Configure Webhook Submit Actions In Sitecore XM
Enhance authoring through webhooks in workflows using Submit Actions.
One of the most common requests we get from clients when we start looking at workflows in Sitecore is the ability to be notified. In the majority of cases, this is in the format of an email. Utilizing webhooks, integrating these in third-party systems, custom integrations or other team management solutions you can receive these notifications in a myriad of ways.
Thanks to Webhook Submit Actions you can now add these to both a Command or a State within a workflow. So let's set one up.
We're now going to add a Webhook Submit Action onto the Approved state of a workflow.
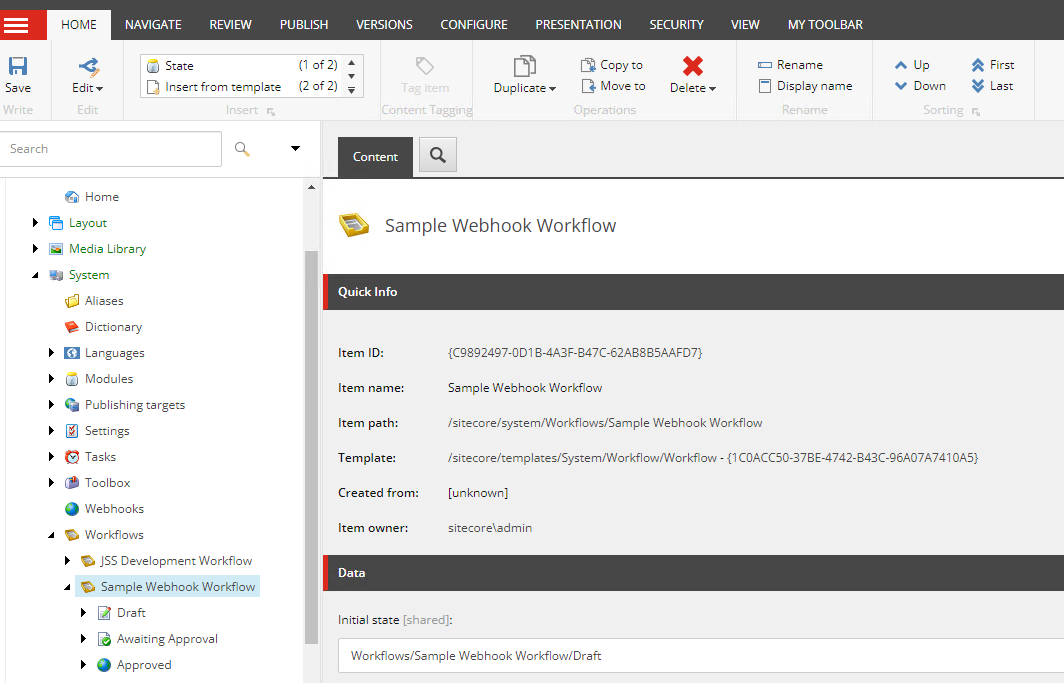
First, let's navigate down to our workflow under /Sitecore/System/Workflows.

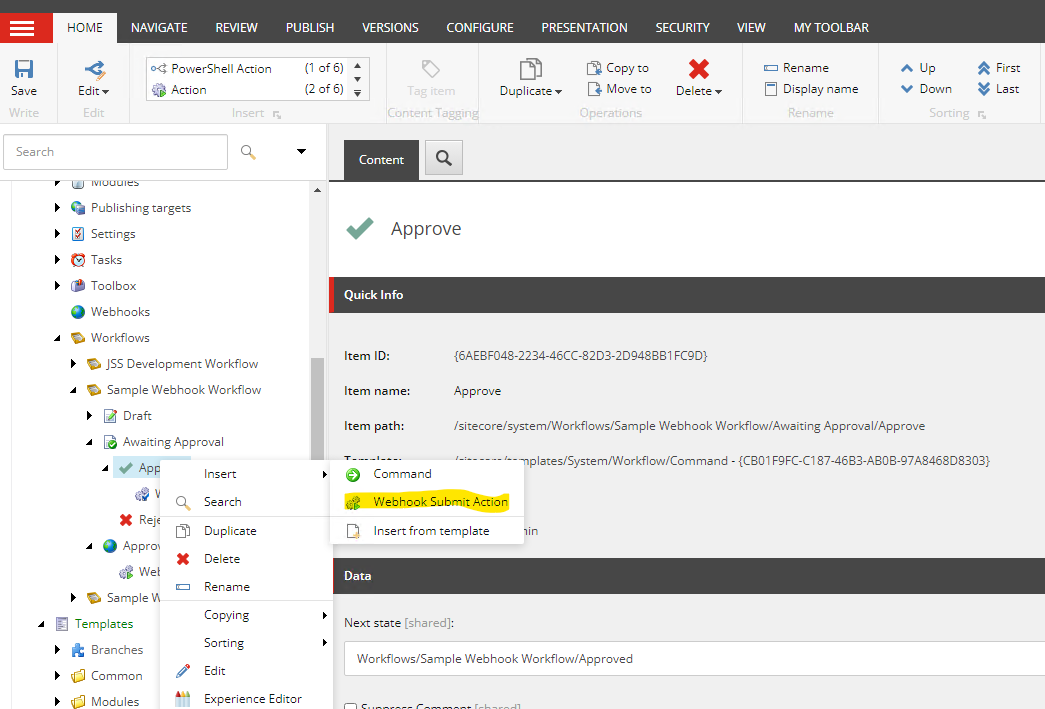
Second, let's open up the Approved state and right click on it to insert a Webhook Submit Action.

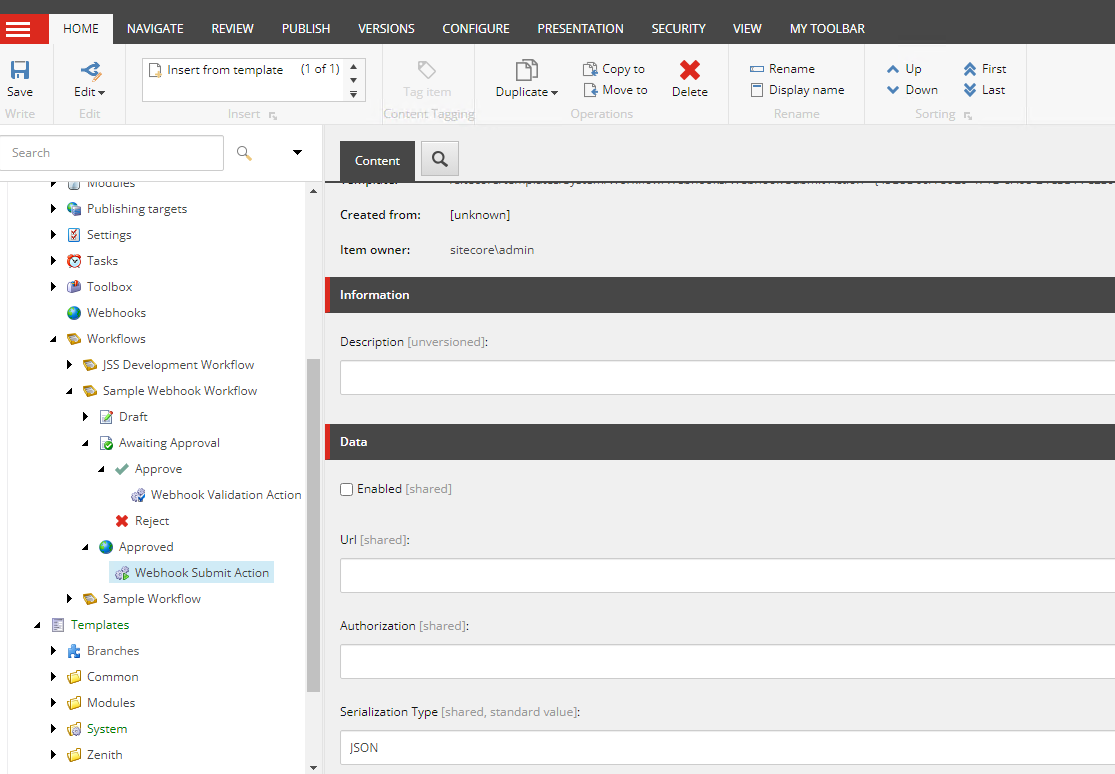
If you have previously read my article on Webhook Event Handlers, then you are likely familiar with the next screen.

You can see we once again have very similar options, but much fewer as details of the particular state or command are just inferred into the webhook itself.
We can once again enable the webhook using the Enabled checkbox. THANK YOU!
Then we can add in the URL we created from with our third-party platform we have chosen to be notified on.
As well, depending on our destination requirements, you can configure the webhook to be in JSON or XML format in the Serialization field.
Similarly to the Webhook Event Handler. You can configure the appropriate authentication mechanism. You will need to set this up by creating what's called an Authorization Item under /sitecore/System/Settings/Webhooks/Authorizations.
See the list of authorization types to choose from:
The exact request sent to your webhook endpoint will differ based upon the workflow state and comments (if any) you're tracking, but the format is as shown below.
{
"ActionID": "d6588964-7c88-4650-a2bf-27dff4297d65",
"ActionName": "Demo webhook submit action",
"Comments": [
{
"Key": "Comments",
"Value": "I approve this edit."
}
],
"DataItem": {
"Language": "en",
"Version": 1,
"Id": "2e97a681-05ed-4a1c-92b0-87343b1d0e27",
"Name": "Home",
"ParentId": "5778cd54-a7bc-4d0d-8c9c-1bfd5bfd2277",
"TemplateId": "c6a5d6a9-85a0-4acc-8337-074270364850",
"MasterId": "00000000-0000-0000-0000-000000000000",
"SharedFields": [
{
"Id": "ffb929d6-2969-489b-a5dd-cf3330d85667",
"Value": "{8AD2184C-AA8F-4BA3-83DB-C6D52B84B27D}"
}
],
"UnversionedFields": [],
"VersionedFields": [...]
},
"Message": "",
"NextState": null,
"PreviousState": {
"DisplayName": "Awaiting approval",
"FinalState": false,
"Icon": "Software/16x16/jar.png",
"StateID": "{A0E3A221-B774-4473-B623-1312FB5645CE}",
"PreviewPublishingTargets": []
},
"UserName": "sitecore\\[email protected]",
"WorkflowName": "Workflow with webhook",
"WebhookItemId": "92c295e0-2ee9-4f00-917e-8b785a0875c6",
"WebhookItemName": "Demo webhook submit action"
}Now, when a document has entered the Approved state, a webhook will be fired off. The ways you can utilize this are really endless. How will you enhance the Sitecore experience for your authors and clients?
Start typing to search...