Learn about how to use Sitecore Aliases to shorten long URLs or create one that's easy to remember.
Creating An Alias
In Sitecore's Content Editor, navigate to the item you want to change the URL for.
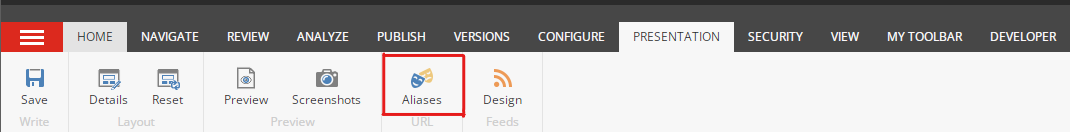
Go to the Presentation tab, and click on Aliases as shown below.

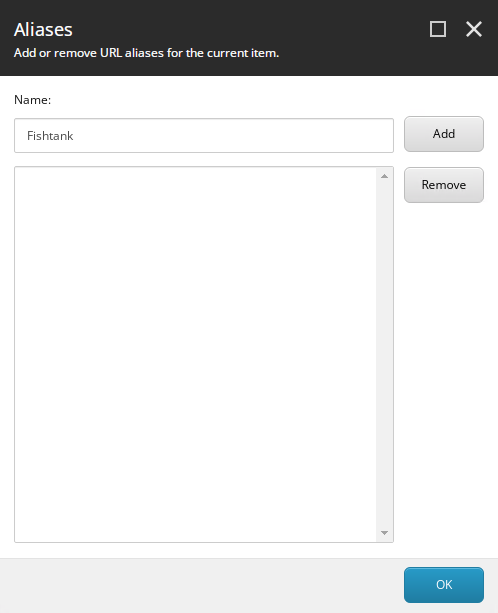
You should see a popup appear.

In the 'Name' field, type in your desired URL, press 'Add', then 'OK' to finish.
To preview if the Alias worked, you can use the url below.
http://[website]/Fishtank?sc_database=master&sc_mode=normal
NAMING NOTES:
- The name you choose is case insensitive. If our example, our aliased page can be reached at
[website]/Fishtankand[website]/fishtank - Spaces are not changed to dashes. The name
Fish tankwill be resolved to[website]/Fish%20tank - You can't use slashes without first creating a parent alias. More information below
Publishing
To get the Alias to display to the general public, we need to publish it, and I don't mean publishing the item we just modified.
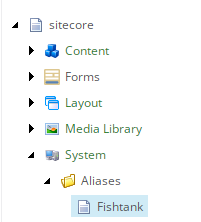
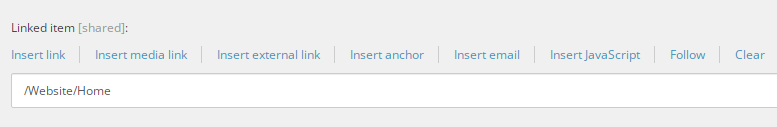
In the Content Editor, go to System/Aliases. A new item has appeared. Clicking on it will show where it is linked to.


Publish this item for it to start working. You can now see your aliased page at [your website name]/Fishtank.
Alternate Way To Add An Alias
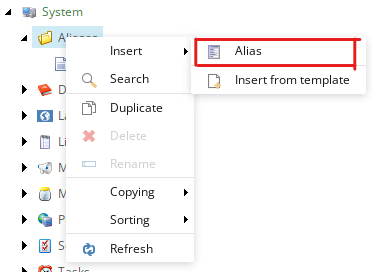
It's also possible to add an alias from System/Aliases. Right click on the Aliases folder and insert an Alias template.

Click on Insert Link and navigate to your desired item.

Publish the new Alias item, and it will start working.
Adding Slashes
Say we wanted to make a link that went to [website]/fish/tank.
You can't add the slash without first adding an alias for fish, otherwise [website]/fish would lead to a 404 page.
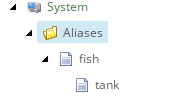
After making an alias for fish, create one named fish/tank.
You will notice a new tank item appear under fish.
Publish fish and it's subitems.
Things To Note
- Sitecore first checks the aliases before trying to render the page
- If you have multiple sites hosted on a single Sitecore instance, the alias is applicable to all the websites, so use aliases carefully.
