Enabling the GraphQL API for Master, Web and Core Database
Enabling and accessing the GraphQL API’s for Master, Web and Core database in Experience Edge playground
Start typing to search...
The first step in the process is to enable a bunch of configs mentioned below.
C:\inetpub\wwwroot\<<sitecore-host-name>>\App_Config\Sitecore</sitecore-host-name>*Services.GraphQL is the path where you will find these files. The way to enable these is by renaming the file and removing the “.example” from the name. Once done you can check the API in the Experience Edge playground. Open the [https://<<sitecore-host-name>>/sitecore/api/graph/edge](https://%3C%3Csitecore-host-name%3E%3E/sitecore/api/graph/edge) in the browser and add [https://<<sitecore-host-name>>/sitecore/api/graph/items/master](https://%3C%3Csitecore-host-name%3E%3E/sitecore/api/graph/items/master) API endpoint. This will let you hit the queries to your master database of sitecore, In order to hit web and core database, use /graph/items/web and /graph/items/core*</sitecore-host-name></sitecore-host-name> respectively.
Now let us run a simple item query to check if the API’s are working.
Although I have added the API key in HTTP Headers section, It didn’t work. The error says “Authentication Required”. One thing to keep in mind is that these Graphql queries require either user authentication or an API key to work. By default the user authentication is enabled. This setting can be changed in Sitecore.Services.GraphQL.config located at the same path mentioned above. Let’s change it.
In the config file you will find a node
<!--REQUIRE AUTHENTICATION
If true, you must pass Sitecore authentication cookies to be a valid user.
If false, anonymous users are allowed. They will impersonate either the SSC default user, or their API key's user if an API key is passed.-->
<requireAuthentication>false</requireAuthentication>
<!--REQUIRE API KEY
If true, requests must be passed with a valid SSC API Key (either in query string or HTTP header).The API key is defined in core:/sitecore/system/Settings/Services/API Keys. The key is the ID of the key item. An API key can be used to enable CORS, limit service access, or alter the effective Sitecore user permissions of a key user.
NOTE: an API key is not authentication, and is not a secure secret. If you need authentication, use authentication as a Sitecore user instead.-->
<requireApiKey>true</requireApiKey>
Once that is done open the Sitecore.Services.GraphQL.Content.Master.config and find the node
<security ref="/sitecore/api/GraphQL/defaults/security/publicService" />
And now refresh the edge playground. It will take a while to load.

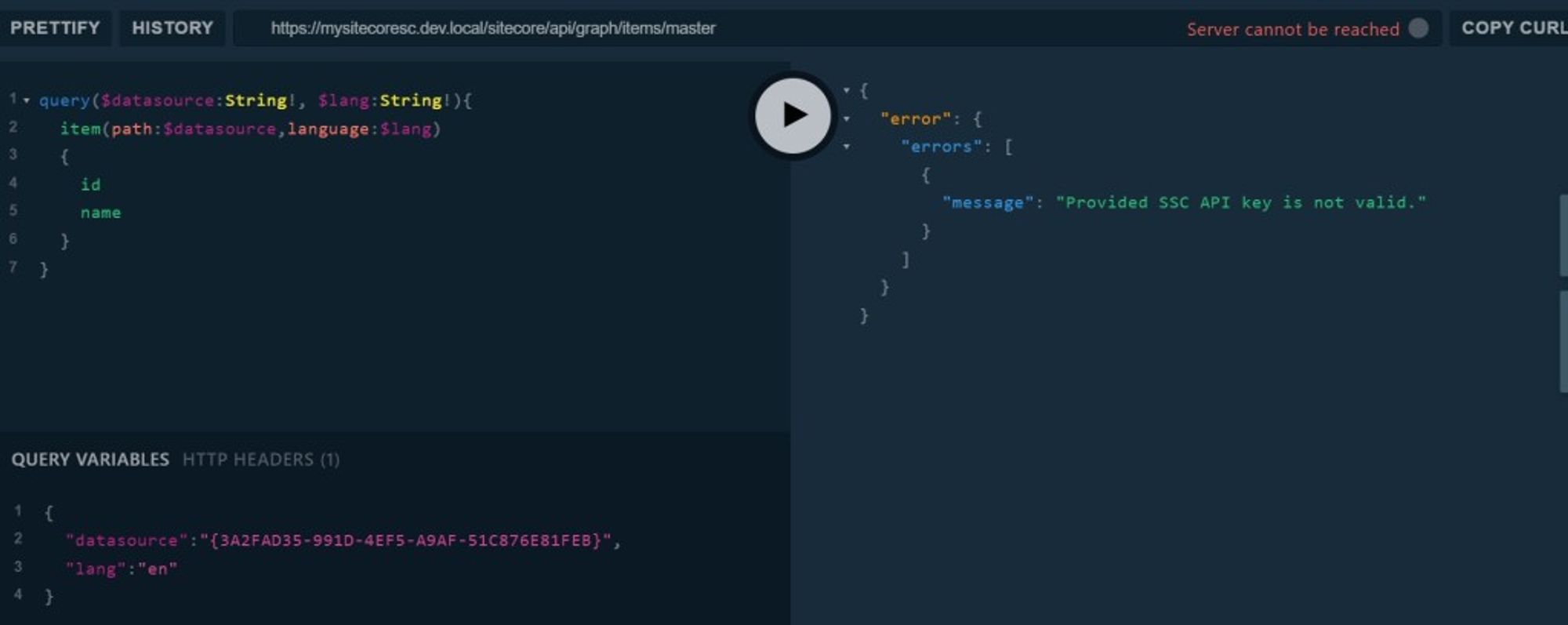
If you see this error that means you are almost there. The reason behind this error is the graph/items/master API does not have access to work with the API Key mentioned in the HTTP HEADERS section.
In order to grant access to this API, navigate to your API item in sitecore, usually kept under /sitecore/system/Settings/Services/API Keys. Add GraphQL:/sitecore/api/graph/items/master in the “Allowed Controllers” field and save it. I have only added the Master API for now but you can add both the Web and Core API’s as well. Refer below screen shot.
Refresh the playground and run the query again.
Viola! There we have it, Working as expected.