There is a recent news article in Business Wire about research carried out in the US, UK and Australia to assess the state of headless technology. One of the key findings was that 64% of enterprise organizations are currently using a headless approach (which is a pretty impressive stat on its own).
However, what's more impressive is that among the enterprise organizations that aren’t currently using headless technology, more than 90% plan to evaluate headless solutions over the next 12 months, and also 92% of respondents agree headless CMS technologies make it easier to deliver a consistent content experience.
It's clear then that headless CMS seems to be the future of content management, but what exactly is a "headless" CMS? Traditional Content Management Systems have been around for decades but, as digital platforms have evolved, the need for more flexible solutions has emerged. Enter the headless CMS.
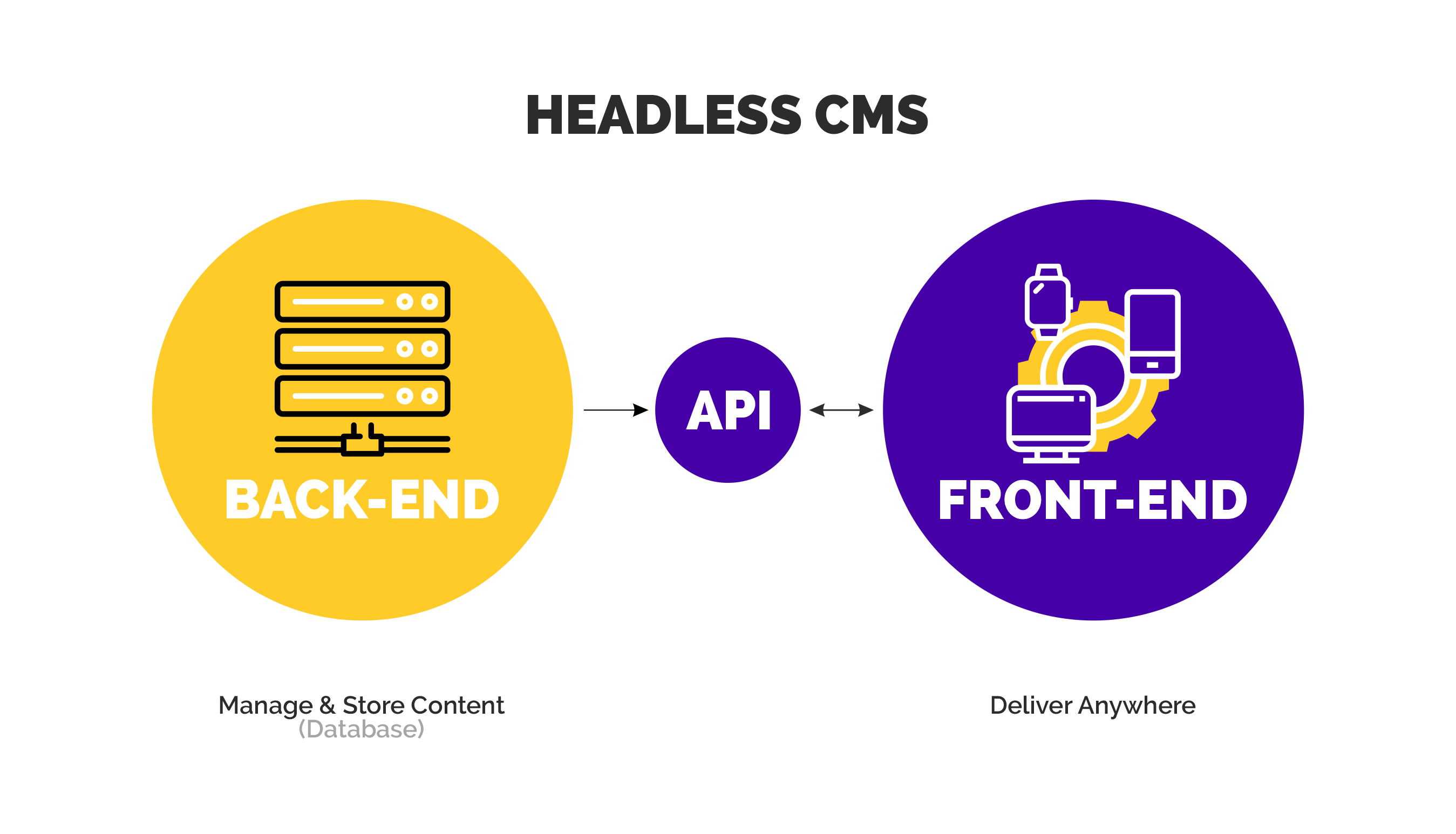
A headless CMS is any type of back-end content management system where the content repository “body” is separated from the presentation layer “head”. Content that is housed in a headless CMS is then delivered via calls to APIs for seamless display across different devices.
A headless CMS approach can help to quickly deliver content to a variety of devices and channels, including websites, eCommerce applications, web applications, mobile devices, and IoT devices.

Why Is A Headless CMS Useful?
For Marketing Teams
- It's incredibly useful to marketing teams as it makes content resources highly accessible and reusable.
- Unifies data into a single headless content hub which in turn makes editing way easier. For example, an editor can change the copy or an image in one place, and this update automatically applies everywhere this content is located.
- This unification of data also helps maintain brand consistency and compliance.
For Technical Teams
- Allows for a lot of flexibility as all pieces of this architecture are separate from each other, and all connected by APIs. So in theory any future innovation can be added to the architecture and simply connected with one more API.
- Simplified architecture allows for faster performance. The user experience always feels fast and responsive.
- Simpler architecture also provides better security by reducing the number of exposed elements end-users can access.




