It's not a well advertised feature of the Coveo Web Source, but you can generate what's called Sub-Items from even a single page of data. And you can do so, very, easily.
Typically you would use Sub-Items when an "item" has no specific URL that can be browsed to. The other being, when you are not looking to link the search result to a page found at the source you're on, or for some other purposes.
Configure A Web Source
The first thing you'll need is a Web Source and an appropriate web page. For the purposes of our example, I'm using a page on https://boardgamegeek.com/hotness. What makes for a valid sub-item source? Well, that depends. Ultimately you're looking for a list of some sorts. For example:
- Community Forums
- Blog Post Comments
- Product Data Tables or Lists, etc.
The list can be in in any HTML structure as long as it's a repeating structure and it's something you can programmatically capture via XPATH or CSS selectors.
Configure Sub-Item Structure
Within the Web Source created above, you can go to Web Scraping on the right side and within the JSON configuration update it in a similar fashion.
[{
"for": {
"urls": [".*"]
},
"exclude": [{}],
"metadata": {},
"subItems": {
"BGGSubItem": { // Give it a name
"type": "CSS",
"path": ".numbered-game-list__item" // The CSS selector of the element containing a single item
}
}
}, {
"for": {
"types": ["BGGSubItem"] // Loop through the items in the list
},
"exclude": [{}],
"metadata": {
"title": {
"type": "CSS",
"path": ".stretched-link::text" // The CSS selector of the text we want to use as the title
}
}
}]Under subItems we first give the item to be indexed a name, in our case BGGSubItem.
Next we use a CSS selector .numbered-game-list__item to identify the element containing the item.
Lastly, within the "for" loop map the data we want to use to appropriate metadata fields in Coveo.
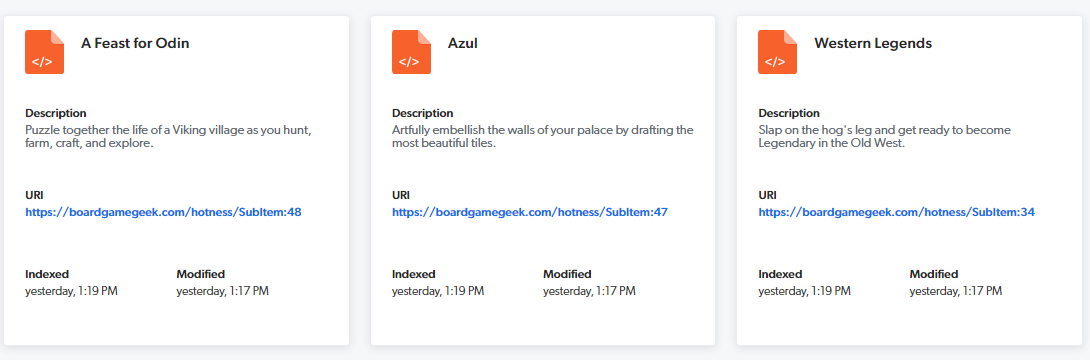
Now you could go much further, assigning other values to other appropriate metadata items if so desired but for this example, we're keeping it simple. You'll notice that even doing this bare-minimum Coveo has auto detected the appropriate description text for each item.

Use Extensions To Re-Map The Clickuri Value
Or any other metadata value for that matter. Something you may have noticed in the above image is that the URI contains the string SubItem:##.
If you're not planning on linking a search result to another page, this may be something you can ignore, however, if you are, then you would want to update the clickuri metadata value through use of an extension.

