Enhancing Security in Sitecore Headless Next.js Apps on XM Cloud
Implementing Content Security Policy (CSP) made simple
Start typing to search...
In this blog, we're diving into how to beef up security for your Sitecore Headless Next.js app on XM Cloud using Content Security Policy (CSP). It's a nifty tool that helps keep the bad guys out, especially from sneaky attacks like Cross-Site Scripting (XSS). Whether you're a seasoned pro or just dipping your toes into Sitecore and Next.js, I'll walk you through making your app safer and more robust. Let's get started!
Content Security Policy (CSP) is a crucial security standard that serves as the first line of defence in safeguarding web applications against common security threats such as Cross-Site Scripting (XSS) and data injection attacks. By specifying a set of directives that dictate which resources can be loaded and executed by the browser, CSP enables developers to control the security landscape of their applications with precision.
At its core, CSP works by defining a whitelist of trusted sources for various types of content, such as scripts, stylesheets, images, and more. When a page is loaded, the browser checks the resources against the CSP directives. If a resource violates the policy, the browser blocks it, preventing potential security breaches.
Here are some of the key directives used in CSP:
For more detailed information on CSP, refer to the Content Security Policy documentation provided by Mozilla Developer Network (MDN).
Configuring CSP in a Next.js application involves setting up HTTP headers that define your security policy. In a
Next.js project, this can be done by modifying the next.config.js file to include the
CSP headers in the response. Here's an example of how you might set up a basic CSP in
next.config.js:
//next.config.js
const securityHeaders = [
{
key: 'Content-Security-Policy',
value:
`default-src 'self' 'unsafe-eval' ` +
`script-src 'self' 'unsafe-inline' https://www.google-analytics.com ` +
`style-src 'self' 'unsafe-inline' https://fonts.googleapis.com; ` +
`img-src 'self' data: https://analytics.twitter.com ` +
`font-src 'self' data: https://fonts.gstatic.com; ` +
`connect-src 'self' ${jssConfig.sitecoreApiHost} *.googlesyndication.com ; ` +
`frame-src 'self' 'unsafe-inline' ${jssConfig.sitecoreApiHost};` +
`object-src 'none'`,
},
},
];
module.exports = {
async headers() {
return [
{
source: '/:path*',
headers: securityHeaders,
},
];
},
};
In this example, we've set up directives to control the sources for scripts, styles, images, and connections. The
connect-src directive is particularly important in the context of a Sitecore Headless
application, as it needs to allow connections to your Sitecore API endpoint.
Considering Sitecore Headless/XM Cloud and Related Services:
connect-src directive. You can use the
jssConfig.sitecoreApiHost variable to dynamically include the Sitecore Headless
SXA
endpoint. For example:
```jsx
connect-src 'self' https://my-xm-cloud-api-endpoint.com ${jssConfig.sitecoreApiHost};
```
In this example, **`https://my-xm-cloud-api-endpoint.com`** is the URL for your XM Cloud API endpoint, and **`${jssConfig.sitecoreApiHost}`** dynamically refers to your Sitecore Headless SXA endpoint. Including both endpoints in the **`connect-src`** directive ensures secure communication with the necessary Sitecore services.
script-src, img-src, etc.).'unsafe-inline' or
'unsafe-eval' in your script-src or
style-src directives but use these sparingly as they can weaken your CSP.
When implementing Content Security Policy (CSP) in your Sitecore Headless Next.js application, it's crucial to
have a flexible setup that allows you to test and debug your policy in development without disrupting the user
experience. This is where the Content-Security-Policy-Report-Only header comes in
handy.
By using this header in development, you can monitor potential CSP violations without actually blocking any content.
Here's how you can configure your CSP to use Content-Security-Policy-Report-Only in
development and switch to Content-Security-Policy for production:
Determine the Environment
const isDev = process.env.NODE_ENV === 'development';
Set the CSP Header Key: Based on the environment, choose the appropriate header key:
Content-Security-Policy-Report-Only for development and
Content-Security-Policy for production.
const cspHeaderKey = isDev ? 'Content-Security-Policy-Report-Only' : 'Content-Security-Policy';
Configure the CSP Header in next.config.js: Use the determined header key and
value
to set up the CSP header in your Next.js configuration.
const securityHeaders = [
{
key: cspHeaderKey,
value: cspHeaderValue,
},
];
module.exports = {
async headers() {
return [
{
source: '/:path*',
headers: securityHeaders,
},
];
},
};
With this setup, you can test and refine your CSP in development without any disruptions. When you're set to launch, the CSP will be enforced in production, enhancing the security of your Sitecore Headless Next.js app.
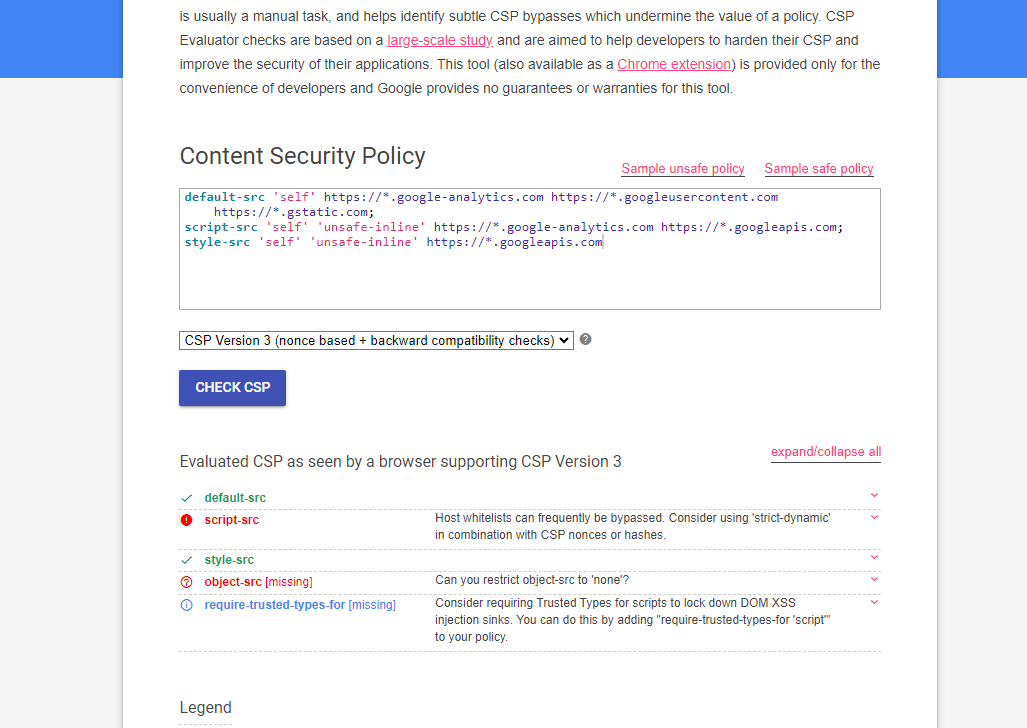
Once you've configured your CSP, it's important to test it to ensure that it's working as expected and not blocking legitimate resources. A great tool for this purpose is the CSP Evaluator, developed by Google. This online tool allows you to evaluate the effectiveness and security of your CSP policy.

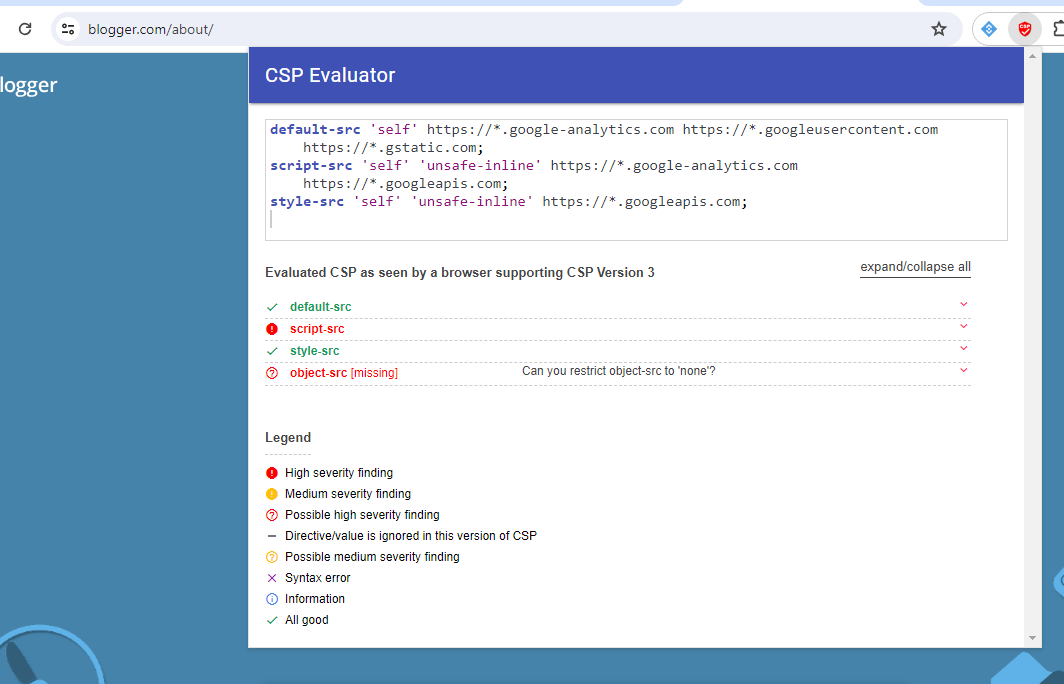
Additionally, for a more integrated testing experience, you can use the CSP Evaluator Chrome Plugin. This plugin allows you to evaluate the CSP of any website you visit directly in your browser, providing real-time feedback and suggestions for improvement.

By using these tools, you can identify any potential issues with your CSP and make the necessary adjustments to ensure that your Sitecore Headless Next.js app is secure and functions correctly.
Implementing a robust Content Security Policy (CSP) is a crucial step in securing your Sitecore Headless Next.js application, especially when deployed on XM Cloud. By configuring CSP directives carefully and testing them thoroughly, you can protect your app from common security threats like Cross-Site Scripting (XSS) and data injection attacks. Tools like the CSP Evaluator and its Chrome plugin can be invaluable in ensuring your CSP is effective and doesn't hinder your app's functionality. As you continue to develop and refine your application, keep security at the forefront of your mind, and your CSP will serve as a strong defense in the ever-evolving landscape of web security.