Enhancing Code Security and Quality With Snyk in Sitecore XM Cloud Next.js
In today's digital landscape, where data breaches and cyber threats are rampant, ensuring the security of your codebase is important. As developers, we strive not only to create functional and efficient software but also to safeguard it against potential vulnerabilities. This is where tools like Snyk come into play, offering a comprehensive solution to identify and mitigate security risks within your code while simultaneously enhancing its quality.
What is Snyk
Snyk is a developer-first security platform that helps developers find, fix, and prevent security vulnerabilities in their code and open-source dependencies. Its powerful features allow developers to seamlessly integrate security checks into their development workflows, enabling early detection and remediation of vulnerabilities.
Continuous Monitoring
Snyk's utility doesn't end with a one-time scan. It offers continuous monitoring capabilities, automatically checking for newly discovered vulnerabilities in your codebase and dependencies. This proactive approach ensures that your software remains protected against emerging threats, giving you peace of mind as you continue to develop and deploy your applications.
Fixing Vulnerabilities
Identifying vulnerabilities is only the first step; the real challenge lies in fixing them. Snyk simplifies this process by providing detailed guidance on how to remediate each vulnerability detected in your codebase. It offers actionable recommendations, including suggested patches, library upgrades, or alternative dependencies, enabling you to quickly address security issues without sacrificing development velocity.
Improving Code Quality
In addition to enhancing security, Snyk also helps improve code quality by highlighting outdated dependencies, deprecated APIs, and other potential issues. By addressing these concerns proactively, developers can ensure that their codebase remains maintainable, scalable, and resilient over time.
So, How Do I Get Access to This Powerful Tool?
Accessing Snyk's powerful security and code quality features is straightforward and free. Simply install the Snyk extension for Visual Studio Code (VS Code) and create an account. This extension integrates seamlessly with your development environment, allowing you to scan your Next.js projects for vulnerabilities and code quality issues directly within VS Code.
Snyk Visual Studio Code Extension
The Snyk Visual Studio Code plugin scans and analyzes your code, covering open-source dependencies and infrastructure as code configurations. It's available for free download and can be used with any Snyk account. It scans for vulnerabilities and returns results with security issues categorized by type and severity. These results will appear directly in line with your code in the IDE.
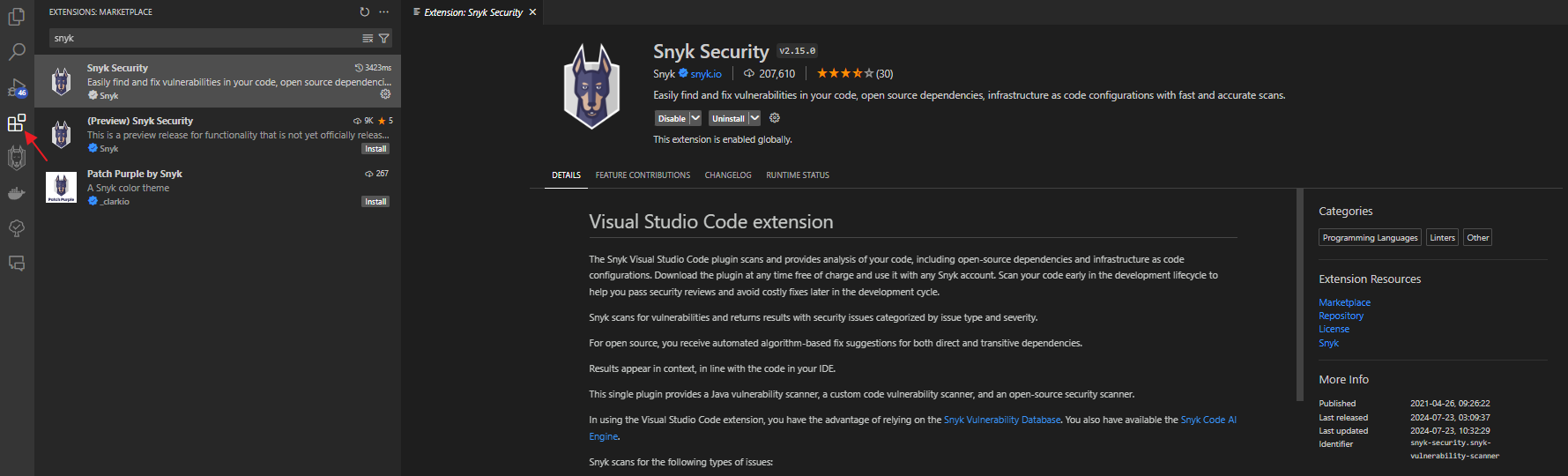
- Open VSCode and in the Side Bar select the Extensions tab. Search for Snyk and you will see the corresponding extensions in the results of the Extensions Marketplace..

Once you can see the results, you will need to install the Snyk Security extension selected in the screenshot (note: Snyk Security has already been installed in this environment hence this is why you are not seeing the Install button).
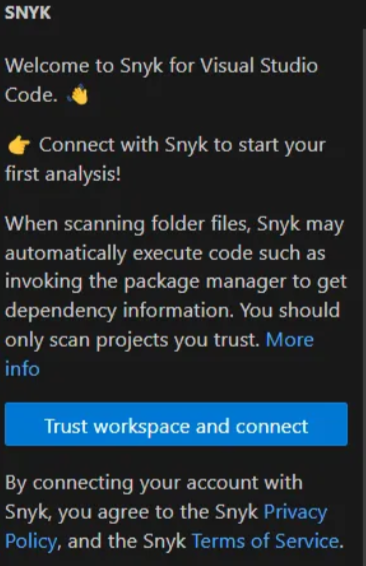
- The Snyk Extension will go through the installation and then you will be prompted to with the following window which will require you to authenticate.

Select Trust workspace and connect which will launch a Snyk authentication page in your browser. Click on Authenticate and log in or set up an account.
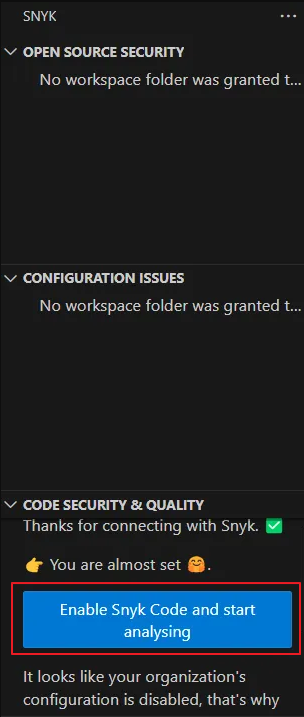
- Now head back to VSCode and click on the Snyk extension in the Side Bar. We now need to enable Snyk to scan and analyze our code. Select the Enable Snyk Code and start analysing button as displayed in the screenshot. This will launch our browser again and bring us to the Snyk Dashboard.

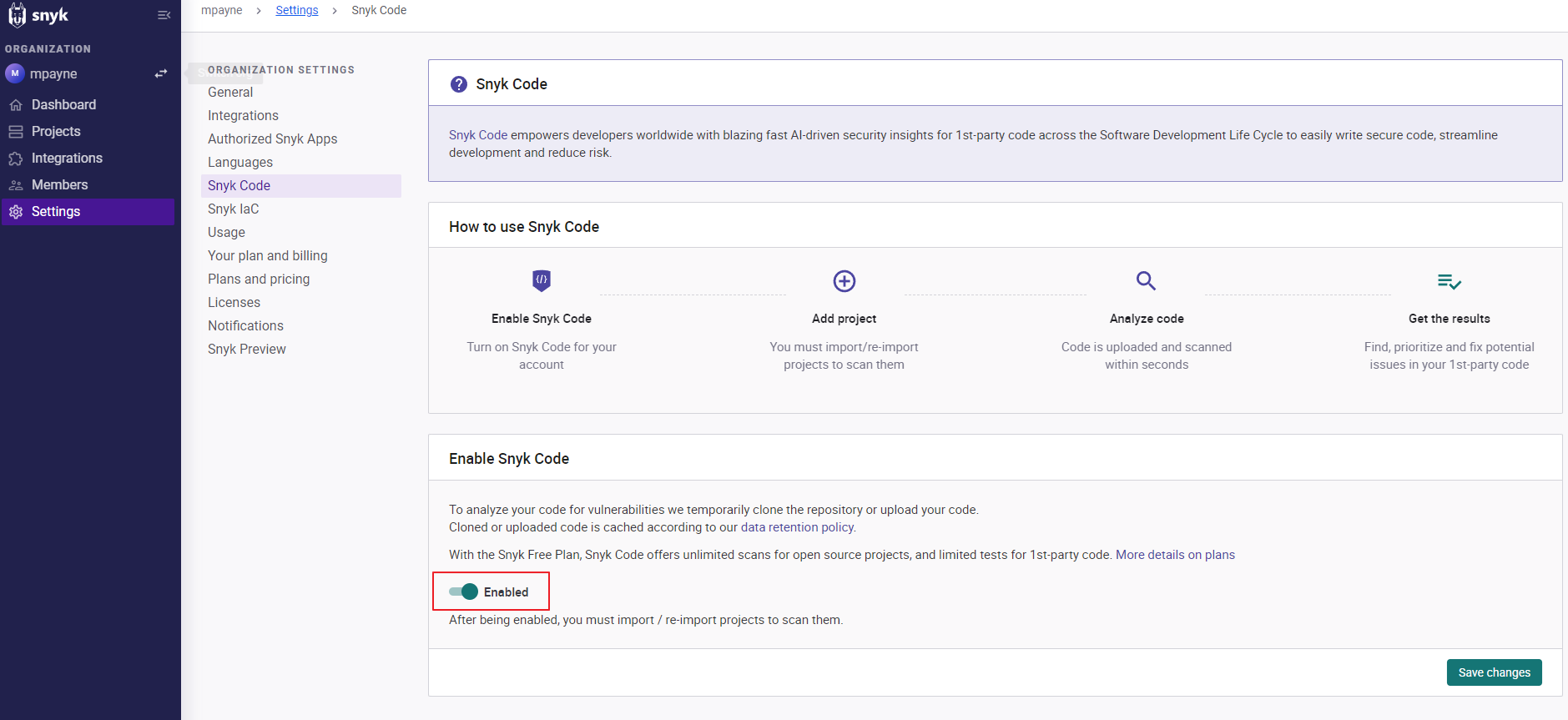
In the Snyk Dashboard, under Settings, we will want to select Snyk Code. Under the Enable Snyk Code section, ensure that the toggle is displaying Enabled.

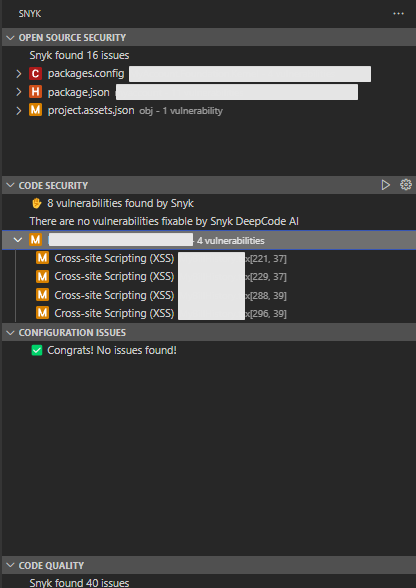
- Once enabled, Snyk will start analyzing the code in your Sitecore XM Cloud Next.js solution and pick up any vulnerabilities or deficiencies that it finds. Below is some of the issues found in a project that currently has Snyk Code enabled.

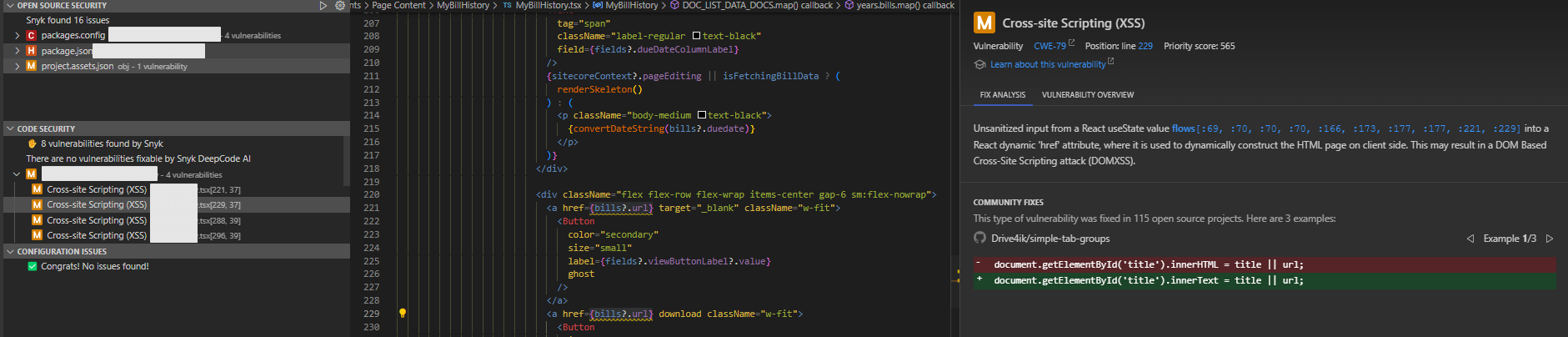
Highlighting any of these issues will give you a side by side window of your code and the recommended remediation for the issue at play.

Strengthen Your Sitecore XM Cloud Next.js Solution With Snyk
By leveraging the Snyk VS Code extension, you can seamlessly integrate vulnerability detection and code analysis into your teams development workflow. This approach not only helps you identify and fix issues early but also ensures your application remains secure and robust. Start using the Snyk VS Code extension today to build secure and high-quality Next.js applications.




