The Sitecore XM Cloud Forms Builder is Here!
Introducing the XM Cloud Forms Builder, a tool to create and manage web forms on Sitecore XM Cloud. Forms tools are essential for digital marketing, customer feedback collection, e-commerce transactions, and any scenario where gathering data from users is valuable. Whether you're looking to gather insights, enhance customer interaction, or streamline your marketing efforts, the Forms Builder tool in Sitecore XM Cloud will help you accomplish your website goals.
This blog will take you through the basics and benefits of using the new Sitecore XM Cloud Forms Builder. We'll show you how easy it is to make web forms that help with your marketing, keep users interested, and collect information efficiently. Whether you're just starting with Sitecore's forms or want to get more from them, this blog has tips and tricks to help you boost your web experience.
Understanding the XM Cloud Forms Builder
Forms is an intuitive app within the Sitecore XM Cloud platform that streamlines the process of creating visually appealing and easy-to-use forms on web pages. Like any other webpage component, you can seamlessly integrate forms to enhance user interaction. What sets the XM Cloud Forms Builder apart is its ability to facilitate the secure transmission of data to third-party applications via webhooks, ensuring user data is not captured but efficiently passed across various touchpoints.
At its essence, XM Cloud Forms empowers users with a robust tool for the simplified creation and management of web forms, thanks to its cloud-native environment. This move to a SaaS-based CMS platform within XM Cloud harnesses the power of cloud technology's scalability, flexibility, and security. Consequently, forms become more dependable, and capable of handling fluctuating user traffic without any dip in performance, ensuring a smooth and reliable user experience across the board.

XM Cloud Forms Key Features and Capabilities
Below is a concise overview of the key features and capabilities of the Sitecore XM Cloud Forms Builder. This table summarizes how each feature not only simplifies the form creation and management process but also enhances the overall user experience. From easy-to-use design interfaces to advanced analytics, each aspect is designed to contribute to more engaging, personalized interactions between businesses and their audience.
| Feature | Description | Impact on User Experience |
|---|---|---|
| Drag-and-Drop Form Builder | Allows easy construction of forms by moving elements around the interface. | Simplifies form creation, encouraging customization without deep tech knowledge. |
| Variety of Form Field Types | Includes text inputs, dropdowns, checkboxes, and more, to collect precise user information. | Enables precise data collection tailored to specific needs, enhancing relevance. |
| Integration Capabilities | Seamlessly connects with Sitecore's ecosystem, like the xDB and EXM, for personalized marketing actions. | Facilitates targeted follow-ups and enriches user profiles for personalized experiences. |
| Conditional Logic | Forms change dynamically based on user inputs, showing or hiding fields as necessary. | Keeps forms relevant and concise for each user, increasing completion rates. |
| Multi-Step Forms | Breaks down complex forms into manageable sections. | Improves engagement by making lengthy forms more approachable. |
| Analytics and Reporting | Offers insights into form interactions, such as completion rates and conversion metrics. | Enables optimization of forms based on user behavior for better performance. |
| Security and Compliance | Incorporates security measures and complies with data protection regulations like GDPR. | Ensures user data is protected, building trust and compliance. |
Benefits of Sitecore XM Cloud Forms
Here's a concise table summarizing the benefits of using forms on a website and how marketers can leverage them for digital engagement:
| Use Case | Benefit | How Marketers Can Use It |
|---|---|---|
| Data Collection | Builds a customer database | Segment audience for targeted campaigns |
| Lead Generation | Feeds the sales pipeline | Capture leads on landing pages with valuable offers |
| Customer Feedback | Gathers insights for improvement | Use feedback to enhance products/services and customer experience |
| Enhanced Personalization | Tailors marketing to user needs | Customize communication and offers based on collected data |
| Event Registration & Management | Simplifies attendee management | Facilitate engagement around events |
| E-commerce Transactions | Ensures a smooth checkout process | Optimize order processing forms for a better user experience |
| Segmentation and Targeting | Improves campaign focus | Use form data to segment the audience and target them with specific content |
| Content Marketing | Supports content strategy | Gate premium content to gather information in exchange for access |
| Email Marketing | Expands communication channels | Grow email lists for newsletters and personalized offers |
| A/B Testing | Optimizes conversion rates | Test forms for different marketing strategies to see what works best |
| Customer Journey Mapping | Enhances understanding of user experience | Identify key interaction points and feedback opportunities through forms |
| Social Proof and Reviews | Boosts brand reputation | Encourage satisfied customers to leave reviews or testimonials through forms |
Creating a Form in Sitecore XM Cloud
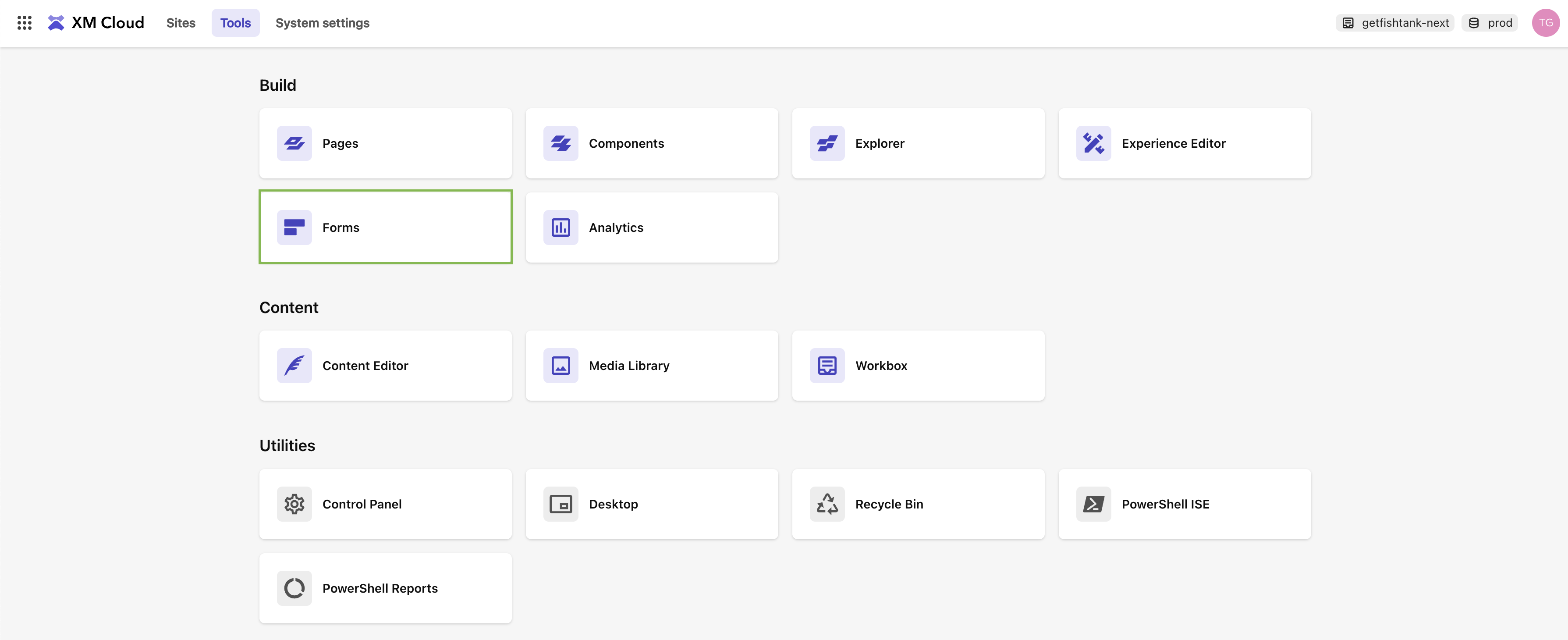
-
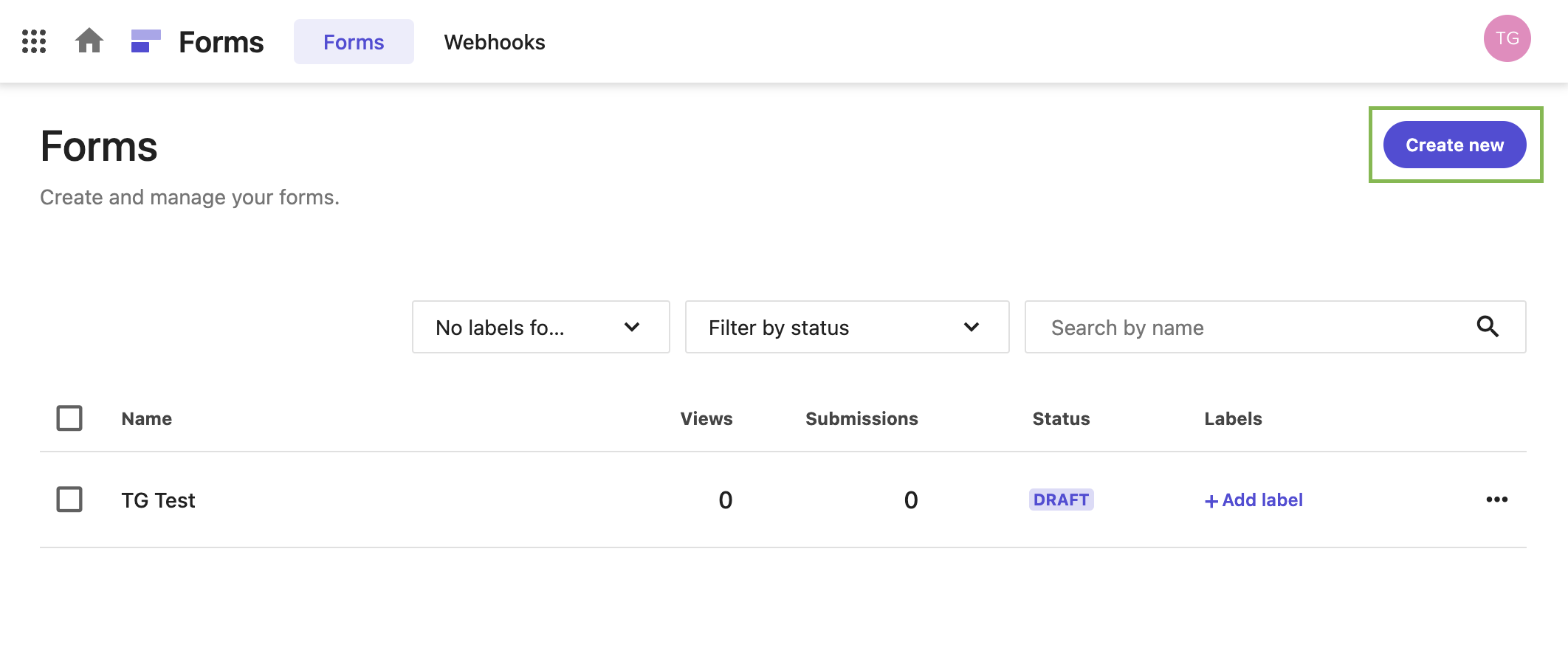
Navigate to the Forms dashboard and click
Create Newin the top right corner.
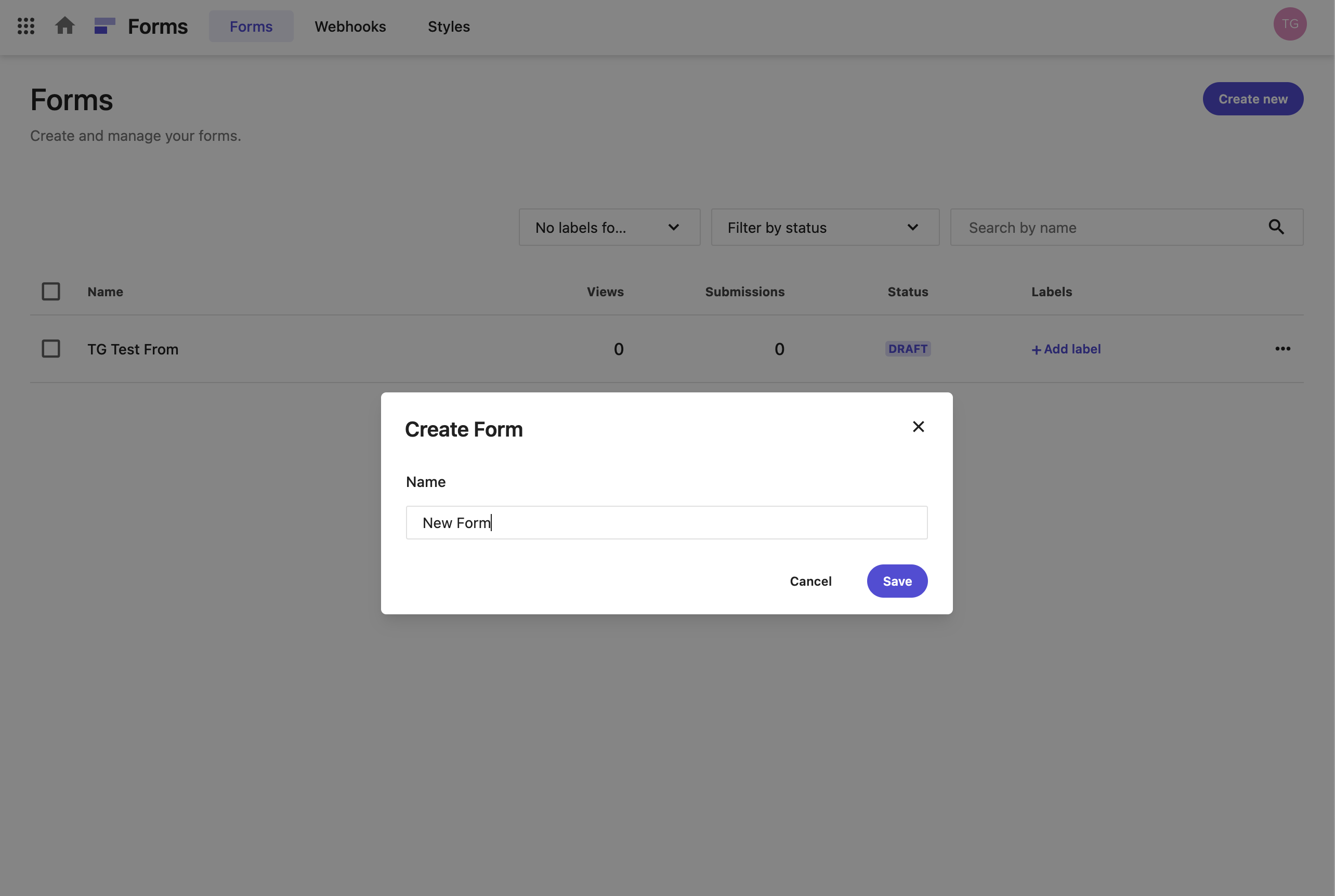
-
Name your form and click
Saveto launch the XM Cloud Forms Builder.
-
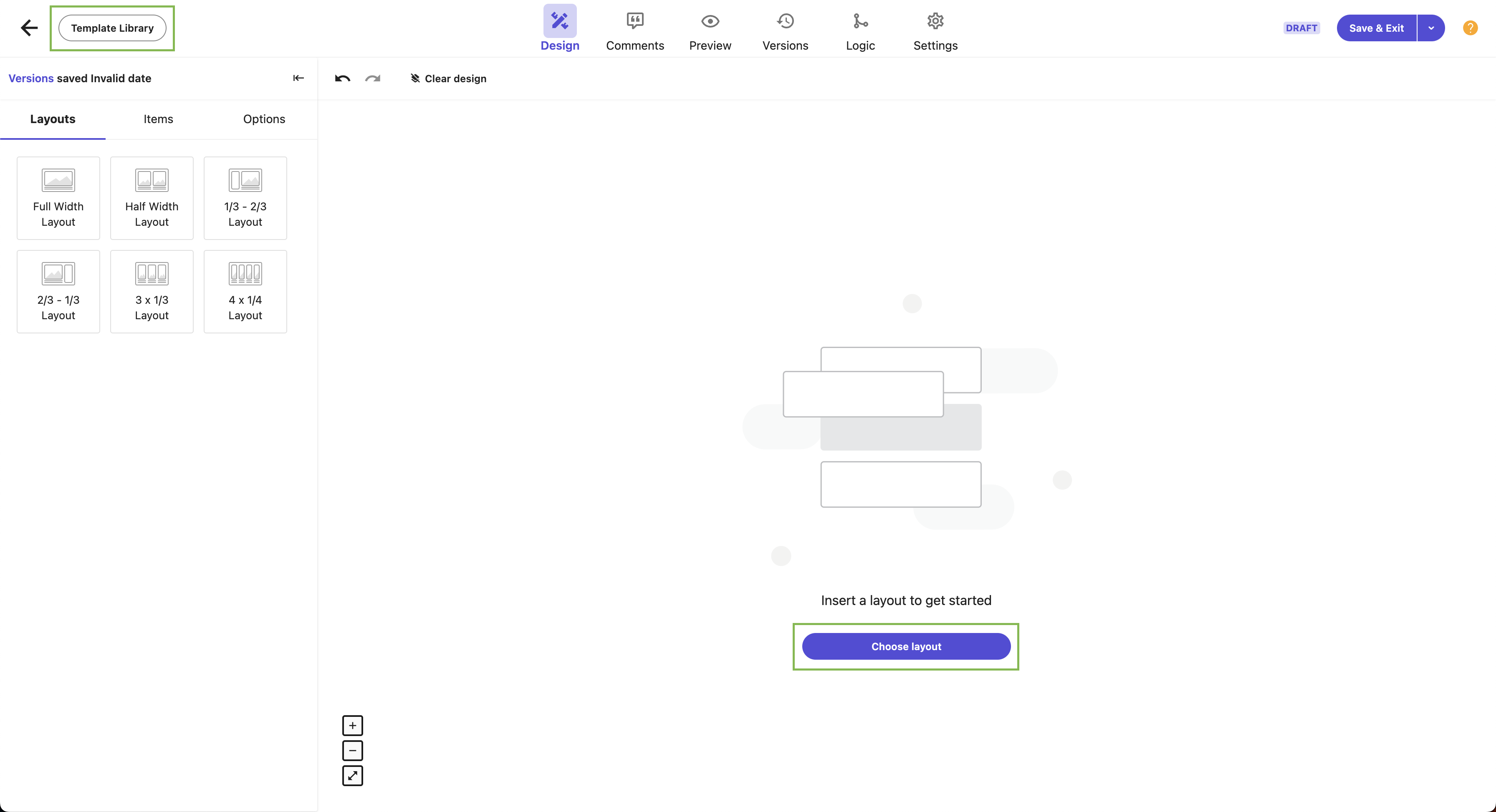
Here we can choose from various layouts and items, adjust settings, and add additional pages to your form. Click
Choose layoutor theTemplate librarybutton in the top left corner to start building your layout.
-
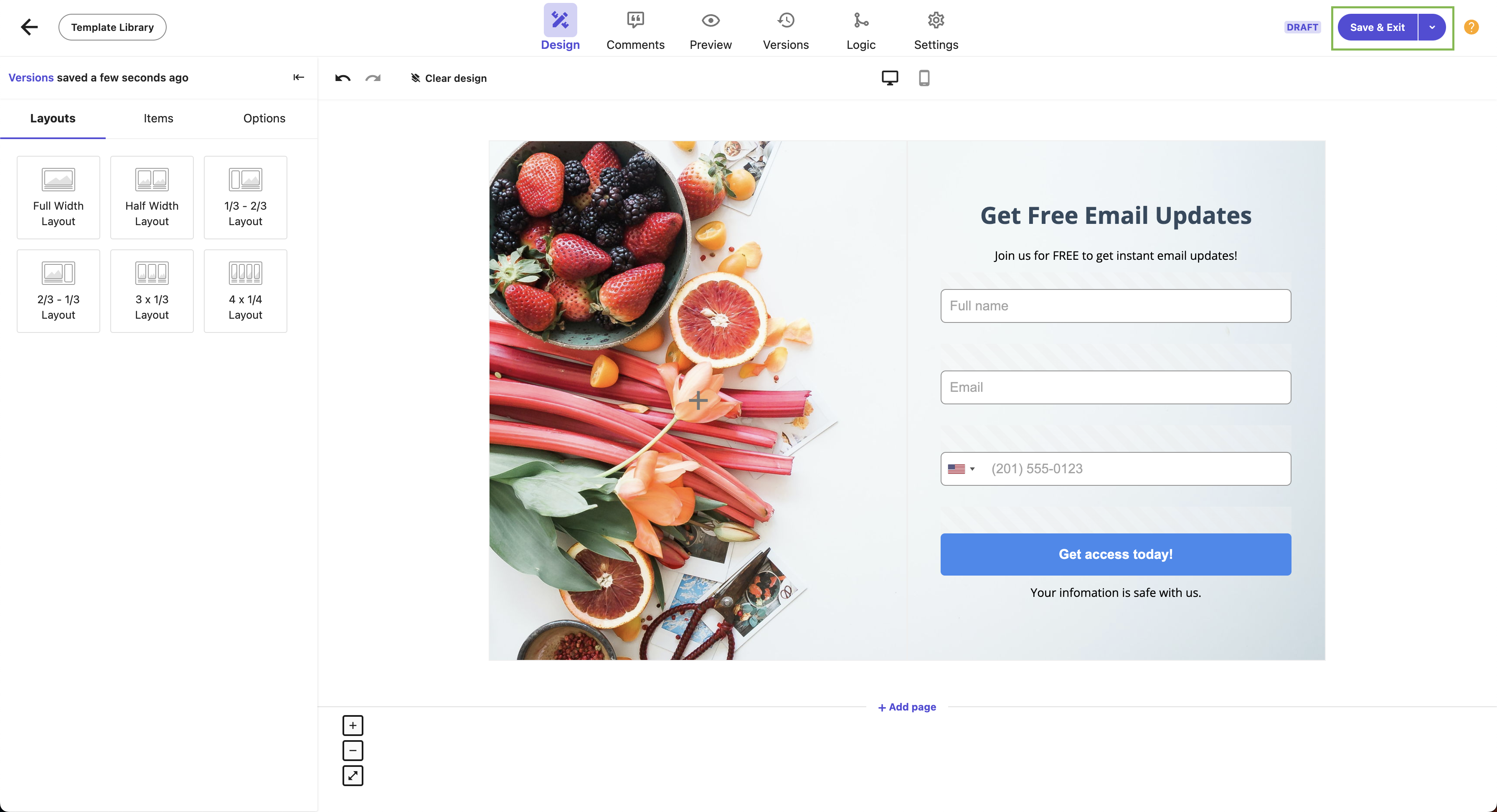
Once your form is designed, click
Save & Exit. For the sake of brevity, we chose to use one of Sitecore’s OOTB templates for this example. If you want a more detailed overview of the XM Cloud Forms builder, click here.
-
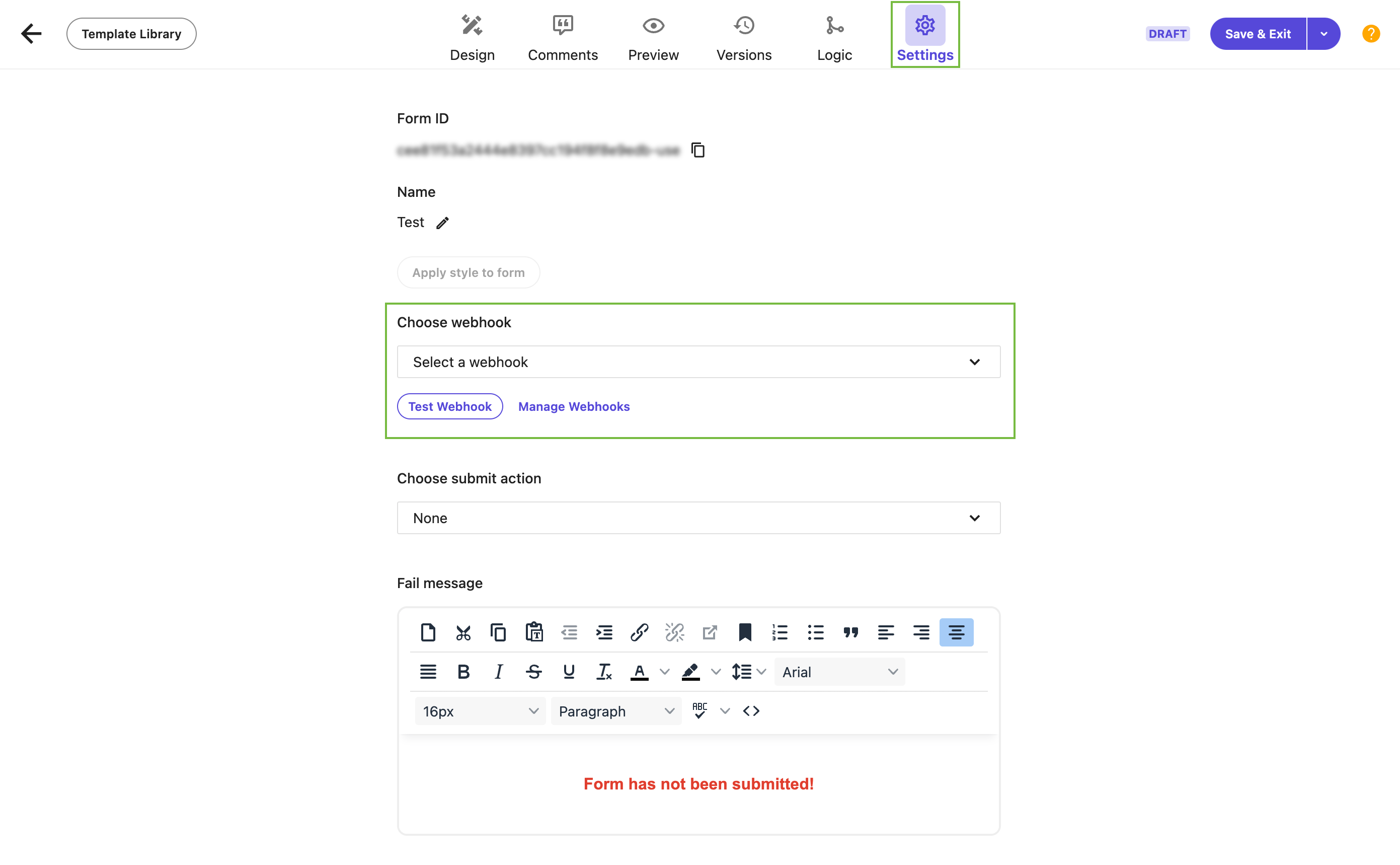
Now that our form is designed, we have to configure our webhook under the form
Settings. We don’t provide a full explanation here, but you can read our blog detailing how to configure webhooks in Sitecore XM Cloud Forms.
-
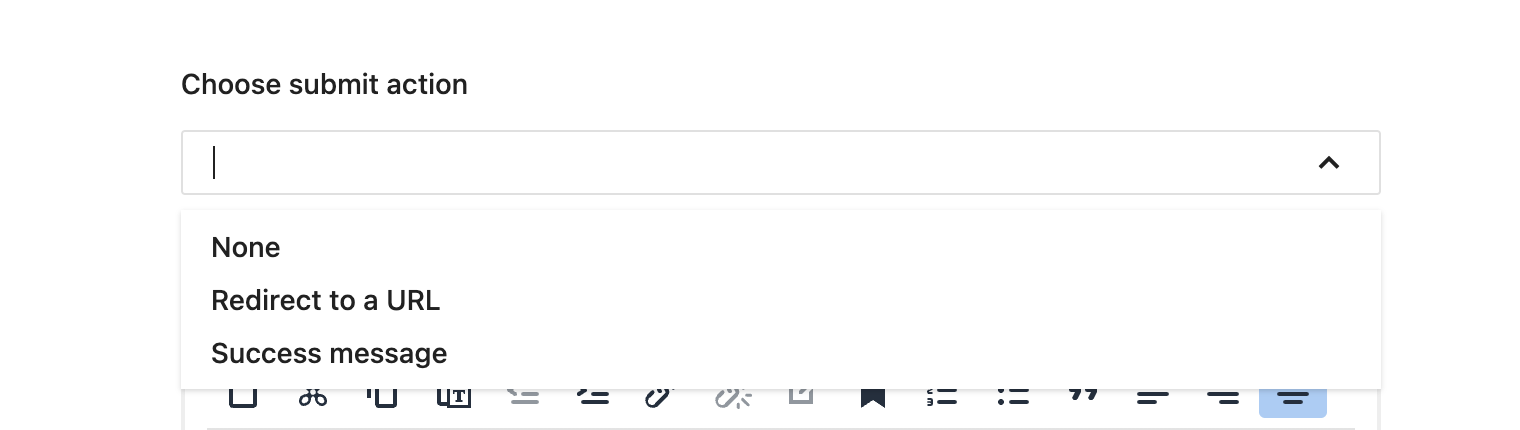
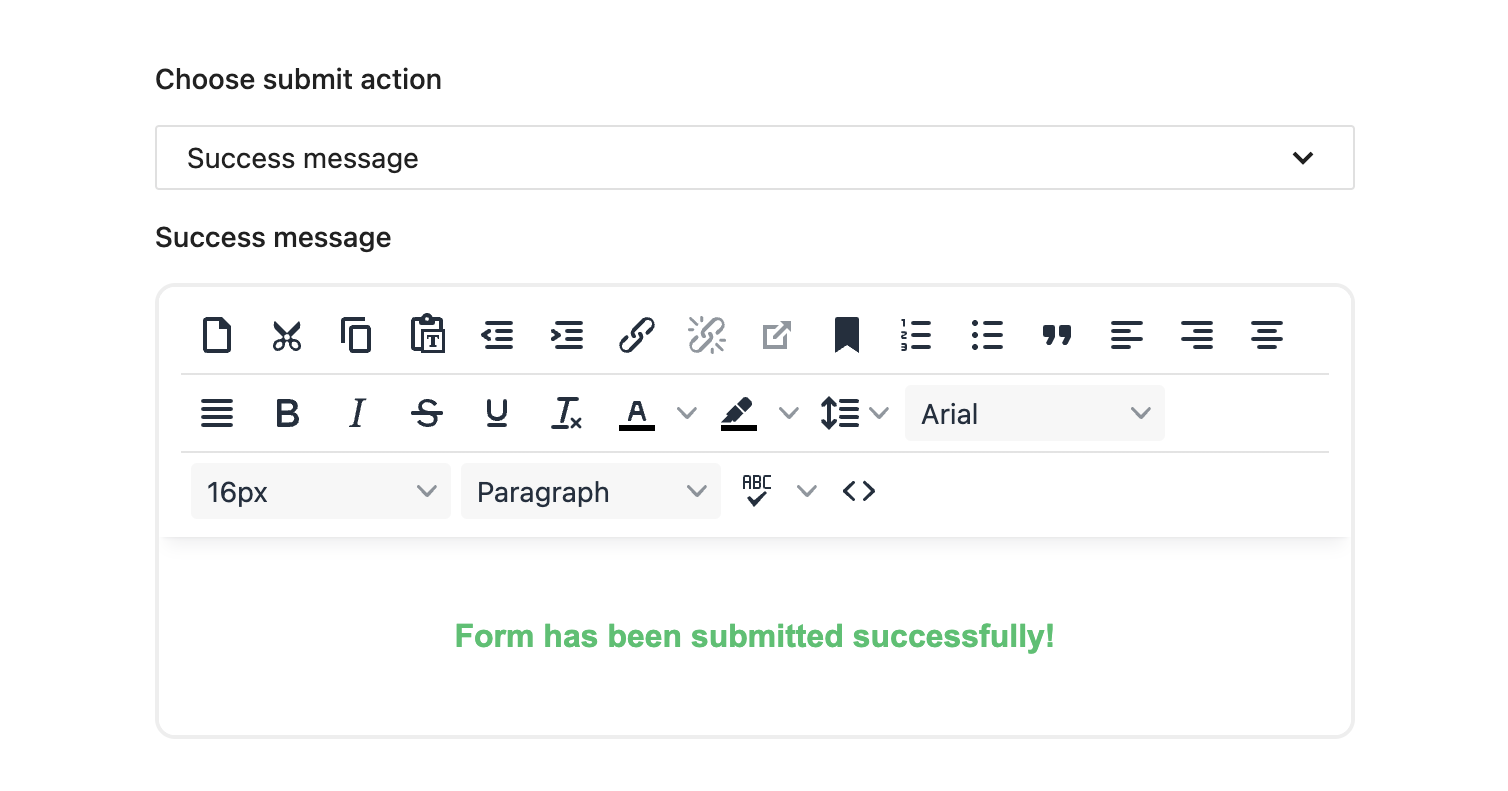
Next, we need to select a submit action for your form:
None,Redirect to a URL, orSuccess message.
If you choose to have a Success message, you can configure it here.

-
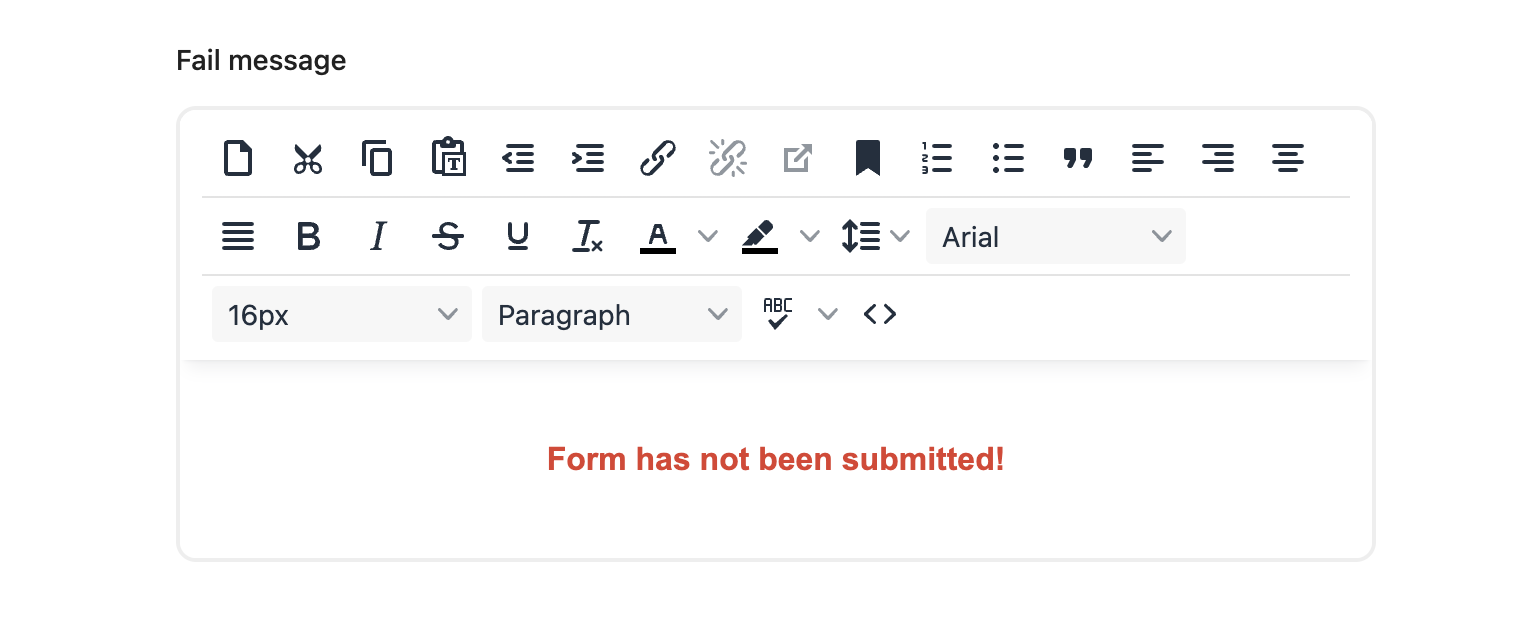
Finally, we will customize a Fail message to display in case the action is unsuccessful.

-
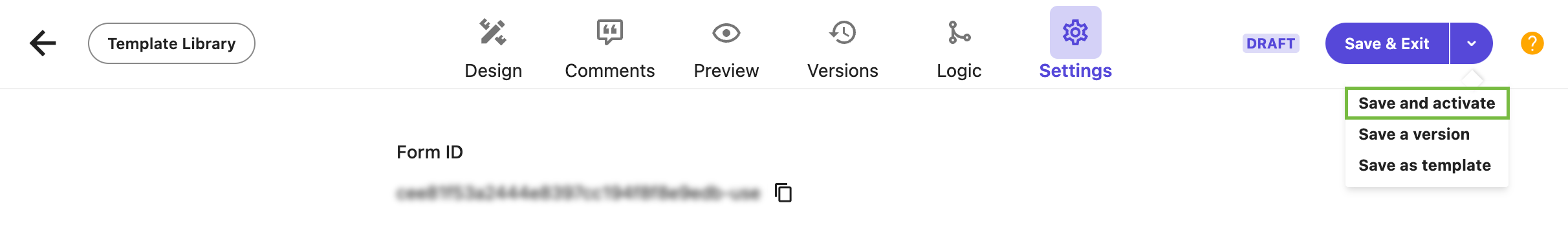
Once you’re happy with your form and its settings, you can move forward to activate it. Click the arrow next to Save & Exit to select the
Save and activateoption. We also have the option to save it as a new version or template. This will publish our new form and allow us to add it to our XM Cloud website using Sitecore Pages.
Building Forms in XM Cloud is Easier Than Ever
As we've seen, Sitecore XM Cloud Forms simplifies how we interact with digital forms, combining ease of use with powerful functionality to enhance user engagement and streamline data management. Looking ahead, our next blog will dive deeper into the Forms Builder feature, a tool that empowers both marketers and non-technical users to effortlessly design their own forms and integrate them into their websites.
Stay tuned to explore how you can leverage this intuitive builder for your Sitecore XM Cloud website!
Until next time, happy form building!