Sitecore Field Validation
The Sitecore field validators are a set of user-input validators that can be applied to an item, a specific field type, or a specific field on an item. All validation rules could be viewed at the sitecore path: /sitecore/system/settings/validation rules
When applying the validation rules to a particular field we need to decide on how the result of validation must be reflected in the user interface. For that purpose any of the below fields could be chosen from the Validation Rules section.
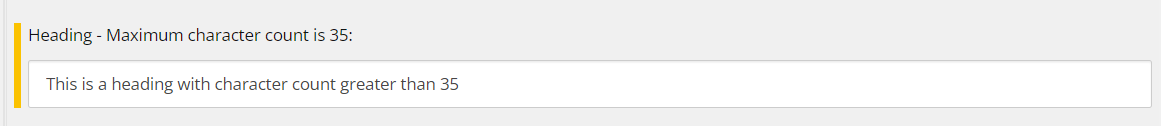
Quick Action Bar - applies validation to the left of the field
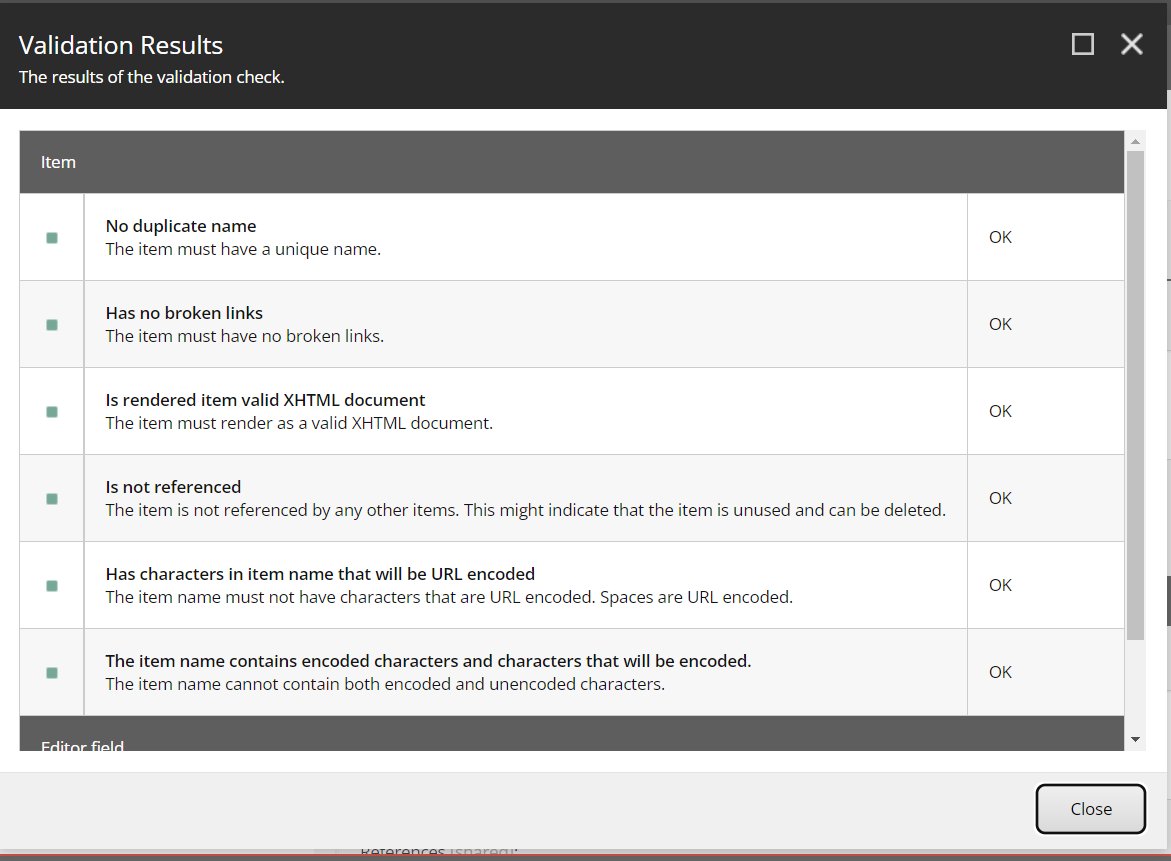
Validate Button - validation results are displayed when Validation button on the Review tab is clicked

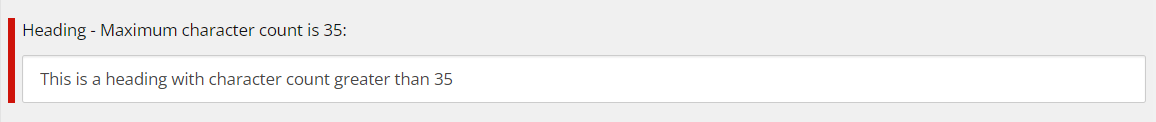
Validator Bar -applies validation to the bar at the right of the fields
Workflow -applies validation when workflow is running.
Suppose we need to create a new maximum length validator(like 35 characters) which is not available as part of the default field rules.
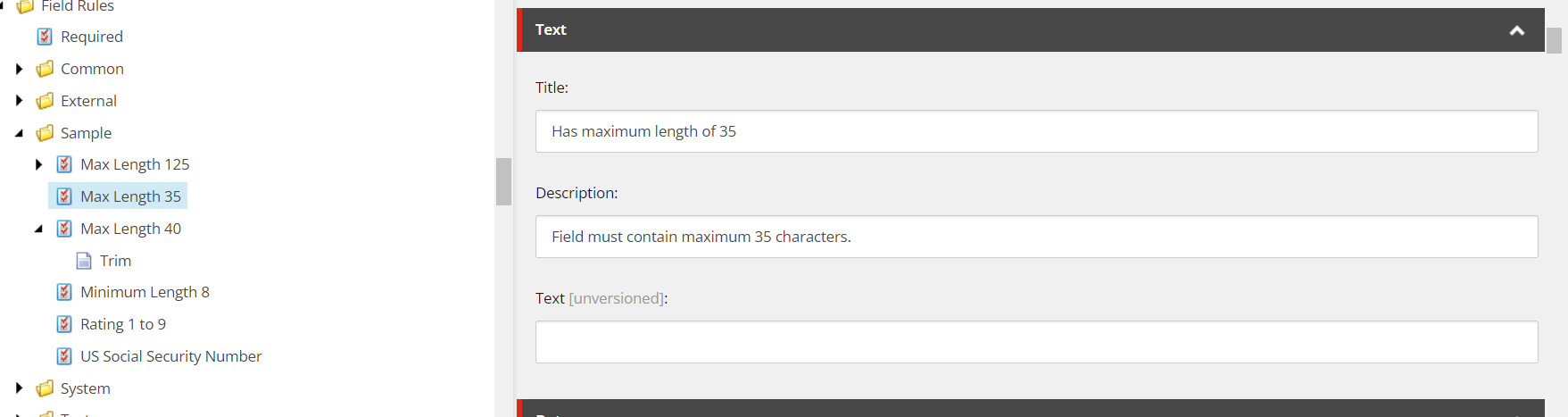
Create a duplicate of the maximum length 40 validator rule at the path /sitecore/system/Settings/Validation Rules/Field Rules/Sample
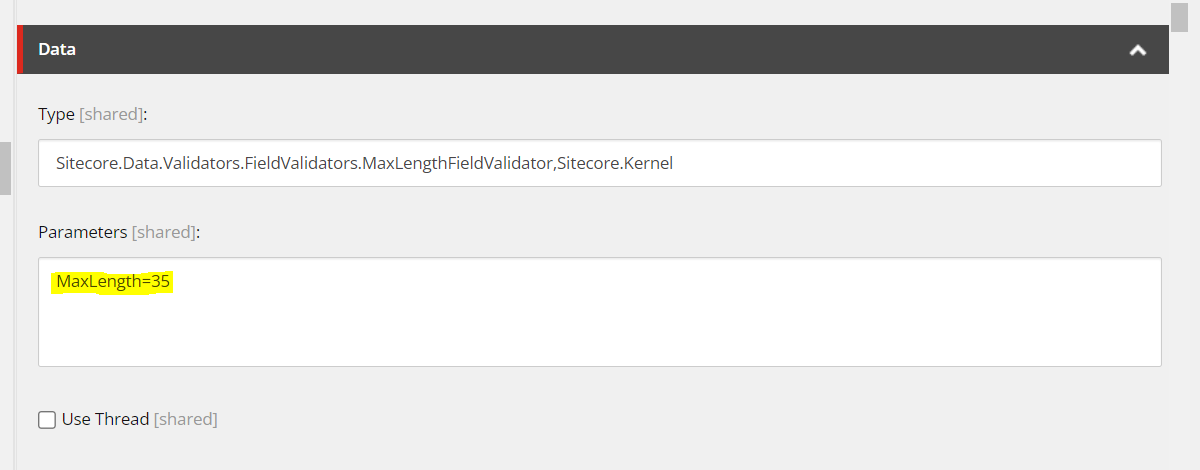
Set the title description and parameter fields accordingly.


The Result parameter determines the result of validation for that particular validator.
The query string in the parameter field of validator needs to be [parameter]=[value]&[parameter]=[value]
For example, for the maximum length of 35 characters validator the parameter value would be MaxLength=35&Result=CriticalError
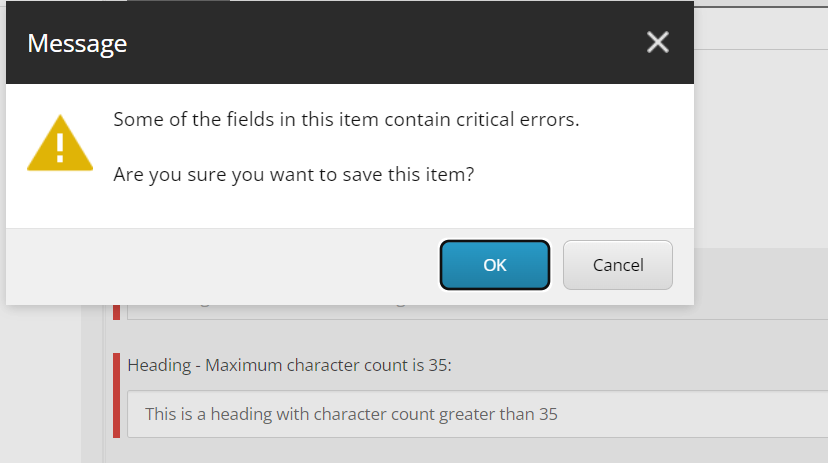
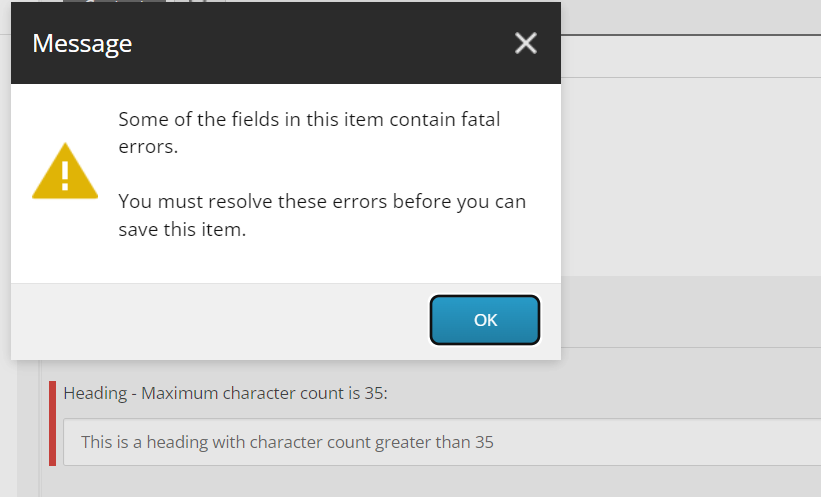
Here the Result determines whether to prevent the user from saving the item or just warn the user to check the value provided in the field.
Results
Accordingly the Result parameter can have the below values:
Valid = Green, everything is fine
Suggestion = Gray, suggesting user to have a look at the value provided in the field

Warning = Orange, warning the user to do something about this particular value

Error = Red, this is an error but user is allowed to save

CriticalError = Red, user is warned before saving

FatalError = Red, user cannot save item before validator is cleared

Note: If the Result parameter is not provided its defaulted to Error type.
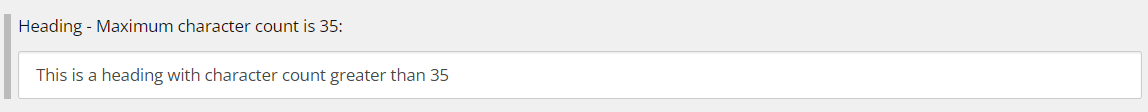
Once the new maximum length validator is created and saved we need to apply the validator on the template or the field of an item. It could be applied to any of the fields in the validation section as discussed in the beginning of the blog. Choose appropriately and make sure that the validation option selected ensures rightful validation of a user input.
A useful help text could also be provided near to the field name to indicate the user the maximum characters allowed in the field too.
Always take care not to overdo validation and keep it simple so that the editing process is smooth and content is valid.

