Wireframes, mockups, and prototypes allow designers to create layouts of the final design.
Many peoples use wireframes, mockups and prototypes interchangeably but in fact, they are all independent and are used in different stages of the design process.
Let's explore the common difference during the design process.
What Are Wireframes?

Wireframes form the initial foundation of the design that everything else is built upon. It uses lines and shapes to outline each screen with annotations to explain functionality. They are low fidelity and quick to create and are often used in brainstorming sessions. Whether paper or digital, wireframes are referred to as low-fidelity designs because they’re usually black and white with limited or no functionality.
Wireframes should be used to reach consensus on the core functionality of a concept. The absence of visual elements like colours and logos is intentional as critiques should be focused on whether or not the proposed layout or arrangement would help users, not visual details.
What Are Mockups?

Mockups elevate wireframes to the next level by adding design choices such as colour schemes, fonts, icons, and navigation elements.
Where wireframes are the blueprints, mockups are the designer’s representation.
Actual content is often included to make the renderings more representative of the final product. More effort is required to create mockups and more skill as well. Usually, a designer will use a digital software such as Adobe XD, Figma, etc... to create and present the different design options.
When presenting to stakeholder, it gives a chance to preview design and style choices before committing to building the design in a functional prototype.
Designers use mockups and wireframes to create prototypes
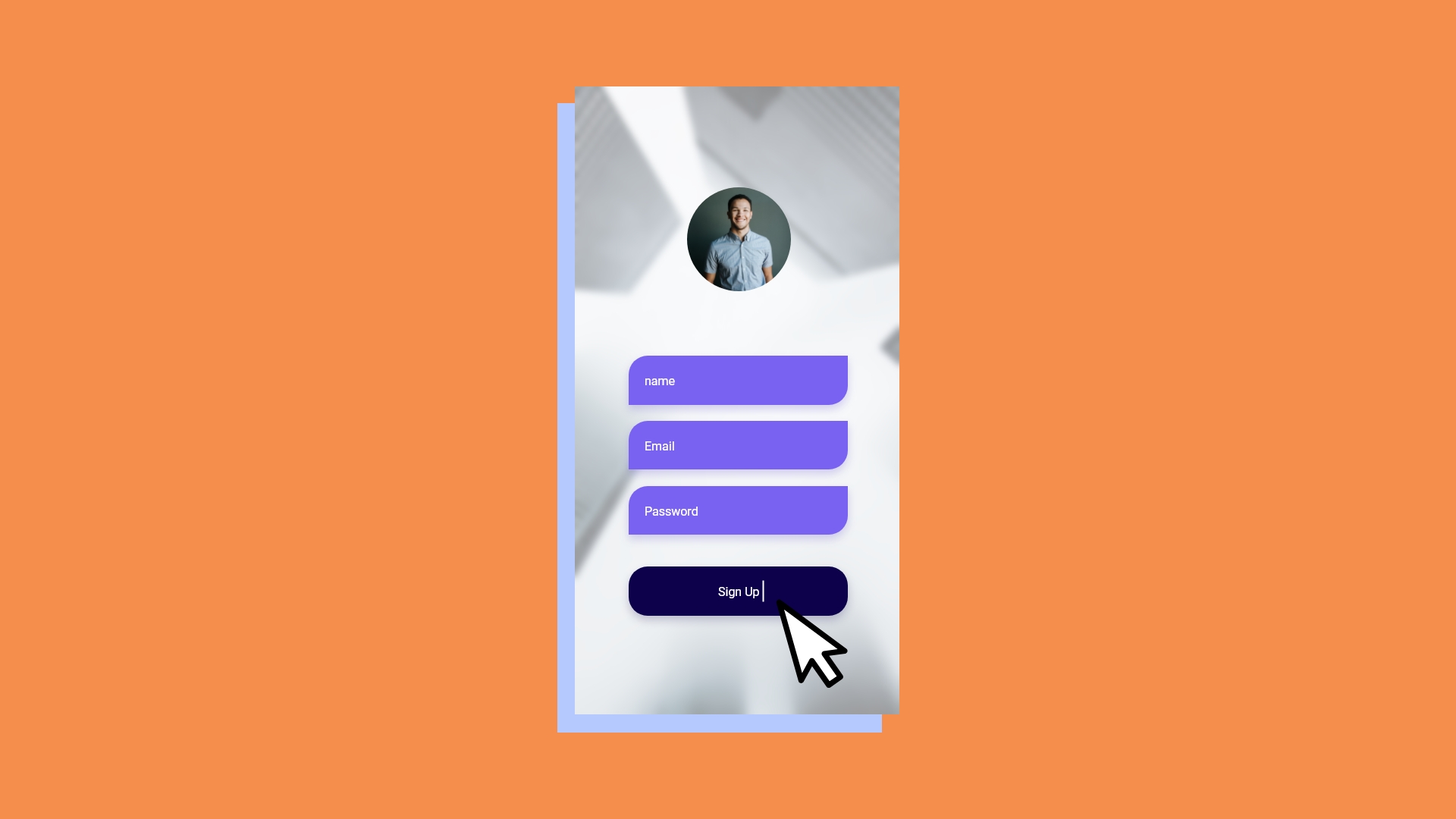
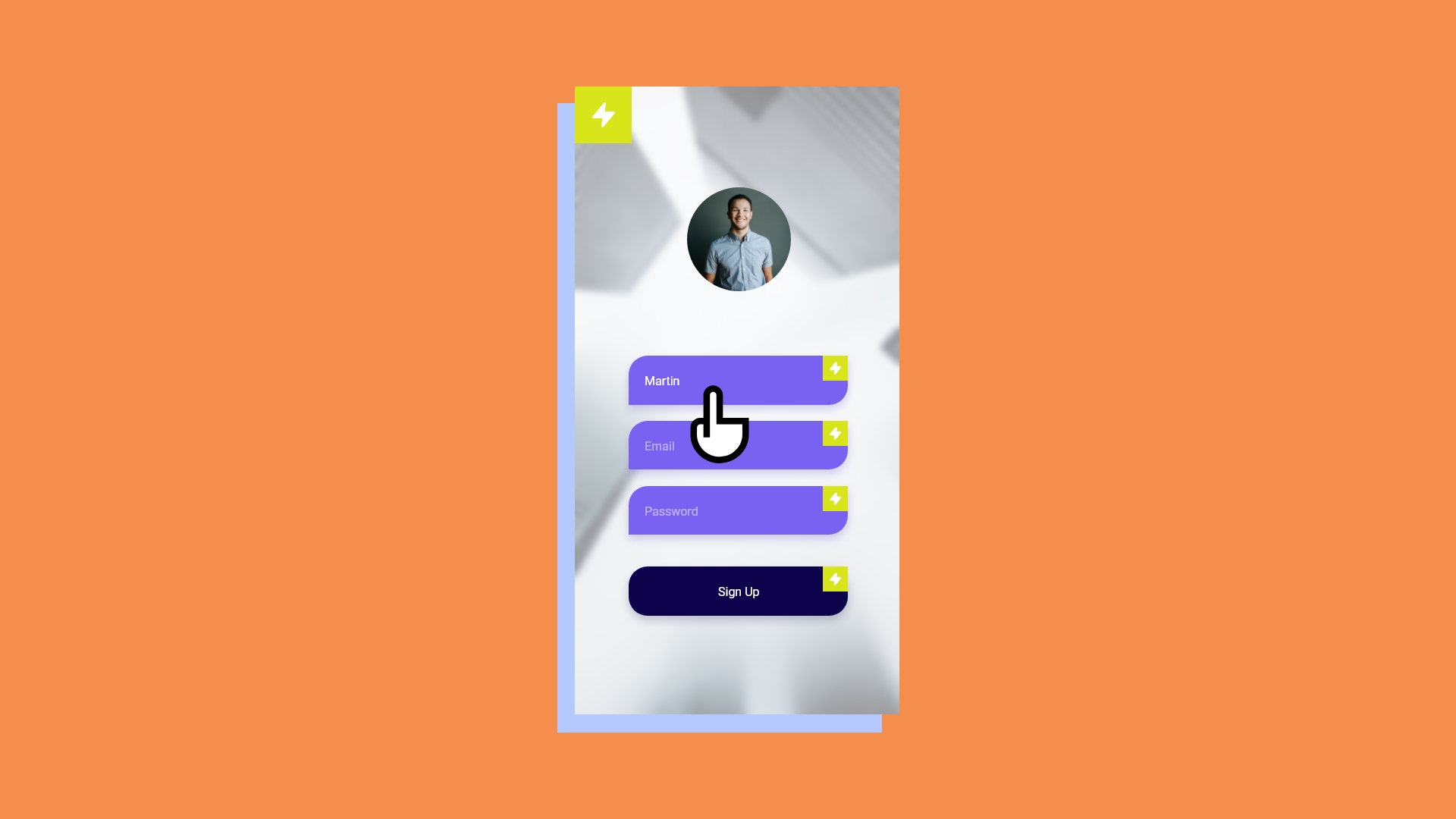
What Are Prototypes?

Prototypes are a sample version of a final product.
Designer can create prototypes using a single wireframes or mockup. When you start adding functionality to a screen, it become a prototype.
The prototype will look very similar to a mockup, but elements of interactivity will be added using UX tools like XD, InVision and Sketch, not actual code. As such, the prototype will not be fully functional, but elements will be interactive enough for core concepts to be validated.
Without prototypes, usability testing wouldn’t exist. Designers create lo-fi and hi-fi prototypes at every stage to test, get feedback, make changes, and repeat.
Conclusion
Wireframes, mockups, and prototypes bring clarity to what customers really need so teams can build a product users love and hope now you have a better understanding of the differences between wireframes, mockups, and prototypes and where to use them in the design process.
Enjoy!




