Introducing Vercel + Cloudflare
In today's digital landscape, the demands on websites and web applications have never been higher. Users expect lightning-fast load times, seamless interactions, and rock-solid security. Meanwhile, developers need efficient workflows, powerful tools, and scalable infrastructure to meet these expectations. Enter Cloudflare and Vercel – two platforms that, when combined, offer a formidable solution to these challenges.
This article will explore how Cloudflare's expertise in security and edge performance complements Vercel's specialization in Next.js development and deployment. We'll dive deep into their core strengths, showing you how to leverage each platform's unique capabilities to create web experiences that are not just fast and secure, but also developer-friendly and future-proof.
Simplified Architecture Overview
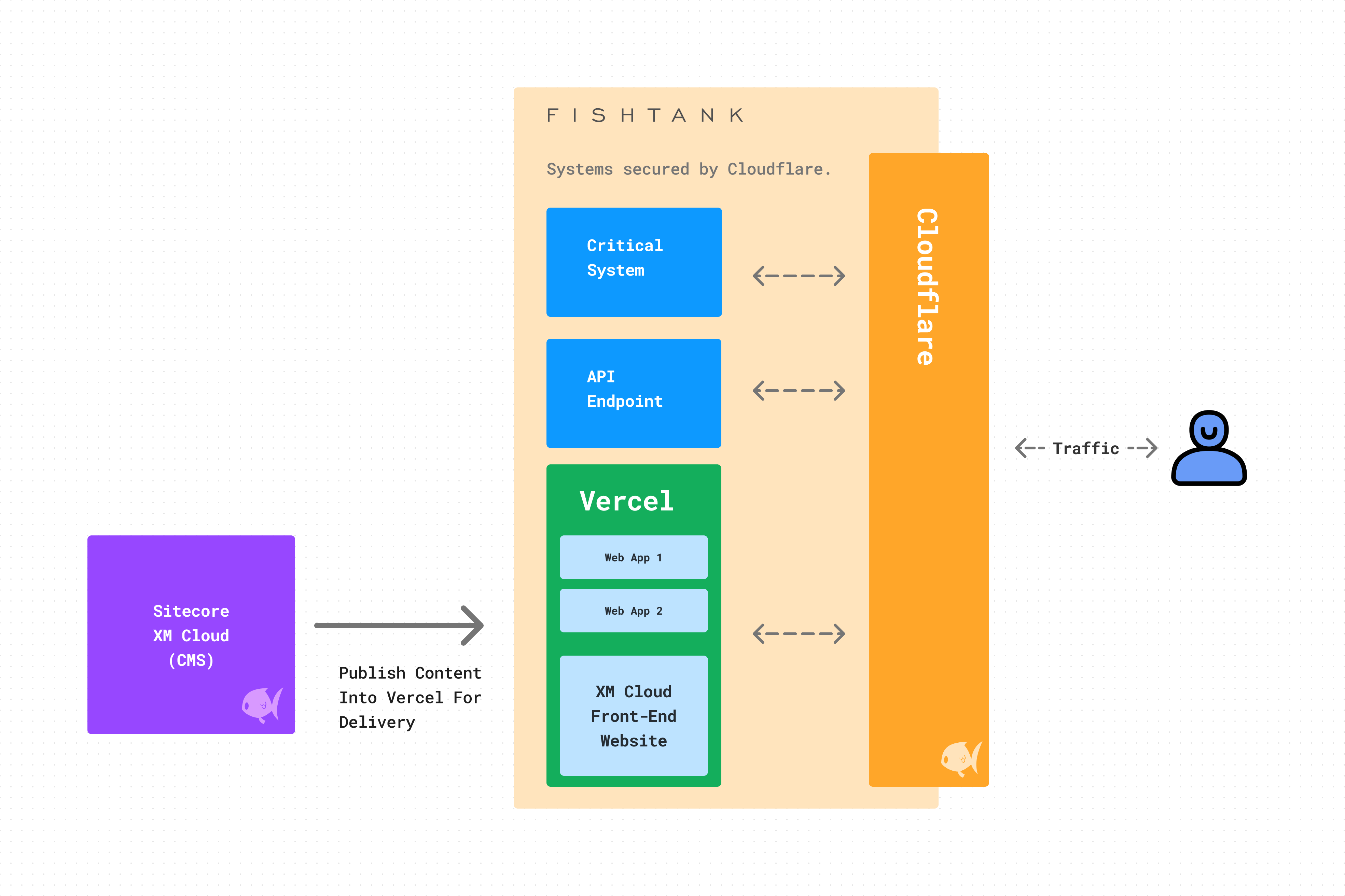
I put together a quick sketch to help see how the pieces fit.

Sitecore XM Cloud (the CMS) publishes content to Netlify. Netlify handles the build, deployment and delivery. Netlify also hosts multiple additional web apps. These could powered by Sitecore XM Cloud or independent web apps.
Critical organization systems - including the corporate website (XM Cloud), custom apps & APIs - are secured by Cloudflare, which manages traffic between the users and all platforms.
Cloudflare can expand across the enterprise while Netlify can be used as the standard for application delivery.
Cloudflare: Securing and Accelerating Your Web Presence
Cloudflare has established itself as a leader in web security and performance optimization. Let's explore the key features that make Cloudflare an indispensable part of modern web infrastructure:
Global CDN and Intelligent Routing
At the heart of Cloudflare's offering is its vast, global Content Delivery Network (CDN). This network of data centers spans more than 200 cities worldwide, ensuring that your content is always close to your users, regardless of their location. But Cloudflare goes beyond simple content caching:
- Argo Smart Routing: This intelligent routing system analyzes real-time network conditions to find the fastest path for your data. It's like a traffic navigation system for the internet, reducing latency and improving connection reliability.
Advanced Security Features
Cloudflare's security suite is comprehensive and constantly evolving to meet new threats:
- Web Application Firewall (WAF): Cloudflare's WAF protects against a wide range of attacks, including SQL injection, cross-site scripting, and more. It's continuously updated to guard against emerging threats.
- DDoS Protection: Distributed Denial of Service attacks can cripple unprepared websites. Cloudflare's DDoS protection can absorb and mitigate attacks of massive scale, ensuring your site stays online even under heavy assault.
- Bot Management: Not all automated traffic is malicious, but bad bots can scrape content, attempt credential stuffing, or worse. Cloudflare's bot management system uses machine learning to differentiate between good bots, bad bots, and human visitors, allowing you to set appropriate policies for each.
DNS Management and Optimization
Cloudflare began as a DNS provider, and this remains a core strength:
- Fast and Reliable DNS: Cloudflare's global Anycast network ensures fast DNS resolution from anywhere in the world.
- DNSSEC: This feature adds a layer of security to DNS, protecting against DNS spoofing and cache poisoning attacks.
Protocol Optimization
Staying ahead of the curve, Cloudflare supports the latest web protocols:
- HTTP/3 and QUIC: These next-generation protocols offer improved performance, especially on mobile networks or in areas with unreliable connectivity.
By leveraging these Cloudflare features, you can create a foundation of security and performance for your web presence. In the next section, we'll explore how Vercel complements these capabilities with its focus on development and deployment.
Vercel: Empowering Next.js Development and Deployment
While Cloudflare excels at the network and security layer, Vercel shines in the realm of application development and deployment, particularly for Next.js applications. Let's dive into what makes Vercel a developer's dream platform:
Next.js Optimization and Specialized Features
Vercel, created by the team behind Next.js, offers unparalleled support for this popular React framework:
- Zero Config Deployments: Deploy Next.js applications with zero configuration required. Vercel automatically detects your Next.js app and applies the optimal build and deployment settings.
- Automatic Performance Optimization: Features like image optimization, font optimization, and automatic code splitting are built-in, ensuring your Next.js app performs at its best without extra work.
Automated Git-Based Deployments and Preview Environments
Vercel streamlines the development workflow with features that make collaboration and iteration a breeze:
- Git Integration: Connect your GitHub, GitLab, or Bitbucket repository, and Vercel will automatically deploy your changes with every push.
- Preview Deployments: For every pull request, Vercel creates a unique preview URL. This allows team members to review changes in a live environment before merging to production.
Serverless Functions and Edge Computing
Vercel's serverless capabilities are tightly integrated with Next.js:
- API Routes: Easily create API endpoints as part of your Next.js application. These are deployed as serverless functions, scaling automatically with your application's needs.
- Edge Functions: Run code at the edge, closer to your users, for even faster response times. This is particularly powerful for personalization and A/B testing scenarios.
In the next part, we'll explore more of Vercel's strengths and how they synergize with Cloudflare's capabilities.
Performance Features Optimized for React Applications
Vercel doesn't just deploy your Next.js apps; it enhances them:
- Automatic Code Splitting: Vercel ensures that only the necessary code is loaded for each page, improving initial load times.
- Smart CDN: While not as extensive as Cloudflare's, Vercel's CDN is optimized for serving Next.js applications, caching both static assets and serverless function responses.
Application Insights and Analytics
Vercel provides deep insights into your application's performance:
- Real-Time Performance Monitoring: Track Core Web Vitals and other crucial metrics in real-time, helping you identify and resolve issues quickly.
- Error Tracking: Automatically capture and report runtime errors, making debugging easier.
Team Collaboration Tools and Workflow Enhancements
Vercel is built for modern development teams:
- Team Management: Easily add team members and manage permissions, ensuring smooth collaboration.
- Integrations: Vercel integrates with popular tools like Slack, helping to keep your team informed about deployments and issues.
Scalability for Next.js Applications
Vercel's infrastructure is designed to scale seamlessly:
- Automatic Scaling: As your traffic grows, Vercel automatically scales your application, ensuring consistent performance under load.
- Global Edge Network: While not as extensive as Cloudflare's, Vercel's edge network ensures your application is served from locations close to your users.
Combining Strengths and Considerations
While Cloudflare and Vercel have some overlapping features, they excel in different areas. Here's how to think about using them together:
How Cloudflare and Vercel Can Work Together
- Complementary Strengths: Use Cloudflare for its robust security features and global CDN, while leveraging Vercel for its Next.js optimizations and developer-friendly workflows.
- Enhanced Performance: Cloudflare's edge network can further accelerate content delivery for Vercel-hosted applications.
Guidelines for Deciding Where to Implement Overlapping Features
When considering where to implement features that both platforms offer such as storage or databases, consider the where the problem your solving is located.
- Cloudflare for Security and Network Problems:
- DDoS protection
- Web Application Firewall
- Bot management
- DNS management
- Site-wide redirects
- Geolocation detection
- Vercel For Application and Deployment Problems:
- Website delivery
- Next.js-specific optimizations
- Preview deployments
- Serverless functions tightly integrated with your application
- Application-level performance monitoring
- Authentication & session management
Considerations for Integrating Both Platforms
- DNS Configuration: You may need to carefully configure your DNS settings to ensure Cloudflare and Vercel work together smoothly.
- SSL/TLS: Both platforms offer SSL, so you'll need to decide how to manage certificates across the stack.
- Caching Strategies: Develop a caching strategy that leverages both Vercel's application-level caching and Cloudflare's network-level caching for optimal performance.
By thoughtfully combining Cloudflare and Vercel, you can create a web infrastructure that's both highly performant and secure, while also being developer-friendly and optimized for modern frameworks like Next.js.
In the next section, we'll explore specific use cases that demonstrate how Cloudflare and Vercel can be leveraged together in real-world scenarios.
Use Cases: Cloudflare and Vercel in Action
To better understand how Cloudflare and Vercel can work together, let's explore some real-world use cases:
E-commerce: Securing Transactions and Optimizing Storefronts
- Cloudflare's Role:
- Protect against DDoS attacks that could take down your store during peak sales periods.
- Use the Web Application Firewall to safeguard customer data and prevent SQL injection attacks.
- Leverage bot management to prevent price scraping and inventory hoarding by malicious bots.
- Vercel's Role:
- Deploy a Next.js-based storefront for lightning-fast page loads and seamless navigation.
- Use serverless functions for real-time inventory updates and price calculations.
- Implement preview deployments to test new features or seasonal themes before going live.
Content-Heavy Websites: Global Delivery and Rapid Updates
- Cloudflare's Role:
- Utilize the global CDN to serve content quickly to users worldwide.
- Implement Cloudflare Stream for efficient video content delivery.
- Use Argo Smart Routing to optimize content delivery paths.
- Vercel's Role:
- Leverage Next.js's static site generation for fast-loading article pages.
- Use Incremental Static Regeneration to update content without full rebuilds.
- Implement image optimization to ensure fast loading of visual content.
SaaS Applications: API Protection and Feature Deployments
- Cloudflare's Role:
- Protect API endpoints using rate limiting and the Web Application Firewall.
- Implement Cloudflare Access for secure, Zero Trust access to admin interfaces.
- Use Cloudflare Workers to add custom logic at the edge, like request transformation or header modification.
- Vercel's Role:
- Deploy a Next.js-based frontend for a responsive and dynamic user interface.
- Use Vercel's serverless functions for microservices architecture.
- Leverage preview deployments for testing new features with beta users.
Implementation Strategies
Now that we've seen how Cloudflare and Vercel can work together in various scenarios, let's discuss strategies for implementing this powerful combination:
Setting Up Cloudflare for Maximum Security and Edge Performance
- DNS Configuration:
- Point your domain's nameservers to Cloudflare.
- Enable DNSSEC for added security.
- Security Settings:
- Configure the Web Application Firewall with rulesets appropriate for your application.
- Set up DDoS protection, ensuring it's tuned to your traffic patterns.
- Implement bot management, defining policies for different types of automated traffic.
- Performance Optimization:
- Enable Argo Smart Routing for optimized content delivery.
- Configure Page Rules to set caching behaviors for different URL patterns.
- If using video content, set up Cloudflare Stream for efficient delivery.
- Enable automatic image optimization and transcoding
Optimizing Vercel for Next.js Development and Deployment
- Deployment Configuration:
- Connect your Git repository to Vercel for automatic deployments.
- Set up environment variables in the Vercel dashboard for sensitive information.
- Performance Tuning:
- Enable automatic image optimization in your Next.js config (useful in non-prod environments that might have Cloudflare)
- Implement API routes for serverless functions where needed.
- Use getStaticProps and getServerSideProps appropriately for optimal page loading strategies.
Best Practices for Using Cloudflare and Vercel Together
Again where we may appear to have some over lap, let’s take a look at how at their respective roles.
SSL/TLS Configuration:
- Use Cloudflare's SSL/TLS encryption set to Full (strict) mode.
- Ensure Vercel is configured to use HTTPS for all traffic.
Caching Strategy:
- Use Vercel's built-in caching for application-level optimizations.
- Configure Cloudflare's caching rules to complement Vercel's caching, focusing caching the Vercel generated static assets, API responses and improving performance via efficient global routin.g
Monitoring and Analytics:
- Set up Vercel Analytics to monitor application-level performance.
- Use Cloudflare's analytics to gain insights into network-level performance and security events.
Continuous Integration/Continuous Deployment (CI/CD):
- Leverage Vercel's Git integration (GitHub, GitLabs, Azure DevOps Pipeline) for automated preview deployments.
- Leave Cloudflare out of these processes.
By following these implementation strategies, you can create a robust, high-performance web infrastructure that leverages the strengths of both Cloudflare and Vercel. This combination provides a solid foundation for building modern web applications that are both fast and secure.
Web Infrastructure That Stays Modern
As web technologies continue to evolve, it's crucial to build an infrastructure that can adapt to future changes. Both Cloudflare and Vercel are at the forefront of web innovation, continuously updating their platforms to support emerging standards and technologies.
Staying Ahead of Security Threats With Cloudflare
Cloudflare's commitment to security ensures your web infrastructure is prepared for future challenges:
- AI-Powered Threat Detection: Cloudflare is increasingly leveraging machine learning and AI to identify and mitigate new types of attacks in real-time.
- Zero Trust Security: As remote work becomes more prevalent, Cloudflare Access provides a foundation for implementing zero trust architectures.
- Post-Quantum Cryptography: Cloudflare is already preparing for the quantum computing era by researching and implementing post-quantum cryptographic algorithms.
Embracing Cutting-Edge Next.js Features With Vercel
Vercel's close relationship with Next.js means you're always at the cutting edge of React development:
- Automatic Performance Optimization: Vercel continuously improves its platform to automatically implement the latest performance best practices for Next.js applications.
- Edge Computing Enhancements: Expect ongoing improvements to Vercel's edge functions, enabling more complex computations at the network edge.
- Improved Build Systems: Vercel is constantly refining its build process to make deployments faster and more efficient, even as applications grow in complexity.
Preparing for Future Web Standards and Technologies
Both platforms are actively involved in shaping the future of the web:
- HTTP/3 and QUIC: Cloudflare is a leader in implementing these next-generation protocols, which promise better performance, especially on mobile networks.
- WebAssembly: Both Cloudflare (through Workers) and Vercel are exploring ways to leverage WebAssembly for high-performance computing in the browser and at the edge.
- Progressive Web Apps (PWAs): Vercel's Next.js support makes it easier to build PWAs, a trend that's likely to continue growing.
By leveraging Cloudflare and Vercel, you're not just solving today's problems – you're positioning your web infrastructure to quickly adopt and benefit from future innovations in web technology.
Conclusion: Building Robust, High-Performance Web Experiences
As we've explored throughout this article, the combination of Cloudflare and Vercel offers a powerful solution for building, deploying, and maintaining high-performance, secure websites and web applications. Let's recap the key benefits:
- Cloudflare's Security and Edge Performance Strengths:
- Robust protection against a wide range of cyber threats
- Global CDN for faster content delivery
- Cutting-edge protocol support for optimized performance
- Vercel's Next.js and Development Workflow Benefits:
- Unparalleled Next.js optimization and support
- Streamlined deployment processes with preview environments
- Serverless and edge computing capabilities tailored for modern web applications
By leveraging the core strengths of each platform, you can create web experiences that are not only fast and secure but also developer-friendly and future-proof. This combination allows you to focus on building great applications while leaving the complexities of infrastructure, security, and global distribution to the experts.
Enterprise SaaS CMS Solutions: Sitecore XM Cloud, Vercel, and Cloudflare
For enterprises looking for a comprehensive content management solution that integrates seamlessly with this modern web stack, Sitecore XM Cloud presents an compelling option.
Sitecore XM Cloud: A Perfect Fit for Modern Web Stacks
Sitecore XM Cloud is a SaaS enterprise CMS that's been built with native support for modern deployment platforms like Vercel. This integration offers several key advantages:
- Streamlined Setup: When setting up XM Cloud projects, you can select your Vercel instance for an almost automatic configuration, significantly reducing deployment complexity.
- Optimized for Performance: The combination leverages Vercel's strengths in Next.js optimization, ensuring your Sitecore-powered website performs at its best.
- Scalability: As your content and traffic grow, this stack scales effortlessly to meet increasing demands.
The Power Trio: Sitecore XM Cloud, Vercel, and Cloudflare
When you combine Sitecore XM Cloud, Vercel, and Cloudflare, you create a robust, scalable web solution that addresses multiple aspects of modern web development:
- Content Management: Sitecore XM Cloud provides enterprise-grade content management capabilities in a SaaS model.
- Deployment and Hosting: Vercel offers specialized Next.js deployment, preview environments, and serverless functions.
- Security and Performance: Cloudflare adds a layer of advanced security features and global CDN capabilities.
This combination is particularly powerful for:
- High-Traffic Scenarios: Leveraging Vercel's scalability and Cloudflare's global CDN.
- Security-Critical Applications: Utilizing Cloudflare's advanced security features alongside Sitecore's built-in security measures.
- Global Reach: Combining Cloudflare's edge network with Vercel's global deployment for optimal performance worldwide.
Getting Started With a Modern, Enterprise-Grade Web Stack
If you're considering modernizing your web infrastructure with this powerful combination of Sitecore XM Cloud, Vercel, and Cloudflare, we're here to help. Our team at Fishtank has extensive experience in implementing and optimizing this stack for enterprise clients.
Whether you're looking to adopt one of these technologies or the entire stack, we can guide you through the process, ensuring a smooth transition and maximum benefit for your organization.
Ready to Elevate Your Web Presence?
Don't hesitate to reach out to us at Fishtank for a consultation. We can discuss your specific needs and how this modern stack can address them. Feel free to contact us directly or connect with me on LinkedIn if that’s easier.
Let's work together to create a web presence that's not just current, but ahead of the curve. Your journey towards a more powerful, secure, and efficient web infrastructure starts here.