Essential Tools for Ensuring Web Accessibility
Key tools to make your website accessible for everyone
Start typing to search...
In today's digital world, making your website accessible to everyone, including people with disabilities, is more critical than ever. It's not just a best practice; it's a vital necessity that reflects our commitment to inclusivity. By ensuring your site meets accessibility standards like the Web Content Accessibility Guidelines (WCAG), you’re not only expanding your audience but also fostering a welcoming online environment for all users.
In my previous blog, Making Next.js Sitecore Projects Accessible, I discussed the importance of accessibility in web development and provided practical steps for improving accessibility in Next.js Sitecore projects. Today, I'm expanding on that topic by introducing a range of tools that can help developers identify and fix accessibility issues across all types of web projects.
Let’s dive into some of the most effective tools available that can assist in ensuring your website meets accessibility standards.
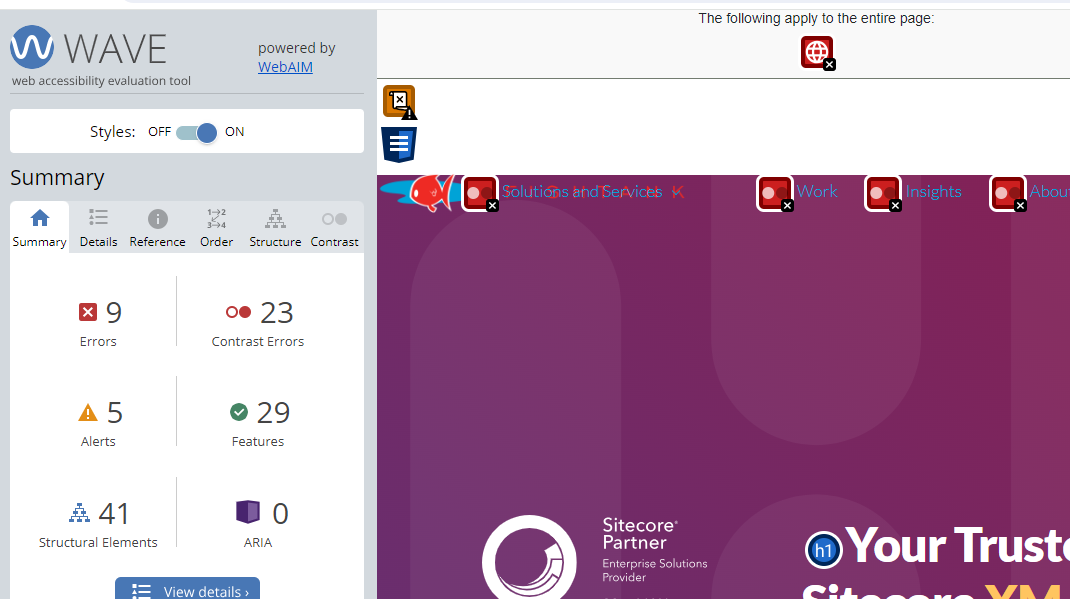
WAVE is an invaluable browser extension that provides immediate visual feedback about the accessibility of web content. By highlighting potential issues directly on your webpage, WAVE helps developers quickly identify areas that need improvement. Whether it’s missing alt text, color contrast issues, or structural elements, WAVE makes it easier to spot and fix problems.
URL: WAVE Extension

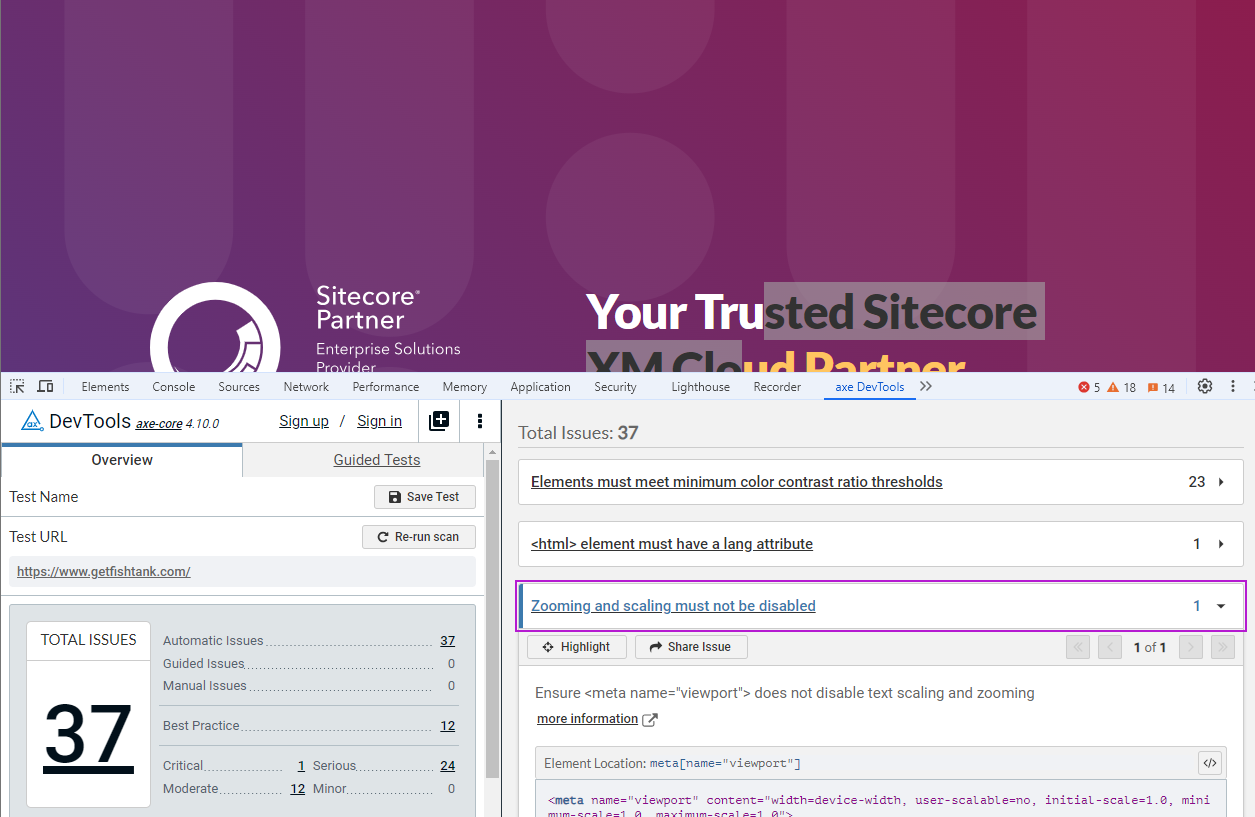
Axe DevTools is a comprehensive tool for automated accessibility testing. Integrated seamlessly with Chrome, it allows developers to run quick accessibility checks while browsing. With features like detailed issue reporting and actionable suggestions, it’s a must-have for any developer committed to building accessible websites.
URL: Axe DevTools Chrome Extension

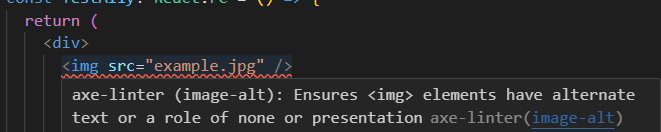
Axe also offers an Axe Linter that helps enforce accessibility rules during development, making it easier to catch issues early in the coding process.

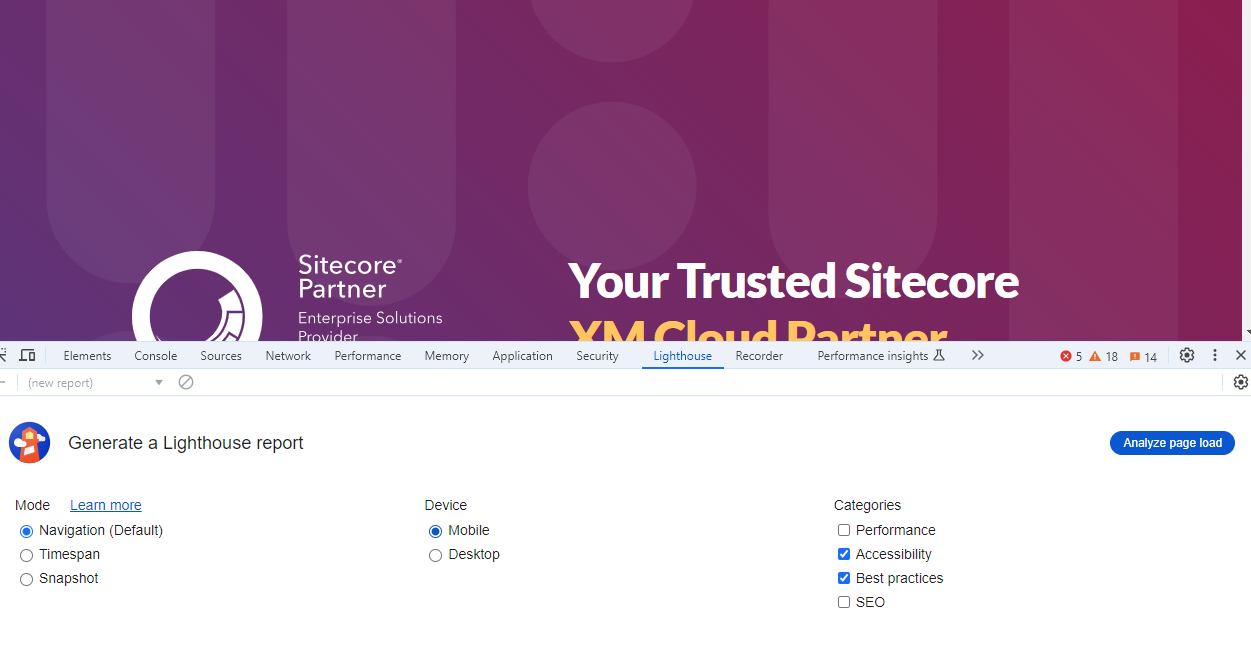
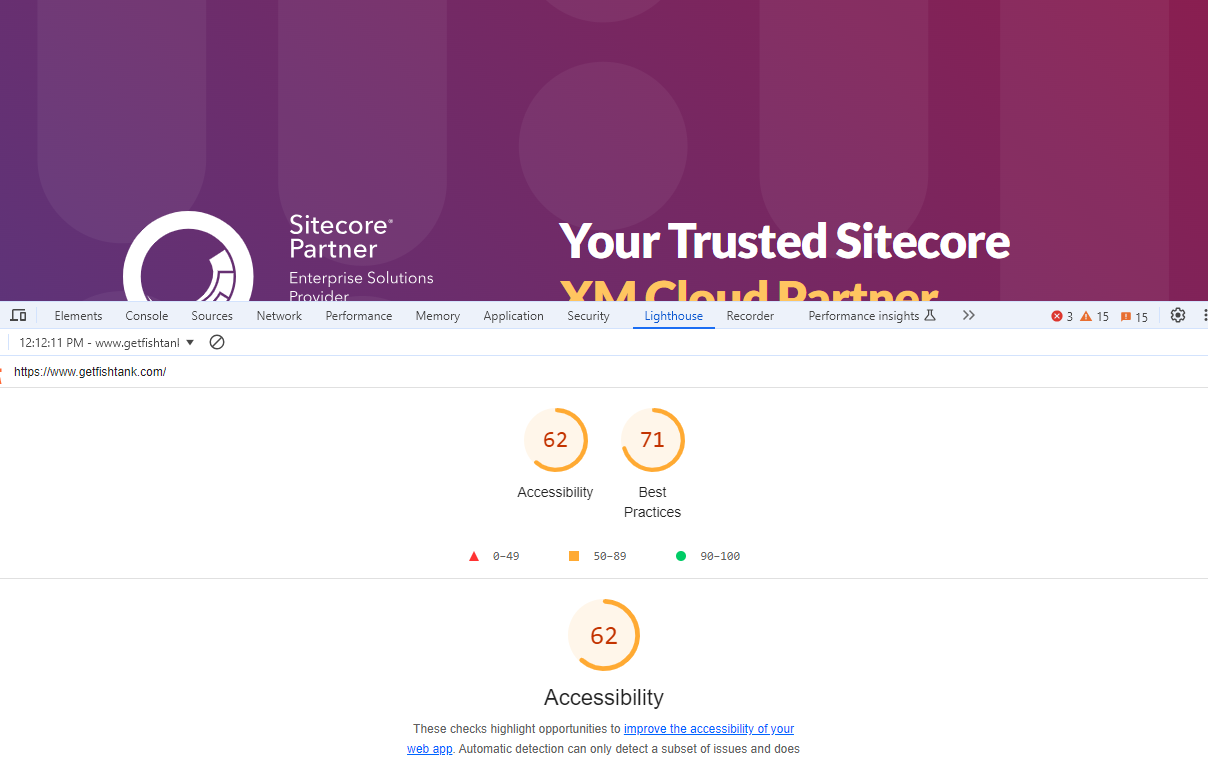
Lighthouse is an open-source, automated tool that provides audits for performance, accessibility, progressive web apps, and more. Its accessibility audit feature delivers a score along with detailed reports, offering insights into how you can improve your site’s accessibility. Lighthouse is a fantastic tool for developers who want a broad overview of their website’s performance and accessibility in one place.


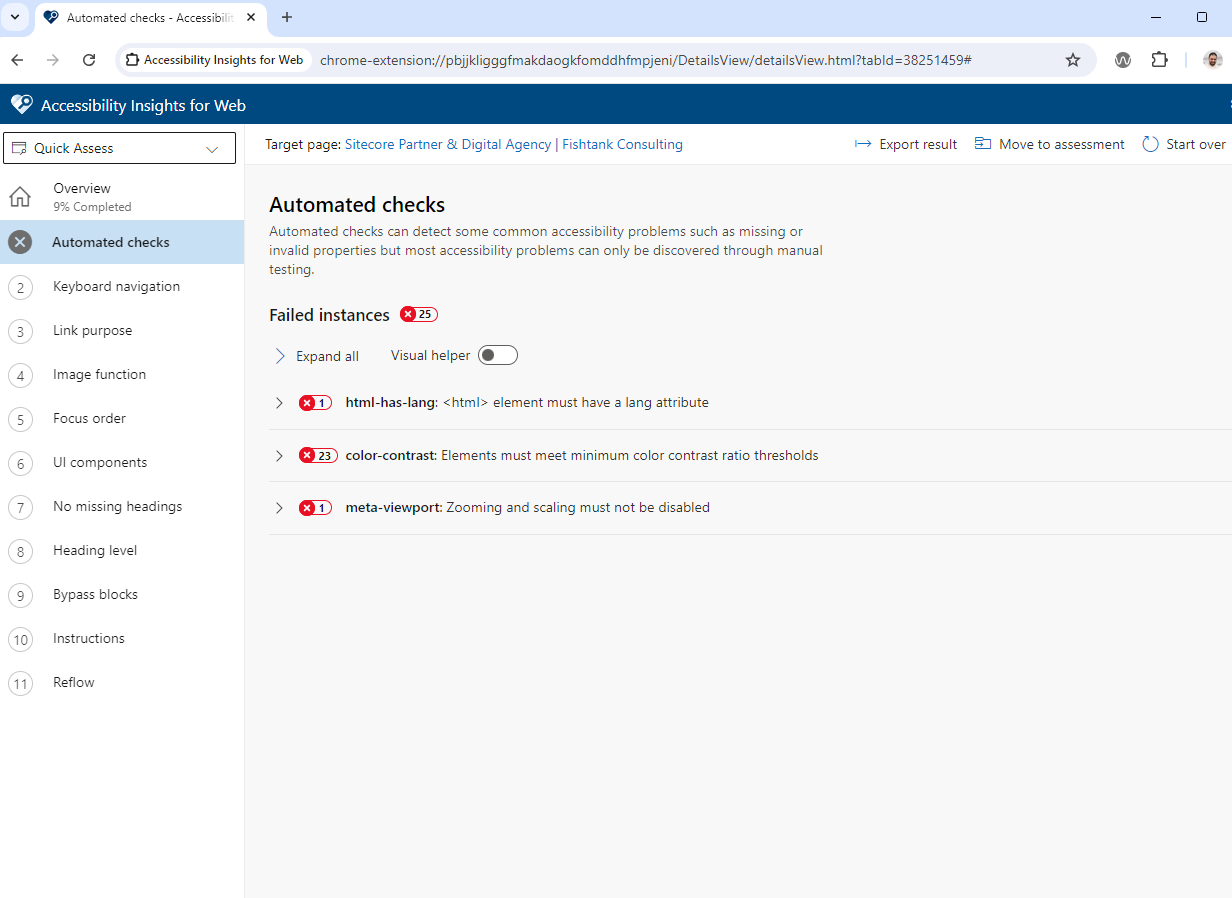
Developed by Microsoft, Accessibility Insights for Web offers a guided process for identifying and fixing accessibility issues. The tool features a FastPass for quick checks and an Assessment mode for thorough audits, making it versatile for both quick and in-depth accessibility testing. You can also download the Accessibility Insights Chrome Extension for more seamless testing directly in your browser.
URL: Accessibility Insights for Web

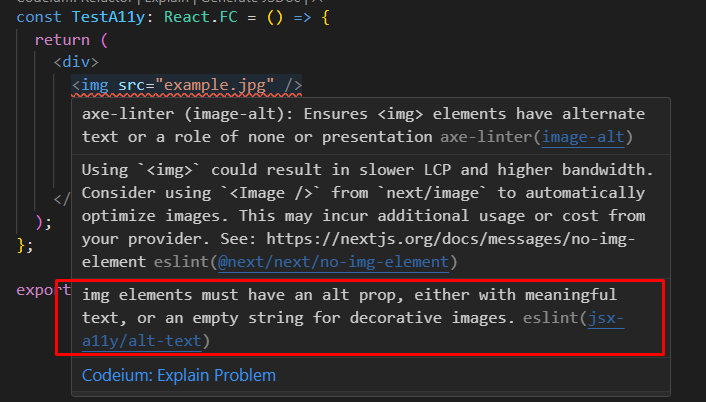
For developers working with React, the jsx-a11y plugin is an excellent tool that enforces best practices for accessible components. Integrated with ESLint, it helps you catch accessibility issues directly in your JSX code during development, ensuring your components adhere to accessibility guidelines.
URL: jsx-a11y Plugin

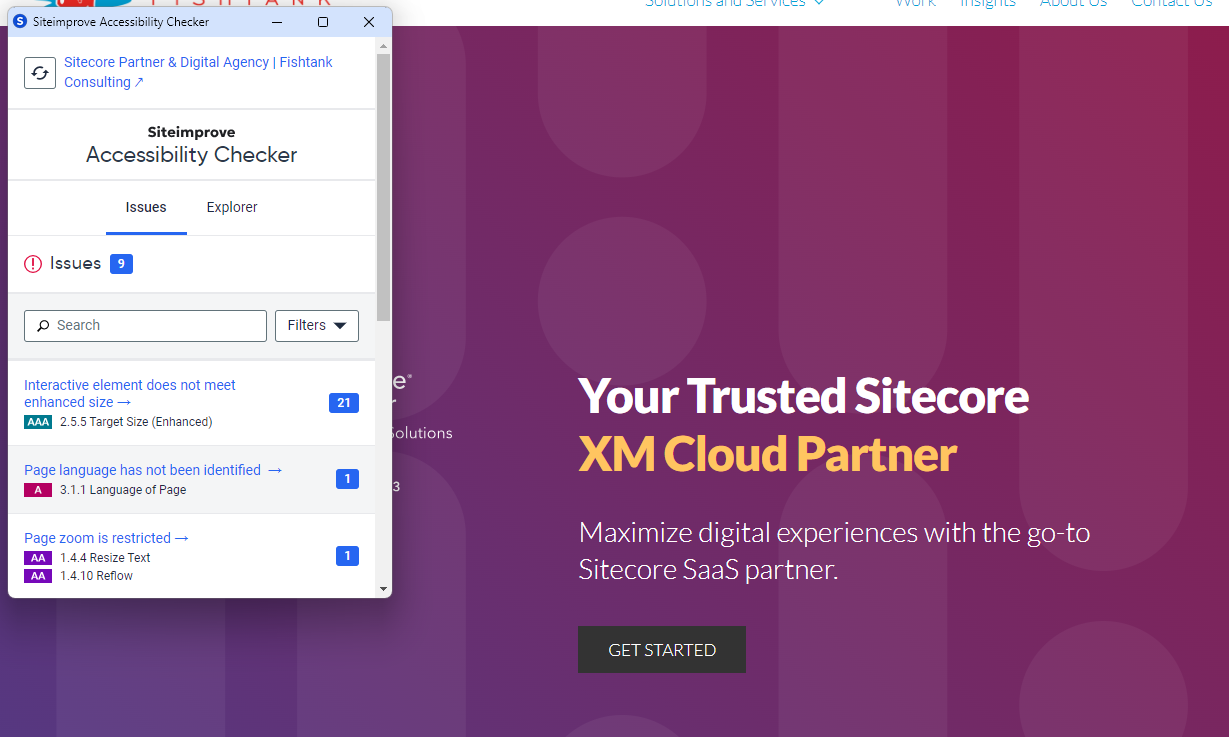
The Siteimprove Accessibility Checker is another browser extension that provides instant feedback on accessibility issues as you navigate through your website. With its detailed reporting and actionable insights, it’s a valuable tool for developers looking to ensure their site meets accessibility standards.
URL: Siteimprove Accessibility Checker

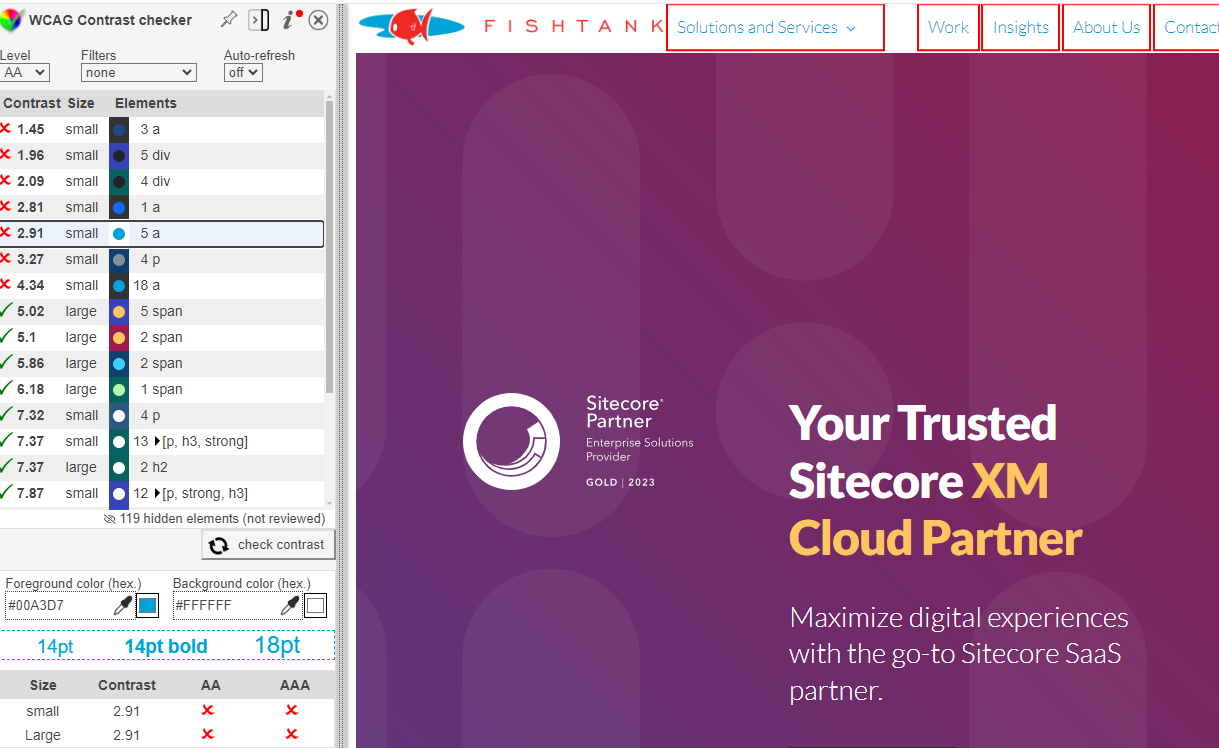
Ensuring proper color contrast is a critical aspect of web accessibility. The WCAG Color Contrast Checker helps developers verify that their color choices meet WCAG standards. This tool is particularly useful for designers and developers who want to ensure their text is readable for all users, including those with visual impairments.
URL: WCAG Color Contrast Checker

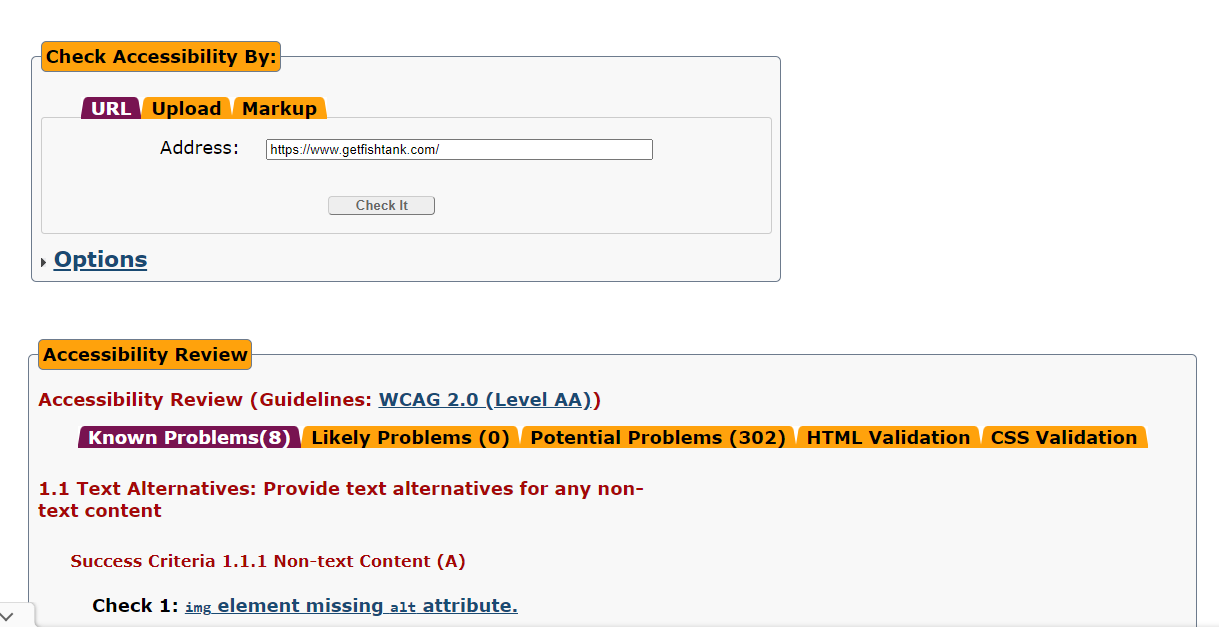
AChecker is a web accessibility checker that generates detailed reports on accessibility issues. It's a versatile tool that allows developers to test HTML content for WCAG compliance, offering insights into how to fix identified problems.
URL: AChecker

9. Additional Resources
Incorporating these tools into your development workflow is a proactive step towards ensuring that your websites are accessible to all users, regardless of their abilities. By leveraging these resources, you can identify and resolve accessibility issues efficiently, making your web projects more inclusive and compliant with industry standards.
If you haven’t yet, I encourage you to check out my previous blog, Making Next.js Sitecore Projects Accessible, for additional insights into building accessible Next.js projects.
Accessibility is not just a legal obligation—it’s a moral one. Let’s work together to make the web a better place for everyone.