Setting Up A Vercel Deployment
There are a lot of app builds you can deploy to Vercel, but today I'm focusing on the NextJs variety. After all, that's what we're building for use with Sitecore JSS implementations. Deploying to Vercel couldn't be easier, but there are a few things you will want to be doing ahead of time to make it even easier.
Recommendations
One such recommendation is to use ESLint. Using this as part of your build pipeline, or even just to clean up some of your JavaScript or TypeScript lowers the chances your build will fail within Vercel during an automated deployment.
Another is to ensuring you run next build prior to committing your code. It might seem obvious, but that build process can expose things that aren't immediately obvious.
Creating a Deployment
After creating an account with Vercel, and integrating with an appropriate Git provider (i.e. GitHub, GitLab, and Bitbucket. DevOps is not available as an OOTB location at the moment, but wouldn't surprise me to see it get added in the future.
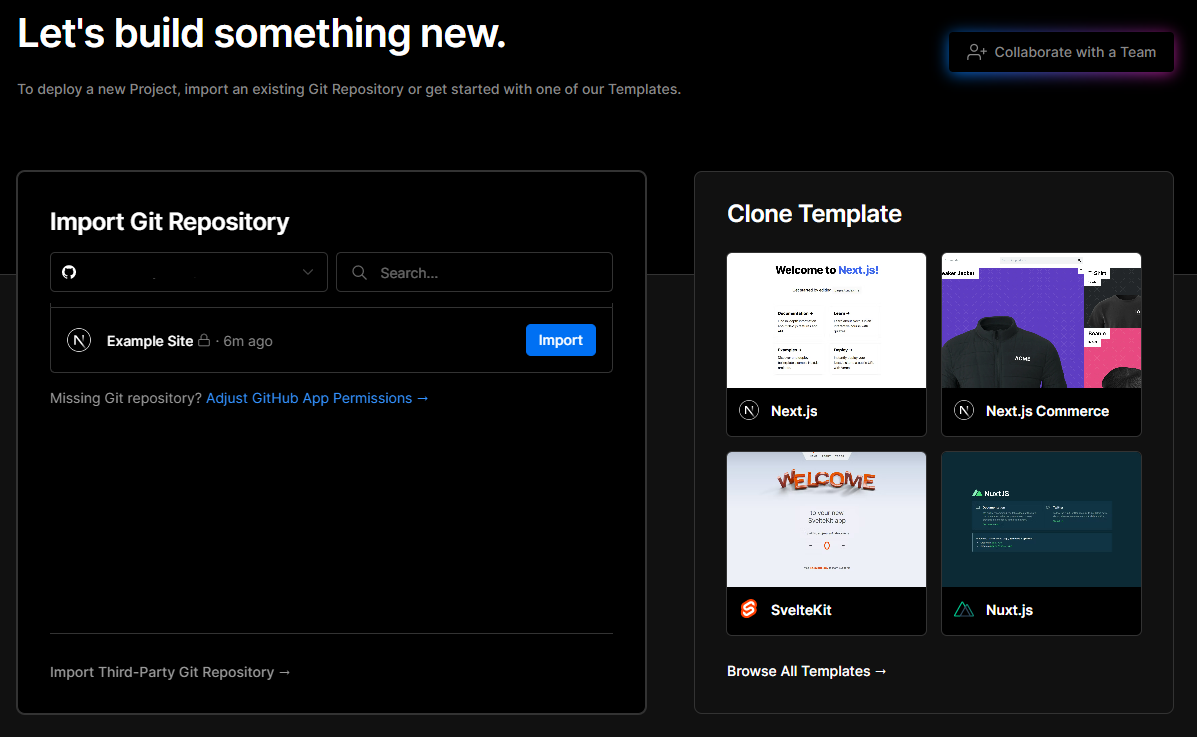
For this example we've setup a GitHub repo and are using it as our project source.

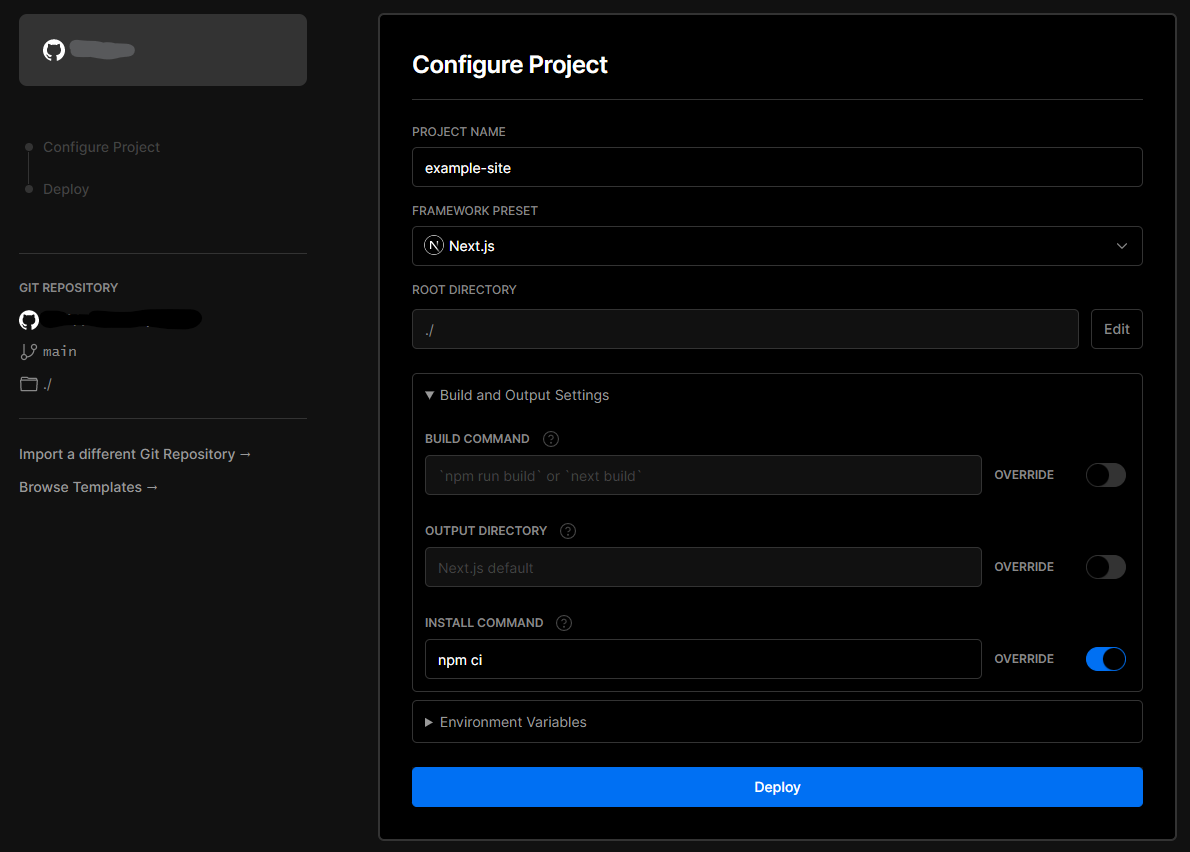
Once you click Import you'll be brought to the Configure Project page. You can always come back to these so don't think you have to get it right out of the box.

If you've accurately selected your Framework Preset, it will provide you the Build and Install commands that are relevant for it. For our project, we used the override feature to use npm ci for our install command. Reason being is npm ci is for installing all exact version dependencies or devDependencies from a package-lock file.
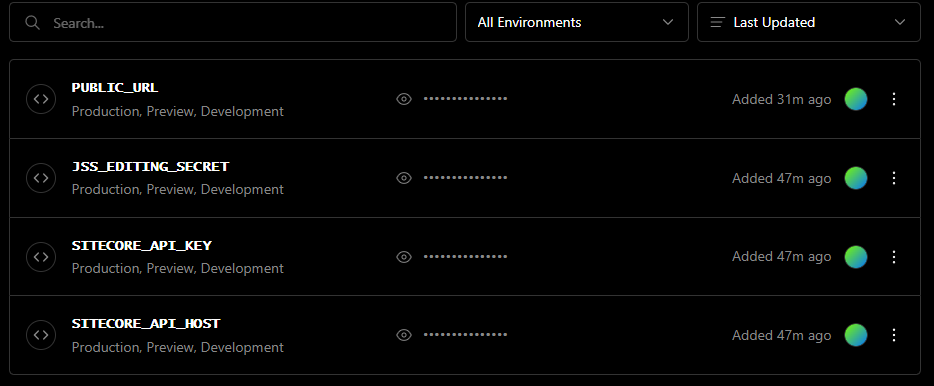
One key piece of information you'll need to do, certainly when setting up a deployment for a Sitecore JSS implementation are the Environment Variables. You will absolutely need to have JSS_EDITING_SECRET, SITECORE_API_HOST, and SITECORE_API_KEY for your environment to run. The PUBLIC_KEY value we add after the first build and is the URL for the Vercel site itself which you don't get until you've had a first successful deployment.

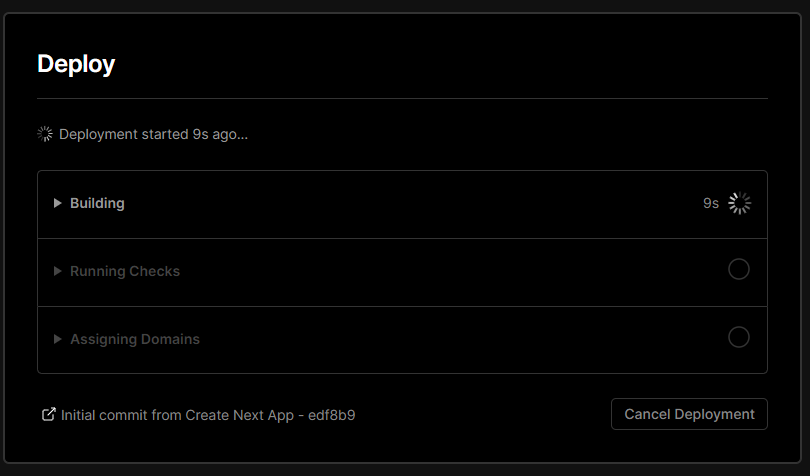
Once ready you'll be able to monitor the build process and if needed, debug any errors that show up. Logging in Vercel is based on the deployment so you can always come back to view previous deployments without having to hunt down the log files for each.

If all goes well, you'll be met with a Congratulations and a small screenshot of your app.

Regardless if you are going to planning on using Vercel for QA or Production, have a look at all that it has to offer. Explore their Marketplace as you'll be able to integrate and improve notifications for deployments, or trigger deployments themselves.

