerUrlInMediaUrls according to how your website is set up. If you still have problems loading your media items, then its best to check whether you config is getting applied to your environment. To do so, use the showconfig.aspx (https://<your-instance-name>/sitecore/admin/showconfig.aspx) provided by Sitecore.
Start typing to search...